[video(video-2jwWp550-1589937184219)(type-bilibili)(url-https://player.bilibili.com/player.html?aid=883233031)(image-https://ss.csdn.net/p?http://i0.hdslb.com/bfs/archive/bb74ff31534a488eaa818a4e7a23d1176c439440.jpg)(title-那些常见网页中的彩蛋,你都知道吗?)]
百度、知乎、B站你可能经常会用到,但是你知道隐藏在其中的彩蛋吗?Google、Firefox,你可能也会经常使用,但是你发现了它们的彩蛋吗?我们一起来看看吧(^_^)? 百度的一个彩蛋还可以教你想心仪的小姐姐表白呢O(∩_∩)O
Flask项目实战是做一个简单的论坛平台,实现基本功能。
Github和Gitee代码同步更新: https://github.com/PythonWebProject/Flask_BBS; https://gitee.com/Python_Web_Project/Flask_BBS。
一、项目目录创建
在真实项目中,实现前台front和后台cms分离实现,以优化整个项目的代码结构。 整个项目==默认使用PyCHarm==进行开发。
创建用户目录Flask_BBS,该项目所有的文件均保存在该目录中。
先创建程序主入口文件bbs.py如下:
'''
前台 front
后台 cms
公有 common
'''
from flask import Flask
from exts import db
from apps.cms.views import cms_bp
from apps.front.views import front_bp
import config
app = Flask(__name__)
app.config.from_object(config)
db.init_app(app)
app.register_blueprint(cms_bp)
app.register_blueprint(front_bp)
if __name__ == '__main__':
app.run(debug=True)再创建静态资源文件保存目录static和模板保存目录templates。
再创建配置文件config.py如下:
# 数据库连接配置
HOSTNAME = '127.0.0.1'
PORT = 3306
USERNAME = 'root'
PASSWORD = 'root'
DATABASE = 'flask_bbs'
DB_URL = 'mysql+mysqlconnector://{}:{}@{}:{}/{}?charset=utf8'.format(USERNAME, PASSWORD, HOSTNAME, PORT, DATABASE)
SQLALCHEMY_DATABASE_URI = DB_URL
SQLALCHEMY_TRACK_MODIFICATIONS = False
再创建中间文件exts.py如下:
from flask_sqlalchemy import SQLAlchemy
db = SQLAlchemy()再创建数据库映射迁移管理文件manage.py如下:
from flask_script import Manager
from bbs import app
from flask_migrate import Migrate, MigrateCommand
from exts import db
manager = Manager(app)
Migrate(app, db)
manager.add_command('db', MigrateCommand)
if __name__ == '__main__':
manager.run()
在项目目录右键新建Python Package为apps,下面新建Python包cms、front和common用于保存后台、前台和公有文件。
在cms和front目录下均创建表单文件forms.py、模型文件models.py和视图文件views.py文件。
cms目录下的views.py如下:
from flask import Blueprint
cms_bp = Blueprint('cms', __name__, url_prefix='/cms')
@cms_bp.route('/')
def index():
return '后台管理首页'front目录下的views.py如下:
from flask import Blueprint
front_bp = Blueprint('front', __name__)
@front_bp.route('/')
def index():
return '前台首页'运行主程序后,显示:
 如果出现类似的效果,则项目目录基本构建完成。
如果出现类似的效果,则项目目录基本构建完成。
二、CMS模型定义和用户添加
1.CMS管理员用户模型定义
cms目录下的models.py如下:
from exts import db
from datetime import datetime
class CMSUser(db.Model):
'''后台管理员用户类'''
__tablename__ = 'cms_user'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
username = db.Column(db.String(30), nullable=False)
password = db.Column(db.String(30), nullable=False)
email = db.Column(db.String(50), nullable=False, unique=True)
join_time = db.Column(db.DateTime, default=datetime.now())创建了CMSUser后台管理员用户类。
在manage.py中导入模型:
from flask_script import Manager
from bbs import app
from flask_migrate import Migrate, MigrateCommand
from exts import db
from apps.cms.models import CMSUser
manager = Manager(app)
Migrate(app, db)
manager.add_command('db', MigrateCommand)
if __name__ == '__main__':
manager.run()
