最近用uniapp开发微信小程序的一个项目中用到了低功耗蓝牙,但是其中收包 ,发包的时候不能超过20字节,所以就需要我们来进行分包操作了
以下是对分包发送的一些处理,分包接收操作请看上篇文章
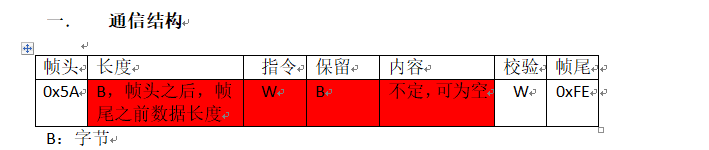
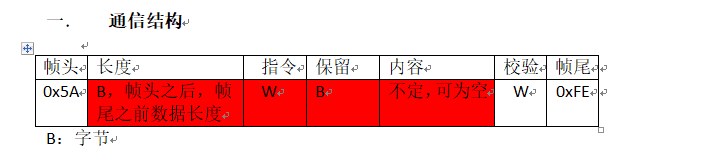
说明: 我项目中的数据结构中05是帧头, FE是帧尾

以下是分包发送的代码:
// 14.写入功能.
export function writeBLE(e) {
// console.log(e)
var deviceId = uni.getStorageSync("deviceId")
var serviceId = uni.getStorageSync("serviceId")
var characteristicId = uni.getStorageSync("characteristicId")
console.log(deviceId,serviceId, characteristicId)
// 向蓝牙设备发送一个0x00的16进制数据
return new Promise((resolve, reject) => {
for (var i = 0;i < e.length; i += 20) {
var endLength = 0
// console.log(i)
if (i + 20 < e.length) {
var senddata = e
let buffer = new ArrayBuffer(20)
let dataView = new DataView(buffer)
for (var j = i; j < i + 20; j++) {
dataView.setUint8(j - i, senddata[j])
}
// let dataSend = []
// for (var j = i; j < i + 20; j++) {
// dataView.setUint8(j - i, senddata[j])
// dataSend.push(dataView.getUint8(j-i))
// }
// console.log('多包发送的包数据:'+dataView.buffer)
uni.writeBLECharacteristicValue({
// 这里的 deviceId 需要在 getBluetoothDevices 或 onBluetoothDeviceFound 接口中获取
deviceId: deviceId,
// 这里的 serviceId 需要在 getBLEDeviceServices 接口中获取
serviceId: serviceId,
// 这里的 characteristicId 需要在 getBLEDeviceCharacteristics 接口中获取
characteristicId: characteristicId,
// 这里的value是ArrayBuffer类型
value: dataView.buffer,
// value: buffer,
success(res) {
resolve(res)
},
fail(err) {
// console.log(err)
reject(err)
}
})
// 等待
sleep(0.02)
} else {
var senddata = e
// console.log(senddata)
if (20 < e.length) {
endLength = senddata.length - i
// console.log(endLength, 'endLength')
} else{
endLength = senddata.length
// console.log('endLength2', endLength)
}
let buffer = new ArrayBuffer(endLength)
// var dataSend = []
// console.log(senddata.length)
let dataViewLast = new DataView(buffer)
for (var k = i; k < senddata.length; k++) {
// console.log(k)
// console.log(i)
// console.log(senddata[k])
dataViewLast.setUint8(k-i, senddata[k])
// console.log(dataViewLast.getUint8(k-i))
// dataSend.push(dataViewLast.getUint8(k-i))
}
console.log('最后一包或第一数据:' + dataViewLast.buffer)
uni.writeBLECharacteristicValue({
// 这里的 deviceId 需要在 getBluetoothDevices 或 onBluetoothDeviceFound 接口中获取
deviceId: deviceId,
// 这里的 serviceId 需要在 getBLEDeviceServices 接口中获取
serviceId: serviceId,
// 这里的 characteristicId 需要在 getBLEDeviceCharacteristics 接口中获取
characteristicId: characteristicId,
// 这里的value是ArrayBuffer类型
value: dataViewLast.buffer,
// value: buffer,
success(res) {
resolve(res)
},
fail(err) {
// console.log(err)
reject(err)
}
})
sleep(0.02)
}
}
})
}
function sleep(delay) {
var start = (new Date()).getTime();
while ((new Date()).getTime() - start < delay) {
continue;
}
}