实用工具
Lodash
lodash是一套现代 JavaScript 实用程序库,提供模块化、性能与多种附加功能。可提供关于 JavaScript 数组、对象及其他数据结构的多种实用功能。

安装及示例
yarn add lodash
不要滥用,尽量使用 ES 自带方法 。我常用的一些方法如下
// -----------------------------深度比较两个对象的值是否全相等
import { isEqual, cloneDeep, uniqBy, sortBy } from "lodash";
const object = { a: 1 };
const other = { a: 1 };
isEqual(object, other);
// => true
object === other;
// => false
// -----------------------------深拷贝
const objects = [{ a: 1 }, { b: 2 }];
const deep = cloneDeep(objects);
console.log(deep[0] === objects[0]);
// => false
// -----------------------------数组去重
uniqBy([{ x: 1 }, { x: 2 }, { x: 1 }], "x");
// => [{ 'x': 1 }, { 'x': 2 }]
// -----------------------------数组排序
const users = [
{ user: "fred", age: 48 },
{ user: "barney", age: 36 },
{ user: "fred", age: 40 },
{ user: "barney", age: 34 },
];
sortBy(users, "age");
/*
[
{ 'user': 'barney', 'age': 34 },
{ 'user': 'barney', 'age': 36 },
{ 'user': 'fred', 'age': 40 },
{ 'user': 'fred', 'age': 48 },
];
*/
qs
qs 处理 URL 查询字符串,支持内嵌对象和数组。简而言之,就是将对象和 URL 地址的参数互相转换

安装及示例
yarn add qs
import { parse, stringify } from "qs";
// 用途一
// 将 浏览器上 URL地址参数转换为对象(字符串转对象)
const urlParams = parse(window.location.href.split("?")[1]);
// 用途二
// 将对象参数 传递给到后端接口--GET 请求 (对象转字符串)
const params = {
name: "wang",
age: "18",
sex: "女",
};
// => /api/user?name=wang&age=18&sex=%E5%A5%B3
const apiUrl = `/api/user?${stringify(params)}`;
classnames
classnames有条件地将类名组合在一起
安装及示例
yarn add classnames
错误 ❎ 代码示例: React 原生动态添加多个样式类名会报错:
import styles from "./index.less";
const Index=()=><div className={styles.class1 styles.class2}</div>
修改为如下代码即可解决
import React from "react"
import classnames from 'classnames'
import styles from "./index.less";
const Index=()=>(<div
className=classnames({
styles.class1,
styles.class2
})>
</div>)
numeral
numeral是一个专门用来格式化数字的 NPM 库,同时 numeral 还能解析各种格式的数字。

安装及示例
yarn add numeral
import numeral from "numeral";
// 解析数字
numeral("10,000.12"); // 10000.12
numeral("$10,000.00"); // 10000
numeral("3.467TB"); // 3467000000000
numeral("-76%"); // -0.76
// 格式化
numeral(10000.23).format("0,0"); // '10,000'
numeral(1000.234).format("$0,0.00"); // '$1,000.23'
cross-env
cross-env是一个运行跨平台设置和使用环境变量的脚本
安装及示例
yarn add cross-env --dev
"scripts": {
"start": "cross-env REACT_APP_ENV=development webpack",
"build": "cross-env REACT_APP_ENV=production webpack",
},
path-to-regexp
path-to-regexp用来处理 url 中地址与参数,能够很方便得到我们想要的数据。
js 中有 RegExp 方法做正则表达式校验,而 path-to-regexp 可以看成是 url 字符串的正则表达式。
安装及示例
yarn add path-to-regexp
pathToRegexp方法可以类比于 js 中 new RegExp('xxx')。
import pathToRegexp from "path-to-regexp";
const re = pathToRegexp("/foo/:bar");
console.log(re); // /^/foo/((?:[^/]+?))(?:/(?=$))?$/i
compile用于填充 url 字符串的参数值。
var pathToRegexp = require("path-to-regexp");
var url = "/user/:id/:name";
var data = { id: 10001, name: "bob" };
// /user/10001/bob
console.log(pathToRegexp.compile(url)(data));
日期格式
Day.js
Day.js 是一款快速且轻量化的 Moment.js(自 2020 年 9 月起进入纯维护模式,不再开发新版本) 替代方案。二者拥有类似的 API,只要你接触过 Moment.js,就能够快速上手 Day.js。

