前言
在 《一篇带你用 VuePress + Github Pages 搭建博客》中,我们使用 VuePress 搭建了一个博客,最终的效果查看:TypeScript4 中文文档。
注意此时,我们的域名还是 http://ts.yayujs.com,众所周知,开启 HTTPS 有很多好处,比如可以实现数据加密传输等,那我们如何开启 HTTPS 配置呢?
1. 购买证书
阿里云提供了免费证书可以使用,在每个自然年内,都可以通过 SSL 证书服务一次性申领 20 张免费证书。
1.1 购买证书
访问云盾证书服务购买页,选择 「DV 单域名证书(免费试用)」,按照提示下单购买(订单价格为 0 元)。

1.2 创建证书
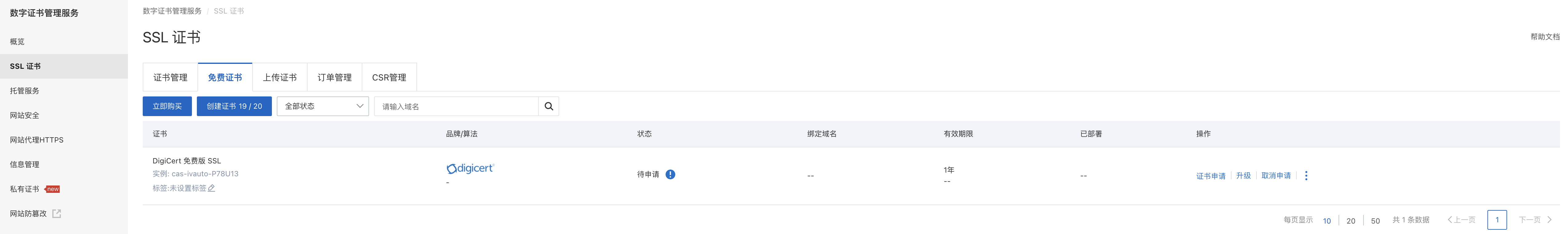
登录 SSL证书控制台,选择 「SSL 证书」 - 「免费证书」,点击「创建证书」,就会自动创建一个证书:

1.3 证书申请
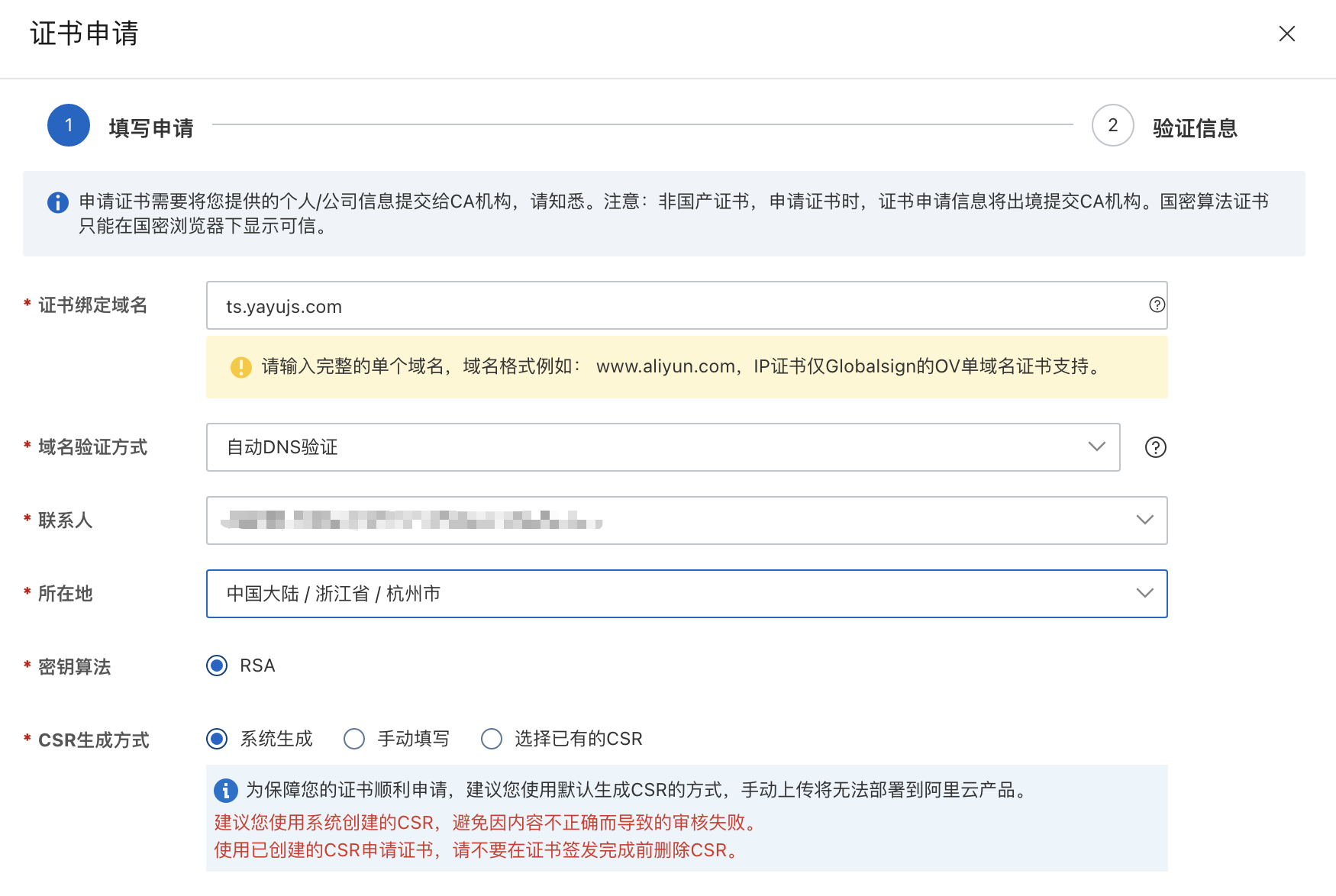
在新创建的证书上,点击 「证书申请」,填写以下信息:

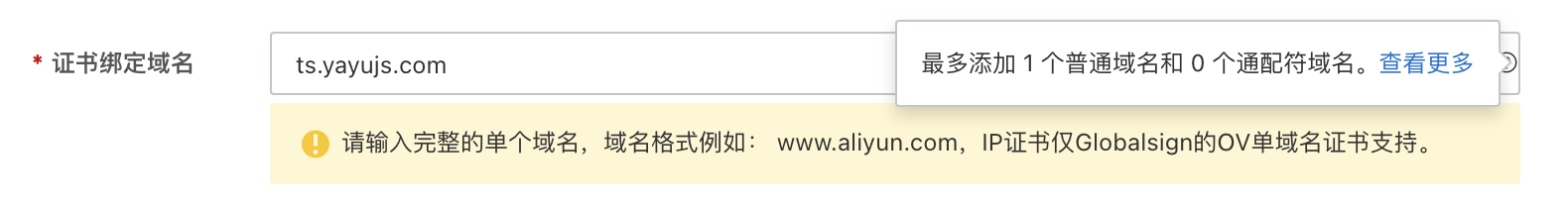
注意免费证书绑定的域名,只能是普通域名,比如 ts.yayujs.com 或者 yayujs.com,所谓通配符域名,就是指以 . 号开头的域名,比如 `.yayujs.com`:

注意 xxx.com 和 www.xxx.com,申请一个域名就行。
填写完后,进入申请第二步,验证信息:

点击 「验证」,会出现:

接下来提交审核,会出现提示:

实际上,不需要等邮件,很快证书状态就会变为「已签发」,此时就可以接着操作了。

2. 安装证书
2.1 下载证书
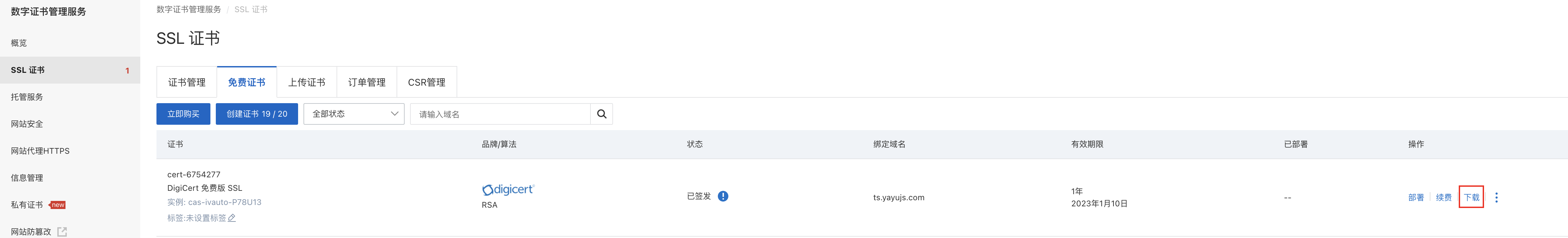
证书状态变为 「已签发」后,点击「下载」:

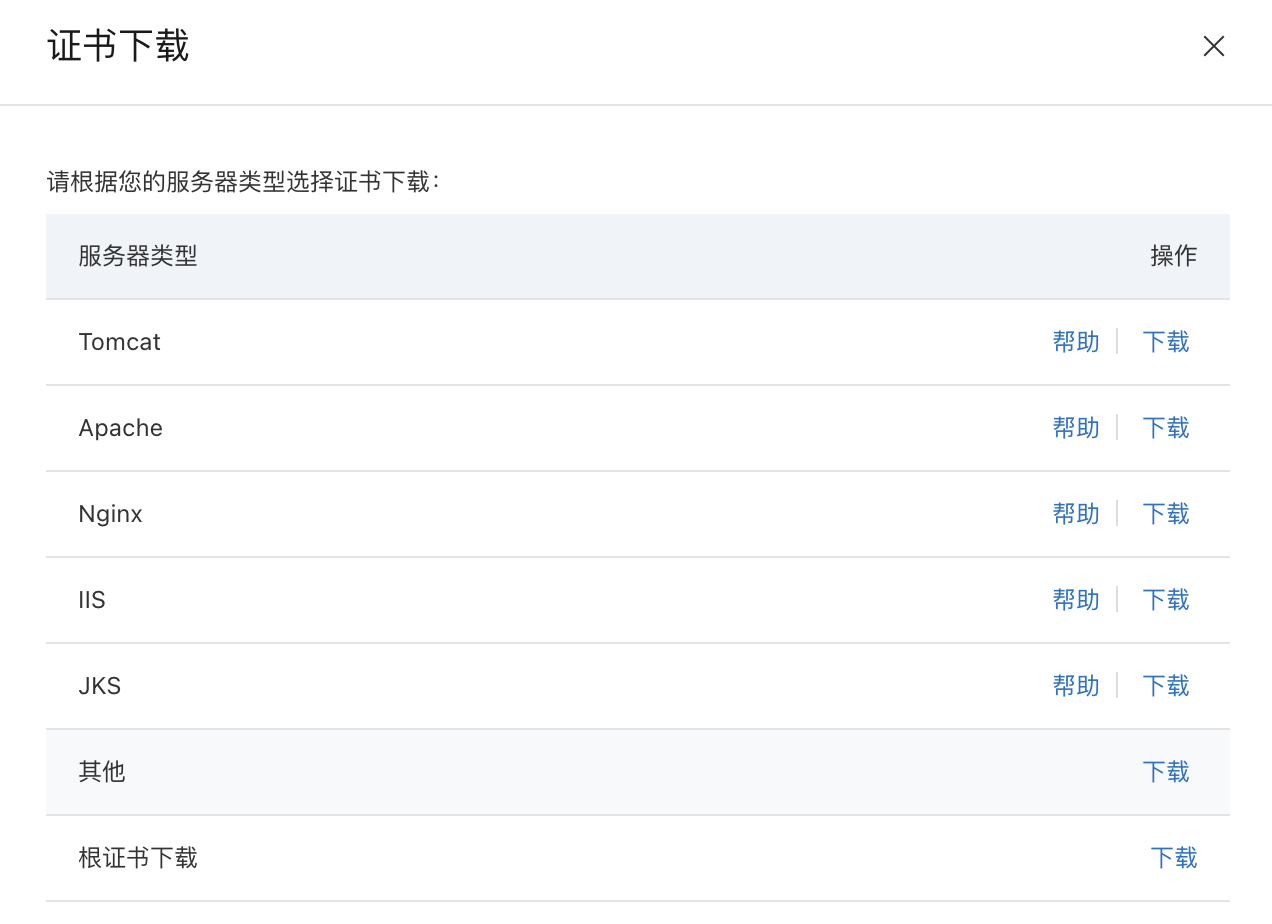
然后根据 Web 服务器的类型,下载对应格式的证书文件,这里我们选择 Nginx 进行下载:

