在持续发展的前端开发领域,一套高效的自动化工具是关键。这篇文章将带你了解五个出色的模拟工具,它们能极大提升你的生产力、简化数据仿真,并提升接口测试效率。对于寻求提高工作流的前端开发者来说,它们是必不可少的。让我们开始探索这些工具,它们承诺将灵活性和智能带入你的开发过程!
Apifox
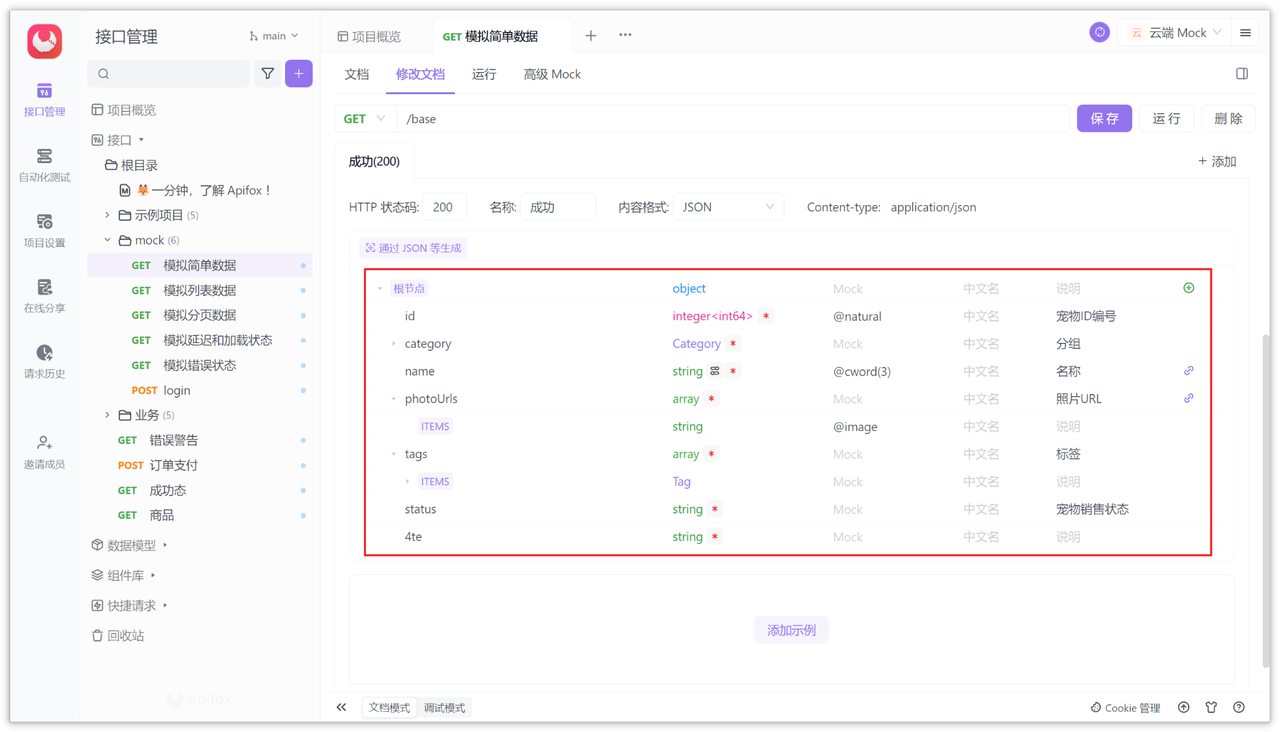
