此文章为ReactNavigation导航库5.0版本的第4篇,前几篇系列文章如下:
React Navigation5.0系列一:StackNavigator的使用
React Navigation5.0系列二:TabNavigation的使用
React Navigation5.0系列三:Drawer navigation的使用
此前几篇系列文章,主要讲了StackNavigator, TavNavigation以及Drawer Navigation的使用讲解,现实中往往是不同的导航组件组合进行使用的,本篇文章主要讲解导航的嵌套使用及注意事项。
创建需要的页面
// 设置页面
创建三个对应的导航器实例
const Tab = createBottomTabNavigator(); // 选项卡页签tab navigator 实例
创建底部导航路由,采用系列二文章代码
function IconWithBadge({ icon, badgeCount, size }) {
堆栈(Stack)与Tab嵌套
const rootRouteScreen = () => {
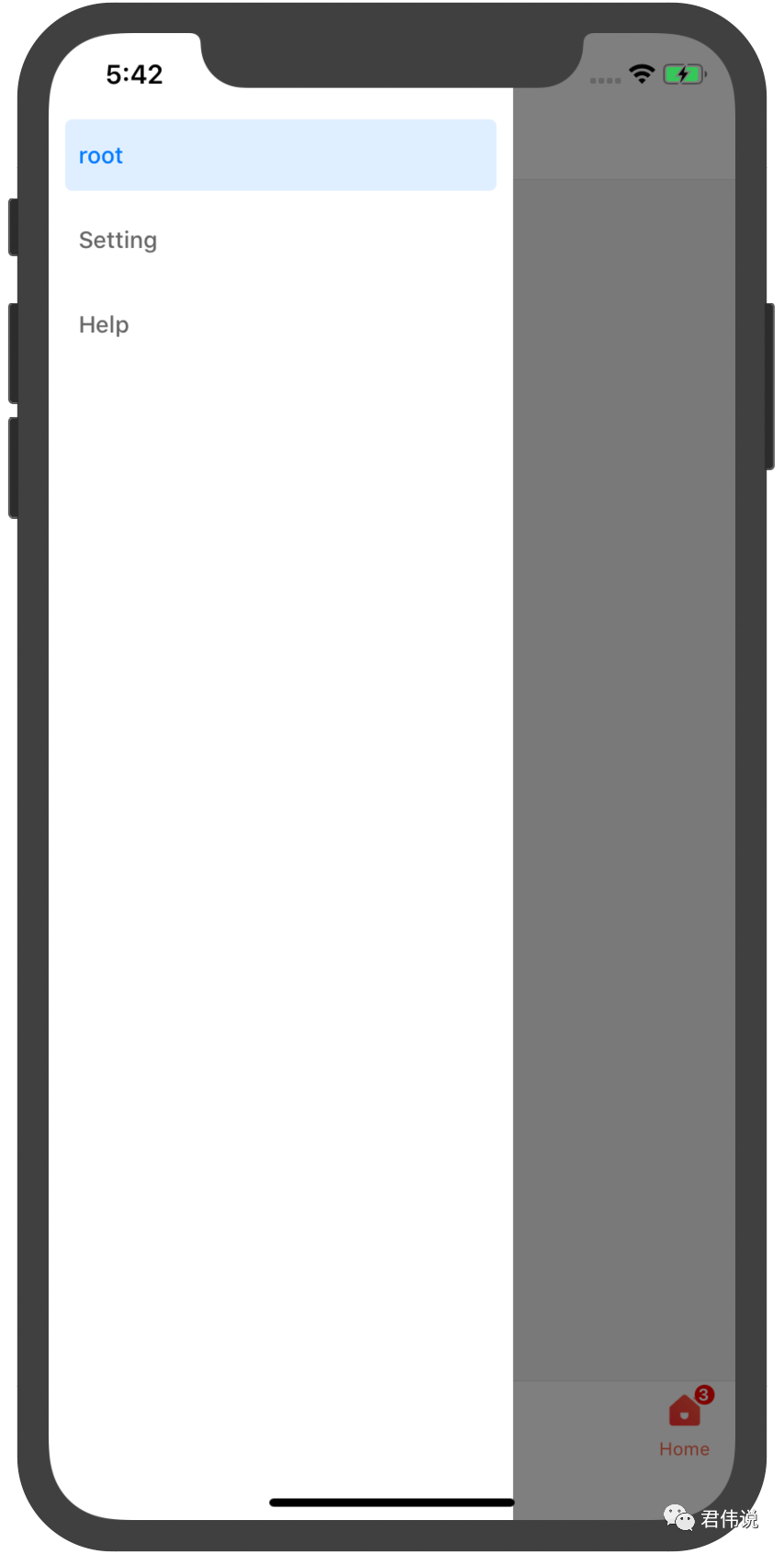
Stack Navigator, Tab Navigator与Drawer Navigator综合嵌套
const App = () => {
效果如下:


传递参数
非嵌套导航使用如下的方式进行传递和接收参数如下方式
// 传递参数
在嵌套导航中进行参数传递,需要额外加一个params 的key
navigation.navigate('Root', {
嵌套导航的最佳实践
建议将嵌套做到最少,应该尝试采用尽可能少的嵌套来实现你的业务需求,因为多层嵌套会导致如下几个问题:
在多层嵌套的页面,代码难以维护
深度嵌套的视图层次结构,这可能会导致低端设备的内存和性能问题
嵌套相同类型的导航器(例如,选项卡内的选项卡,抽屉内的抽屉等)让用户的体验极差
其他问题
官网也列举了一下常见的问题,朋友们在集成过程中遇到问题可以通过如下地址看一下
[Troubleshooting](https://reactnavigation.org/docs/troubleshooting), 当然还有Github上的issues 地址:[关于React-Navigation的问题](https://github.com/react-navigation/react-navigation/issues)
--- End ---
君伟说

扫一扫二维码,关注我的公众号。
本文分享自微信公众号 - 君伟说(wayne90214)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













