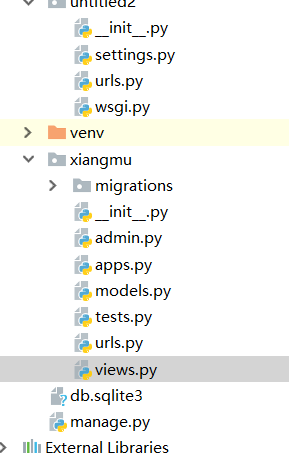
先创建Django项目:
配置settings.py和MySQL我不说了,自己网上配置

xiangmu.js文件
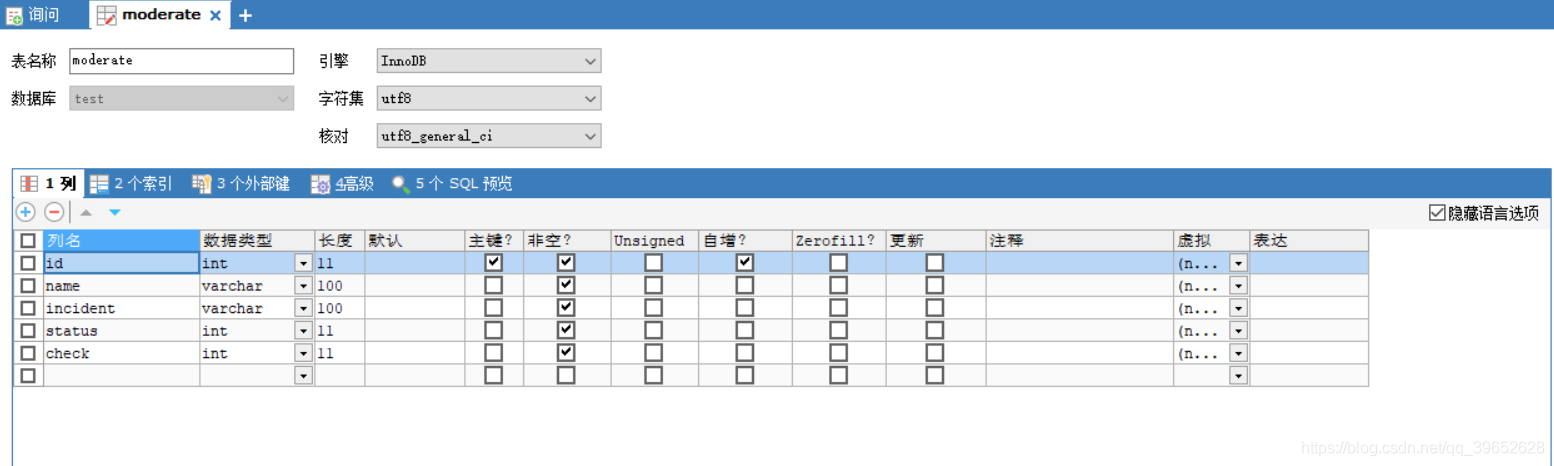
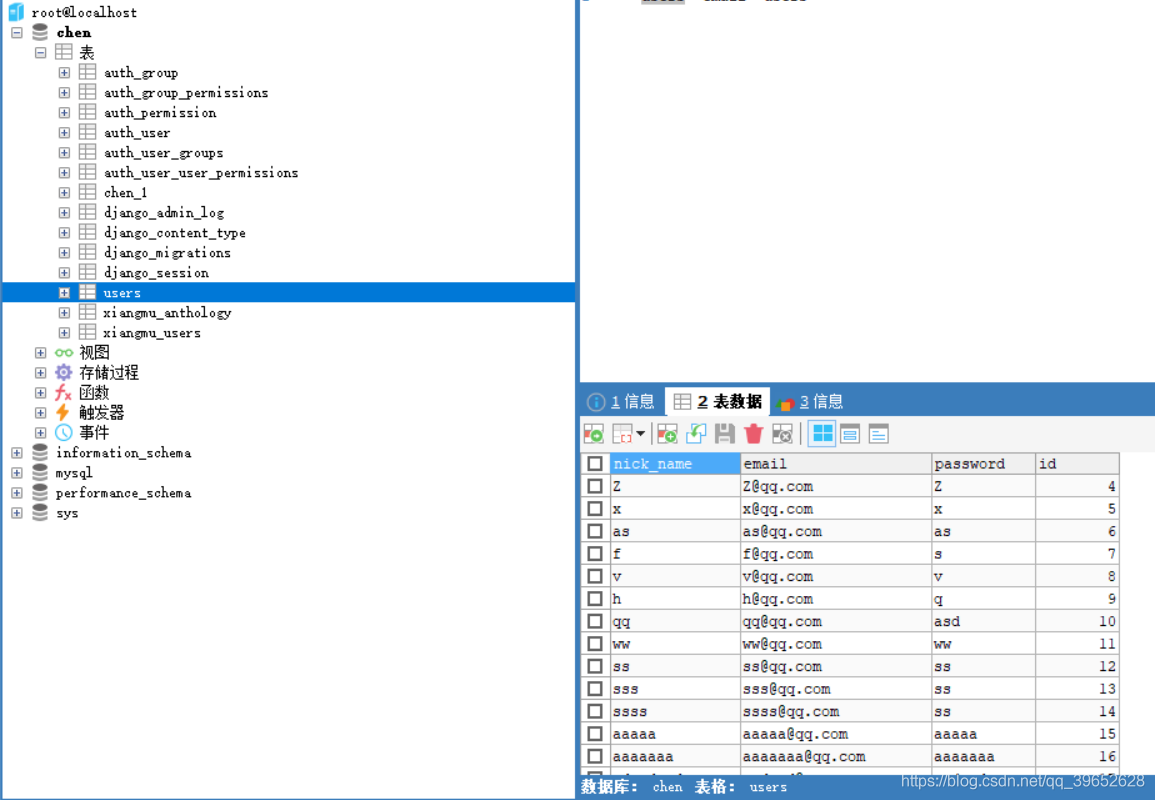
我的MySQL:

链接MySQL,映射数据库我就不说了

我是把MySQL的表给映射过来的【inspectdb + 表名】

复制到models.py文件里,然后映射

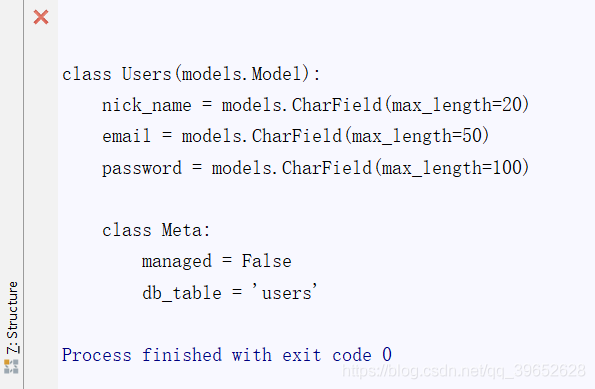
我的models.py文件:
from django.db import models
# Create your models here.
class Users1(models.Model):
"""
用户表: 昵称,邮箱,密码,个人简介,头像地址
"""
# nick_name = models.CharField(max_length=20)
# email = models.CharField(max_length=50)
# password = models.CharField(max_length=100)
# introduce = models.CharField(max_length=255,blank=True, null=True)
# head = models.ImageField(upload_to='', default='http://img3.duitang.com/uploads/item/201505/22/20150522205616_KeX3C.jpeg')
class Users(models.Model):
nick_name = models.CharField(max_length=20)
email = models.CharField(max_length=50)
password = models.CharField(max_length=100)
class Meta:
managed = False
db_table = 'users'我的views.py文件:
# Create your views here.
from django.core.mail import send_mail
from django.shortcuts import render
import random
from test1.models import Users
from django.http import HttpResponse
from django.db.models import Q
# 注册页面
def zhuce01(request):
return render(request,'zhuce.html')
# 注册功能
def zhuce02(request):
# 从浏览器获取数据
uesr1 = request.POST.get('yhm')#用户名
yx1 = request.POST.get('yx')#邮箱
pw1 = request.POST.get('mm')#密码
wyzm = request.POST.get('yzm')#验证码
# 从浏览器获取缓存数据
yzm = request.session['message']
# 判断用户名是否重复
if(Users.objects.filter(nick_name=uesr1)):
del request.session['message']#删除浏览器缓存
request.session['message'] = ''#设置浏览器缓存message 为空
return HttpResponse("用户名重复,注册失败!")
# 判断邮箱是否重复
elif(Users.objects.filter(email=yx1)):
del request.session['message']#删除浏览器缓存
request.session['message'] = ''#设置浏览器缓存message 为空
return HttpResponse("邮箱重复,注册失败!")