安装
yarn add dayjs
示例
import dayjs from "dayjs";
const myformat = "YYYY-MM-DD HH:mm:ss";
// -------------------------以字符串形式返回 当前时间
const data = dayjs().format(myformat);
// => 2020-11-25 12:25:56
// -------------------------日期格式化
const data1 = dayjs("2020-11-25 12:25:56").format("YYYY/MM/DD HH/mm/ss");
// => 2020/11/25 12/25/56
// -------------------------多久之前
var relativeTime = require("dayjs/plugin/relativeTime");
dayjs.extend(relativeTime);
const data1 = dayjs("2020-11-25 11:40:41").fromNow();
// =>
Linters 与格式化工具
ESLint
ESLint 是一个很好用的工具,可用来避免代码错误并强制开发团队使用编码标准。ESLint 是用于识别和报告 ECMAScript/JavaScript 代码中模式的工具。ESLint 具备全面的可插入特性,每项规则对应一款插件,供你在运行时添加更多内容。

安装和使用
$ yarn add eslint --dev
然后,你应该设置一个配置文件:
$ ./node_modules/.bin/eslint --init
之后,你可以在任何文件或目录上运行 ESLint,如下所示:
$ ./node_modules/.bin/eslint yourfile.js
有关更多说明,请参阅官方文档,其中有许多入门和配置示例。
Prettier
Prettier 是一款风格鲜明的代码格式化程序。它通过解析代码并使用自己的规则(限定最大行长)对代码进行重新输出,借此实现统一的样式;

安装
yarn add --dev --exact prettier
示例
创建 .prettierrc.js 加入自定义格式化规则
module.exports = {
trailingComma: "es5",
tabWidth: 4,
semi: false,
singleQuote: true,
};
创建 .prettierignore 加入需要忽略的文件或目录
# Ignore artifacts:
build
coverage
执行格式化命令
# 格式化src目录下的所有js文件
prettier --write "src/**/*.js"
stylelint
stylelint 一个强大的样式规则,可以让你强制执行样式规范,避免书写错误的样式代码
安装
yarn add stylelint stylelint-config-standard --dev
示例
创建.stylelintrc.js并加入配置
module.exports = {
extends: "stylelint-config-standard",
};
执行 lint 命令
# 检查 src目录下所有css文件是否符合规范
npx stylelint "src/**/*.css"
Husky
Husky 可以帮助我们简单直接地实现 git hooks。你们团队正在协作开发,并希望在整个团队中推行一套编码标准?没问题!有了 Husky,你就可以要求所有人在提交或推送到存储库之前自动完成 lint 并测试其代码。

安装及示例
yarn add husky --dev
下面是一个实现 husky hooks 的示例:
// package.json
{
"husky": {
"hooks": {
"pre-commit": "npm lint",
"pre-push": "npm test"
}
}
}
这里 pre-commit 的 hooks 会在你提交到存储库之前运行。在将代码推送到存储库之前,将运行 pre-push hook。
♂️ 数据生成器
Uuid
uuid是一个便捷的微型软件包,能够快速生成更为复杂的通用唯一标识符(UUID)。
安装及示例
npm install uuid
import { v4 as uuidv4 } from "uuid";
uuidv4(); // ⇨ '9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d'
faker.js
faker.js非常实用的工具包,用于在浏览器及 Node.js 中生成大量假数据。

安装及示例
yarn add faker
import faker from "faker"
function generateCustomers () {
const customers = []
for (let id = 0; id < 50; id++) {
const firstName = faker.name.firstName()
const lastName = faker.name.firstName()
const phoneNumber = faker.phone.phoneNumberFormat()
const zipCode = faker.address.zipCode()
const date = faker.date.recent()
customers.push({
id,
firstName,
lastName ,
phoneNumber ,
zipCode,
date
})
}
return { customers }
Mock.js
Mock.js 是一个模拟数据生成器,可帮助前端开发和原型与后端进度分开,并减少某些单调性,尤其是在编写自动化测试时。

