前言
前段时间找工作,面对自己平平无奇的简历,萌生了搭建自己的博客的想法。
说干就干,在群里潜水的时候,有一个前同事在群里发了他搭建的基于 VuePress 和 VitePress 的博客。看了以后被这种简约的风格打动了,于是开始了自己的 VitePress 搭建之旅。
环境
node: 16.15.1
实现
搭建项目
遇事不决看文档,推荐是看中文文档搭建起来,再看英文文档查配置参数,并和项目文件相互佐证。
VitePress 中文文档 文档不全,因为是爱发电,所以更新不及时,不包含配置参数文档
VitePress 英文文档 文档全且新,但是全英文,包含配置参数文档
VitePress 项目地址 Github地址
构建基础功能
构建博客的基础功能,能够开门见客。
1. 在 docs 文件夹下新建 index.md
docs/index.md
2. 使用 yml 语法书写首页配置
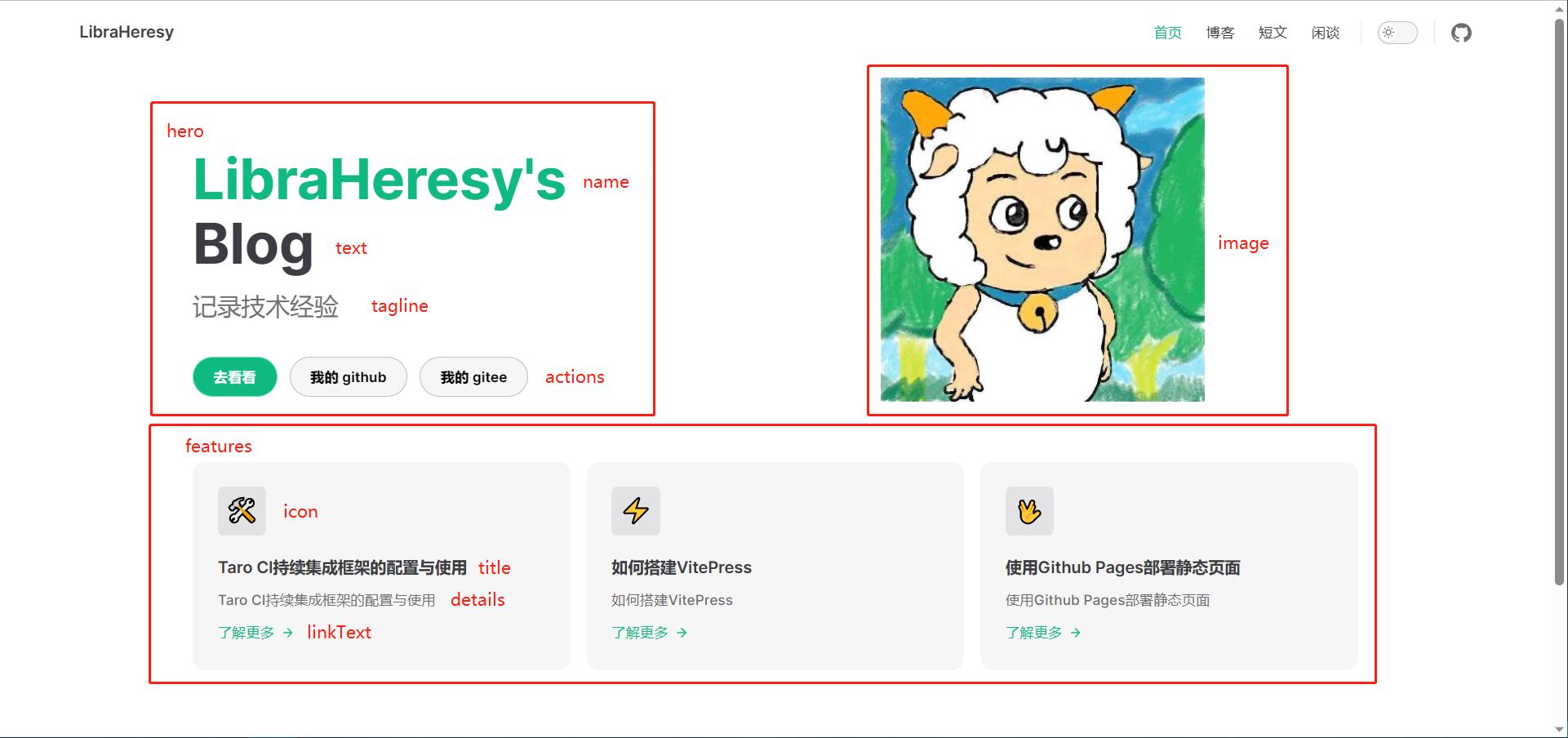
这是我的首页的配置,对于普通的需求来说够用了。
layout: home
hero:
name: LibraHeresy's # 首页左侧主标题
text: Blog # 首页左侧次标题
tagline: 记录技术经验 # 首页左侧补充信息
image: # 首页右侧图
src: <https://avatars.githubusercontent.com/u/43395850?s=400&u=75df1aaf5efcbbcdded576bf50905a15e228742d&v=4>