像我下载的就是一个名为 6982037_ts.yayujs.com_nginx 的 zip 压缩包,本地解压后,是一个文件夹,里面有两个文件:
- 6982037_ts.yayujs.com.key
- 6982037_ts.yayujs.com.pem
2.2 上传证书
接下来我们要做的就是将下载的证书文件上传到 Web 服务器,并修改服务器的相关配置,开启 HTTPS 监听。
我们先登上服务器,创建一个文件夹存放证书文件:
# 登陆服务器
ssh -v root@8.141.xxx.xxx
# 进入 nginx 配置目录
cd /etc/nginx
# 创建目录存放证书
mkdir cert然后上传下载好的证书文件到服务器上,这里使用 Linux 的 scp命令上传:
scp命令的语法为:
scp [可选参数] file_source file_target在本地起一个命令行,然后执行:
scp ~/desktop/6982037_ts.yayujs.com_nginx/6982037_ts.yayujs.com.key root@8.141.xxx.xxx:/etc/nginx/cert
scp ~/desktop/6982037_ts.yayujs.com_nginx/6982037_ts.yayujs.com.pem root@8.141.xxx.xxx:/etc/nginx/cert再在服务器上查看是否成功上传:
[root@iZ2ze nginx]# cd cert/
[root@iZ2ze cert]# ls
[root@iZ2ze cert]# ls
6982037_ts.yayujs.com.key 6982037_ts.yayujs.com.pem2.3 修改配置
接下来我们修改 Nginx 配置:
vim /etc/nginx/nginx.conf在 http 下新建一个 server:
server {
listen 443 ssl;
server_name ts.yayujs.com; #替换成证书绑定的域名。
ssl_certificate cert/6982037_ts.yayujs.com.pem; #替换成已上传的证书文件的目录和名称。
ssl_certificate_key cert/6982037_ts.yayujs.com.key; #替换成已上传的证书私钥文件的目录和名称。
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
location ^~ /learn-typescript/ {
alias /home/www/website/ts/;
}
location / {
alias /home/www/website/ts/;
index index.html;
}
}注意我们修改完后,别忘了重新加载一下 nginx 配置:
systemctl reload nginx2.4 http 重定向
对于原本的 http 请求,我们可以写一个 rewrite 语句,重定向所有的 http 请求到 https 请求:
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
rewrite ^(.*)$ https://$host$1;
location ^~ /learn-typescript/ {
alias /home/www/website/ts/;
}
location / {
alias /home/www/website/ts/;
index index.html;
}
}2.5 开启端口
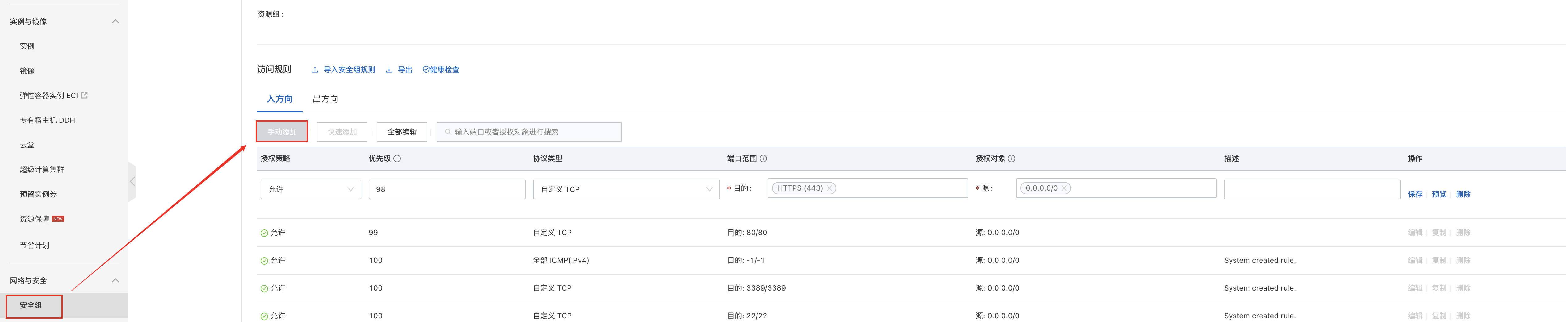
阿里云服务器,默认没有开启 HTTPS 监听的 443 端口,所以我们需要 ECS管理控制台的 「安全组」页面,开放 443 端口:

2.6 验证
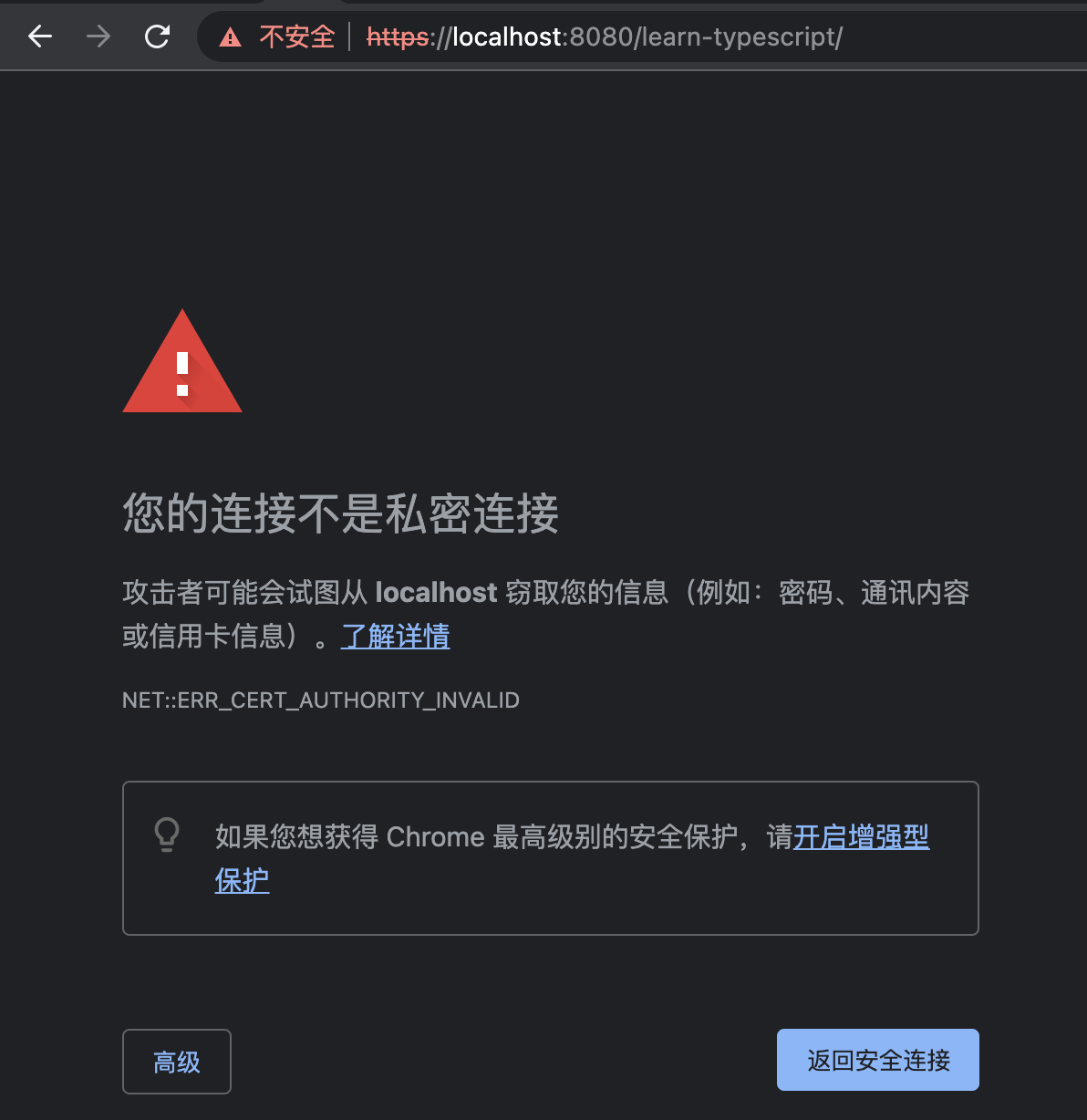
现在,我们访问一下证书绑定的域名,这里是https://ts.yayujs.com,如果网页地址栏出现小锁标志,表示证书已经安装成功:

系列文章
博客搭建系列是我至今写的唯一一个偏实战的系列教程,讲解如何使用 VuePress 搭建博客,并部署到 GitHub、Gitee、个人服务器等平台。
- 一篇带你用 VuePress + GitHub Pages 搭建博客
- 一篇教你代码同步 GitHub 和 Gitee
- 还不会用 GitHub Actions ?看看这篇
- Gitee 如何自动部署 Pages?还是用 GitHub Actions!
- 一份前端够用的 Linux 命令
- 一份简单够用的 Nginx Location 配置讲解
- 一篇教你博客如何部署到自己的服务器
- VuePress 博客优化之 last updated 最后更新时间如何设置
- VuePress 博客优化之添加数据统计功能
微信:「mqyqingfeng」,加我进冴羽唯一的读者群。
如果有错误或者不严谨的地方,请务必给予指正,十分感谢。如果喜欢或者 有所启发,欢迎 star,对作者也是一种鼓励。