在微信小程序中,我们有时候需要实现一种滑动模块中实现页面滚动的效果,这就涉及到swiper和scroll-view的嵌套使用。
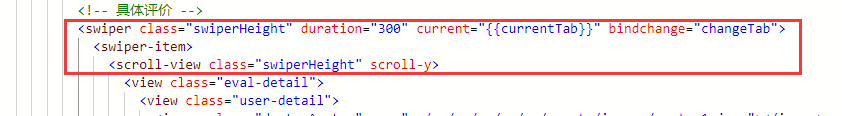
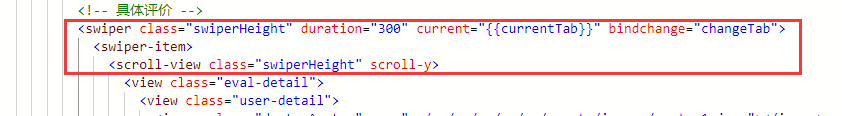
需要注意的是,一定要在<swiper-item>组件下使用<scroll-view>,否则顺序错误会出现内容为空的情况。
微信小程序中实现swiper和scroll-view的嵌套使用
点赞
收藏
微信小程序中实现swiper和scroll-view的嵌套使用
在微信小程序中,我们有时候需要实现一种滑动模块中实现页面滚动的效果,这就涉及到swiper和scroll-view的嵌套使用。
需要注意的是,一定要在<swiper-item>组件下使用<scroll-view>,否则顺序错误会出现内容为空的情况。