1.概述
最近有人在问我要所有项目的代码,我在这里声明一下我不是这几个项目公司内部人员,之所以录视频和写博客也是喜欢与人分享和学习而已,最终所有的代码肯定会上传的,只不过会要等全部的效果以及设计模式搞完。在这里感谢内涵段子这个项目,感谢那些提供帮助的博客牛人,希望有一天也能和你们一样。
部分人看了视频的反馈某些地方没讲的很细,首先这肯定是我的问题,但是有很多东西其实是基础,比如我们用到了属性动画很多地方用到了canvas画图如果没怎么接触过可能会有点难度,我到后期也会去录制一些基础的视频,不过要等博客的访问量到达一定的数量,自己也需要去沉淀。
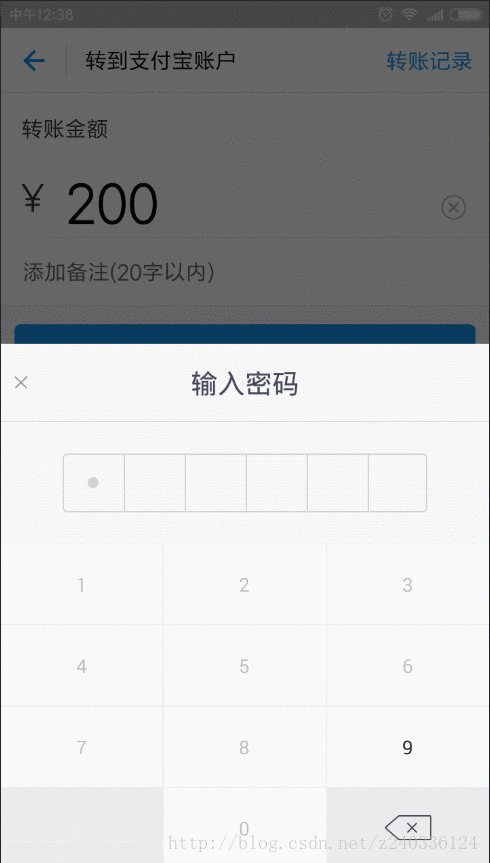
今天我们就来写一个相对简单的效果,就是仿淘宝确定收货和支付宝转账的自定义密码输入框和键盘。视频地址:https://pan.baidu.com/s/1bqgRu9p 密码:yr4d

2.效果实现
2.1 实现思路:
这个效果主要的实现就是Canvas画图,我们可以去搜搜看看别人怎么实现的,大部分都是自定义控件去绘制,还有一小部分是直接用LinearLayout写死了,直接就是用的代码去控制布局。我们这里使用自定义控件去实现 2.1.1 主要涉及到三个部分需要去绘制:背景、分割线、密码圆点 2.1.2 继承自谁都可以,最好还是不要继承自View,这样就需要多实现一个onMeasure()方法,这里考虑到可能有些地方不会使用自定义的键盘,所以决定继承EditText。
2.2 绘制:背景、分割线、密码圆点: 这里需要使用自定义属性,这个相信大家都比较了解就不做过多的讲解,大概涉及的属性有:背景圆角、背景边框大小、背景边框颜色、分割线大小、分割线颜色、密码圆点的颜色、密码圆点的半径大小。具体的attrs.xml就是:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="PasswordEditText">
<!-- 密码的个数 -->
<attr name="passwordNumber" format="integer"/>
<!-- 密码圆点的半径 -->
<attr name="passwordRadius" format="dimension" />
<!-- 密码圆点的颜色 -->
<attr name="passwordColor" format="color" />
<!-- 分割线的颜色 -->
<attr name="divisionLineColor" format="color" />
<!-- 分割线的大小 -->
<attr name="divisionLineSize" format="color" />
<!-- 背景边框的颜色 -->
<attr name="bgColor" format="color" />
<!-- 背景边框的大小 -->
<attr name="bgSize" format="dimension" />
<!-- 背景边框的圆角大小 -->
<attr name="bgCorner" format="dimension"/>
</declare-styleable>
</resources>接下来我们就需要去绘制了,首先获取自定义属性,然后在onDraw()中去绘制
/**
* Created by Darren on 2016/12/14.
