温馨提醒
本项目使用
MIT License协议,仅适用于学习交流,并且不提供无偿的、不提供无偿的、不提供无偿的维护修改服务(但可提issue)。若直接将本项目用于商用,因本项目带来的所有后果由使用者自行承担。
如需商用升级版,请联系我微信,微信二维码在本博客页面右上角
在此奉劝某些人,请尊重作者的劳动成果,做人积点德吧!最近发现有人拿我的源码进行二次分发,不但不标注源码出处,甚至以此牟利。如果你花了钱购买本程序,请积极举报!
项目地址(最新的README在这里查看): https://www.cnblogs.com/LiangSenCheng/p/13040899.html
如需小程序定制「包括但不限于课设、毕设等」可联系我,联系方式请点击> 博客园< 的首页;
发现有问题?欢迎加我微信一起探讨,或者直接提Issues
无法下载或者下载太慢?可以直接找我要安装包;联系方式在这里的首页:https://www.cnblogs.com/LiangSenCheng/p/11083714.html
- [其他开源项目]
- 表白墙 [ https://www.cnblogs.com/LiangSenCheng/p/13040899.html] https://www.cnblogs.com/LiangSenCheng/p/13040899.html)
- https://www.cnblogs.com/LiangSenCheng/p/12543230.html
- [2023-04-21] 更新说明:
关注公众号【开源分享汇】获取最新版,精心制作的部署教程视频。
- [2021-04-06] 更新说明:
最近有不少反馈说,为什么已经注册成功了,在首页还是一直弹窗提示要注册,这个问题是因为上个月微信改了授权规则了,这里的授权规则需要你自己修改一下。官方具体公告请参考这里
- [2020-10-24] 更新说明:
有反馈说,按照配置无法正常使用管理员,_请注意看配置过程第6步_;
主要问题是由于集合AdminStator中管理员信息与集合UserList中注册用户的信息不一致造成的_请注意看配置过程第6步_;
- [2020-06-27] 更新说明:
- 根据反馈,解决了首页公告无法更新的问题。
- 根据反馈,以下问题可以进行优化:
[ ] 登录的逻辑可能无法过审核,后面会进行更新。
[ ] 详情页面的跳转问题
[2020-06-10] 更新说明:
有反馈说,按照配置无法正常使用,删除了原来我的云环境ID,更改成了自动识别云环境ID。使用时只需修改app.js里初始化云环境ID的代码即可,后面的配置过程有说明。
项目简介
本项目是我花了大概一个月时间做完之后一直遗忘在了硬盘里,这几天才想起来,故顺便整理一下开源了。
项目虽然没有做的很完整,但是整体的数据架构还算是可以的,可以很容易进行功能完善和添加新功能。里面还有很多可以完善的地方,比如
公司资质页面可以做的更加精细一些,房子详情页可以添加地图之类的内容等。
原本是别人找我帮一家中介小店些的一个租房小程序,对方没给设计图、也没有提具体需求,只是让我凭感觉来做。由于没有写过这方面的小程序,也没有很好的规划页面布局,所以UI方面稍微差了点。在项目快完成的时候,介绍的那个人跑路了,所以就没有后续了,想着与其直接删除还不如开源分享给大家一起讨论学习。
这个项目的经历也让我明白了一些事情,就是如果别人委托自己帮做项目的时候,不管项目的规模如何,在接受委托前一定要考虑清楚。特别是没有付定金的这种委托,一定要谨慎,不要期望那种说你先做着后面再谈钱,哪怕是跟你认识的人也是一样要谨慎。还有就是不提明确需求的也不要轻易接受,这种人很容易中途变卦的。如果不想清楚的话,机会浪费时间又浪费精力。
本程序已经经过测试,拿来按照说明简单配置就可以直接使用,界面可以自己进行修改。本人热爱小程序,目前上线并维护的有两个,后面看情况再找时间进行开源。
由于本人的能力有限,还有很多地方没法完善,望指正!