# 判断验证码是否和邮箱验证码一样
elif (wyzm!=yzm):
del request.session['message']#删除浏览器缓存
request.session['message'] = ''#设置浏览器缓存message 为空
return HttpResponse("验证码错误或者过期")
else:
# 判断验证码是否一样
if(wyzm==yzm):
del request.session['message'] #删除浏览器缓存
request.session['message'] = '' #设置浏览器缓存message 为空
# 储存到数据库中
u = Users(nick_name=uesr1,email=yx1,password=pw1)
u.save()
return HttpResponse("注册成功!")
else:
return HttpResponse("注册失败!")
# 登入页面
def dengru01(request):
return render(request,'dengru.html')
# 登入功能
def dengru02(request):
# 从浏览器获取数据
duesr1 = request.POST.get('dyhm')#用户名
dpw1 = request.POST.get('dmm')#密码
#异常捕捉
try:
# 判断用户名或者邮箱和密码是否和数据库匹配
Users.objects.get(Q(Q(nick_name=duesr1)|Q(email=duesr1))&Q(password=dpw1))
except:
return HttpResponse("用户名或者密码错误!")
return HttpResponse('成功!')
#密码重置页面
def mimachongzhi01(request):
return render(request,'chongzhimima.html')
#密码重置功能
def mimachongzhi02(request):
# 从浏览器中获取数据
uesr1 = request.POST.get('zyhm')#用户名
pw1 = request.POST.get('zxmm1')#密码1
pw2 = request.POST.get('zxmm2')#密码2
zyx = request.POST.get('zyx')#验证码
# 从浏览器获取缓存数据
zyx1 = request.session['message']
# 判断密码,验证码是否一致
if((pw1 == pw2)&(zyx == zyx1)):
# 判断邮箱是否一致
u = Users.objects.get(email=uesr1)
# 更改密码
u.password = pw1
# 放到数据库中
u.save()
del request.session['message']#删除浏览器缓存
request.session['message'] = ''#设置浏览器缓存message 为空
return HttpResponse("重置成功!")
# 判断密码和验证码是否一致
elif((pw1 == pw2)&(zyx != zyx1)):
del request.session['message']#删除浏览器缓存
request.session['message'] = ''#设置浏览器缓存message 为空
return HttpResponse("验证码错误或者过期!")
# 判断密码和验证码是否一致
elif ((pw1 != pw2) & (zyx == zyx1)):
del request.session['message']#删除浏览器缓存
request.session['message'] = ''#设置浏览器缓存message 为空
return HttpResponse("密码不一致!")
else:
del request.session['message']#删除浏览器缓存
request.session['message'] = ''#设置浏览器缓存message 为空
return HttpResponse("密码不一致或者验证码错误!")
def dianjiyianzhengma(request):
# 随机数
number = str(random.randint(100000, 999999))
# 将message放到浏览器中
request.session['message'] = number
# 邮箱验证码
# send_mail("重置密码", "重置密码的验证码:"+number, "1542776628@qq.com", ["1542776628@qq.com"], fail_silently=True)
return HttpResponse(number)我的urls.py文件:
不是xiangmu里的urls.py文件,而是untitled2中的urls.py文件
"""untitled2 URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/2.1/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from xiangmu.views import zhuce01,zhuce02,dengru01,dengru02,mimachongzhi01,mimachongzhi02,dianjiyianzhengma
from System import urls
urlpatterns = [
path('', dengru01),
path('dengru02/', dengru02),
path('zhuce01/', zhuce01),
path('zhuce02/', zhuce02),
path('mimachongzhi01/', mimachongzhi01),
path('mimachongzhi02/', mimachongzhi02),
path('dianjiyianzhengma/', dianjiyianzhengma),
]我的HTML文件:
我的HTML文件引用了bootstrap,angular的网站,如下:
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>1.注册页面
(1).script的判断功能或者条件,自己可以去写
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册系统</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
<script src="/static/js/xiangmu.js"></script>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
<div style="width: 25%;height: 100%;padding: 25px;margin:auto;border: 5px solid black;margin-top: 130px">
<div style="text-align: center">
<h2><a href="/">登入</a>----<a href="#">注册</a></h2>
</div>
<div>
<form class="form-horizontal" role="form" method="get" name="myForm">
<div class="form-group">
<p class="col-sm-1"></p>
<p class="col-sm-1"><span class="glyphicon glyphicon-user" style="color: rgb(0, 0, 0); font-size: 20px;top: 7px"></span></p>
<div class="col-sm-8">
<input ng-model="username" name="username" type="text" class="form-control" id="firstname" placeholder="用户名" required>
</div>
<div class="col-sm-2" style="top: 9px">
<span ng-show="myForm.username.$invalid"><span class="glyphicon glyphicon-remove" style="color: rgb(255, 1, 0);"></span></span>