安装及示例
npm install mockjs import Mock from "mockjs";
const Random = Mock.Random
function generateCustomers () {
const customers = []
for (let id = 0; id < 50; id++) {
const firstName = Random.first()
const lastName = Random.last()
const province = Random.province()
const date = Random.date()
customers.push({
id,
firstName,
lastName ,
province,
date
})
}
return { customers }
测试工具
Jest
Jest 是一款便捷好用的 JavaScript 测试框架,以简单为核心诉求。您可以通过易于上手且功能丰富的 API 编写测试,从而快速获取结果。

安装及示例
yarn add --dev jest
测试sum函数,这个函数的功能是两数相加。首先创建 sum.js 文件:
function sum(a, b) {
return a + b;
}
module.exports = sum;
接下来,创建名为 sum.test.js 的文件。这个文件包含了实际测试内容:
const sum = require("./sum");
test("adds 1 + 2 to equal 3", () => {
expect(sum(1, 2)).toBe(3);
});
将如下代码添加到 package.json 中:
{
"script": {
"test": "jest"
}
}
最后,运行 yarn test ,Jest 将输出如下信息:
PASS ./sum.test.js
✓ adds 1 + 2 to equal 3 (5ms)
Mocha
Mocha 是一个功能丰富的 javascript 测试框架,运行在 node.js 和浏览器中,使异步测试变得简单有趣。Mocha 测试连续运行,允许灵活和准确的报告,同时将未捕获的异常映射到正确的测试用例。
安装及示例
yarn add mocha --dev
接下来,创建名为 test.js 的文件。这个文件包含了实际测试内容:
var assert = require("assert");
describe("Array", function () {
describe("#indexOf()", function () {
it("should return -1 when the value is not present", function () {
assert.equal([1, 2, 3].indexOf(4), -1);
});
});
});
将如下代码添加到 package.json 中:
{
"script": {
"test": "mocha"
}
}
最后,运行 yarn test ,Mocha 将输出如下信息:
$ ./node_modules/mocha/bin/mocha
Array
#indexOf()
✓ should return -1 when the value is not present
1 passing (9ms)
进程管理器与运行器
Nodemon
nodemon用来监视 node.js 应用程序中的任何更改并自动重启服务,非常适合用在开发环境中。
nodemon 将监视启动目录中的文件,如果有任何文件更改,nodemon 将自动重新启动 node 应用程序。
安装及示例
yarn add nodemon global
server.js表示一个 Node.js 入口文件
"scripts": {
"start": "nodemon server.js",
}
PM2
PM2 是一个具有内置负载均衡器的 Node.js 应用程序的生产流程管理器。有了它,你就可以让应用程序永远保持活跃,可以在不停机的前提下重新加载它们,并简化常见的系统管理任务。

安装及示例
$ yarn add global pm2
你可以像下面一样启动任何应用程序(Node.js、Python、Ruby、$PATH 中的二进制文件……)
$ pm2 start app.js
现在,你的应用将被守护、监控并永远保持活跃。有关流程管理的更多信息见此:
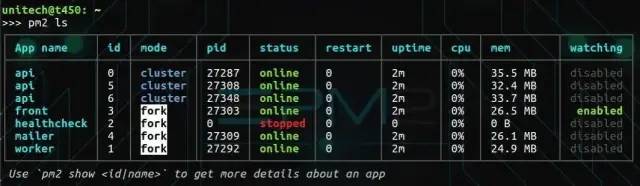
应用程序启动后,你就可以轻松管理它们。可以通过以下方法列出所有正在运行的应用程序:
$ pm2 ls

查阅官方文档,以获取 PM2 功能给的完整列表。
Concurrently
Concurrently简单而直接——可同时运行多条命令的实用工具。

安装及示例
yarn add concurrently global
时启动前端 webpack 项目和 后端 node 项目
// package.json 同
"scripts": {
"start": "concurrently "webpack-dev-server" "nodemon server.js"",
},
Web sockets
Socket.io
Socket.IO 支持实时、双向、基于事件的通信功能。它能够运行在各类平台、浏览器及设备之上,且拥有良好的可靠性与速度表现。

安装及示例
官方教程
WS
WS易于使用、快速且经过全面测试的 WebSocket 客户端与服务器实现。同时也是一套强大、抽象度更低且几乎能够与 Socket.io 相媲美的替代方案。
官方教程
最后
在日常工作中你还使用哪些 NPM 工具库呢?欢迎在评论区留下的你的见解!
觉得有收获的朋友欢迎点赞,关注一波!
















