文章地址: https://www.cnblogs.com/sandraryan/
最近由于 一些不可描述的原因 要研究一下Ant design这个前端框架。
祭上官网: https://ant.design/index-cn
ant Design是蚂蚁金服搞的~ 对应的还有一个ant design pro~ (好像是要付钱的)
同时ant design可以用于不同项目,vue react angular, 用法基本上差不多,但是配置方法不同
引入
cdn引入
附上我用的cdn的官网链接(https://www.bootcdn.cn/)
css和js都要引入~
<link href="https://cdn.bootcss.com/antd/4.0.0-alpha.6/antd.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/antd/4.0.0-alpha.6/antd.js"></script>
**安装ant design项目
**
👇 这个安装方法是对的(我用的是对的)
使用npm安装到本地
1、首先你要下载了node 和npm
2、终端全局安装antd,输入npm install antd-init -g
3、创建ant-demo 输入mkdir antd-demo 创建antd-demo
4、cd进入创建的文件夹
5、安装npm依赖 antd-init --type plain-react
安装的时候会有个提醒:antd-init@2 仅适用于学习和体验 antd,如果你要开发项目,推荐使用 create-umi 进行项目初始化。
umi 蚂蚁金服开源的企业级React框架,并不是UI框架。使用 umi 作为编译工具。其实 umi 不仅仅是一个编译工具,它同时也是一个前端框架。它对社区的webpack react-router等进行的封装,使得我们可以基于它快速搭建一个 React 项目,方便你快速启动项目
6、npm start 打开页面(和react文件启动页面指令一样)
打开后这样子的 ,默认就是一个日历选择器的demo
vue中安装ant design
1. 安装vue脚手架 npm install -g @vue/cli
2. 初始化一个项目 vue create 项目名称
3. 进入文件夹,使用组件 npm i --save ant-design-vue
4. 然后修改main.js 里的配置
import Vue from 'vue';
import Antd from 'ant-design-vue';
import App from './App';
import 'ant-design-vue/dist/antd.css';
Vue.config.productionTip = false;
Vue.use(Antd);
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>',
});
👆 这是官方给的模板
但是会报错!!!!!!!!(呕。。。)
错误信息: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
我查了一下,因为vue有两种形式的代码 compiler(模板)模式和runtime模式(运行时),vue模块的package.json的main字段默认为runtime模式, 指向了"dist/vue.runtime.common.js"位置。
这样修改:
new Vue({
el: '#app',
components: { App },
template: '<App/>',
});
修改成:
new Vue({
render: h => h(App),
}).$mount('#app')
这是vue升级到2.0之后就有的特点。
参考资料: https://blog.csdn.net/wxl1555/article/details/83187647
然后你就可以运行终端打开项目 npm run serve

打开之后就是这个样子惹
然后按照文档 yarn add ant-design-vue
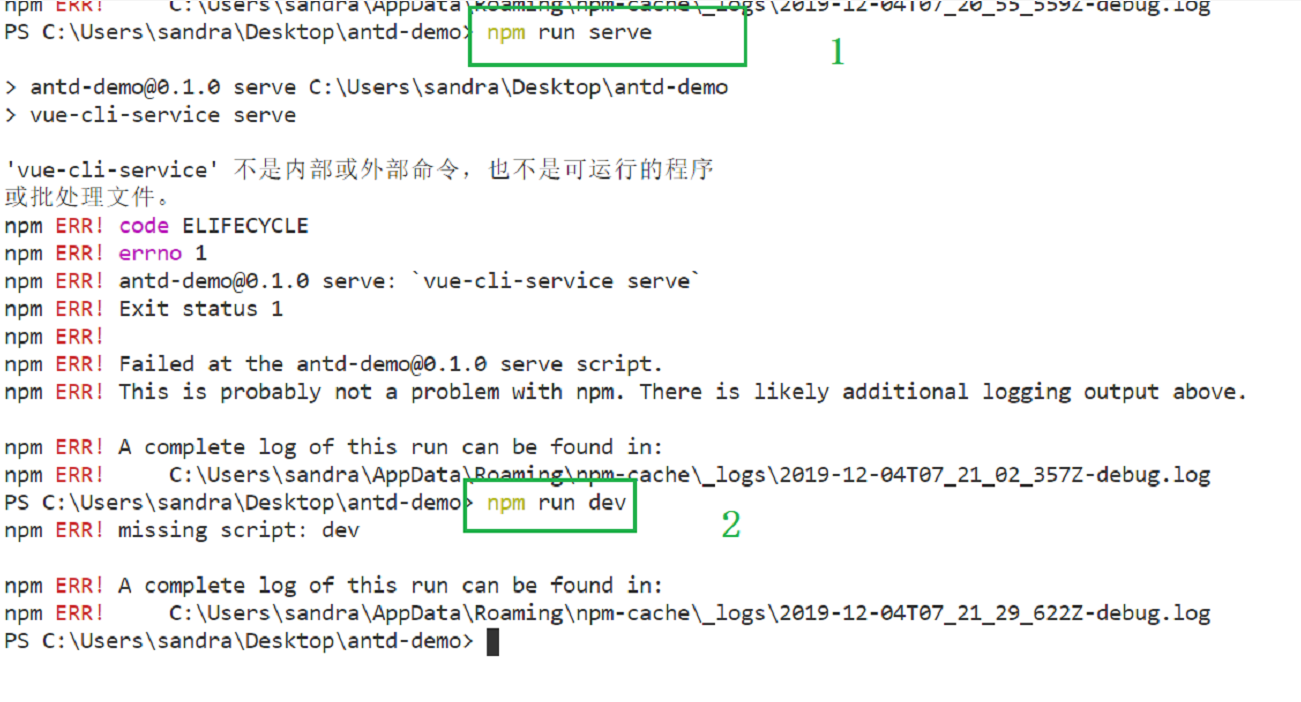
然后就报错了。。。。。。(脏话)

