1)说说什么是vuex(下定义)
2)vuex解决了哪些问题,为什么要用(必要性)
3)怎么使用vuex(使用方法)
4)描述vuex原理,提升答案深度(深层原理升华答案)
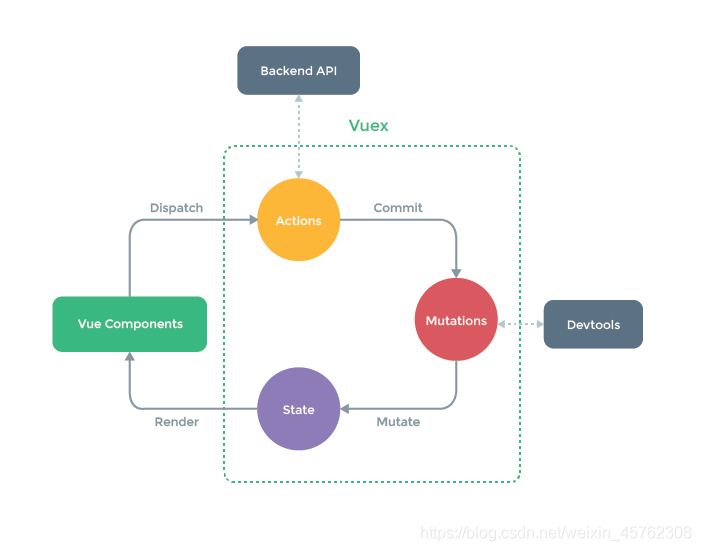
vuex的流程图
 分析:我们可以看到图中虚线框包裹起来的部分就是vuex的三个组成部分(Action
,Mutations,state),我们来简单的捋一下整个流程:
分析:我们可以看到图中虚线框包裹起来的部分就是vuex的三个组成部分(Action
,Mutations,state),我们来简单的捋一下整个流程:
首先vue的组件在响应用户行为交互之后向vuex通过dispatch(派发)的方式递交Actions(动作)——如发送Ajax请求等等 然后Actions要改变状态实际上还是需要通过commit(提交)的方式来提交Mutations(变更)——来改变vuex中的状态 最后state(数据)得到改变,基于Vue的数据响应式,数据发生变化,通知Watcher进行组件更新,视图便重新渲染 这其实就是我们日常使用的vuex的流程,通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,以相应的规则保证状态以一种可预测的方式发生变化,这就是vuex背后的基本思想 一、vuex的定义 首先我们仍然还是先来看官网对其的定义:
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 通过阅读官方的定义,我们只需要关注其中两个关键字即可:“集中式”、“可预测”
集中式:其实很好理解,集中式的做法其实就是通过抽象出一个单独的Store类来统一管理整个的状态(类似于古代中央集权制度,由皇权统一管理) 可预测:可预测主要是体现在Mutations,因为所有状态的变更必须经过mutation,所以在这一层级我们可以做到拦截,可完整的知道用户改变状态的记录 总结:vuex是vue专用的状态管理库,它以全局方式集中管理应用的状态,并且可以保证状态变更的可预测性 二、必要性 我们可以先来看看如果没有vuex的情况下会遇到的问题,其实我相信我们平时开发就应该深有体会,那就是当应用中多个组件共享状态时,就可能遇到两种情况:
多个视图依赖于同一状态 来自不同视图的行为需要变更同一状态 我们可以想一下,如果不考虑vuex,当碰到上面两种情况,比如组件之间嵌套的层级过深或者兄弟组件之间想要传递状态是不是都非常的麻烦?而且这也会让我们的应用代码处于一种混乱的状态,无法维护。
因此,那为什么不把组件共享的状态抽离出来以一个全局单例模式管理呢?这样任何组件不都可以获取状态和触发行为了吗?并且定义一种强制规则来约束每个组件的调用方式,这样代码不就很好维护简洁了吗?
所以vuex出现了!
