前言
C# 是一个现代的、通用的、面向对象的编程语言,它是由微软(Microsoft)开发的,由 Ecma 和 ISO 核准认可的。突发奇想,动手开发一个C#滑动拼图验证码,下面是我开发过程的记录。
准备工作
本文使用IIS搭建环境,同时确保项目运行正常。

目录结构

核心代码
- noramal.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>凯格行为验证码 - Net C# demo</title>
<link rel="stylesheet" href="./style/demo.css" />
<!--
将以下域名替换成你的“应用服务器域名”
将以下 appid 替换成你的 AppID
服务器域名和appid在你的应用管理中获取
示例:<script src="captcha.js?appid=xxx"></script>
-->
<script src="captcha.js?appid=appId"></script>
<script>
kg.captcha({
// 绑定显示区域
bind: "#captchaBox",
// 验证成功事务处理
success: function (e) {
console.log(e);
// 将验证成功后的 token 通过隐藏域传递到后端
kg.$("#kgCaptchaToken").value = e["token"];
},
// 验证失败事务处理
failure: function (e) {
console.log(e);
},
// 点击刷新按钮时触发
refresh: function (e) {
console.log(e);
}
});
// 检查表单提交
function check() {
if (kg.$("#kgCaptchaToken").value == "") {
alert("请完成图形验证后提交")
return false;
} else {
return true;
}
}
</script>
</head>
<body>
<form action="demo.aspx?cty=1" method="post" id="form" onsubmit="return check();">
<!-- 将验证成功后的 token 通过隐藏域传递到后端 -->
<input type="hidden" name="kgCaptchaToken" id="kgCaptchaToken" value="" />
<div class="inputForm">
<input type="text" name="username" placeholder=" 例:填写登录帐号" />
<br/>
<input type="password" name="password" placeholder=" 例:填写登录密码" />
</div>
<!-- 绑定显示区域 -->
<div id="captchaBox"></div>
<input type="submit" value="提 交" class="btn" />
</form>
</body>
</html>- demo.aspx.cs
using System;
using KgCaptchaSDK;
public partial class _Default : System.Web.UI.Page{
protected void Page_Load(object sender, EventArgs e) {
// 后端处理
string html, appId, appSecret, Token;
if (Request.Form.ToString().Length > 0){ // 有数据处理
string cty = Request.QueryString["cty"];
// 设置 AppId 及 AppSecret,在应用管理中获取
if (cty == "1"){
appId = "appId";
appSecret = "appSecret";
}
// 填写你的 AppId 和 AppSecret,在应用管理中获取
var request = new kgCaptcha(appId, appSecret);
// 前端验证成功后颁发的 token,有效期为两分钟
request.token = Request.Form["kgCaptchaToken"];
// 填写应用服务域名,在应用管理中获取
request.appCdn = "https://cdn.kgcaptcha.com";
// 当安全策略中的防控等级为3时必须填写,一般情况下可以忽略
// 可以填写用户输入的登录帐号(如:$_POST["username"]),可拦截同一帐号多次尝试等行为
request.userId = "kgCaptchaDemo";
// 请求超时时间,秒
request.connectTimeout = 5;
// 发送验证请求
var requestResult = request.sendRequest();
if (requestResult.code == 0) {
// 验签成功逻辑处理 ***
// 这里做验证通过后的数据处理
// 如登录/注册场景,这里通常查询数据库、校验密码、进行登录或注册等动作处理
// 如短信场景,这里可以开始向用户发送短信等动作处理
// ...
html = "<script>alert('验证通过');history.back();</script>";
} else {
// 验签失败逻辑处理
html = "<script>alert(\"" + requestResult.msg + " - " + requestResult.code + "\");history.back();</script>";
}
// 输出结果
Response.Write(html);
} else {
Response.Redirect("index.html");
}
}
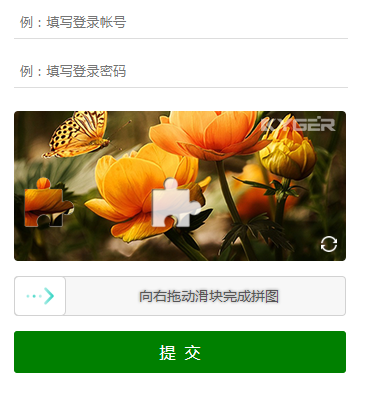
}效果展示

最后
SDK开源地址:https://github.com/KgCaptcha,顺便做了一个演示:https://www.kgcaptcha.com/demo/




