什么是DiskLruCache?
简单来说,DiskLruCache是一种管理数据存储的技术,单从Cache的字面意思也可以理解到,"Cache","高速缓存"。在很多我们接触的APP中,大多数APP是利用了这一技术的,例如:微博,网易新闻,QQ等等。当无网络时,打开这类APP时,是不能接收网络数据的,但是你会发现无网络状态依然可以浏览到离线的数据,而这些离线的数据都是在有网络的情况下保存下来的,而这其中就涉及到DiskLruCache。
LruCache和DiskLruCache
LruCache和DiskLruCache两者都是利用到LRU算法(下文会做讲解),通过LRU算法对缓存进行管理,以最近最少使用作为管理的依据,删除最近最少使用的数据,保留最近最常用的数据。LruCache运用于内存缓存,而DiskLruCache是存储设备缓存。
为什么要使用DiskLruCache技术呢?
首先我们必须要了解到,离线数据存在的意义,当无网络或者是网络状况不好时,APP依然具备部分功能是一种很好的用户体验,假设网易新闻这类新闻客户端,数据完全存储在缓存中而不使用DiskLruCache技术存储,那么当客户端被销毁,缓存被释放,意味着再次打开APP将是一片空白,另外DiskLruCache技术也可为新闻客户端的“离线阅读”这一功能做技术支持。
DiskLruCache的存储路径是哪里?
DiskLruCache的存储路径是可以自定义的,不过也可以是默认的存储路径,而默认的存储路径一般是这样的:/sdcard/Android/data/包名/cache 。包名是指APP的包名。我们可以在手机上打开,浏览这一路径。

关于DiskLruCache的实现
先来看看DiskLruCache的构造方法,主要传入四个参数:File对象(其中File对象中包含文件路径等信息),app对应版本,Key对应的文件数,最后是大小限制。

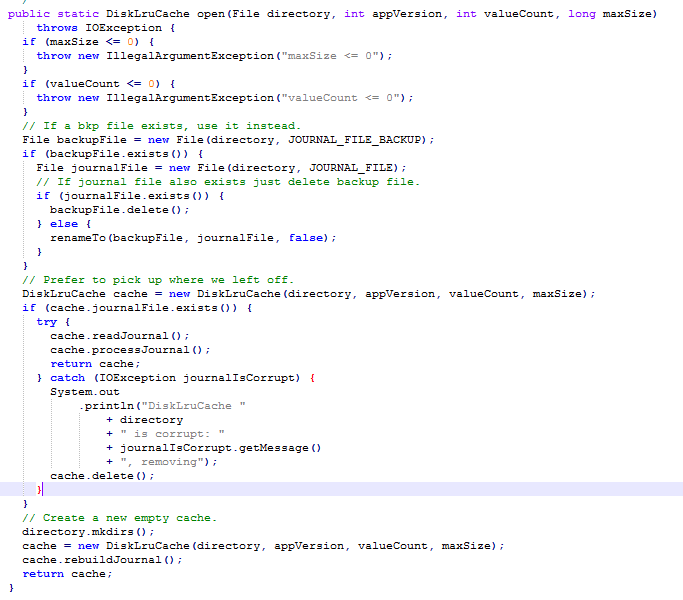
DiskLruCache的存储open操作源码
创建DiskLruCache实例可以用 open方法。其中调用参数如上解释。

对于上述四个参数有对应的获取方法,如下:
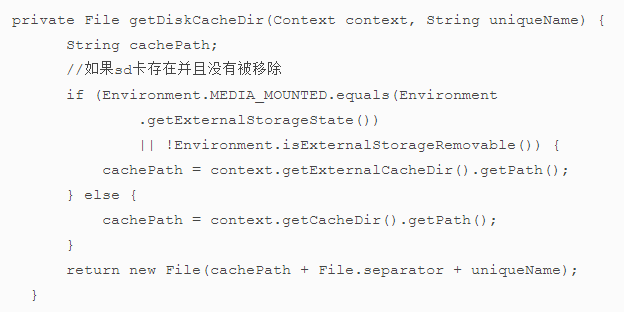
相关参数的获取方法
File对象的获取,如下:

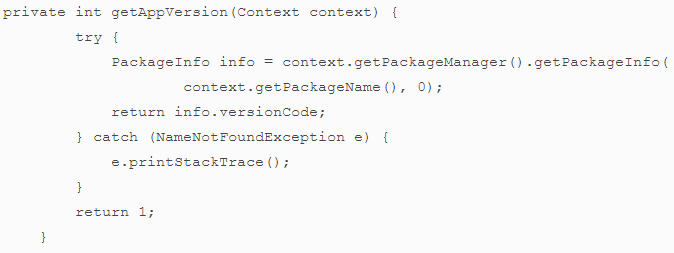
AppVersion的获取

ValuesCount是Key所对应的文件数,我们通常选择一一对应的简单关系,这样比较方便控制,当然我们也可以一对多的关系,通常写入1,表示一一对应的关系。
maxSize用来表示最大可以缓存多少字节的数据。
关于DiskLruCache的实现算法LRU
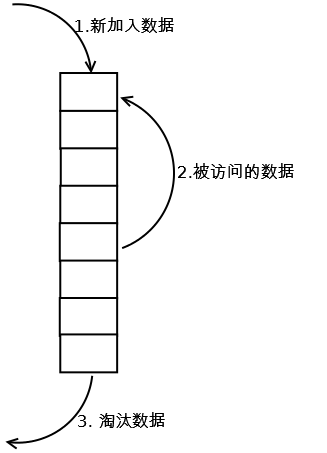
LRU是Least Recently Used的缩写,即最近最少使用,常用于页面置换算法,是为虚拟页式存储管理服务的。
通过数据的历史访问记录,来辨别数据的使用频率,使用频率高的,说明被使用的概率就高,同样,使用频率低,意味着被使用概率低。这样对数据进行清理,清理掉使用概率低的数据。LRU算法博客:LRU算法

如何使用DiskLruCache存储数据?
这里我们以浏览网络图片为例:以一个图片Url路径,下载对应网络图片。这个时候需要对图片设定所属Key,原本可以图片的网络路径为Key,但是这样的数据缺乏安全性,所以我们将网络路径加密,所得结果作为该图片的Key。
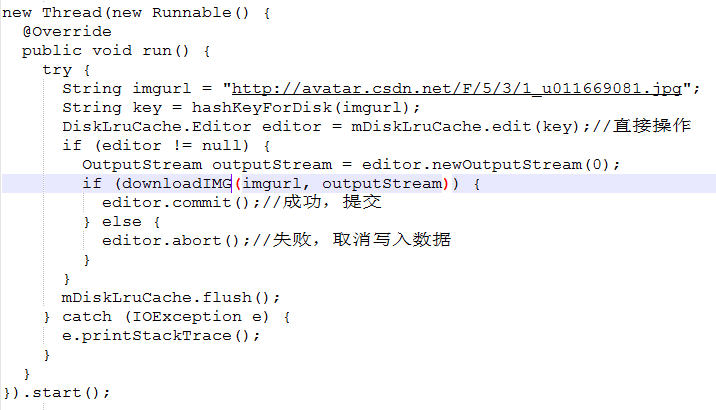
写缓存的实现
写入缓存的操作是DiskLruCache.Editor这个类实现的。这里将操作放在线程中。

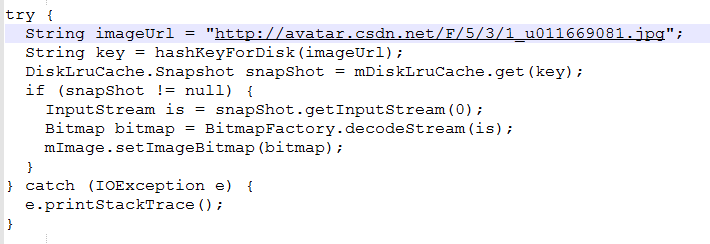
读取缓存的实现
读取缓存的操作是DiskLruCache的get()方法。

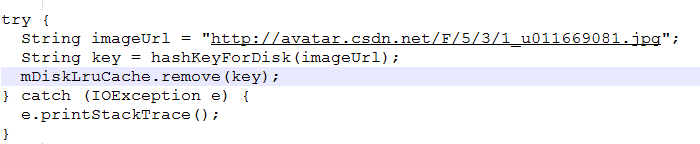
清除缓存的实现
实际上,DiskLruCache是本身具备管理缓存的能力的,LRU算法就是对数据的管理,移除多余数据(最少访问或调用)。不过,这里还是有手动移除缓存这个方法: