原文链接: vs code 插件change-case, 修改变量名 驼峰和常量等
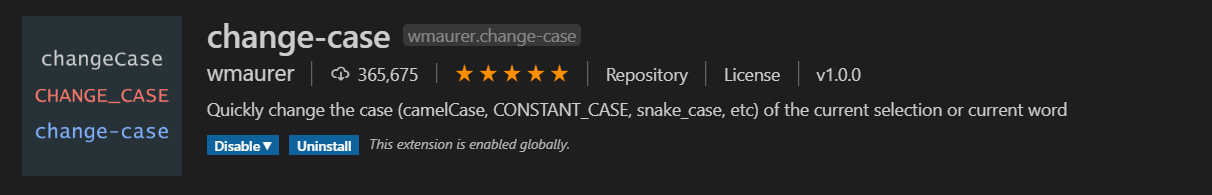
搜索并安装下面的插件

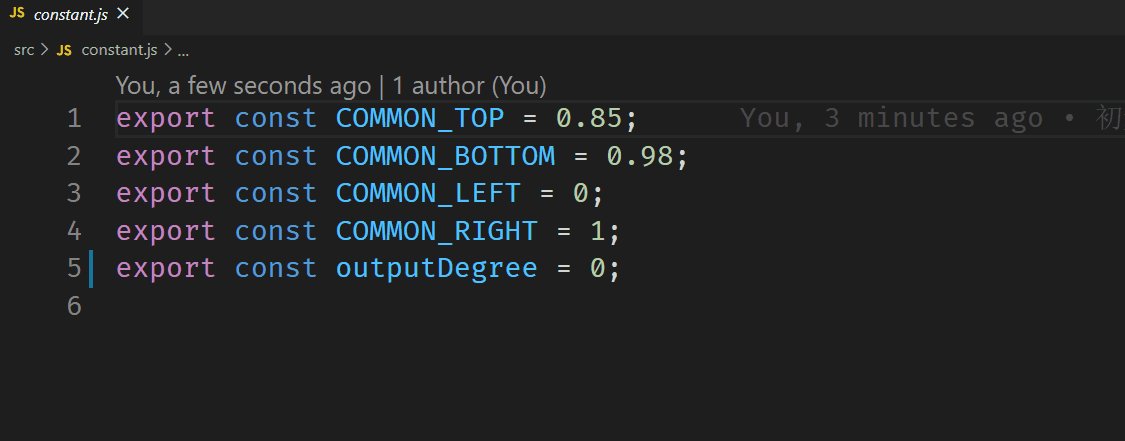
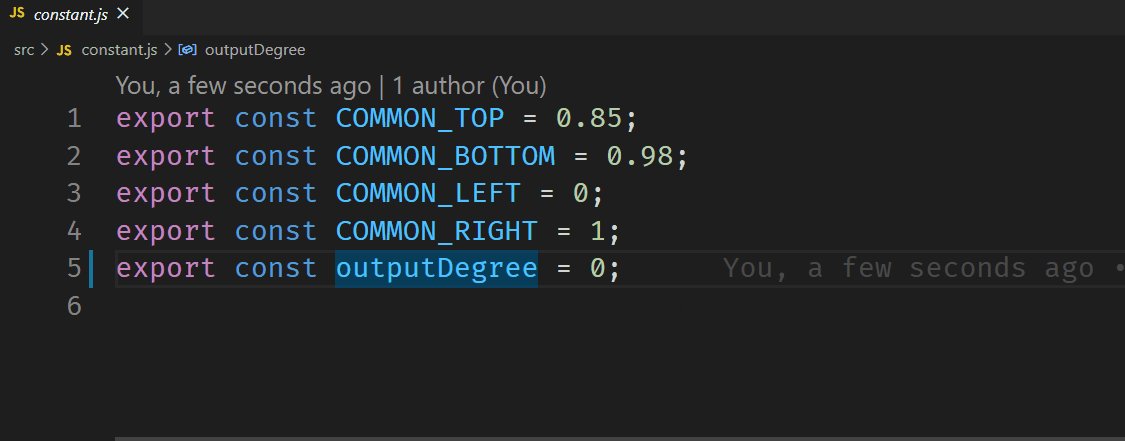
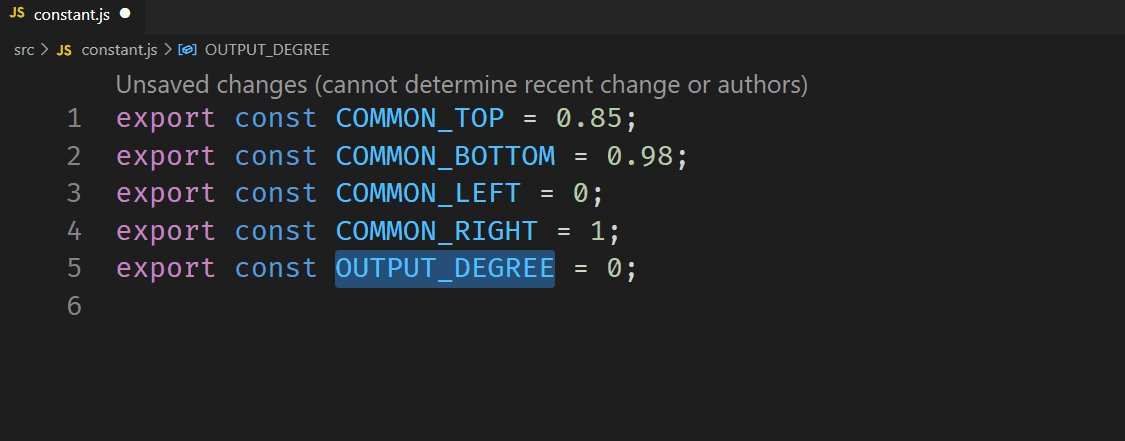