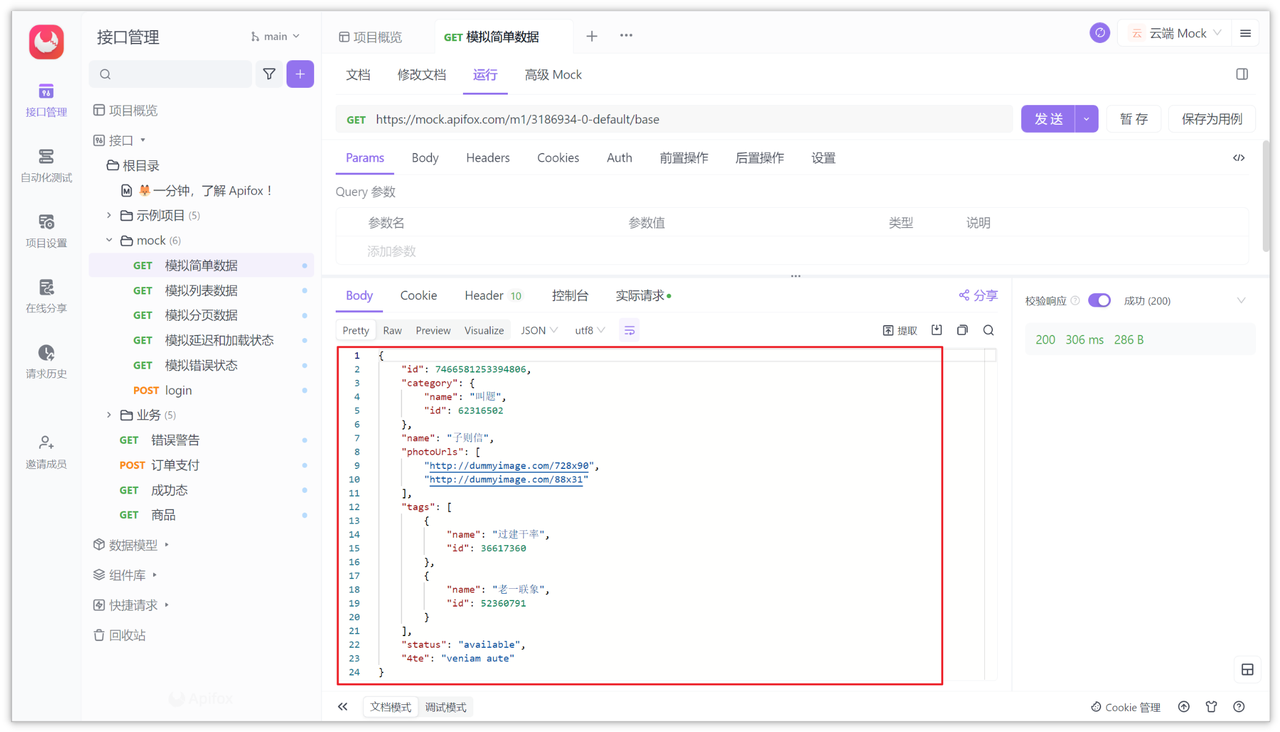
Apifox 以其强大的模拟功能而著称,兼容 Mock.js 语法,并支持 Nunjucks 和自定义脚本,以适应各种场景。它的用户界面友好,你只需定义字段名和类型,Apifox 便会根据你的结构生成丰富的 JSON 数据。


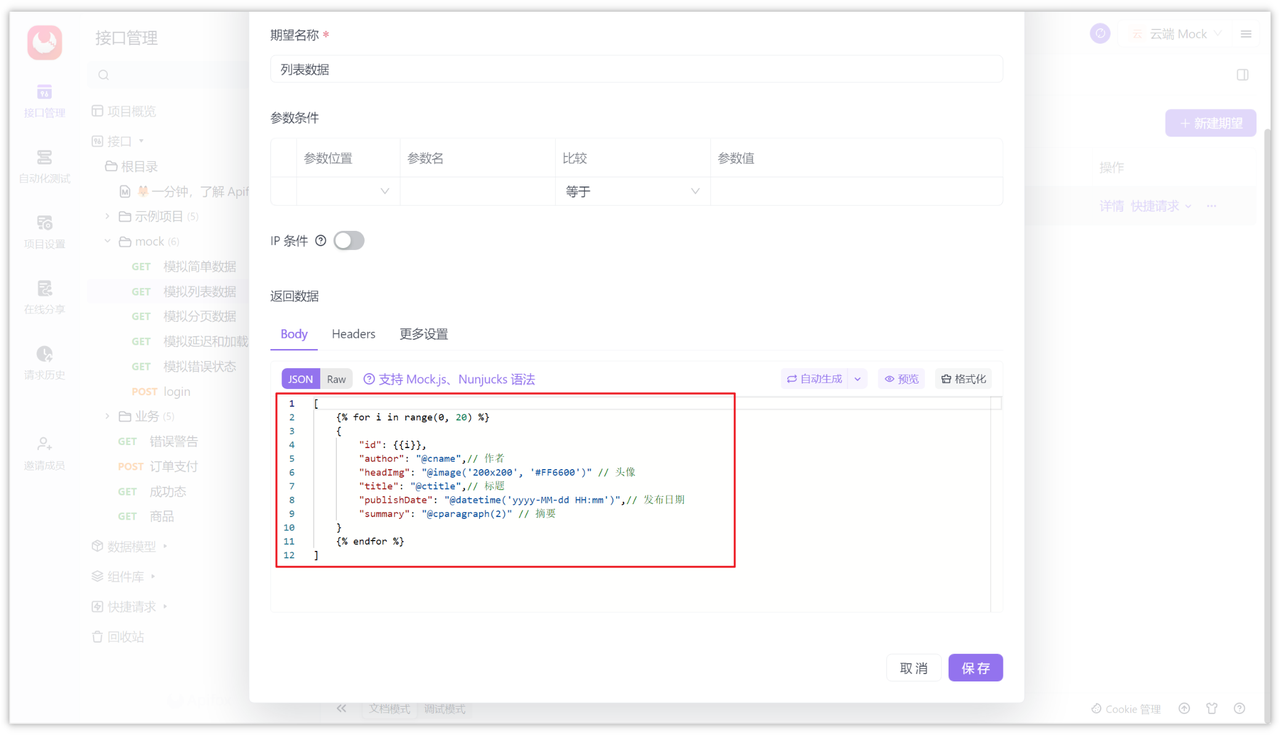
