在讨论现代网络开发与API设计的语境下,理解客户端和服务器间如何有效且可靠地交换数据变得尤为关键。这里,特别值得关注的是两种主流数据格式:JSON与Form-data。尽管它们的终极目标一致,即数据传输的高效性和可靠性,但它们各自所具备的特点和应用情境却大相径庭,构成了数据传输的两个主要途径。
数据类型及其内容形式
JSON
- 概念:作为一种轻量级的数据交换格式,
JSON (JavaScript Object Notation)旨在实现易于人类阅读和编写,同时也易于机器解析和生成。 - 内容形式:当采用 JSON 格式进行数据发送时,其内容类型(Content-Type)通常设置为
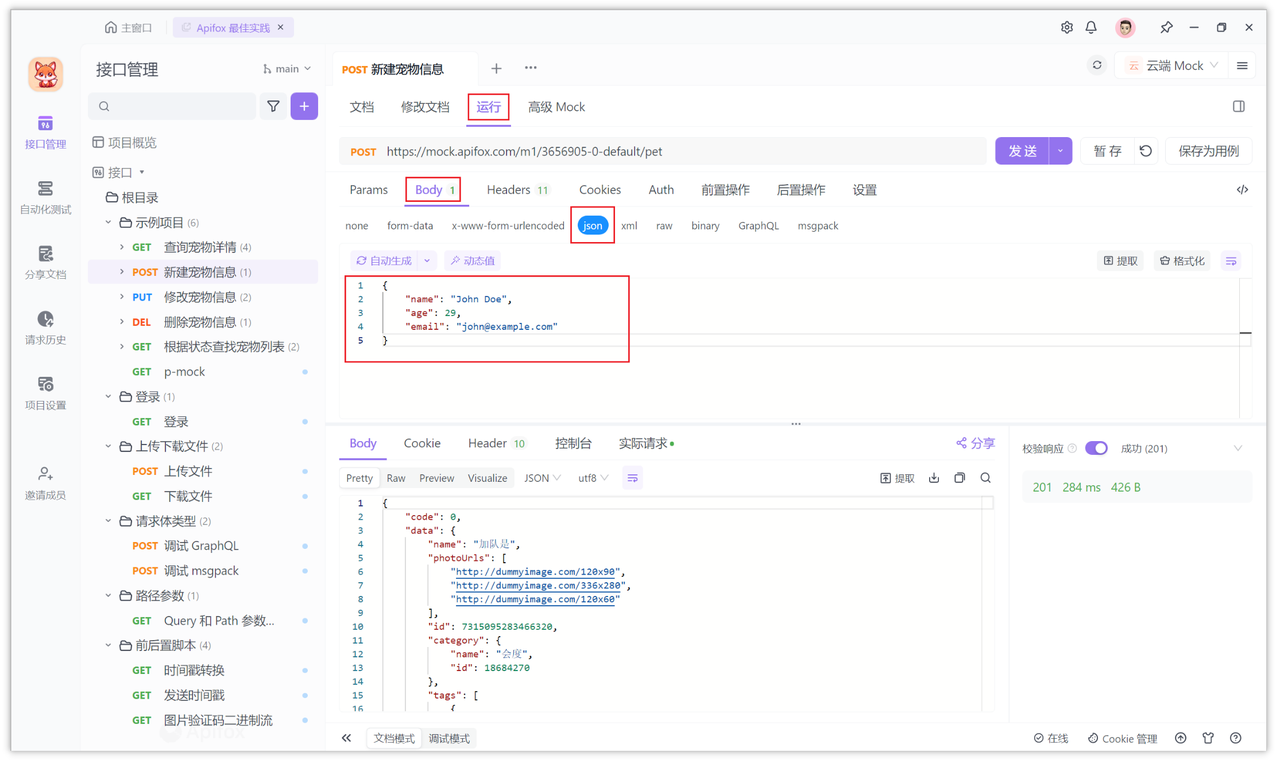
application/json。 - 实例展示:
例如,在 Apifox 中发起一个携带 JSON 格式请求参数的 POST 请求。

Form-data
- 概念:
Form-data,亦即表单数据,是一种在 HTML 表单与服务器进行交互时常用的编码方式,尤其在处理文件上传方面展现出独特的兼容性。 - 内容形式:在使用 Form-data 格式发送时,其内容类型指定为
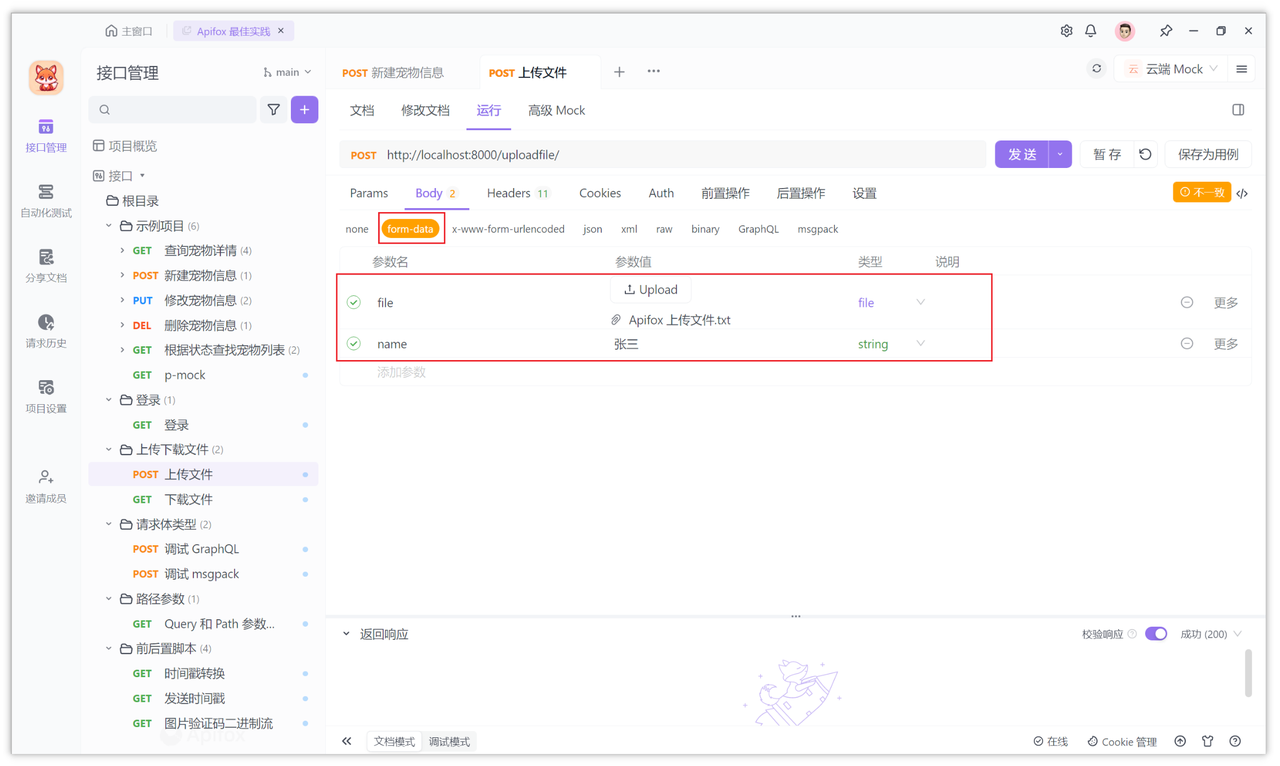
multipart/form-data。 - 实例展示:如下所示,
form-data格式发起 POST 请求的一个例子。

深入分析数据交换的差异
尽管从表面上看,JSON 和 Form-data 主要的区别似乎仅在于内容类型和数据结构上,但它们在实际应用场景中的使用差异则进一步影响了它们的适用范围。
应用情境
JSON
- 复杂数据模型:对于需要传递复杂数据结构的场景,如列表或嵌套对象等,JSON 表现出了极佳的适用性。