此时在命令行的当前目录下依次执行python manage.py db init、python manage.py db migrate、python manage.py db upgrade,执行成功后可以在数据库flask_bbs中看到cms_user表。
2.添加用户
在manage.py中添加代码来实现通过命令行添加用户:
from flask_script import Manager
from bbs import app
from flask_migrate import Migrate, MigrateCommand
from exts import db
from apps.cms.models import CMSUser
manager = Manager(app)
Migrate(app, db)
manager.add_command('db', MigrateCommand)
@manager.option('-u', '--username', dest='username')
@manager.option('-p', '--password', dest='password')
@manager.option('-e', '--email', dest='email')
def create_cms_user(username, password, email):
user = CMSUser(username=username, password=password, email=email)
db.session.add(user)
db.session.commit()
print('CMS用户添加成功')
if __name__ == '__main__':
manager.run()
此时在命令行中执行python manage.py create_cms_user -u Corley -p admin -e 123@163.com,打印CMS用户添加成功,此时查询数据库表cms_user:
select * from cms_user;打印:
+----+----------+----------+-------------+---------------------+
| id | username | password | email | join_time |
+----+----------+----------+-------------+---------------------+
| 1 | Corley | admin | 123@163.com | 2020-05-18 20:26:19 |
+----+----------+----------+-------------+---------------------+
1 row in set (0.00 sec)
显然,数据插入成功,但是密码是明文,存在安全隐患,可以进一步进行优化。
删除cms_user表中数据,重新定义模型models.py如下:
from datetime import datetime
from werkzeug.security import generate_password_hash
from exts import db
class CMSUser(db.Model):
'''后台管理员用户类'''
__tablename__ = 'cms_user'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
username = db.Column(db.String(30), nullable=False)
_password = db.Column(db.String(100), nullable=False)
email = db.Column(db.String(50), nullable=False, unique=True)
join_time = db.Column(db.DateTime, default=datetime.now())
def __init__(self, username, password, email):
self.username = username
self.password = password
self.email = email
@property
def password(self):
return self._password
@password.setter
def password(self, raw_password):
self._password = generate_password_hash(raw_password)
使用generate_password_hash()对密码进行hash加密。
此时再依次执行python manage.py db migrate、python manage.py db upgrade、python manage.py create_cms_user -u Corley -p admin -e 123@163.com,打印CMS用户添加成功,再查询数据库表cms_user:
select * from cms_user;打印:
+----+----------+-------------+---------------------+------------------------------------------------------------------------------------------------+
| id | username | email | join_time | _password |
+----+----------+-------------+---------------------+------------------------------------------------------------------------------------------------+
| 2 | Corley | 123@163.com | 2020-05-18 20:42:05 | pbkdf2:sha256:150000$OtgjW9d7$6e1109428317afb0b3c093e1eb87da34c74d0a232d5cb15272737e5d218fd421 |
+----+----------+-------------+---------------------+------------------------------------------------------------------------------------------------+