alt: 网站的 logo 图片
actions: # 首页左侧标题下按钮
- theme: brand
text: 去看看
link: /blog/home
- theme: alt
text: 我的 github
link: <https://github.com/LibraHeresy>
- theme: alt
text: 我的 gitee
link: <https://gitee.com/LibraHeresy>
features: # 首页下方推荐盒子
- icon: 🛠️
title: Taro CI持续集成框架的配置与使用
details: Taro CI持续集成框架的配置与使用
link: /blog/TaroCI持续集成框架的配置与使用/page
linkText: 了解更多
- icon: ⚡️
title: 如何搭建VitePress
details: 如何搭建VitePress
link: /blog/如何搭建VitePress/page
linkText: 了解更多
- icon: 🖖
title: 使用Github Pages部署静态页面
details: 使用Github Pages部署静态页面
link: /blog/使用GithubPages部署静态页面/pages
linkText: 了解更多
3. 配置 config.js(全局配置文件)
docs/.vitepress/config.js
const config = {
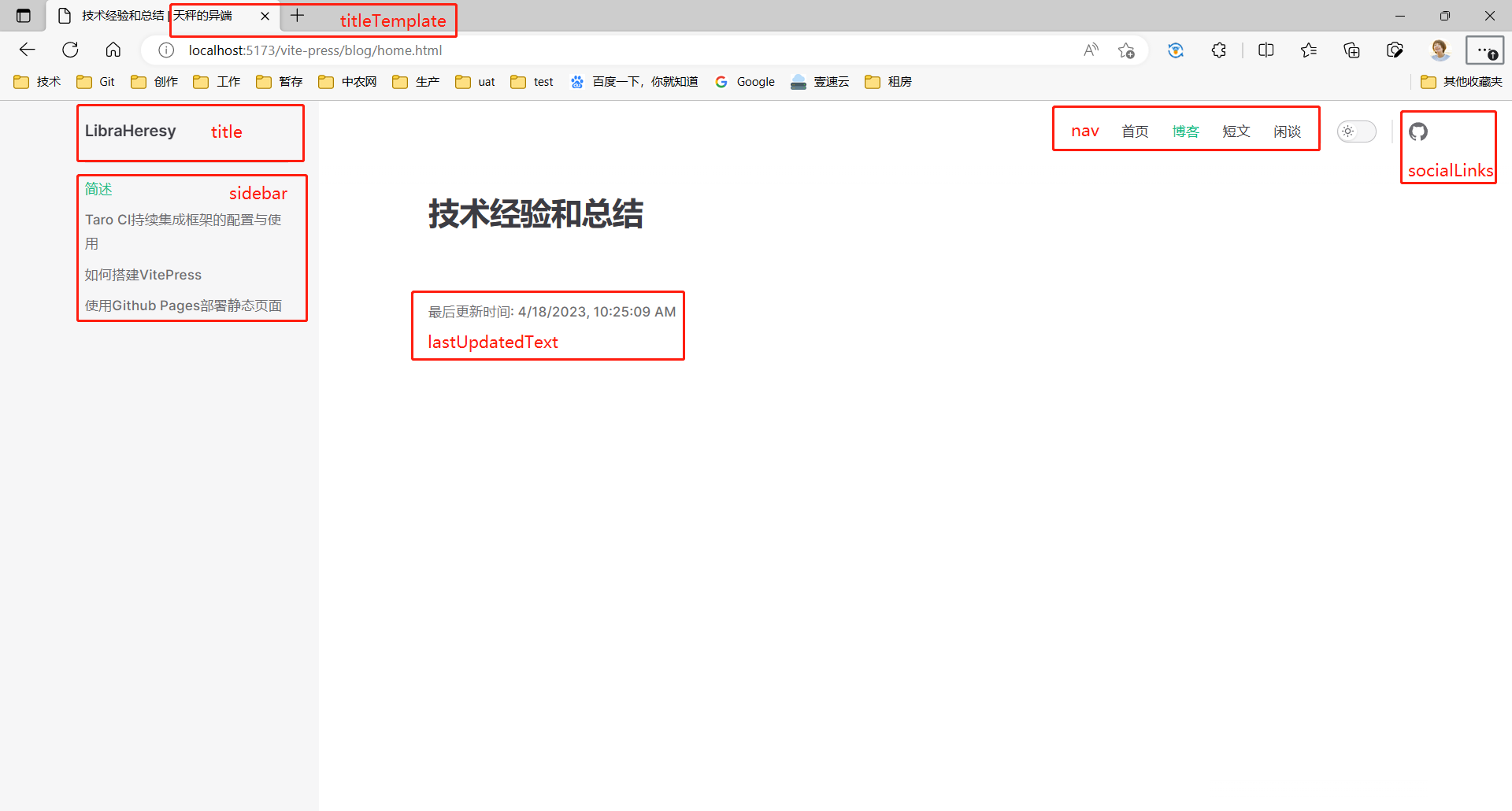
title: "LibraHeresy", // 网页左上角标题
titleTemplate: "天秤的异端", // 页签右标题
base: "/vite-press/",
description: "Blog", // 描述
lastUpdated: true, // 最后更新时间
themeConfig: {
// 导航栏
nav: [
{ text: "首页", link: "/" },
{ text: "博客", link: "/blog/home" },
{ text: "短文", link: "/essay/home" },
{ text: "闲谈", link: "/chat/home" },
],
// 侧边栏
sidebar: {
"/blog/": [
{ text: "简述", link: "/blog/home" },
{
text: "Taro CI持续集成框架的配置与使用",
link: "/blog/TaroCI持续集成框架的配置与使用/page",
},
{ text: "如何搭建VitePress", link: "/blog/如何搭建VitePress/page" },
{
text: "使用Github Pages部署静态页面",
link: "/blog/使用GithubPages部署静态页面/page",
