开发中,经常会用图表直接的展示数据,如何使用BizCharts制作柱状图呢?
参考网址:https://bizcharts.net/
简单柱状图的编码过程
- 引入相关组件
import React from "react";
import {
G2,
Chart,
Geom,
Axis,
Tooltip,
Coord,
Label,
Legend,
View,
Guide,
Shape,
Facet,
Util
} from "bizcharts";2.数据的处理(以下是我模拟的一条数据)
let data = [
{
name:'张三',
count:9
},
{
name:'李四',
count:10
},
{
name:'王五',
count:20
},
{
name:'小六',
count:40
},
{
name:'小张',
count:1
},
{
name:'小王',
count:7
},
{
name:'小明',
count:6
},
{
name:'小玉',
count:10
}
]3.页面布局
height:指定图标的高度,单位为'px';
data:设置图表的数据源;
scale:配置数据比例尺;
forceFit:图表的宽度自适应开关,默认为false,设置为 true 时表示自动取 dom(实例容器)的宽度;izcharts 图表只提供自适应父容器宽度的功能,不能自适应高度;
<div>
<Chart height={400} data={data} scale={scales} forceFit>
<h2 className='main-title' style={styles.mainTitle}>各学生完成作业的次数</h2>
<Axis name="name" title={true} />
<Axis name="count" title={true} />
<Tooltip
crosshairs={{
type: "y"
}}
/>
<Geom type="interval" position="name*count" size={20} />
</Chart>
</div>4.样式及参数设置
设置标题的样式
const styles = {
mainTitle: {
color: '#333',
padding: 10,
textAlign: 'center'
},
}scales刻度的设置
const scales = {
count: {
alias: '次数', // 为属性定义别名
min: 0, // 定义数值范围的最小值
max: 50, // 定义数值范围的最大值
tickInterval: 5, // 用于指定坐标轴各个标度点的间距,是原始数据之间的间距差值,tickCount 和 tickInterval 不可以同时声明。
},
name: {
alias: '名字'
},
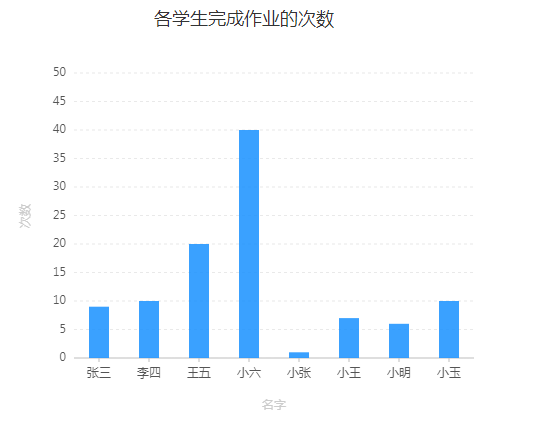
};最终展示效果

后续未完,请继续关注,Thanks!☺