1 row in set (0.00 sec)
显然,此时的密码是经过加密的数据。
三、CMS登录页面搭建
本项目的很多前端HTML页面和组件都是使用BootStrap中文网https://www.bootcss.com/提供的模板。
cms目录下的views.py如下:
from flask import Blueprint, render_template, views
cms_bp = Blueprint('cms', __name__, url_prefix='/cms')
@cms_bp.route('/')
def index():
return '后台管理首页'
class LoginView(views.MethodView):
def get(self):
return render_template('cms/cms_login.html')
cms_bp.add_url_rule('/login/', view_func=LoginView.as_view('login'))主程序文件bbs.py如下:
'''
前台 front
后台 cms
公有 common
'''
from flask import Flask
from exts import db
from apps.cms.views import cms_bp
from apps.front.views import front_bp
import config
app = Flask(__name__)
app.config.from_object(config)
app.config['TEMPLATE_AUTO_RELOAD'] = True
db.init_app(app)
app.register_blueprint(cms_bp)
app.register_blueprint(front_bp)
if __name__ == '__main__':
app.run(debug=True)templates目录下创建cms子目录,下面创建cms_login.html,使用https://v3.bootcss.com/examples/signin/源代码,并进行一定修改如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="{{ url_for('static', filename='cms/images/bbs-favicon.ico') }}">
<title>CMS用户登录</title>
<!-- Bootstrap core CSS -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="{{ url_for('static', filename='cms/css/signin.css') }}" rel="stylesheet">
<![endif]-->
</head>
<body>
<div class="container">
<form class="form-signin" method="post">
<h2 class="form-signin-heading">请登录</h2>
<label for="inputEmail" class="sr-only">邮箱地址</label>
<input type="email" id="inputEmail" class="form-control" name="email" placeholder="邮箱地址" required autofocus>
<label for="inputPassword" class="sr-only">密码</label>
<input type="password" id="inputPassword" class="form-control" name="password" placeholder="密码" required>
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me" name="remember"> 记住我
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">立即登录</button>
</form>
</div> <!-- /container -->
</body>
</html>
static目录下创建cms子目录,下面创建css目录和images目录,css目录下创建signin.css如下:
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
.form-signin .form-signin-heading,
.form-signin .checkbox {
margin-bottom: 10px;
}
.form-signin .checkbox {
font-weight: normal;
}
.form-signin .form-control {
position: relative;
height: auto;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
font-size: 16px;
}
.form-signin .form-control:focus {
z-index: 2;
}
.form-signin input[type="email"] {
margin-bottom: -1px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.form-signin input[type="password"] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}images目录下保存bbs-favicon.ico。
其中,signin.css和bbs-favicon.ico可以从BootStrap模板中获取,演示如下:

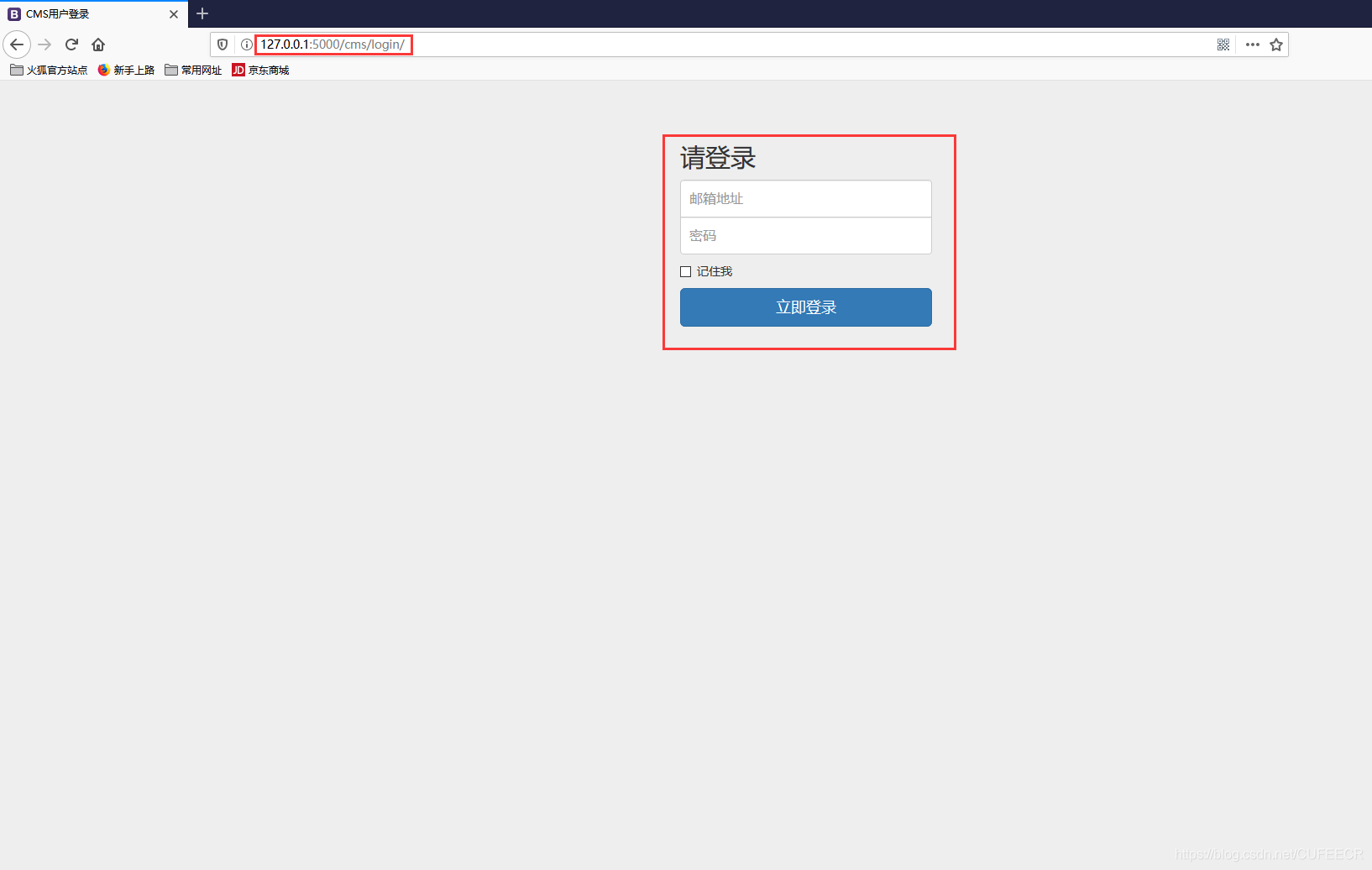
运行主程序,访问http://127.0.0.1:5000/cms/login/,显示:
 显然,登录模板已经基本实现。
显然,登录模板已经基本实现。
本文原文首发来自博客专栏Python全栈,由本人转发至https://www.helloworld.net/p/gbAHa3hzOF2P,其他平台均属侵权,可点击https://blog.csdn.net/CUFEECR/article/details/106201961查看原文,也可点击https://blog.csdn.net/CUFEECR浏览更多优质原创内容。













