代码块的定义
在Java中,使用{ }括起来的代码被称为代码块。
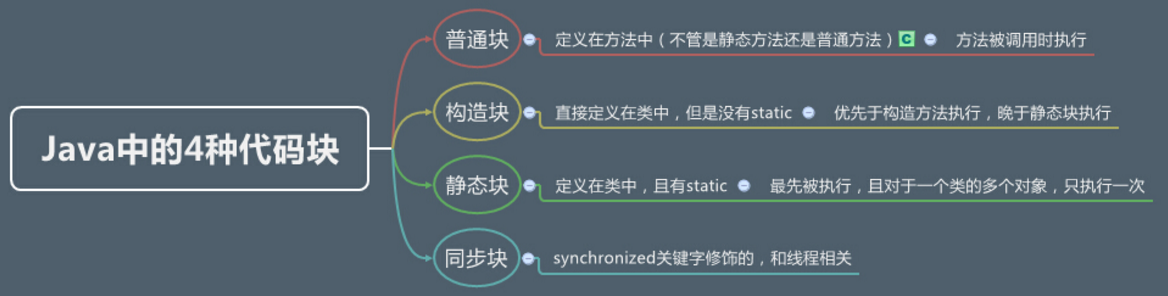
代码块的分类
根据其位置和声明方式不同:

面试题: 构造块和静态块执行顺序
在上面分类描述中,我们已经给出了答案;接下来我们跑一跑测试代码,根据代码执行结果来验证这些答案
无继承关系
package com.milo.java7.codeblock;
/**
* @author Milo Lee
* @date 2021-04-23 15:43
*/
public class People {
{
System.out.println("父类构造代码块");
}
static {
System.out.println("父类静态代码块");
}
public People() {
System.out.println("父类构造无参构造方法");
}
public People(String str){
System.out.println("父类含参构造方法");
}
public static void main(String[] args) {
new People();
}
}
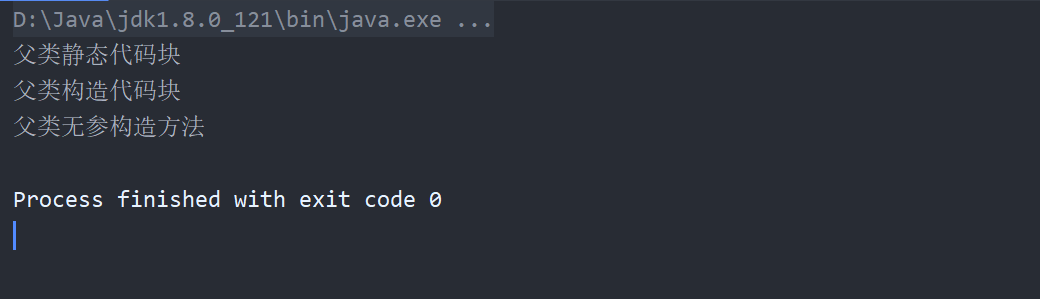
执行结果:

现在我们改动一下代码,来看看有参情况下,执行结果会有什么变化?
public static void main(String[] args) {
new People("麦洛");
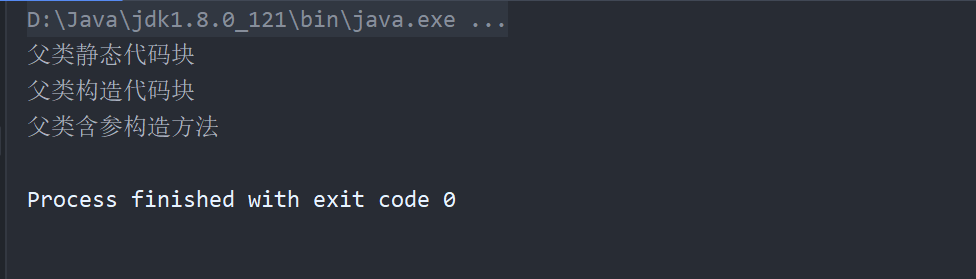
}执行结果:

我们发现无参构造构造方法变为含参构造方法,这个很好理解
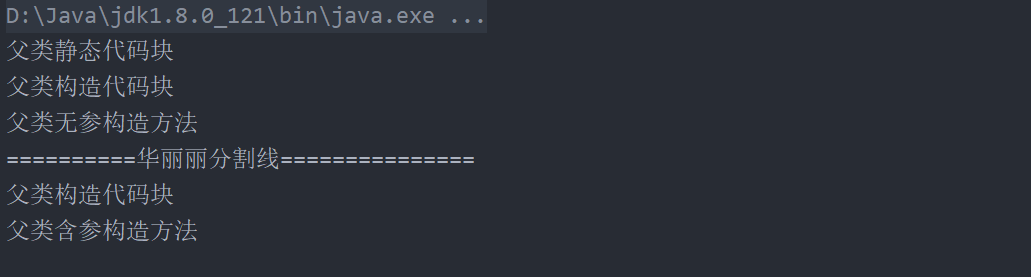
接下来我们来看看多个对象的情况下,执行结果会有什么变化?

我们发现静态代码块只执行了一次,这一点要特别注意;微信搜一搜"爱写Bug的麦洛",关注我,一起努力写Bug
有继承关系
我们新建Student类来继承People类,来看看有继承关系情况下,执行结果如何
package com.milo.java7.codeblock;
/**
* @author Milo Lee
* @date 2021-04-23 15:44
*/
public class Student extends People {
{
System.out.println("子类构造代码块");
}
static {
System.out.println("子类静态代码块");
}
public Student() {
//super(null);
System.out.println("子类构造代码块");
}
public static void main(String[] args) {
new Student();
}
}
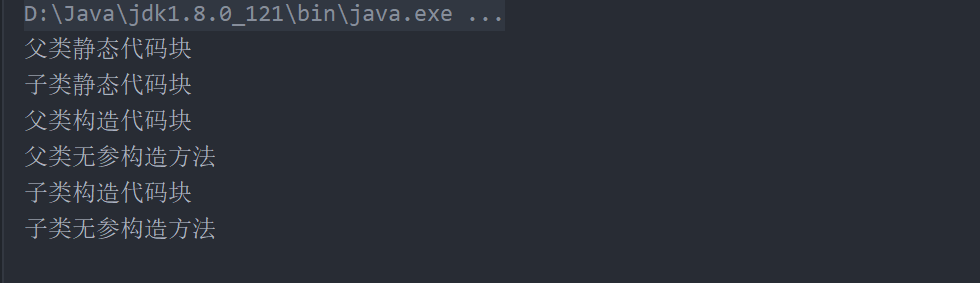
执行结果:

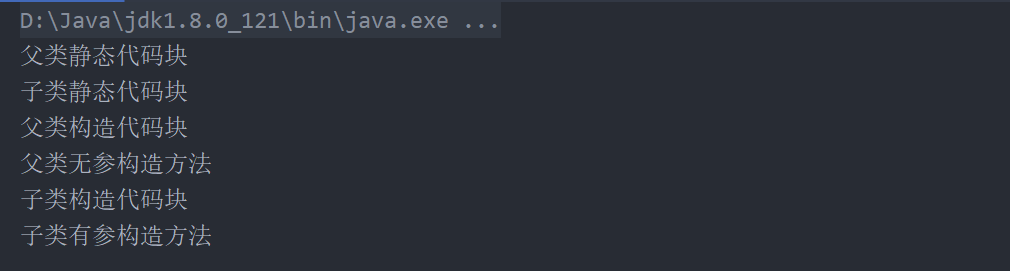
如果我们换成有参的,我们来看看执行结果:

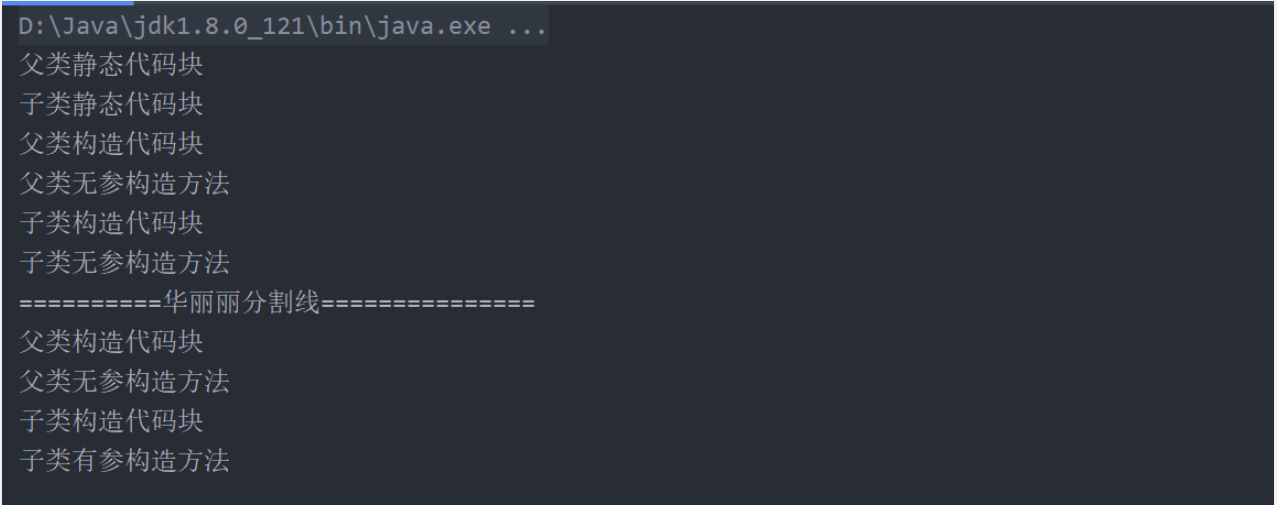
接下来我们来看看多个对象的情况下,执行结果会有什么变化?

在上面例子中,我们发现调用的都是父类无参构造方法,那么什么情况下调用父类有参构造方法呢?
首先我们改造下代码
Student
//无参构造方法
public Student() {
super(null);
System.out.println("子类无参构造方法");
}
//测试方法
public static void main(String[] args) {
new Student();
}看到了吧,就这样操作

代码块的作用
认识了这么多代码块,你是不是也和我一样在好奇它们的适用场景都是什么那?
普通代码块
public void show(){
{
System.out.println("普通代码块运行!");
}
}
有的地方也叫局部代码块,在程序中当我们定义完成一个局部变量x之后,并且在接下来的代码中,不想再用到它时,那么就没必要让x在内存中继续占用空间。因此就有了局部代码块
构造代码块
作用在类的定义Body中,作用是给类的部分字段统一初始化:
public class Apple {
private String size;
//构造代码块
{
System.out.println("构造代码块运行!");
size = "E";
}
} 构造代码块与构造函数的区别是:构造代码块是给所有对象进行统一初始化,而构造函数是给对应的对象初始化,因为构造函数是可以多个的,运行哪个构造函数就会建立什么样的对象,但无论建立哪个对象,都会先执行相同的构造代码块。也就是说,构造代码块中定义的是不同对象共性的初始化内容。所以理所当然的,构造代码块在构造函数之前执行。
静态代码块
作用有两个: (1)给类的静态变量赋值; (2)声明静态变量;
作用在类的Body中,对类中的静态变量初始化:
public class APP {
static int x, y; // 静态变量
static {
x = 5; // 给静态变量x赋值
}
public static void myMethod() {
y = x++ + ++x; // x++ 先使用x的值再加1;++x先加1再使用x的值
}
public static void main(String[] args) {
x--;
myMethod();
System.out.println(x + y + ++x);
}
}
输出:23注意,如果静态代码块中的代码改为:
static {
int x = 5; // 声明一个静态变量
}则只是在声明静态变量,而且这个静态变量的作用域只在这个代码块中,而不是进行初始化,最后的输出结果是3。
同步代码块
我们把有synchronized修饰符修饰的语句块,称为同步代码块,主要用于解决多线程下的安全问题
synchronized(Object o ){}现在,你明白它们的作用和使用场景了吧,今天的分享就到这里,谢谢大家