<span ng-show="myForm.username.$valid"><span class="glyphicon glyphicon-ok" style="color: rgb(0, 0, 255);"></span></span>
</div>
</div>
<div class="form-group">
<p class="col-sm-1"></p>
<p class="col-sm-1"><span class="glyphicon glyphicon-envelope" style="color: rgb(0, 0, 0); font-size: 20px;top: 7px"></span></p>
<div class="col-sm-8">
<input ng-model="Email" name="Email" type="email" class="form-control" id="firstname" placeholder="邮箱" required>
</div>
<div class="col-sm-2" style="top: 9px">
<span ng-show="myForm.Email.$invalid"><span class="glyphicon glyphicon-remove" style="color: rgb(255, 1, 0);"></span></span>
<span ng-show="myForm.Email.$valid"><span class="glyphicon glyphicon-ok" style="color: rgb(0, 0, 255);"></span></span>
</div>
</div>
<div class="form-group">
<p class="col-sm-1"></p>
<p class="col-sm-1"><span class="glyphicon glyphicon-lock" style="color: rgb(0, 0, 0); font-size: 20px;top: 7px"></span></p>
<div class="col-sm-8">
<input ng-model="password" onblur="tname()" name="password" type="text" class="form-control" id="passwordlastname" placeholder="密码" required>
</div>
<div class="col-sm-2" style="top: 9px">
<span ng-show="myForm.password.$invalid"><span class="glyphicon glyphicon-remove" style="color: rgb(255, 1, 0);"></span></span>
<span ng-show="myForm.password.$valid"><span class="glyphicon glyphicon-ok" style="color: rgb(0, 0, 255);"></span></span>
</div>
</div>
<div class="form-group">
<p class="col-sm-1"></p>
<p class="col-sm-1"><span class="glyphicon glyphicon-inbox" style="color: rgb(0, 0, 0); font-size: 20px;top: 7px;"></span></p>
<div class="col-sm-5">
<input ng-model="yianzhengma" type="text" class="form-control" id="lastname" placeholder="请输入验证码">
</div>
<div class="col-sm-4">
<input ng-click="dianjiyzm()" id="btn" type="button" style="width: 100%" class="btn-block form-control btn-primary obtain generate_code" value=" 获取验证码" onclick="settime(this)">
</div>
<p class="col-sm-1"></p>
</div>
<div class="form-group">
<p class="col-sm-1"></p>
<div class="col-sm-10">
<input ng-click="zhuce01()" width="100%" class="btn-block btn btn-primary form-control" type="button" value="注册">
</div>
<p class="col-sm-1"></p>
</div>
</form>
</div>
</div>
<script type="text/javascript">
//倒计时
var countdown=3;
function settime(val) {
if (countdown == 0) {
val.removeAttribute("disabled");
val.value="获取验证码";
countdown = 3;
return false;
} else {
val.setAttribute("disabled", true);
val.value="重新发送(" + countdown + ")";
countdown--;
}
setTimeout(function() {
settime(val);
},1000);
}
function tname(){
var name=document.getElementById("passwordlastname").value;
if(name.length<6)
alert("密码要大于6个字符")
}
</script>
</body>
</html>2.登入页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登入系统</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
<script src="/static/js/xiangmu.js"></script>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
<div style="width: 25%;height: 100%;padding: 25px;margin:auto;border: 5px solid black;margin-top: 130px">
<div style="text-align: center">
<h2><a href="/">登入</a>----<a href="zhuce01">注册</a></h2>
</div>
<div>
<form class="form-horizontal" role="form">
<div class="form-group">
<p class="col-sm-1"></p>
<p class="col-sm-1"><span class="glyphicon glyphicon-user" style="color: rgb(0, 0, 0); font-size: 20px;top: 7px"></span></p>
<div class="col-sm-9">
<input ng-model="usernameemail" type="text" class="form-control" id="firstname" placeholder="用户名或者邮箱">
</div>
<p class="col-sm-1"></p>
</div>
<div class="form-group">
<p class="col-sm-1"></p>
<p class="col-sm-1"><span class="glyphicon glyphicon-lock" style="color: rgb(0, 0, 0); font-size: 20px;top: 7px"></span></p>
<div class="col-sm-9">
<input ng-model="dengrupassword" type="password" class="form-control" id="lastname" placeholder="密码">
</div>
<p class="col-sm-1"></p>
</div>
<div class="form-group">
<p class="col-sm-1"></p>
