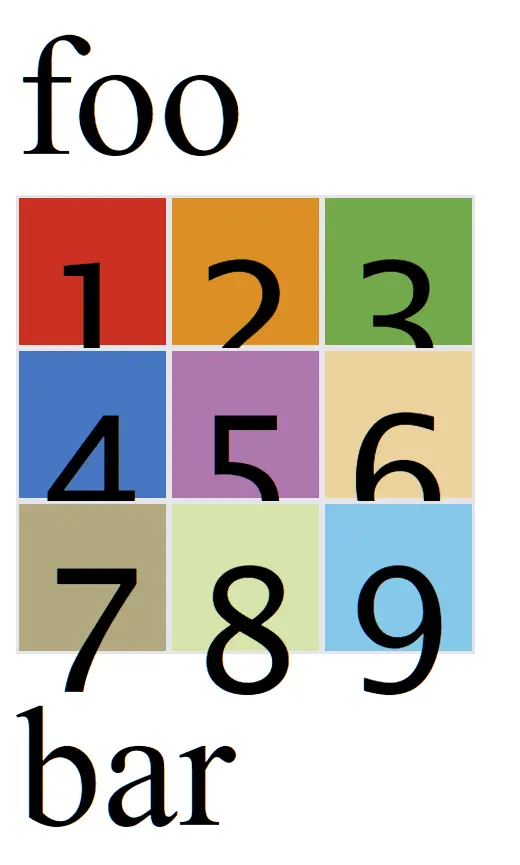
效果如下:

源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
span {
font-size: 2em;
}
#container{
display: grid;
grid-template-columns: 50px 50px 50px;
grid-template-rows: 50px 50px 50px;
}
.item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}
</style>
</head>
<body>
<span>foo</span>
<div id="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
<span>bar</span>
</body>
</html>这段 HTML 代码的基础结构包括了常见的文档类型声明、头部(head)、和身体(body)部分。每个部分都起到了特定的作用,共同构成了一个完整的网页。现在,我将详细解释每一部分的语法和功能。
文档类型声明(DOCTYPE)
代码的第一行 <!DOCTYPE html> 定义了文档类型,它告诉浏览器当前的页面使用 HTML5 标准。这是一个非常重要的部分,因为它确保了网页能够在不同的浏览器中以标准的方式呈现。
HTML 元素
<html> 标签是一个容器标签,用于围绕所有的 HTML 内容。它有开始标签 <html> 和结束标签 </html>。
头部(head)
<head> 元素包含了所有的元数据(meta),如字符集定义和视图端口配置。例如,<meta charset='utf-8'> 确保网页支持 UTF-8 字符编码,能够正确显示各种语言的文字,而 <meta name='viewport' content='width=device-width'> 是为了优化移动设备浏览体验,确保网页在不同尺寸的设备上都能自适应显示。
<title> 标签定义了网页的标题,这里的标题是 JS Bin。浏览器的标签页上显示的就是这个标题。
样式(style)
<style> 标签内定义了 CSS 样式,用来控制网页的视觉效果。在此代码中,多个样式类分别为页面元素如 span 标签和 div 标签设置了视觉样式。这里设置了字体大小(font-size)、网格布局(display: grid)、网格列和行的尺寸(grid-template-columns 和 grid-template-rows)、文本对齐方式(text-align)、边框样式(border)等。
不同的 div 元素通过类 item 和 item-x (x 是 1 到 9 的数字)被赋予了不同的背景颜色,例如 .item-1 { background-color: #ef342a; } 将第一个项目的背景设置为红色。
主体内容(body)
<body> 标签包含了网页的主要内容。这里用两个 span 标签分别包裹了文本 foo 和 bar,并且这些文本通过前面定义的样式显示为较大字号(font-size: 2em;)。
<div id='container'> 创建了一个容器,用于使用 CSS Grid 布局来组织子元素,这些子元素是 9 个 div 标签,每个标签都包含了从 1 到 9 的数字。这些数字通过 CSS Grid 的属性在视觉上被整齐地排列成三行三列的网格。每个网格项都具有一定的大小和边框,且根据类 item-x 的定义有不同的背景颜色。
结论
这段代码展示了如何使用 HTML 和 CSS 创建一个简单的网格布局,并通过不同的颜色和大号字体增强视觉效果。整体上,这是一个很好的实例,展示了前端设计的基本元素和布局技巧。通过这样的练习,可以学习到网页设计的多种技术,包括 CSS 的类选择器、ID 选择器和属性如 grid-template-columns 的使用方法。每个元素的设计都旨在提升用户的视觉体验和内容的可访问性。














