Vue引入mavon-editor插件实现markdown功能
===================================
说明 mavon-editor是一款基于Vue的markdown编辑器,因为当前项目是采用Nuxt,所以这里所展示的教程是针对Nuxt引入mavon-editor插件,如果你只是采用了
Vue,没有用Nuxt框架,那么你可以看mavon-editor官方文档,有详细说明,其实它们只有在引入mavon-editor方式有细微差别,使用都是一样的。mavonEditor官方地址
一、Nuxt引入mavon-editor插件
1、安装
通过命令安装插件
npm install mavon-editor --save
2、在plugins中创建vueMarkdown.js
import Vue from 'vue'
import mavonEditor from 'mavon-editor'
import "mavon-editor/dist/css/index.css";
Vue.use(mavonEditor)
3、在nuxt.config.js中引入
plugins: [
'~/plugins//vueMarkdown.js',
],
这三步也是Nuxt新增插件的标准3步曲了。既然插件已经添加完成,那么接下来就是使用了,使用应该包含两部分:1)编辑markdown文档并保存。2)回显markdown数据。
二、使用mavon-editor编辑
1、源码
<template>
<div class="home">
<mavon-editor
ref="md"
placeholder="请输入文档内容..."
:boxShadow="false"
style="z-index:1;border: 1px solid #d9d9d9;height:50vh"
v-model="content"
:toolbars="toolbars"
/>
</div>
</template>
<script>
export default {
name: "home",
components: {},
data() {
return {
content: "",
toolbars: {
bold: true, // 粗体
italic: true, // 斜体
header: true, // 标题
underline: true, // 下划线
strikethrough: true, // 中划线
mark: true, // 标记
superscript: true, // 上角标
subscript: true, // 下角标
quote: true, // 引用
ol: true, // 有序列表
ul: true, // 无序列表
link: true, // 链接
imagelink: true, // 图片链接
code: true, // code
table: true, // 表格