<div class="col-sm-10">
<input ng-click="dengru01()" width="100%" class="btn-block btn btn-primary form-control" type="button" value="登入">
</div>
<p class="col-sm-1"></p>
</div>
<div class="form-group">
<h5 style="margin-left: 60%"><a href="mimachongzhi01">忘记密码,重置密码</a></h5></p>
</div>
</form>
</div>
</div>
</body>
</html>3.密码重置页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>重置密码</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
<script src="/static/js/xiangmu.js"></script>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
<div style="width: 25%;height: 100%;padding: 25px;margin:auto;border: 5px solid black;margin-top: 130px">
<div style="text-align: center">
<h2>重置密码</h2>
</div>
<div>
<form class="form-horizontal" role="form" method="get">
<div class="form-group">
<p class="col-sm-1"></p>
<p class="col-sm-1"><span class="glyphicon glyphicon-user" style="color: rgb(0, 0, 0); font-size: 20px;top: 7px"></span></p>
<div class="col-sm-9">
<input ng-model="zusername" type="text" class="form-control" id="firstname" placeholder="请输入邮箱">
</div>
<p class="col-sm-1"></p>
</div>
<div class="form-group">
<p class="col-sm-1"></p>
<p class="col-sm-1"><span class="glyphicon glyphicon-inbox" style="color: rgb(0, 0, 0); font-size: 20px;top: 7px;"></span></p>
<div class="col-sm-5">
<input ng-model="yianzhengma" type="text" class="form-control" id="lastname" placeholder="请输入验证码">
</div>
<div class="col-sm-4">
<input ng-click="dianjiyzm()" id="btn" type="button" style="width: 100%" class="btn-block form-control btn-primary obtain generate_code" value=" 获取验证码" onclick="settime(this)">
</div>
<p class="col-sm-1"></p>
</div>
<div class="form-group">
<p class="col-sm-1"></p>
<p class="col-sm-1"><span class="glyphicon glyphicon-lock" style="color: rgb(0, 0, 0); font-size: 20px;top: 7px"></span></p>
<div class="col-sm-9">
<input ng-model="password1" type="text" class="form-control" id="lastname" placeholder="请输入新密码">
</div>
<p class="col-sm-1"></p>
</div>
<div class="form-group">
<p class="col-sm-1"></p>
<p class="col-sm-1"><span class="glyphicon glyphicon-lock" style="color: rgb(0, 0, 0); font-size: 20px;top: 7px"></span></p>
<div class="col-sm-9">
<input ng-model="password2" type="text" class="form-control" id="lastname" placeholder="请再输入一次新密码">
</div>
<p class="col-sm-1"></p>
</div>
<div class="form-group">
<p class="col-sm-1"></p>
<div class="col-sm-10">
<input ng-click="mimachongzhi01()" width="100%" class="btn-block btn btn-primary form-control" type="button" value="重置">
</div>
<p class="col-sm-1"></p>
</div>
<div class="form-group">
<h5 style="margin-left: 70%"><a href="/">返回登入注册</a></h5>
</div>
</form>
</div>
</div>
<script type="text/javascript">
//倒计时
var countdown=3;
function settime(val) {
if (countdown == 0) {
val.removeAttribute("disabled");
val.value="获取验证码";
countdown = 3;
return false;
} else {
val.setAttribute("disabled", true);
val.value="重新发送(" + countdown + ")";
countdown--;
}
setTimeout(function() {
settime(val);
},1000);
}
</script>
</body>
</html>我的js文件:
可以把HTML的js的功能写在这里
var app = angular.module('myApp',[])
app.controller('myCtrl',function ($scope) {
$scope.dengru01 = function(){
$.post('/dengru02/',{dyhm:$scope.usernameemail,dmm:$scope.dengrupassword},function (dengruxianshi) {
alert(dengruxianshi)
})
}
$scope.zhuce01 = function () {
$.post('/zhuce02/',{yhm:$scope.username,yx:$scope.Email,mm:$scope.password,yzm:$scope.yianzhengma},function (zhucexianshi) {
alert(zhucexianshi)
})
}
$scope.mimachongzhi01 = function () {
$.post('/mimachongzhi02/',{zyhm:$scope.zusername,zyx:$scope.yianzhengma,zxmm1:$scope.password1,zxmm2:$scope.password2},function (chongzhixianshi) {
alert(chongzhixianshi)
})
}
$scope.dianjiyzm = function () {
$.post("/dianjiyianzhengma/",{czyzm:$scope.yianzhengma},function (czyzm1) {
alert(czyzm1)
})
}
})