当你需要大量列表数据时,Apifox 简化了创建过程,无需手动输入,只需通过简单的循环结构便可处理重复任务。

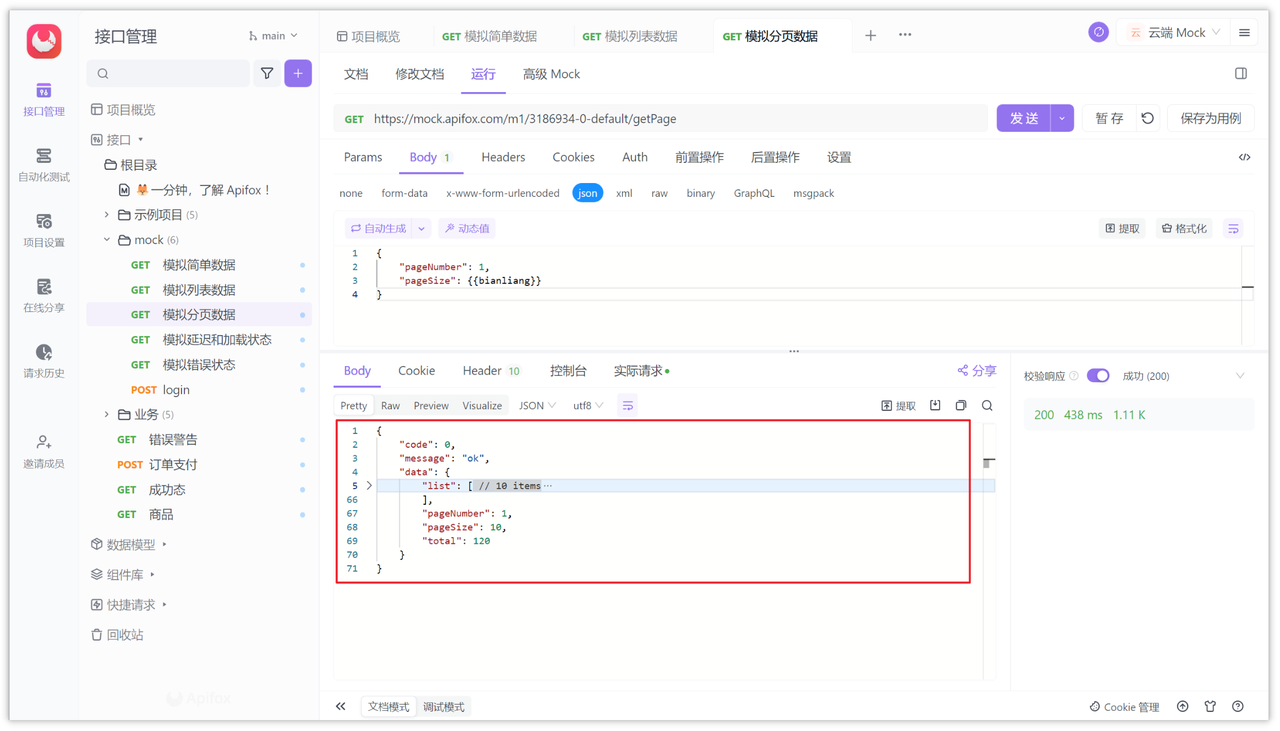
如果你需要分页数据,该平台可以模拟这些场景并根据你的需求定制总数据点和页面大小。

但 Apifox 的模拟功能远不止于此 - 它还能模拟延迟、加载状态和错误条件,使其成为模拟生成、测试和 API 管理的不二之选。尽情体验 Apifox 带来的便捷吧!
