这是近期的一个 h5 项目,由于某些原因,预览地址不能放出来。不过这不是重点,没有 demo 不就可以好好看文章了吗 哈哈哈~
文中提到的 pixi 是 pixiJs,精灵是 pixiJs 中的概念。阅读本文假设你已经知道了这些东西,不过这在本篇文章中并没有太多关于这个库的内容
觉得这篇文章有帮助到自己,就让它去收藏夹吃灰;觉得没用或觉得写的不好的,可以留下你的足迹;觉得我的代码或文字可以改善的,咱们可以进行多人运动一起交流~
下面就开始正经的东西了:
适配方案
这个项目里用的是 rem 适配方案,通过计算 设备宽度/设计稿宽度 的比例,来设置 html 的 font-size 属性,达到适配的目的,代码如下:
function setSize() {
// 设备宽度
let deviceWidth = window.screen.width;
// 设计稿宽度
const baseValue = 750;
// html的字体大小 = (设备宽度 / 设计稿宽度) * 100
document.documentElement.style.fontSize = (deviceWidth / baseValue) * 100 + 'px';
}
// DOM树加载完执行
window.addEventListener("DOMContentLoaded", function () {
setSize();
})
// 屏幕变化就执行
window.addEventListener("resize", function () {
setSize();
})
setSize(); 资源的预加载
资源的预加载用的是 preloadjs
中文官网:http://www.createjs.cc/preloadjs
用法也是极其简单:
var queue = new window.createjs.LoadQueue(true);
queue.on("complete", this.allLoadComplete); // 所有文件加载完成时触发
queue.on("fileload", this.aloneLoadComplete); // 单个文件加载完成时触发
queue.on("progress", this.fileProgress); // 加载进度
queue.loadManifest(allImg); // 需要加载的资源数组
queue.load(); 如何解决需要引入很多图片的问题
这里用到了 webpack 的 api: require.context,当项目需要引入很多资源时,这项技术是必须要掌握的
可以阅读 使用require.context自动导入ES模块 - yeyan1996 这位大佬的文章,本文不做深入探讨
如何实现换装
如何让人物换装也是一个问题,经过尝试后发现,直接切换精灵的 texture 可以达到这个目的
this.personContainers[key].children.map((item, index) => {
if (item.type == type) {
item.texture = loadSources[name].texture
}
}) pixi 多个容器的排序问题
在 pixi 里,要想动态的改变某个精灵或容器的层级,不能只改一个,,还需要把其他不相干的元素的层级设低
举个栗子:
personContainers.map((item, i) => {
item.zIndex = 0; // 不相干的元素 层级设为最低
if (index == i) {
item.zIndex = 99; // 目标元素 层级设为最高
}
}) 精灵的 touchend 事件移动时会失效
具体为什么会失效还不知道,我的解决方法是:在给精灵绑定一个 touchendoutside 事件
touchendoutside:触摸开始、移出对象松开时触发
html2canvas 截取页面时图片模糊
如果截取的区域里有涉及到图片,不要用 background 设置图片,全部替换成 img 标签
这样可以大大提升图片的清晰度
ios 键盘会把页面顶上去 不会自动下来
问题描述:移动端 ios 键盘弹起后,会把页面顶上去,输入完成后页面不会自动下来
解决办法:
document.body.addEventListener('focusout', function () {
window.scrollTo(0,0);
}); 当监听到 body 里有元素失去焦点时,就把页面滚上去
focusout: 当元素即将失去焦点时,focusout 事件被触发。focusout 事件和 blur 事件之间的主要区别在于后者不会冒泡
—— MDN
如何监听 textarea 的输入
这个项目用了多行输入框 textarea ,发现直接在标签上加了监听事件后啥也没有...,后来找到了解决办法:
this.$refs.textarea.addEventListener('input', e => {
console.log(e.target.value); // textarea 输入的文字
}, false) 滑动加载以及获取body实际高度的坑
滑动加载的关键就是如果页面滑动到了底部,就进行数据的请求,要事先和后端沟通好数据怎么返回
滑动到页面底部的条件:滚动条离顶部的距离(document.body.scrollTop)+ 窗口的文档显示区的高度(window.innerHeight)>= 文档实际高度(document.body.scrollHeight)
这里有个坑,关于获取文档实际高度的:
document.body.scrollHeight 可以在手机上获取到实际文档高度,但在 chrome 里获取到的高度是 0
document.documentElement.scrollHeight 在 chrome 里可以获取到正常的,但在手机上获取的高度是 0
这样的话,还要判断当前设备是手机还是 pc 然后再去获取吗,No No No,有个优雅的写法:
// 获取文档实际高度/移动端
var bodyHeight = Math.max(
document.documentElement.scrollHeight,
document.body.scrollHeight
); 没有把基础的东西丢掉,此处应该有掌声 [啪啪啪]
vscode 返回上一个编辑点
当代码写的像又臭又长的意大利式代码时,需要去调试某个函数,发现另一个函数又有问题,看完之后还需要翻回来,这就很难顶了
后来发现了这个释放双手的快捷键 - 返回上/下一个编辑点:Alt + ←/→ (windows)
去除 iphone x 的小尾巴
大家管这玩意叫胡子,我比较喜欢叫小尾巴~,就是 iphone x 下面那一根玩意
想要了解更多请点击:https://imweb.io/topic/5baa38c279ddc80f36592efb
我在这里就说说我是怎么用的
在 meta 标签里加上 viewport-fit=cover
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,viewport-fit=cover" /> 然后在底部的样式里加上样式:
bottom: env(safe-area-inset-bottom);
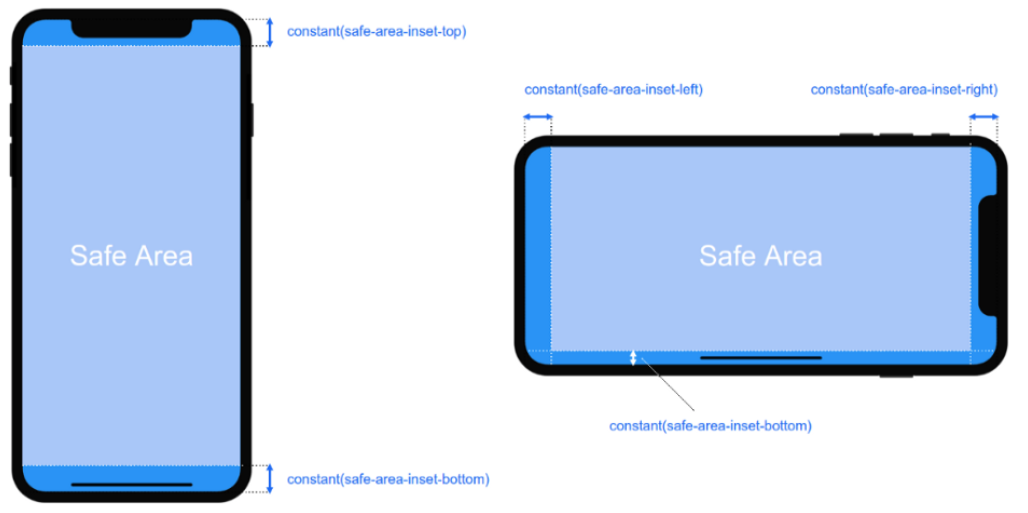
bottom: 0; // 这一句也要加上 没有小尾巴的机型需要用到这个样式 这里的 safe-area-inset-bottom 的意思是:在 Viewport底部的安全区域内设置量(CSS像素),更多方向看下图

img
(ps: 图片来源 https://imweb.io/topic/5baa38c279ddc80f36592efb 侵删)
小程序跳转页面传值的问题
小程序跳转到其他组件时,如果需要带网址这类的参数的话,记得要转码,不然是传不过去滴
栗子:
let link = "https://www.baidu.com/"
wx.redirectTo({
url: "/pages/index/index?url=" + encodeURIComponent(url), // 解码: decodeURIComponent
}) 为什么要转码呢?
假设现在需要获取用户信息后传个网址给 index 组件,这时候,这个链接里是带有中文或者其他符号的,如果不转码,小程序会觉得你这个不是个可以识别的地址,会直接把域名后面的值给你去掉
想要了解更多 转/解码 的知识请点击:https://www.w3school.com.cn/js/jsref_encodeURIComponent.asp
ios 最新版系统 微信浏览器 html2canvas 生成图片失败
这个项目里有个生成图片的功能,需要保存用户操作过的一些东西,其他设备都正常,唯独 ios 最新版的系统有问题
debug 了一波后发现,这他瞄的根本没有执行这个函数,找一半天也没找到为什么,后来看 issues 发现有人说把版本换成 rc.4 的就可以了
issues:https://github.com/niklasvh/html2canvas/issues/2205
emoji 表情转码
项目测试的时候,发现 textarea 标签里可以输入表情,紧接着,接口就报错了,一查看,虽然支持输入表情,但是不会自动对表情转码,所以提交接口的时候报错了,下面分享个 emoji 表情转字符的方法:
// 表情转字符
utf16toEntities(str) {
var patt = /[\ud800-\udbff][\udc00-\udfff]/g // 检测utf16字符正则
str = str.replace(patt, function(char) {
var H, L, code
if (char.length === 2) {
H = char.charCodeAt(0) // 取出高位
L = char.charCodeAt(1) // 取出低位
code = (H - 0xd800) * 0x400 + 0x10000 + L - 0xdc00 // 转换算法
return '&#' + code + ';'
} else {
return char
}
})
return str
} 教训
- 全局事件卸载组件时一定要注销事件
- 自己写的东西要多测几遍
- npm 包切换版本后要去文件里看下是不是真的切换了
本文转自 https://www.jianshu.com/p/f0eeb5655a6c,如有侵权,请联系删除。