发现json文件里没有dev,研究了好几个方法,决定还是补个包~ npm i
最后从大佬处得知: vue-cli3新建的项目本来就没有dev命令的
然后运行成功了
配置一下,试一试能不能用ant design了

可以了 : )
我把初始helloworld 屏蔽了,没屏蔽这张图片
做测试的代码
app.vue
<template>
<div id="app">
<img src="https://my.oschina.net//u/4415923/blog/3336798/assets/logo.png">
<a-button type="primary">Button></a-button>
</div>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'app',
components: {
// HelloWorld
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
main.js
import Vue from 'vue';
import Antd from 'ant-design-vue';
import App from './App';
import 'ant-design-vue/dist/antd.css';
// import Button from 'ant-design-vue/lib/button';
Vue.config.productionTip = false;
Vue.use(Antd);
// Vue.component(Button.name, Button);
/* eslint-disable no-new */
// new Vue({
// el: '#app',
// components: { App },
// template: '<App/>',
// });
// 将main.js中的代码修改如下就可以
new Vue({
render: h => h(App),
}).$mount('#app')
react中安装ant design
首先你要自己安装一个react项目
安装node ,有就跳过。
用npm 安装 create-react-app工具,自动地在本地目录中创建react项目。
npm install -g create-react-app
全局安装create-react-app脚手架工具,使用命令创建新的react项目。
create-react-app 文件夹名
在文件夹中部署npm,导入react-dom依赖包.
cd 文件夹:
npm init (然后一路回车)
npm install --save react react-dom ( 在该目录下导入react和react-dom)
npm install --save react-router-dom (react路由,以后会用到)
安装styled-copmonents 工具包 npm i styled-components --save
打开 npm start 成功√
1. 安装ant design在react项目中 npm install antd --save
2. 修改app.js的内容为:
(引入react 组件,按需引入组件,引入css样式)
import React, { Component } from 'react';
import Button from 'antd/es/button';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<Button type="primary">Button</Button>
</div>
);
}
}
export default App;
这个时候页面是一个很普通的button
3. 修改 src/App.css,在文件顶部引入 ,antd自带的样式才会生效 :
antd/dist/antd.css。
~~~~~~~然后button就有样式了~~~~~
4. 在对应组件引入ant design import { Button } from 'antd'; (以button为例子)这属于按需引入,需要哪个种组件引入哪个组件
5. 对应组件html中写代码
src--test--t.js
import React from 'react'
import { Button } from 'antd';
class T extends React.Component{
render() {
return (
<div>
<Button type="primary">Primary</Button>
<Button>Default</Button>
<Button type="dashed">Dashed</Button>
<Button type="danger">Danger</Button>
<Button type="link">Link</Button>
</div>
)
}
}
export default T;
app.js
import React from 'react';
import './App.css';
import T from './test/t.js'
function App() {
return(
<T></T>
);
}
export default App;
效果图

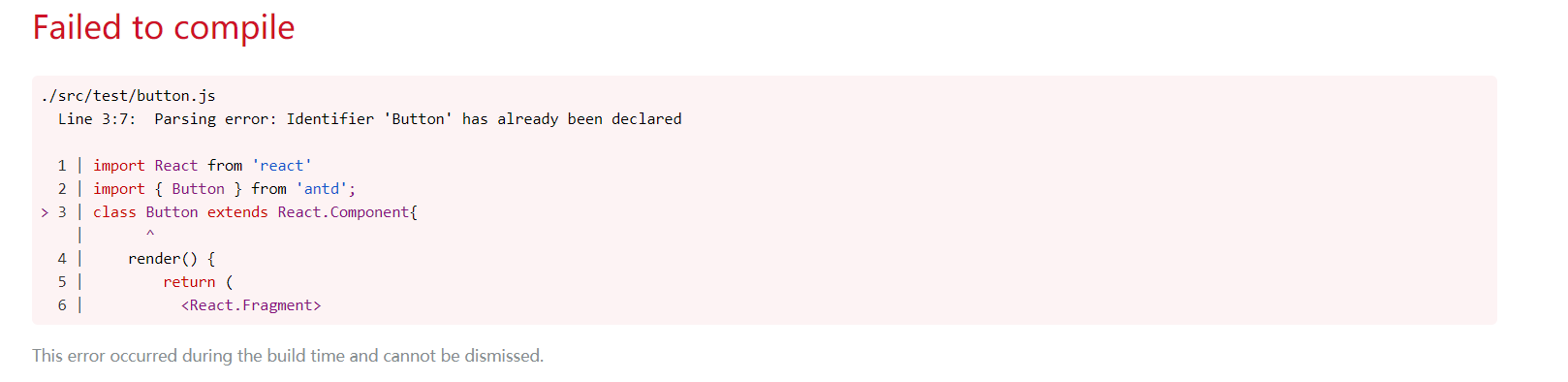
补充:在当前组件中使用antd提供的组件时, 当前组件名不能和引入的组件名相同(重名)
emmm 像这样引入button组件时,给当前组件命名为 class Button extends React.Component 会报错