选择你喜欢封面图

昔不亏
女
短暂的总是浪漫,漫长总会不满。
粉丝
3
关注
0
文章
21
专栏
0
访问
37956
获赞
0
electron的使用
前提:在D盘下新建electron文件夹1:下载模板winR输入cmd,打开命令行窗口,进入正确路径,输入gitclonehttps://github.com/electron/electronquickstart则该路径下会生成electronquic
「解决 — vue调用百度ai人脸识别接口跨域报错」
之前调都没毛病的,这次咋就开始报跨域了捏问题:跨域解决:配置proxy代理1:修改vue.config.js文件2:修改baseURL3:修改前后对比注:ProxyTable会在打包后失效,可以使用反向代理工具,例如nginx,或者让后端解决
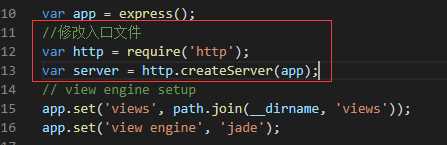
「Node+Express+Mysql搭建API接口平台」笔记1(P1,P2)
1:本地环境安装:node、npm、express自检:nodev、npmv、expressversionexpress安装命令:npminstallexpressg&&npminstallgexpressgenerator2:创建并启动项目D:\workspace\nodeApiexpressapiLearnD:\workspac

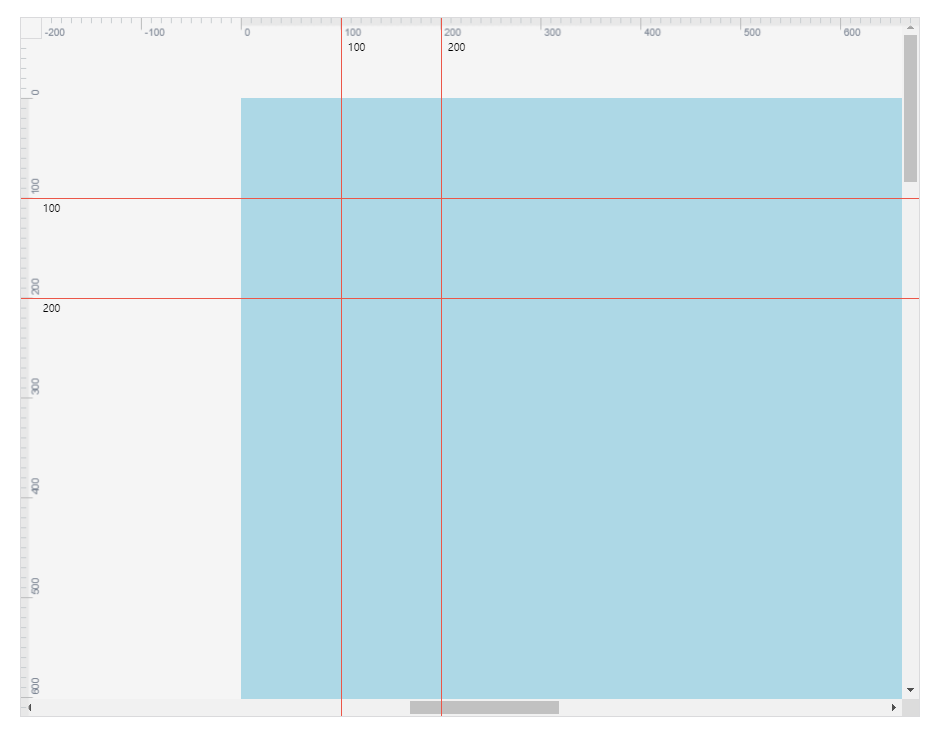
「Vue — 插件」标尺vue-sketch-ruler
安装npminstallsavevuesketchruler示例<template<divclass"wrapper"id"wrapper"<SketchRule:lang"lang":thick"thick":scale"scale":width"width":height"

「Vue — css」使用sass/scss并定义全局变量
1:安装sassnodelanguagecnpminstallsassnodesavedev2:安装sassloaderlanguagecnpminstallsassloadersavedev3:在vue.config.js中进行配置languagemodule.exportscss:loaderOptions:s
「JS — 操作」更新中
数组中是否存在某值languagearr.indexOf('XXX')//不存在返回1,存在返回该值坐标截取字符串圆括号中的内容languagevarsource'url(XXX)'varres/(.)?(?:\(|()(.)(?\)|))/.exec(source)console.log(res2)//XXX字符串转json
「小程序 — 云开发」搜索跳转
样式如图:在home.wxml中js<confirmtype:键盘的右下角按钮显示'搜素'bindconfirm:按下键盘'搜索'按钮bindinput:在输入框输入过程中触发事件bindtap:点击搜索图标<viewclass"search"<inputtype"text"placeholder"搜索菜品"con

「组件」侧边hover锚点导航双向绑定
样式如图:1:在components文件夹下新建SideAnchorNav.vuejs<template<divclass"sideAnchorNav"<divclass"leftnav":class"navText?'navHover':''"@mouseenter"navTexttrue"@mou

21
文章
0
专栏
3.8w
访问
0
获赞
热门文章
热门评论

王重羊了没
「JS — 操作」更新中
2023年04月13日
•
3条讨论

陈达
「解决 — vue调用百度ai人脸识别接口跨域报错」
2023年05月05日
•
3条讨论

王重羊了没
关于import引入:require.context()
2023年04月13日
•
3条讨论

王重羊了没
「Vue — css」使用sass/scss并定义全局变量
2023年04月13日
•
3条讨论