},
],
"/essay/": [
{ text: "简述", link: "/essay/home" },
{
text: "如何快速完成Microsoft Rewards积分任务",
link: "/essay/如何快速完成MicrosoftRewards积分任务/page",
},
],
"/chat/": [
{ text: "简述", link: "/chat/home" },
{ text: "书架", link: "/chat/书架/page" },
],
},
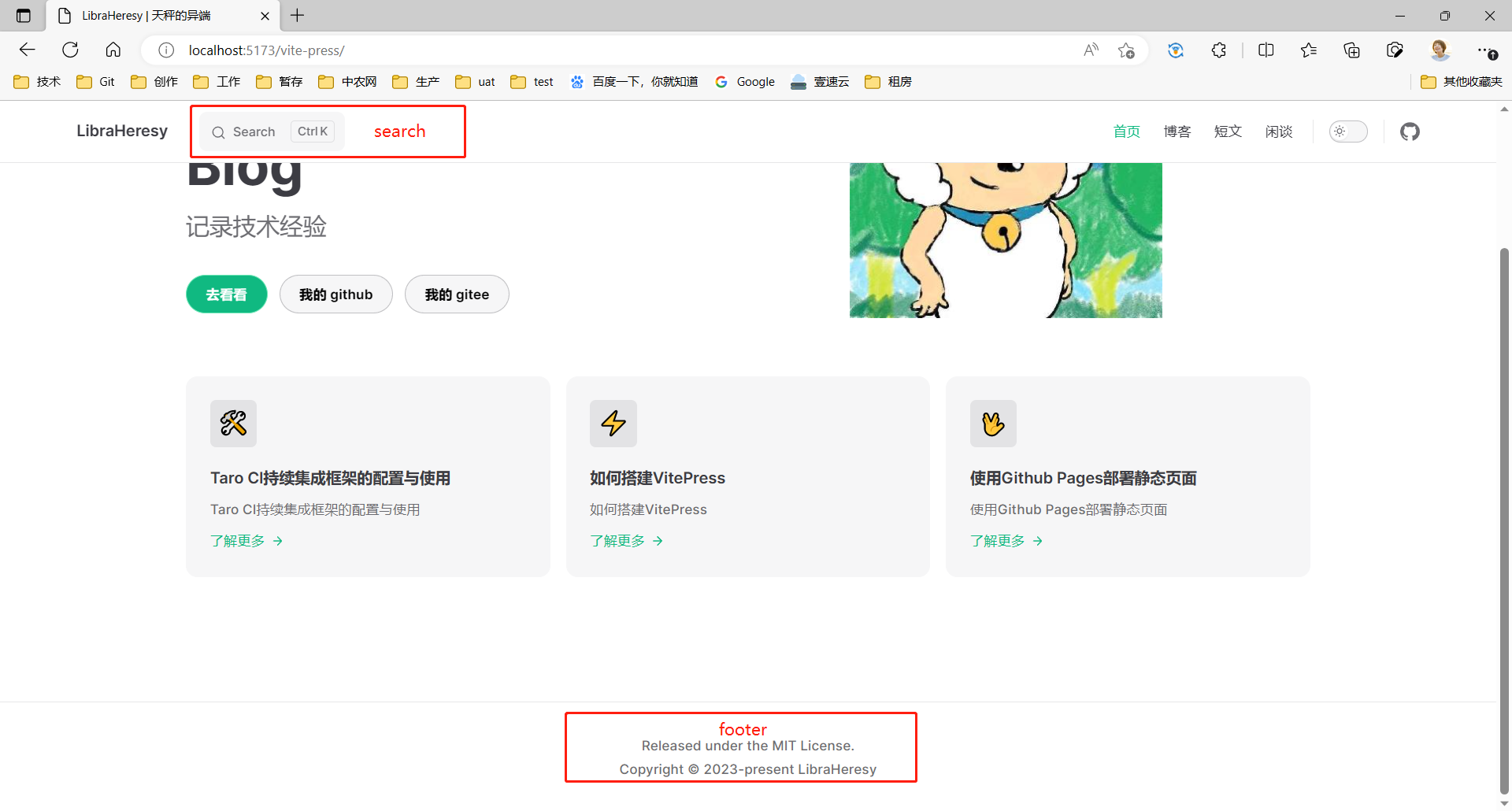
// 页脚
footer: {
message: "Released under the MIT License.",
copyright: "Copyright © 2023-present LibraHeresy",
},
// 搜索框
search: {
provider: "local",
},
// 自定义更新时间头
lastUpdatedText: "最后更新时间",
// 右上角社交链接
socialLinks: [{ icon: "github", link: "https://github.com/LibraHeresy" }],
},
};

总结
至此,一个基本功能满足的博客就算搭建好了,因为这个模板还面向一部分的文字工作者,所以难点在于各种配置参数的填写。
总体来说,体验良好,比较推荐。