官方网址:https://cn.vuejs.org/
第一步,引入Vue
选择文档,点击Vue2文档
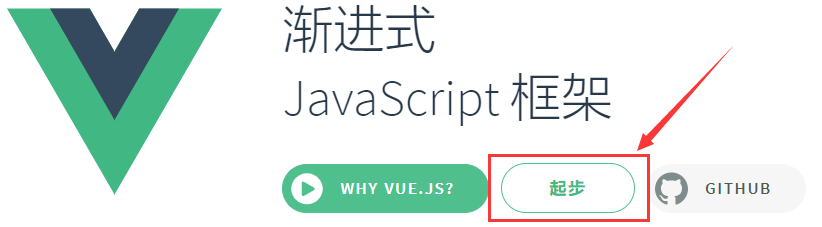
 然后选择起步,开始准备起飞
然后选择起步,开始准备起飞
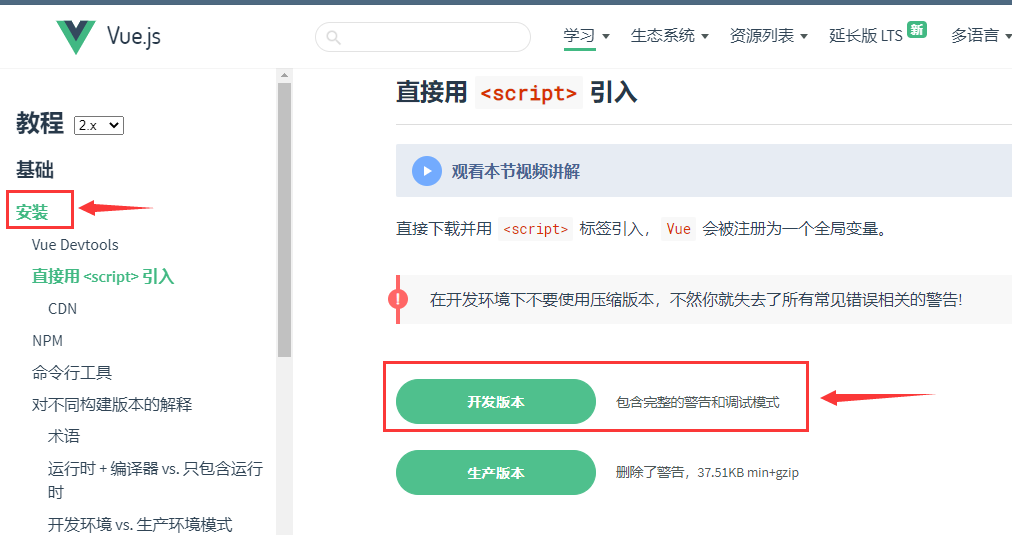
 进入页面后,选择安装,找到开发版本按钮,点击下载vue.js文件
进入页面后,选择安装,找到开发版本按钮,点击下载vue.js文件

走一个“Hello World”小Demo:
<!DOCTYPE html>
<html>
<head>
<title>vue文件引入</title>
<!-- 引入vue -->
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
<!-- 视图 -->
<div id="app">{{message}}</div>
<!-- 脚本 -->
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {message:'Hello Vue!'}
});
</script>
</body>
</html>第二步,数据与方法
<!DOCTYPE html>
<html>
<head>
<title>vue文件引入</title>
<!-- 引入vue -->
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
<!-- 视图 -->
<div id="app">{{message}}</div>
<!-- 脚本 -->
<script type="text/javascript">
// message: hello world
var par = { message: "hello world"};
// Object.freeze(par); // 会阻止修改现有的message的值, 注意程序位置
var vm = new Vue({
el: '#app',
data: par
});
// message: hello Vue
par.message = "hello Vue";
console.log(vm.message); // hello Vue, par.message == vm.message
// 监控值的变化,watch函数,注意程序位置
vm.$watch('message',function(newVal, oldVal){
console.log(newVal, oldVal); // hello 大木木 hello Vue
})
// message: hello 大木木
vm.message = "hello 大木木";
</script>
</body>
</html>第三步,生命周期
<!DOCTYPE html>
<html>
<head>
<title>vue文件引入</title>
<!-- 引入vue -->
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
<!-- 视图 -->
<div id="app">{{message}}</div>
<!-- 脚本 -->
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
message:"Hi, Vue"
},
// 生命周期钩子函数,不要使用箭头函数
// 实例化之后,数据观察和事件配置之前被调用(页面创建之前)
beforeCreate:function(){
console.log('beforeCreate');
},
// 实例创建完成,并已完成相关配置:数据观测、属性和方法运算、事件回调
created:function(){
console.log('created');
},
// 挂载开始之前被调用,相关的渲染函数首次被调用
beforeMount:function(){
console.log('beforeMount');
},
// 挂载成功之后
mounted:function(){
console.log('mounted');
},
// 数据更新
// 数据更新时(前)被调用
beforeUpdate:function(){
console.log('beforeUpdate');
},
// DOM已经更新完成,组件更新完毕
updated:function(){
console.log('updated')
}
});
</script>
</body>
</html>第四步,模板语法-插值
<!DOCTYPE html>
<html>
<head>
<title>vue文件引入</title>
<!-- 引入vue -->
<script type="text/javascript" src="vue.js"></script>
<style type="text/css">
.testWords {
color: blue;
}
</style>
</head>
<body>
<!-- 视图 -->
<!-- v-once指令,执行一次性插值,插值处内容不会更新 -->
<div id="app" v-once>
<!-- 双大括号{{ }},文本插值 -->
{{message}}
<!-- 双大括号会将数据解释为普通文本,而非HTML代码 -->
<p>我是一段HTML代码:{{htmlCode}}</p>
<!-- so, 使用v-html指令,解决以上问题 -->
<p>我是一段HTML代码:<span v-html="htmlCode"></span></p>
<!-- v-bind指令,动态的为html标签绑定属性 -->
<p v-bind:class="divClass">Test, 动态绑定样式</p>
<!-- 支持JavaScript表达式 -->
<p>{{number+1}}</p>
<p>{{ok ? 'Yes':'No'}}</p>
<p>{{msg.split(' ').reverse().join('')}}</p>
</div>
<!-- 脚本 -->
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
message: "Hi, Vue",
htmlCode: '<span style="color:red">this is HTML code!<span>',
divClass: 'testWords',
number: 1,
ok: true,
msg:'Hello world'
}
});
</script>
</body>
</html>第五步,事件
<!DOCTYPE html>
<html>
<head>
<title>vue文件引入</title>
<!-- 引入vue -->
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
<!-- 视图 -->
<div id="app">
<!-- <div @click="click1">
<div @click="click2">
// 此时点击Click Me,会同时输出click2...和click1...
Click Me!
</div>
</div> -->
<!-- 使用vue.js修饰符stop 阻止事件冒泡 -->
<div @click="click1">
<div @click.stop="click2">
Click Me!
</div>
</div>
</div>
<!-- 脚本 -->
<script type="text/javascript">
var vm = new Vue({
el: '#app',
methods: {
click1: function () {
console.log('click1...')
},
click2: function () {
console.log('click2...')
},
}
});
</script>
</body>
</html>