目录结构
|--|-- cloudfunctions 云函数
|--|--|--|-- AdminManage
|--|--|--|-- Entrust
|--|--|--|-- HouseInfo
|--|--|--|-- InitInfo
|--|--|--|-- Manager
|--|--|--|-- PublishEntrust
|--|-- miniprogram 小程序页面
|--|--|--Adminpackage 管理员后台(分包)
|--|--|--|--略
|--|--|--CalculatorPackage 房贷计算器(分包)
|--|--|--|--略
|--|--|--Companypackage 主要页面(分包)
|--|--|--|--略
|--|--|--dist 一些用到的组件,只用到了一小部分
|--|--|--pages 主包(主要是底部NaviBar页面)
|--|--|--|--略
|--|--其他页面略
|--README.md 功能说明
- 新房、租房、二手房
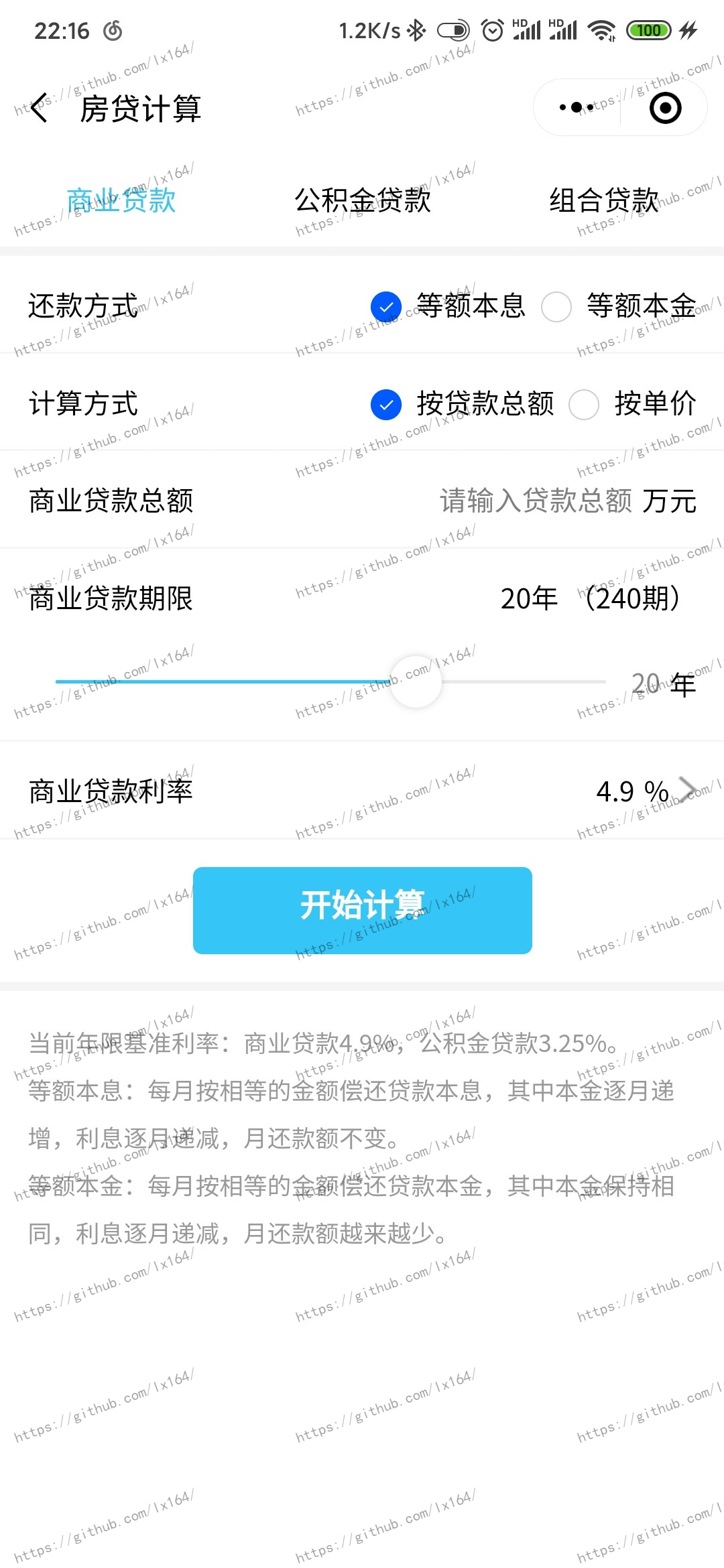
- 房贷计算器
- 公司介绍
- 公告
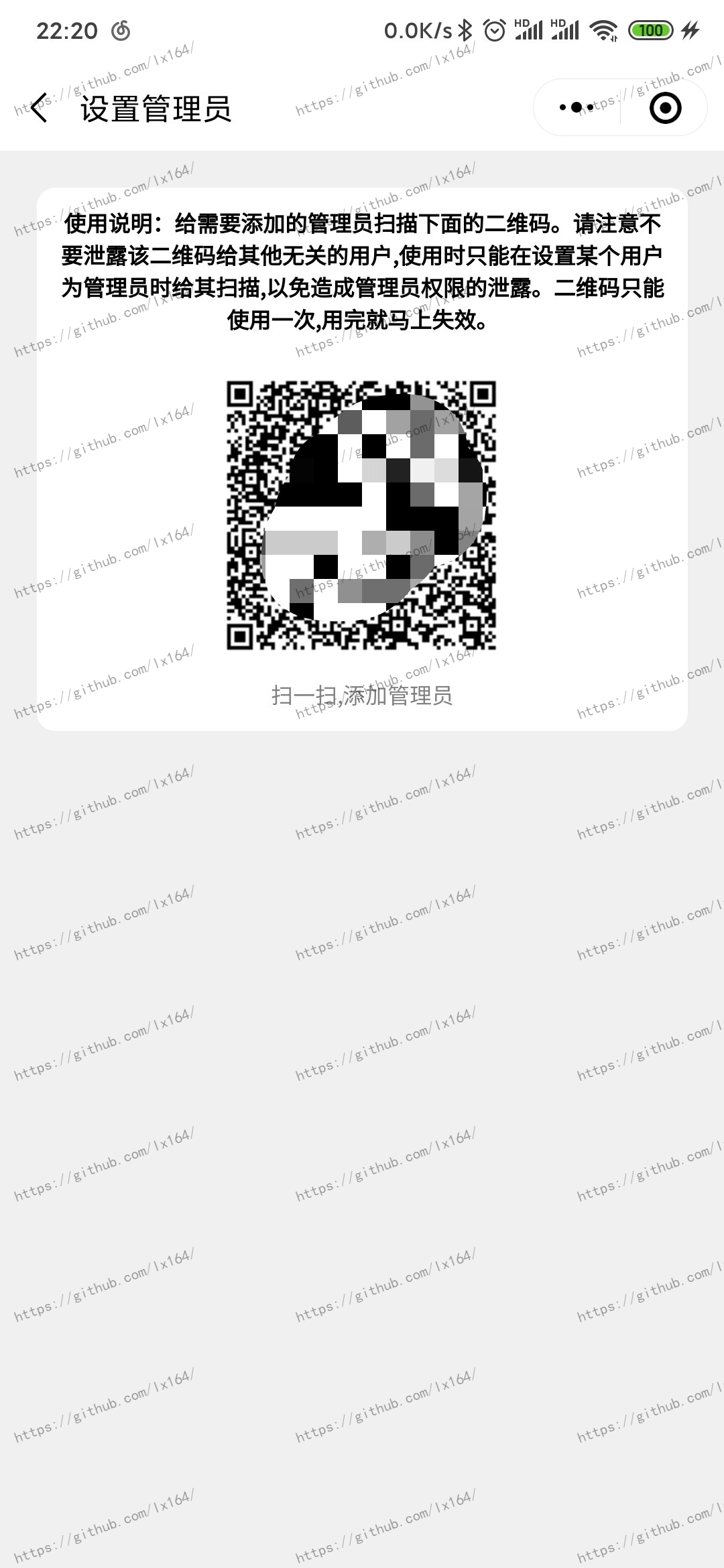
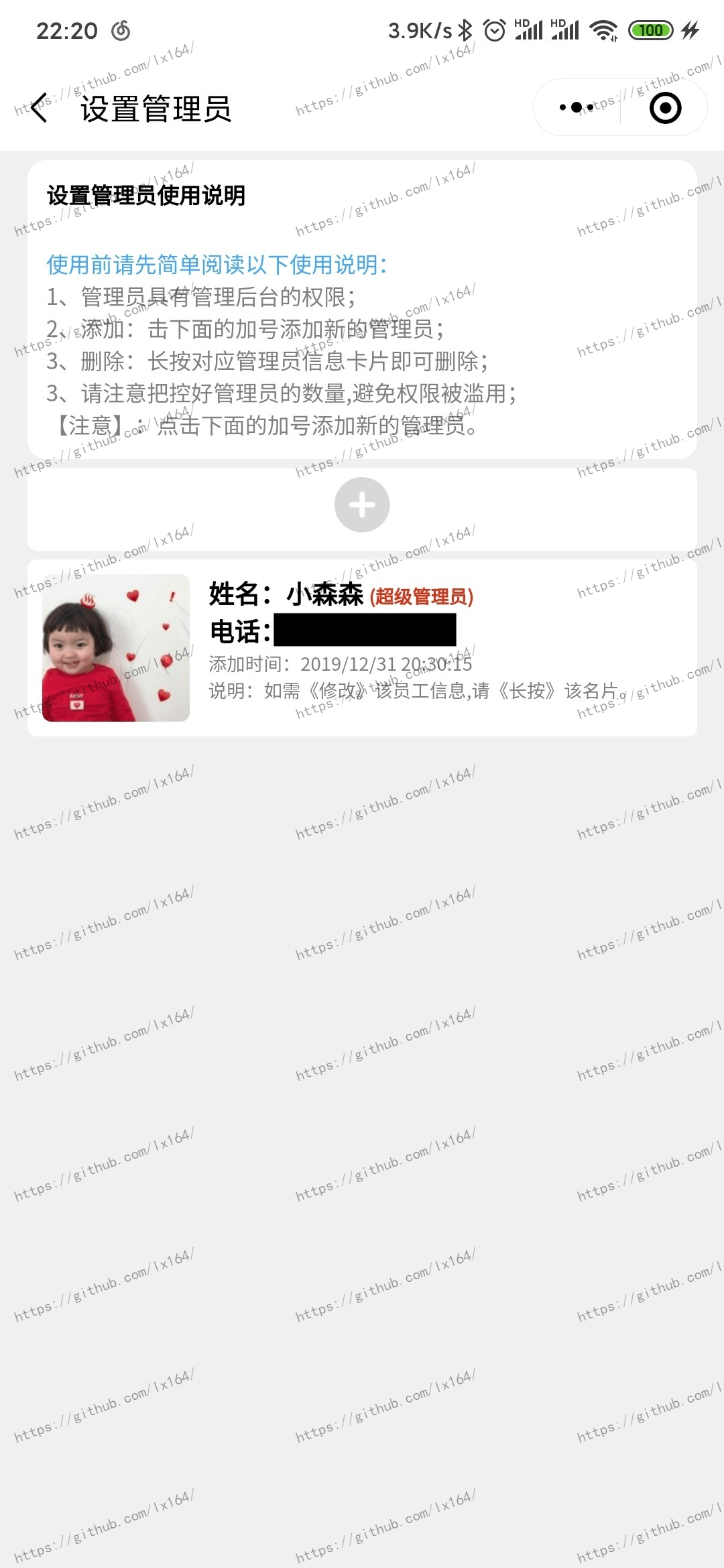
