APICloud 的可视化开发功能,听说只要上手托拉拽就可以完成各种页面的开发,不需要写代码,可以大大减少开发的用时,主要是对新手非常友好的。今天就来体验一下,看看能否用最少的时间完成一个商城主页面的创建呢?
首先下载并安装开发工具 APICloud Studio 3。下载地址:https://www.apicloud.com/studio3
打开后创建项目:
然后找到 pages/main/main.stml 页面文件,点击左上角的绿色图标,就可以从代码开发切换成可视化开发的界面了。
因为可视化工具是深度捆绑的 AVM 多端引擎,所以只有扩展名为.stml 的文件,才有可视化开发的功能,才可以显示绿色的小按钮,其他格式的文件是没有办法进入可视化开发界面的。
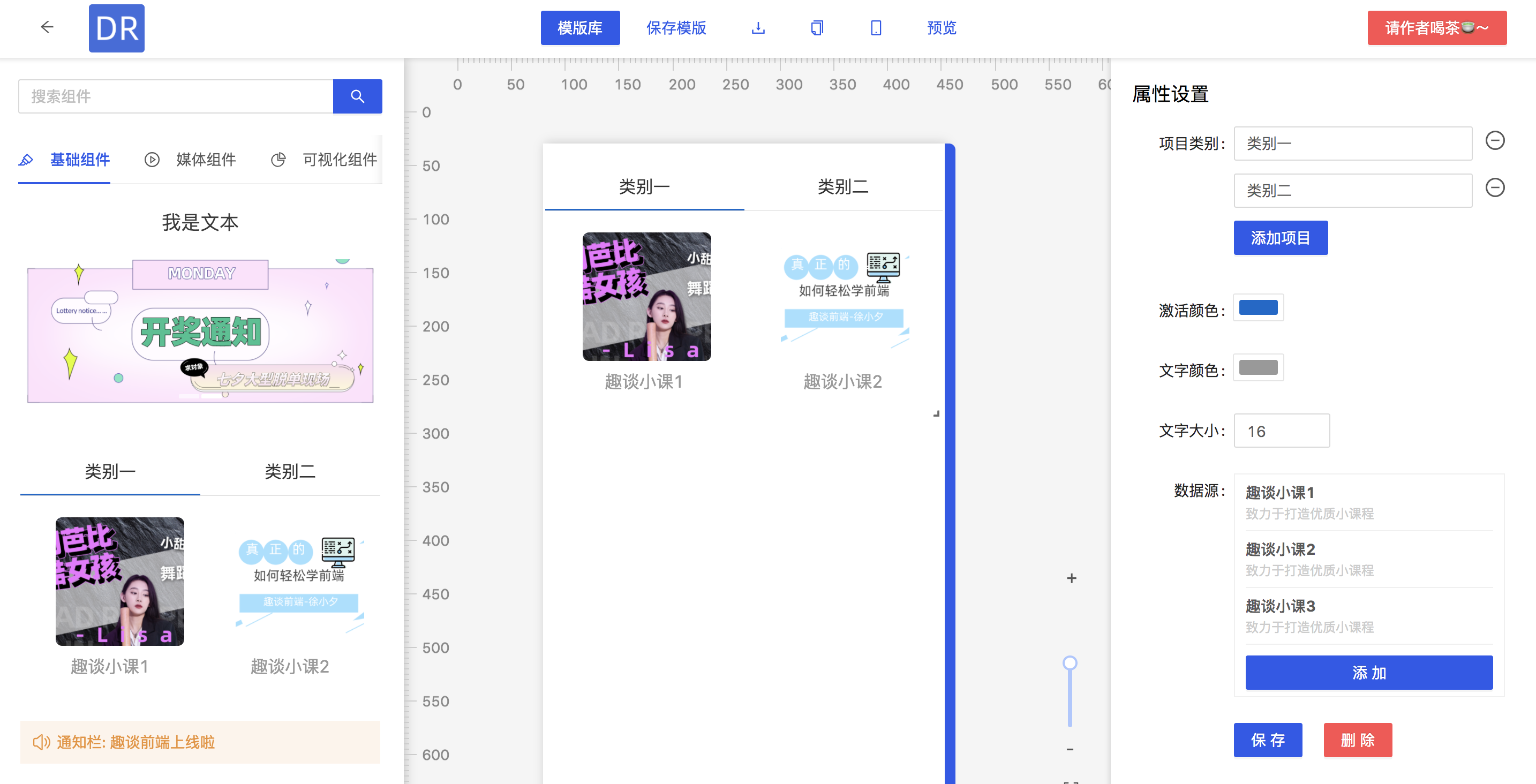
之后我们就进入到了可视化开发界面中,看一下左边的组件栏,一共分为三种组件。
UI 组件是将项目的 UI 设计页面中常见的各功能元素及其样式,进行了抽象封装而形成的组件。包含各种常用的小功能,按钮、列表、图片查看、文本输入框等等。
高级组件也可以看做是具备功能逻辑的 UI 组件。每一个高级组件都具备一个完整的独立功能,也可以看做是具备功能逻辑的 UI 组件。高级组件中包括了带按钮功能的标题栏、计数器、列表、轮播图等等,样式和功能还是非常丰富的,直接拖拽到中间的画布区域就可以生成了,可以随心所欲的组合,还可以自由修改。
系统组件是将页面元素进行了最基本的抽象,而形成的搭建页面的所需的最简基础组件,是构建页面的最小单元,其中的组件都是最基础的小功能,比如 input 输入框、text 显示文本信息,form 表单等等。
之后开始进行商城主页的搭建,我们来设想一下大致的布局,首先要有一个首页的顶部导航栏,然后需要搜索按钮,搜索按钮下面需要一个轮播图组件,之后再下面就是商品分类和商品列表了。
首先我们在高级组件中搜索导航栏,找到一个简约风格的,拖入到中间的画布区域中
从右侧属性设置栏可以修改导航栏的名字,我们就修改为 “商城首页”
接下来需要一个搜索框钮来搜索商品,找到搜索组件,拖入到画布中,之后再找一个轮播图组件放到搜索框的下面
在组件属性中可以设置轮播图想要播放的图片,以及轮播图的布局和尺寸等属性。
接下来我们需要在高级组件中找到商品分类和商品列表,选择分类列表和商品列表 - 纵向布局拖入到画布中
商品列表的各种属性也是可以自己进行设置的,非常方便吧
现在我们的商城主页面就基本搭建好了,非常简单快速吧。除自己搭建页面之外,APICloud Studio3 还提供了丰富的模板页面,有详情页、登录页,购物车页面等等,我们一起来看一下。
首先在 pages 中新建一个一个 stml 文件,因为刚才说到可视化工具是深度捆绑的 AVM 多端引擎,所以只有扩展名为.stml 的文件,才有可视化开发的功能。
创建文件的时候提供了很多模板,我们可以选择一个电商下单页来看一下,名称为 order
创建完成,这时 pages 中就出现了 order 页面,我们打开 order 页面,再次点击切换可视化的绿色小箭头,下单页面就生成了,下单页面中的属性同样可以根据自己的需求进行修改。
只用了几分钟,就创建好了两个页面,可视化开发的功能真是很方便了。我们可以在模拟器或者真机中看一下最终呈现的效果,同步到模拟器或者真机的操作如果还有不太了解的同学,可以看一下 APICloud Studio3的使用教程哦。