- API 互动:在设计 RESTful API 的过程中,JSON 几乎是默认的选择,其易读性和结构化的特点让开发者在创建及维护 API 的过程变得更简单。
Form-data
- 文件上传:在涉及文件上传的场合,Form-data 显得尤为重要,特别是当 Web 表单需要同时提交文件与数据时,Form-data 以其独有的优势脱颖而出。
- 传统 Web 表单提交:对于那些基于 HTML 表单的传统 Web 应用,Form-data 通常是首选,因为它能够直接与表单元素互动而无需额外的 JavaScript 编码。
性能比较
当评估 JSON 与 Form-data 在性能上的优缺点时,通常会将注意力集中在数据处理上。大体上,对于简单数据结构的处理,JSON 以其纯文本格式的优势表现较佳。
另一方面,Form-data 在处理需要复杂编码和分隔的大量小型数据时可能略显低效。然而,在现代网络条件下,这种性能差异大多数情况下是可以忽略不计的。
选择指导
在 JSON 和 Form-data 之间的选择,很大程度上取决于特定的使用需求:
- 如果你的目标是向服务器传输结构化或简约的数据,并且不需要涉及文件上传,那么选择 JSON 可能更为理想。
- 对于涉及文件上传的场景,特别是在 Web 表单应用中,Form-data 无疑是更适合的选择。
- 当需要同时处理文件和数据的复杂场景时,Form-data 提供了一个全面的解决方案。
结语
在现代 Web 应用和 API 构建过程中,精确掌握并应用这两种数据传输方式是至关重要的。随着如 GraphQL 等新兴技术的出现,数据传输领域的选择与灵活性不断增加。但无论技术如何演进,深入了解并掌握这些基础概念,总能为你在技术选择上提供有力支持。