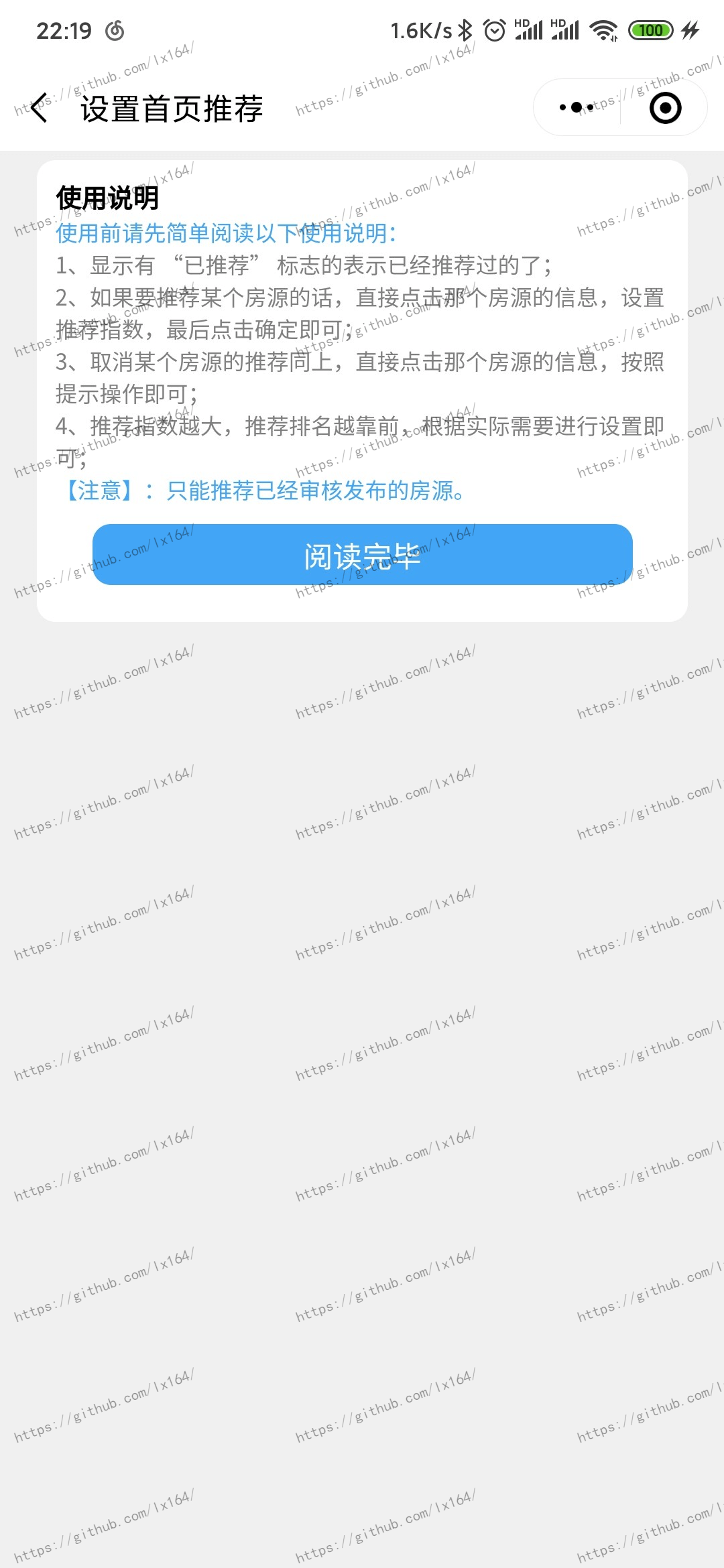
- 管理员
1-4 点都没啥好说的,下面主要介绍一下
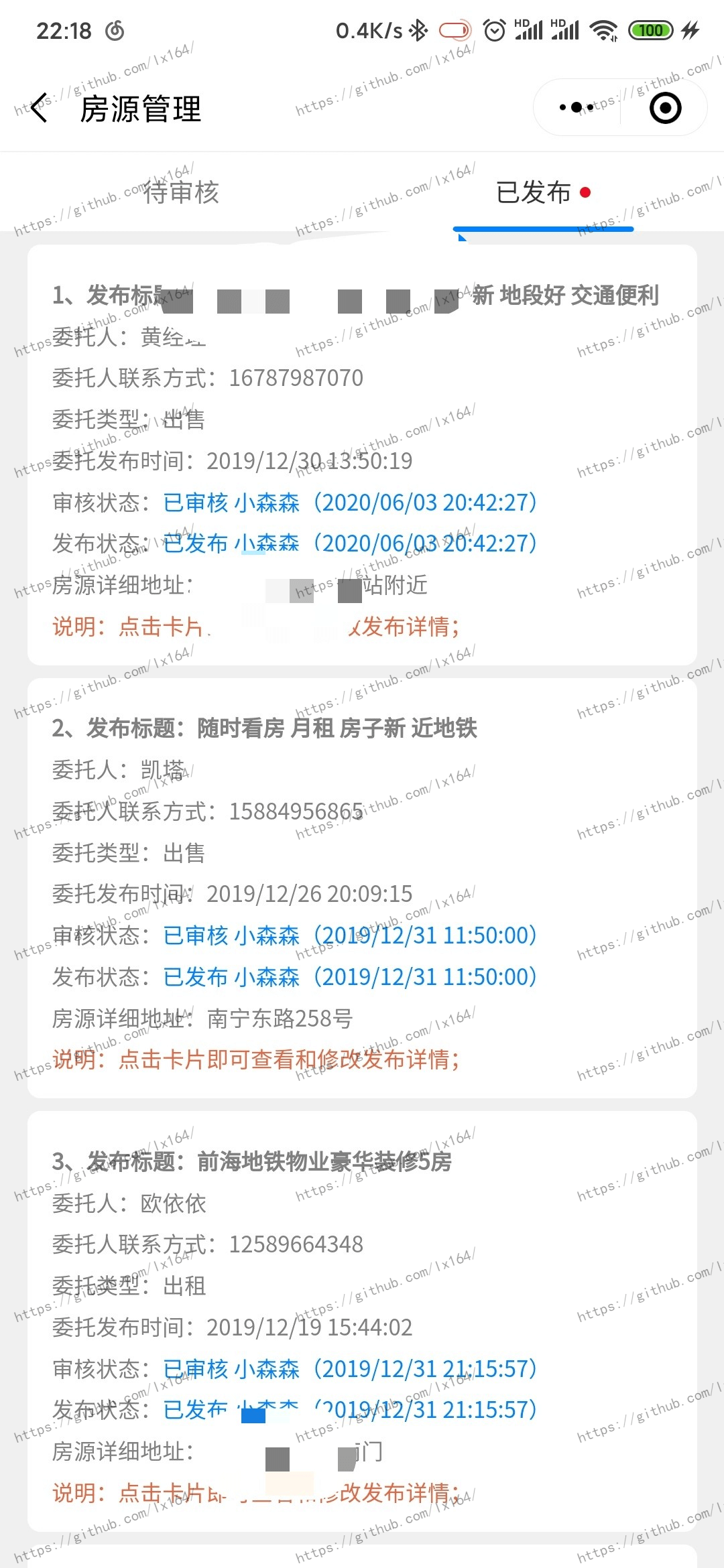
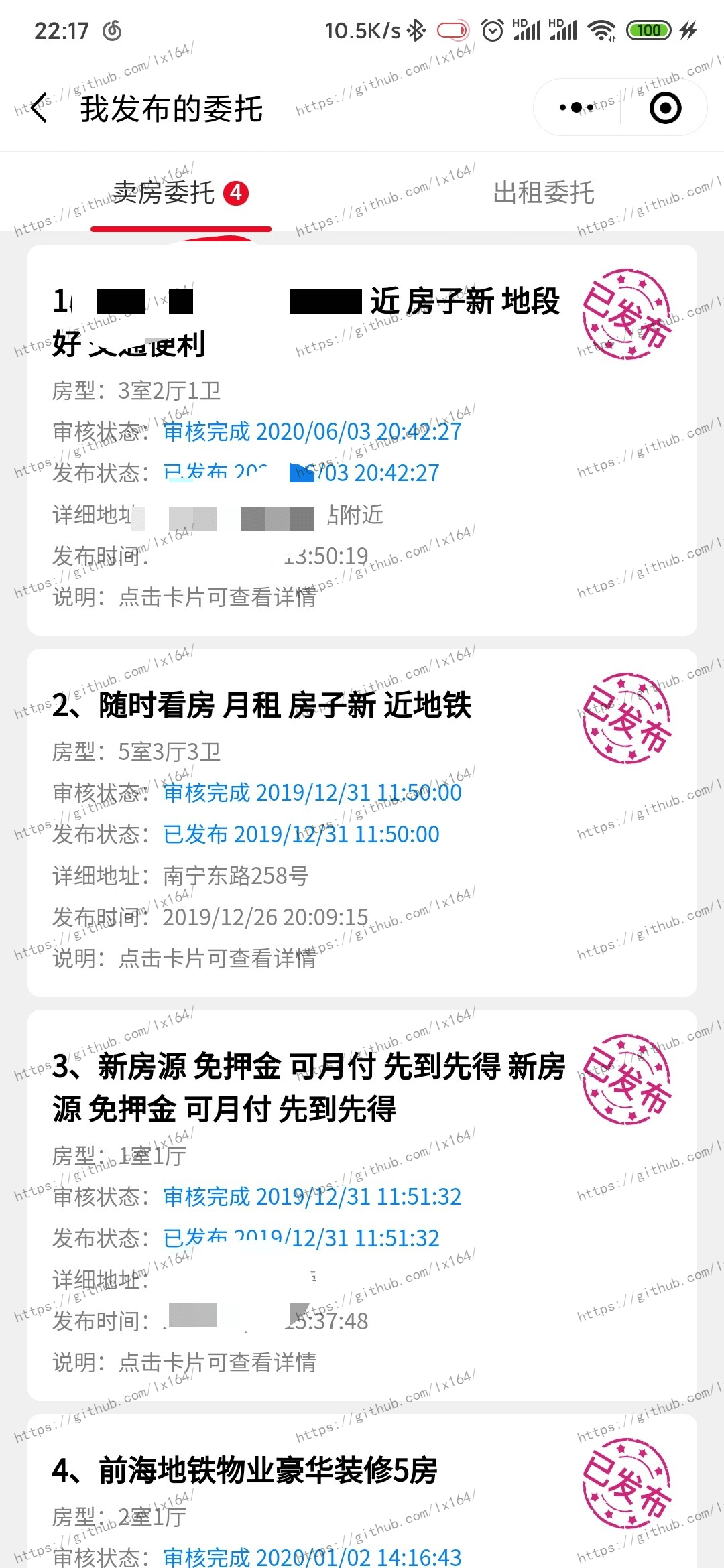
管理员后台的实现
管理员后台集成在了小程序端,入口隐藏在 个人中心 页面 连续点击5次 头像名字那里,就可以进入到管理员后台,进入后台的时候会在 云函数AdminManage进行管理员鉴权:
- 如果不是管理员,会跳转到扫码加入管理员;
- 如果是管理员,那就跳转到管理员后台;
由于管理员数据库设置了权限为
所有用户不可读写,因此鉴权是只能在云函数里面进行,这是第一道防线;后面在管理员后台的操作都是在云函数完成的,即使是小程序被反编译了,也不可能突破权限,安全性上还是经得住考验的。
配置过程
具体配置过程请参考:https://www.cnblogs.com/LiangSenCheng/p/13040899.html
界面预览















结语
欢迎一起探讨,如果你觉得还可以,您可以给我点一个start,或者赞赏我
参考文档
本文转自 https://www.cnblogs.com/LiangSenCheng/p/13040899.html#4857606,如有侵权,请联系删除。