fullscreen: true, // 全屏编辑
readmodel: true, // 沉浸式阅读
htmlcode: true, // 展示html源码
help: true, // 帮助
/* 1.3.5 */
undo: true, // 上一步
redo: true, // 下一步
trash: true, // 清空
save: false, // 保存(触发events中的save事件)
/* 1.4.2 */
navigation: true, // 导航目录
/* 2.1.8 */
alignleft: true, // 左对齐
aligncenter: true, // 居中
alignright: true, // 右对齐
/* 2.2.1 */
subfield: true, // 单双栏模式
preview: true // 预览
}
};
},
methods: {
// 上传图片方法
$imgAdd(pos, $file) {
console.log(pos, $file);
}
}
};
</script>
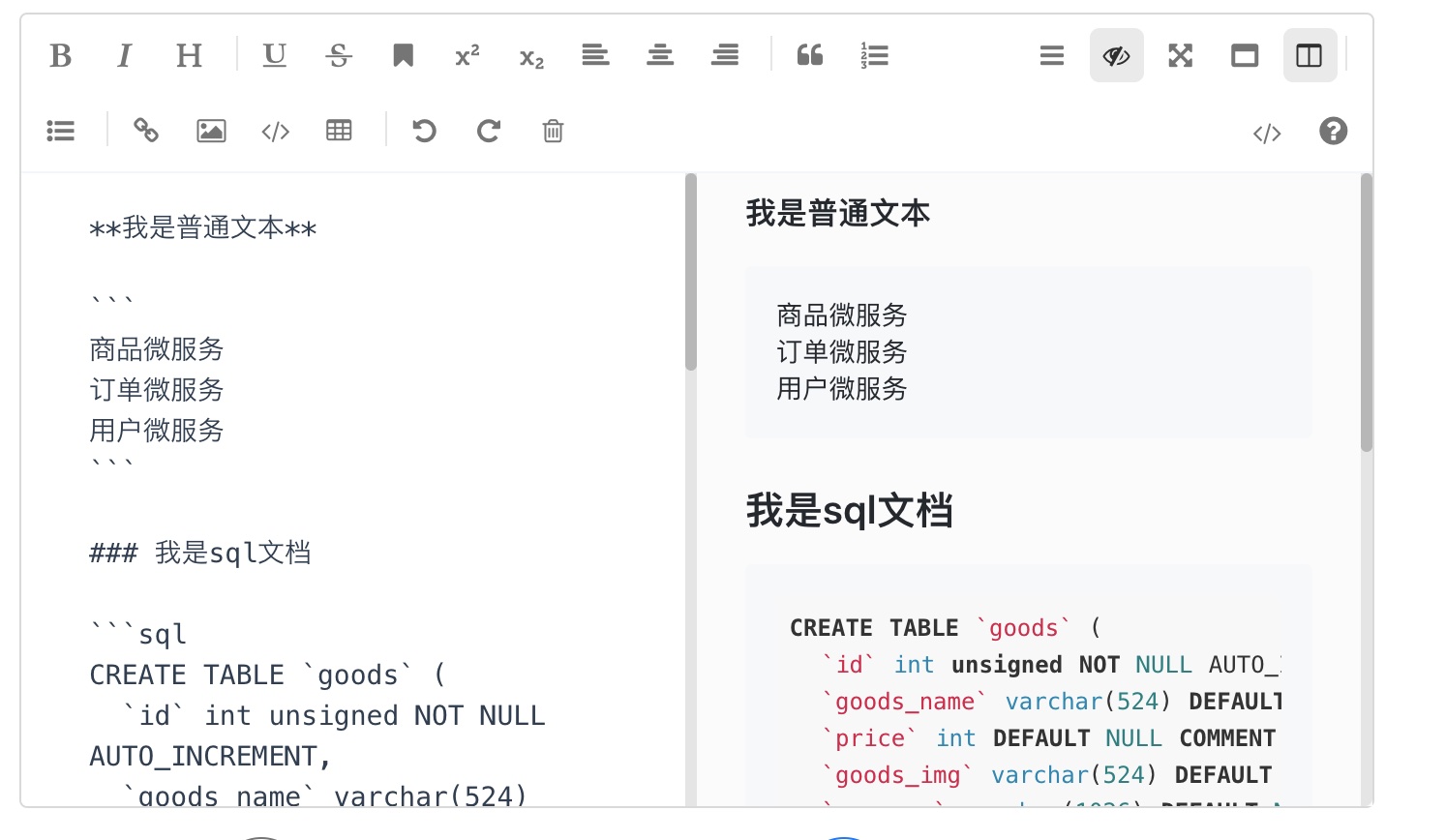
2、页面展示编辑器效果
页面展示效果如下

我们可以看到我们已经可以正常使用markdown编辑器了,说明当前插件安装成功,可以用。
三、使用mavon-editor回显
上一步是已经可以编辑,但我们还需要将我们编辑好已经存在数据库的数据,回显在页面。
1、源码
<no-ssr>
<mavon-editor
v-highlight
class="md"
:value="content"
:subfield = "false"
:defaultOpen = "'preview'"
:toolbarsFlag = "false"
:editable="false"
:scrollStyle="true"
></mavon-editor>
</no-ssr>
属性解释
:value="content":引入要转换的内容
:subfield = "false":开启单栏模式
:defaultOpen = "'preview'":默认展示预览区域
:toolbarsFlag = "false":关闭工具栏
:editable="false":不允许编辑
scrollStyle="true":开启滚动条样式(暂时仅支持chrome)
2、页面展示效果

这样一来整个编辑回显的效果这里都展示出来了。
四、代码高亮
上面展示的时候确实已经可以正常回显markdown文档,但还不美观,我们想要的就是只要是代码都能高亮的显示出来,你可以用highlight.js插件,但我在使用中并没有达到我
自己喜欢的样式,所以我这边自己修改了部分css样式。这里把css样式展示如下。
.markdown-body .lang- {
display: block;
overflow: auto;
padding: 1.3em 2em !important;
font-size: 16px !important;
background: #272822 !important;
color: #FFF;
max-height: 700px;
}
.markdown-body .hljs {
display: block;
overflow: auto;
padding: 1.3em 2em !important;
font-size: 16px !important;
background: #272822 !important;
color: #FFF;
max-height: 700px;
}
.hljs,
.hljs-tag,
.hljs-subst {
color: #f8f8f2 !important;
}
.hljs-strong,
.hljs-emphasis {
color: #a8a8a2 !important;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #ae81ff !important;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #a6e22e !important;
}
.hljs-strong {
font-weight: bold;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-name,
.hljs-attr {
color: #f92672 !important;
}
.hljs-symbol,
.hljs-attribute {
color: #66d9ef !important;
}
.hljs-params,
.hljs-class .hljs-title {
color: #f8f8f2 !important;
}
.hljs-string,
.hljs-type,
.hljs-built_in,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #e6db74 !important;
}
.hljs-comment,
.hljs-deletion,
.hljs-meta {
color: #75715e !important;
}
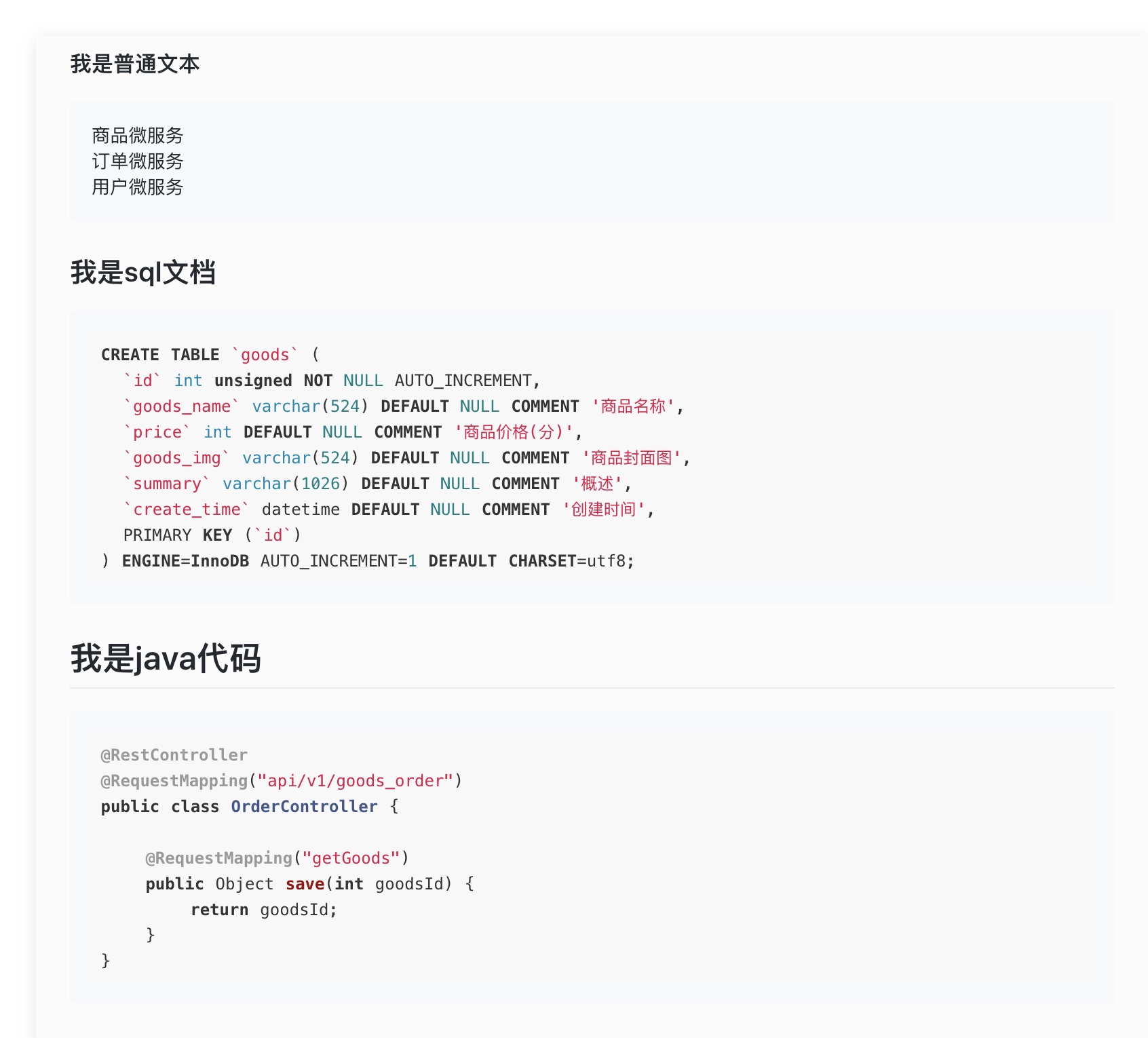
然后我们再来看页面展示效果

是不是明显感觉代码已经高亮,整体看去的视觉效果比上面的要好多了。
总结 这里有关编辑保存与后台接口交互的逻辑没有粘贴出来,还有如果使用markdown编辑器上传图片这里也没有说明,具体的可以看下官方文档。
参考
少说多做,句句都会得到别人的重视;多说少做,句句都会受到别人的忽视。(16)
本文转自 https://www.cnblogs.com/qdhxhz/p/14865995.html,如有侵权,请联系删除。