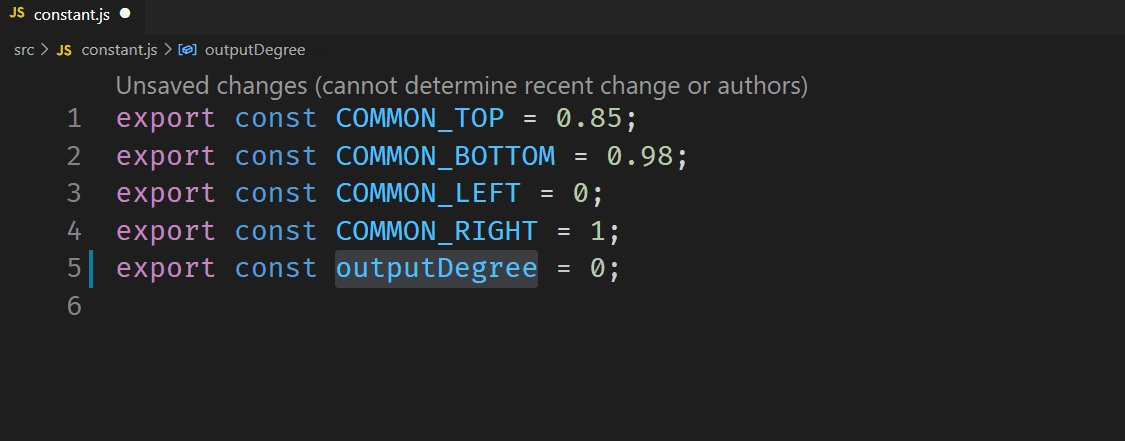
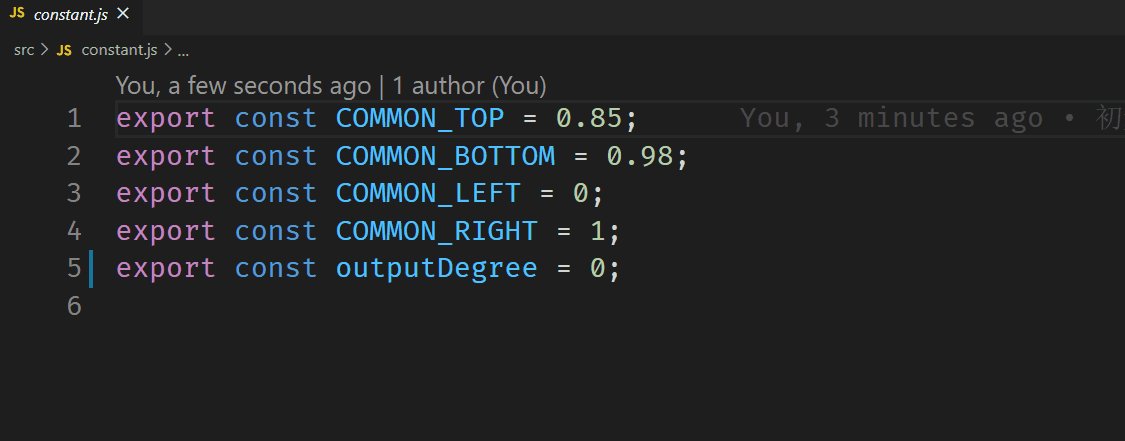
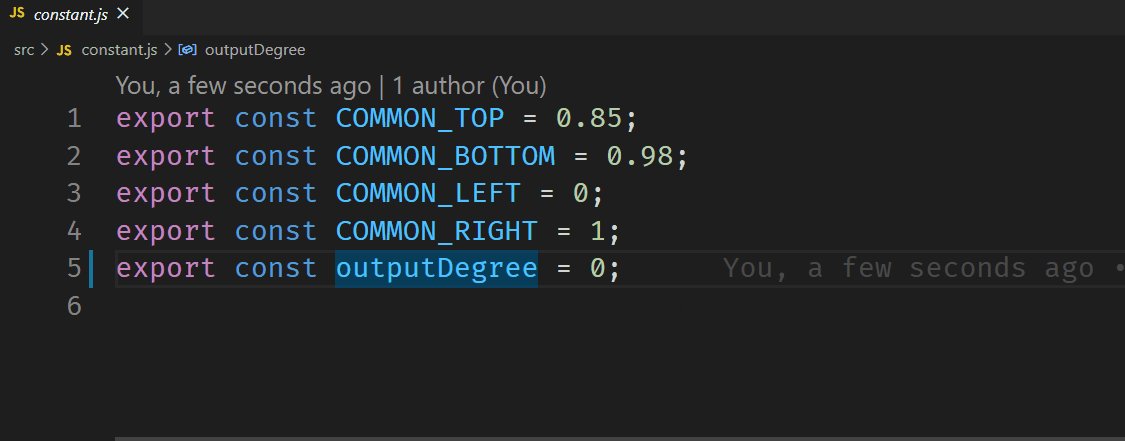
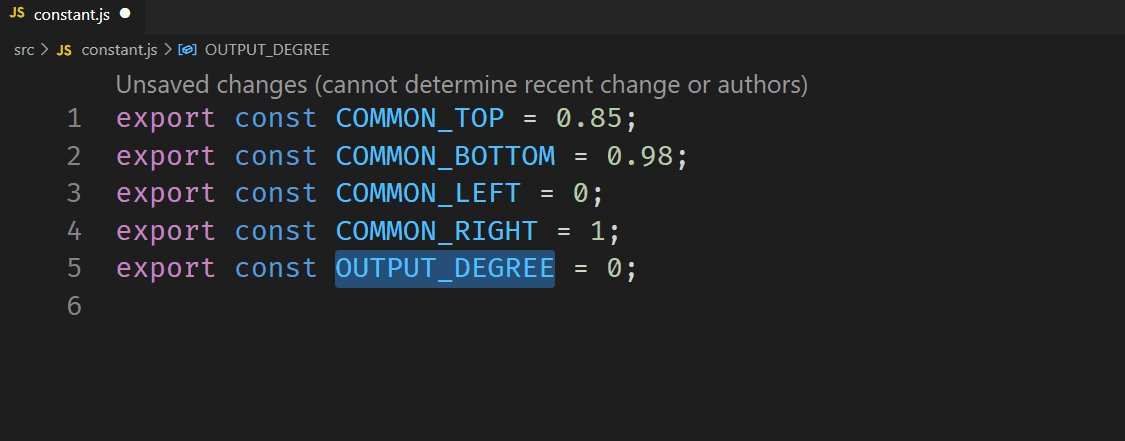
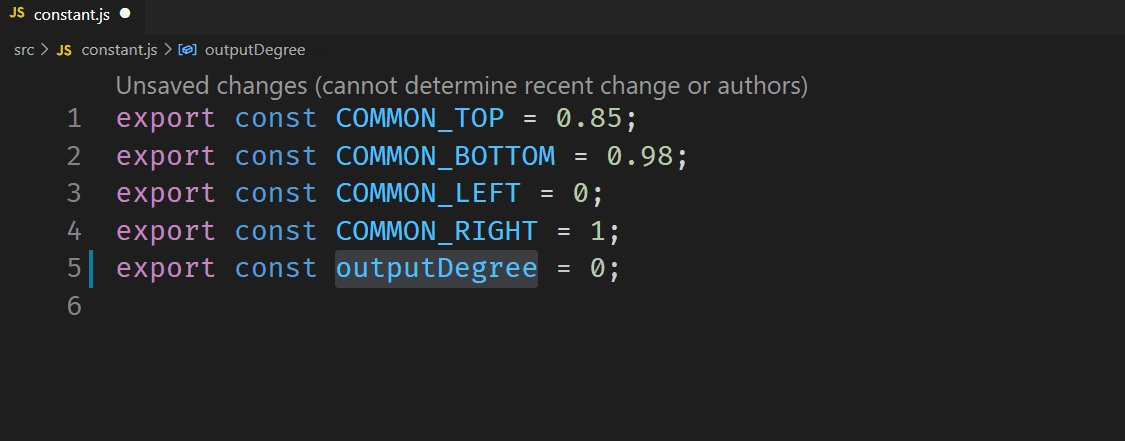
效果如下

win10 快捷键
ctrl + shift + p 调出命令面板
ctrl + shift + 左/ 右 选中单词
vs code 插件change
原文链接: vs code 插件change-case, 修改变量名 驼峰和常量等
搜索并安装下面的插件

效果如下

win10 快捷键
ctrl + shift + p 调出命令面板
ctrl + shift + 左/ 右 选中单词