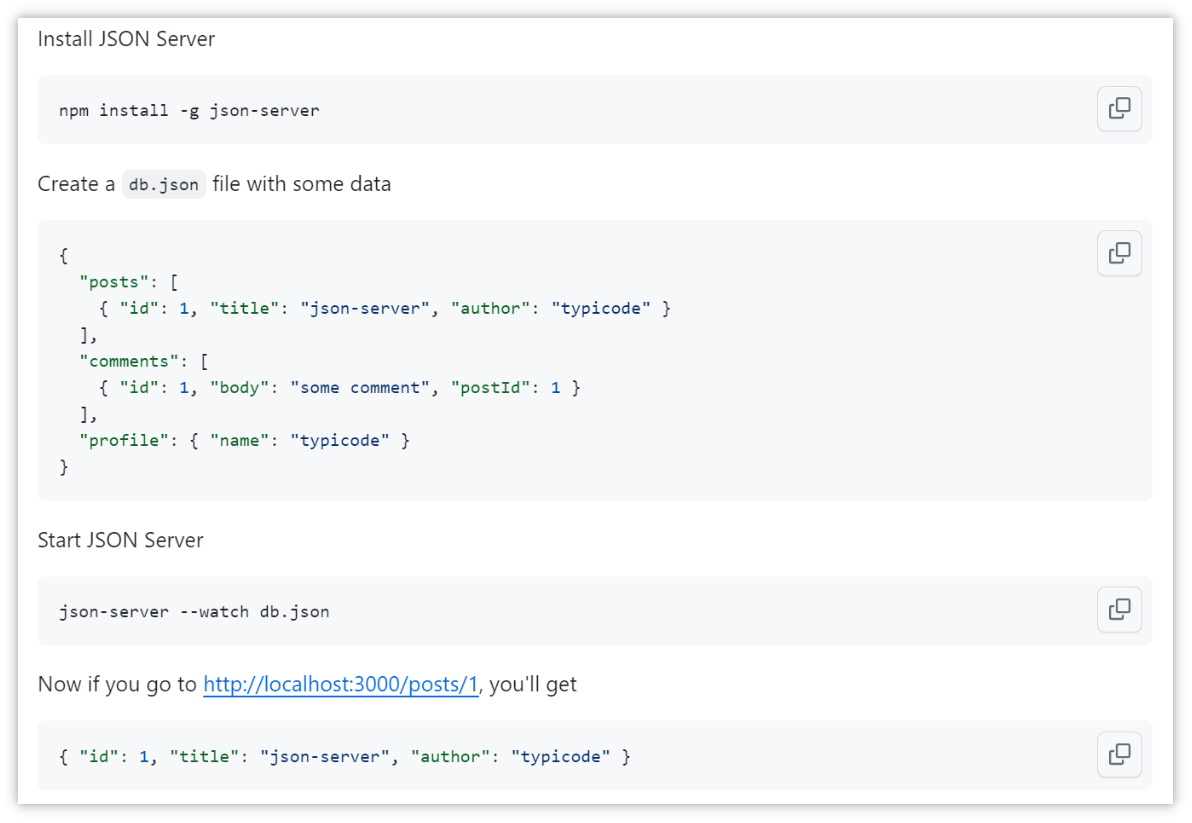
JSON Server:快速构建 REST API 原型
JSON Server 提供了快速构建 REST API 的方法,适用于前端开发和原型设计:
- 快速设置:仅需一个 JSON 文件即可建立 REST API,省略了后端开发的复杂性。
- 实时更新:实时修改 JSON 文件而无需重启服务器,API 立即更新。
- 功能丰富:它具有路由、查询和过滤等功能,打造了一个完整的模拟后端环境。

Mock.js:简化前端数据模拟
Mock.js 是一款优化的库,专门用于生成随机数据和拦截 Ajax 调用,已集成在 Apifox 中。以下是它的价值所在:
- 随机数据生成:它擅长制作数字、文本、日期和图像等数据。
- 拦截 Ajax 请求:通过返回预设的模拟数据,简化前端开发和调试。
- 易于使用:语法简单易懂,仅需最少配置即可生成各种模拟数据。

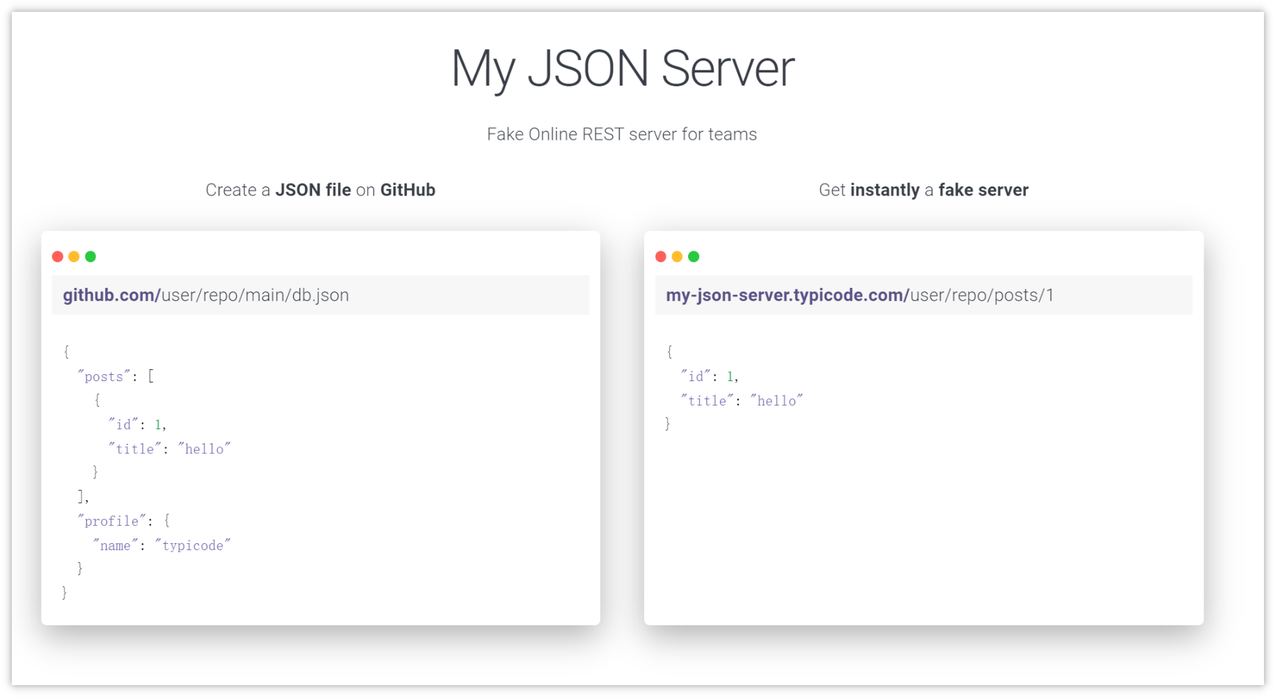
JSONPlaceholder:简化的原型设计和测试
JSONPlaceholder 是一个免费的在线 RESTful API 服务器,用于实验和原型设计:
- 零配置:无需注册,即可开始使用,提供了一个简单、快速的测试环境。
- 符合 RESTful API:它提供的数据遵循 RESTful API 规范,适用于前端开发和测试。
- 动态更新:可实时修改数据,前端验证和调试的必备特性。

mswjs:现代 Web 的拦截功能
mswjs 库便于模拟和拦截 HTTP 请求:
- 可适配配置:它提供动态响应生成的可适配配置方式,根据需要拦截和模拟请求。
- 模拟能力:模拟包括成功、失败或延迟等不同响应状态。
- 框架兼容性:与主流前端框架兼容性良好,可以顺利集成到项目中。

总结
在激烈竞争的前端开发领域中,提高团队效率至关重要。上述讨论的工具,包括 Apifox、JSON Server、Mock.js、JSONPlaceholder 和 mswjs,为开发者提供了多种选择。Apifox 凭借其智能模拟和集成特性,为 API 管理带来便利和效率。通过策略性利用这些工具,可以推动前端项目顺利执行。
知识拓展:













