25、react入门教程
25、react入门教程
0. React介绍
0.1 什么是React?
React(有时称为React.js 或ReactJS)是一个为数据提供渲染HTML视图的开源JavaScript库。
它由FaceBook、Instagram和一个由个人开发者和企业组成的社群维护,现在国外比较流行的Facebook、Imgur、Airbnb、uber、Instagram,国内的美团、阿里、大搜车、去哪儿等都在使用React技术。

logo是个原子,中间是原子核,旁边是3个电子的移动轨迹。
0.2 FB为什么推出React?
React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。
React是解决什么问题的,在官网可以找到这样一句话:
We built React to solve one problem: building large applications with data that changes over time.
数据变化会带来两个问题,大量的DOM操作(自动操作DOM),逻辑及其复杂(状态和内容对应起来 )
0.3 React历史
React是由FaceBook的工程师Jordan Walke创建的,是受到php的HTML组件库XHP影响,React在11年时,刚开始是部署在FaceBook的newsfeed;
随后在12年时部署于Instagram,于13年5月在JSConf US宣布开源
14年成为facebook第一个在Github上达到1万star的旗舰开源项目,
15年3月在JSConf,FaceBook发布了React Native,可以使用React来构建nativeApp,并提出自己的理念“learn once,write anywhere”。
16年4月,发布V15正式版本,但是依然不够稳定,这毕竟是最新的技术。
0.4 React特点
声明式设计:采用声明范式,可以轻松描述应用
高效:通过对DOM的模拟,最大限度减少与DOM的交互
灵活:可以方便的搭配其它库来使用
JSX:是js语法的扩展
组件:构建组件,方便复用
单向相应的数据流
0.5 如何学习React
中文社区:http://reactjs.cn/
gitbook:https://www.gitbook.com/book/hulufei/react-tutorial/details
菜鸟教程:http://www.runoob.com/react/react-tutorial.html
书籍:React引领未来的用户界面开发框架(资料中有pdf电子书)
1.认识React
1.1 概述
1.1.1核心思想
React的核心思想是:封装组件。
各个组件维护自己的状态和UI,当状态改变,自动重新绘制整个组件。
1.1.2 核心概念
React中的核心概念:
概念1:组件
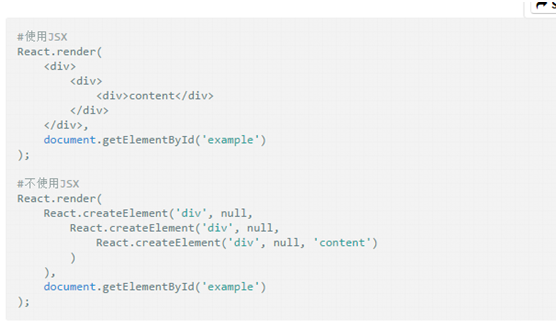
概念2:JSX
JavaScriptXml,不是新语言,也没有改变js的语法,只是对js的扩展,
使用React,建议使用JSX语法,原生js也可以,但是由于JSX在定义类似HTML这种树形结构时,十分简单明了,所欲推荐使用JSX语法。

概念3:Virtual DOM
如果真的这样大面积的操作 DOM,性能会是一个很大的问题,所以 React 实现了一个虚拟 DOM,组件 DOM 结构就是映射到这个虚拟 DOM 上,React 在这个虚拟 DOM 上实现了一个 diff 算法,当要更新组件的时候,会通过 diff 寻找到要变更的 DOM 节点,再把这个修改更新到浏览器实际的 DOM 节点上,所以实际上不是真的渲染整个 DOM 树。这个虚拟 DOM 是一个纯粹的 JS 数据结构,所以性能会比原生 DOM 快很多。
前面提到 virtual DOM 和真实的 DOM 有着不用的语义, 但同时也有明显不同的 API。
DOM 树上的节点被称为元素, 而 virtual DOM 是完全不同的抽象, 叫做 components。
component 的使用在 React 里极为重要, 因为 components 的存在让计算 DOM diff 更高效
举例:
比如说,现在你的list是这样,
- 0
- 1
- 2
- 3
- 6
- 7
- 8
- 9
- 10
概念4:Data Flow
单向数据绑定。是指数据更新后会自动渲染到页面,避免在业务中频繁的DOM操作。
2. 搭建React开发环境
2.1 依赖
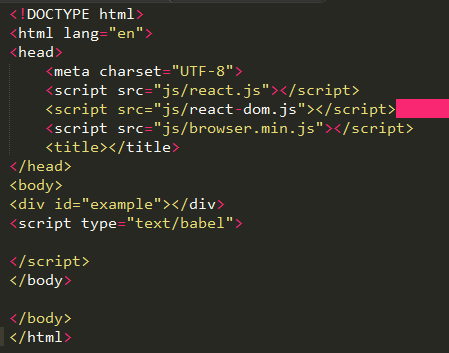
依赖三个库: react.js 、react-dom.js 和 Browser.js ;
它们必须首先加载。其中,react.js 是 React 的核心库,react-dom.js 是提供与 DOM 相关的功能,Browser.js 的作用是将 JSX 语法转为 JavaScript 语法,
2.2 创建模板文件

上面代码有两个地方需要注意。首先,最后一个