总结:vuex主要就是解决多组件状态共享的问题,vuex通过把组件的共享状态抽离出来,以全局单例模式管理,任何组件都可以使用一致的方法获取和修改状态,响应式的数据也能够保证简洁的单向数据流动,代码也会变得更加结构化且易维护
三、使用场景
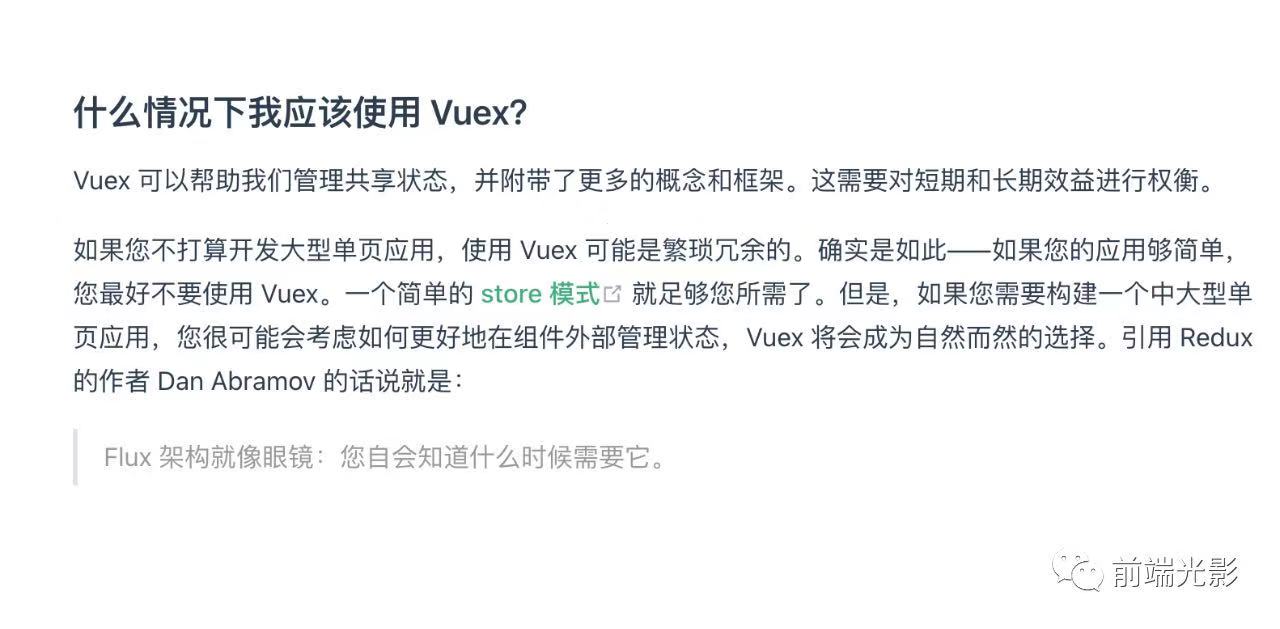
看完了前面的必要性,那我们是否一定要使用vuex呢?或者什么时候才考虑使用vuex呢?其实这个问题在官方文档里面给出了很好的答案:
 总结:vuex并非必须的,他帮我们管理共享状态,但是也带来了更多的的概念和框架,所以如果我们的应用没有想象的那么复杂或者没有大量的全局状态需要维护,我们完全不需要使用vuex
总结:vuex并非必须的,他帮我们管理共享状态,但是也带来了更多的的概念和框架,所以如果我们的应用没有想象的那么复杂或者没有大量的全局状态需要维护,我们完全不需要使用vuex
四、使用方法 接下来我们就来简单的描述一下在应用中如何使用vuex(PS:因为主要是面试题分析,具体代码方面的就不细说了):
首先是对核心概念的理解和运用,将全局状态放入state对象中,它本身是一颗状态树,组件中使用store实例的state来访问这些状态 使用配套的mutation方法修改这些状态,并且只能使用mutation修改状态,在组件中调用commit方法提交mutation 如果应用中有异步操作或者复杂逻辑组合,我们需要编写action,执行结束如果有状态修改仍然需要提交mutation,组件调用action使用dispatch来派发 模块化,通过modules选项组织拆分出去的各个子模块,在访问状态时需要添加子模块的名称,如果子模块设置了namespace(命名空间),那么在提交mutation和派发action时还需要额外的加上命名前缀 五、实现原理 其实用一句话来描述vuex的实现原理那就是——“借鸡生蛋”,借用vue已有的响应式来实现vuex自己单向数据流时的数据响应式
如果有兴趣想知道vuex的具体实现的可以参考前面的文章:手写自己的Vue全家桶之kvuex
总结:通过学习源码,我们发现vuex实现单向数据流时需要做到数据响应式,是借用的vue的数据响应式特性实现的,它会利用vue将state作为data对其进行响应化处理,从而使得这些状态发生变化时,能够导致组件重新渲染