* Email: 240336124@qq.com
* Description: 密码输入框
*/
public class PasswordEditText extends EditText {
// 画笔
private Paint mPaint;
// 一个密码所占的宽度
private int mPasswordItemWidth;
// 密码的个数默认为6位数
private int mPasswordNumber = 6;
// 背景边框颜色
private int mBgColor = Color.parseColor("#d1d2d6");
// 背景边框大小
private int mBgSize = 1;
// 背景边框圆角大小
private int mBgCorner = 0;
// 分割线的颜色
private int mDivisionLineColor = mBgColor;
// 分割线的大小
private int mDivisionLineSize = 1;
// 密码圆点的颜色
private int mPasswordColor = mDivisionLineColor;
// 密码圆点的半径大小
private int mPasswordRadius = 4;
public PasswordEditText(Context context) {
this(context, null);
}
public PasswordEditText(Context context, AttributeSet attrs) {
super(context, attrs);
initPaint();
initAttributeSet(context, attrs);
// 设置输入模式是密码
setInputType(EditorInfo.TYPE_TEXT_VARIATION_PASSWORD);
// 不显示光标
setCursorVisible(false);
}
/**
* 初始化属性
*/
private void initAttributeSet(Context context, AttributeSet attrs) {
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.PasswordEditText);
// 获取大小
mDivisionLineSize = (int) array.getDimension(R.styleable.PasswordEditText_divisionLineSize, dip2px(mDivisionLineSize));
mPasswordRadius = (int) array.getDimension(R.styleable.PasswordEditText_passwordRadius, dip2px(mPasswordRadius));
mBgSize = (int) array.getDimension(R.styleable.PasswordEditText_bgSize, dip2px(mBgSize));
mBgCorner = (int) array.getDimension(R.styleable.PasswordEditText_bgCorner, 0);
// 获取颜色
mBgColor = array.getColor(R.styleable.PasswordEditText_bgColor, mBgColor);
mDivisionLineColor = array.getColor(R.styleable.PasswordEditText_divisionLineColor, mDivisionLineColor);
mPasswordColor = array.getColor(R.styleable.PasswordEditText_passwordColor, mDivisionLineColor);
array.recycle();
}
/**
* 初始化画笔
*/
private void initPaint() {
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setDither(true);
}
/**
* dip 转 px
*/
private int dip2px(int dip) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
dip, getResources().getDisplayMetrics());
}
@Override
protected void onDraw(Canvas canvas) {
int passwordWidth = getWidth() - (mPasswordNumber - 1) * mDivisionLineSize;
mPasswordItemWidth = passwordWidth / mPasswordNumber;
// 绘制背景
drawBg(canvas);
// 绘制分割线
drawDivisionLine(canvas);
// 绘制密码
drawHidePassword(canvas);
}
/**
* 绘制背景
*/
private void drawBg(Canvas canvas) {
mPaint.setColor(mBgColor);
// 设置画笔为空心
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(mBgSize);
RectF rectF = new RectF(mBgSize, mBgSize, getWidth() - mBgSize, getHeight() - mBgSize);
// 如果没有设置圆角,就画矩形
if (mBgCorner == 0) {
canvas.drawRect(rectF, mPaint);
} else {
// 如果有设置圆角就画圆矩形
canvas.drawRoundRect(rectF, mBgCorner, mBgCorner, mPaint);
}
}
/**
* 绘制隐藏的密码
*/
private void drawHidePassword(Canvas canvas) {
int passwordLength = getText().length();
mPaint.setColor(mPasswordColor);
// 设置画笔为实心
mPaint.setStyle(Paint.Style.FILL);
for (int i = 0; i < passwordLength; i++) {
int cx = i * mDivisionLineSize + i * mPasswordItemWidth + mPasswordItemWidth / 2 + mBgSize;
canvas.drawCircle(cx, getHeight() / 2, mPasswordRadius, mPaint);
}
}
/**
* 绘制分割线
*/
private void drawDivisionLine(Canvas canvas) {
mPaint.setStrokeWidth(mDivisionLineSize);
mPaint.setColor(mDivisionLineColor);
for (int i = 0; i < mPasswordNumber - 1; i++) {
int startX = (i + 1) * mDivisionLineSize + (i + 1) * mPasswordItemWidth + mBgSize;
canvas.drawLine(startX, mBgSize, startX, getHeight() - mBgSize, mPaint);
}
}
}
目前的效果就是点击之后会弹出系统的键盘,实现了基本的效果,接下来我们再加入监听也就说当密码输入完成我们需要回调监听。

2.2 自定义键盘:
接下来我们看看自定义键盘吧,自定义键盘我们可以使用GridView或是RecyclerView去显示,最好还是不要去画了,采用自定义View加载一个layout布局,给每个按钮一个点击事件然后回调出去即可。
/**
* Created by Darren on 2016/12/14.
* Email: 240336124@qq.com
* Description: 自定义键盘
*/
public class CustomerKeyboard extends LinearLayout implements View.OnClickListener {
private CustomerKeyboardClickListener mListener;
public CustomerKeyboard(Context context) {
this(context, null);
}
public CustomerKeyboard(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CustomerKeyboard(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
inflate(context, R.layout.ui_customer_keyboard, this);
setChildViewOnclick(this);
}
/**
* 设置键盘子View的点击事件
*/
private void setChildViewOnclick(ViewGroup parent) {
int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
// 不断的递归设置点击事件
View view = parent.getChildAt(i);
if (view instanceof ViewGroup) {
setChildViewOnclick((ViewGroup) view);
continue;
}
view.setOnClickListener(this);
}
}
@Override
public void onClick(View v) {
View clickView = v;
if (clickView instanceof TextView) {
// 如果点击的是TextView
String number = ((TextView) clickView).getText().toString();
if (!TextUtils.isEmpty(number)) {
if (mListener != null) {
// 回调
mListener.click(number);
}
}
} else if (clickView instanceof ImageView) {
// 如果是图片那肯定点击的是删除
if (mListener != null) {
mListener.delete();
}
}
}
/**
* 设置键盘的点击回调监听
*/
public void setOnCustomerKeyboardClickListener(CustomerKeyboardClickListener listener) {
this.mListener = listener;
}
/**
* 点击键盘的回调监听
*/
public interface CustomerKeyboardClickListener {
public void click(String number);
public void delete();
}
}
2.3. 自定义密码输入框配套自定义键盘 自定义密码输入框写好了,自定义键盘也完成了,最后就是需要把他们两个套在一起。首先密码输入框点击再也不能弹系统键盘,点击键盘的时候需要往密码输入框里面塞密码,还需要删除,所以密码输入框还得提供两个方法
/**
* Created by Darren on 2016/12/14.
* Email: 240336124@qq.com
* Description: 密码输入框
*/
public class PasswordEditText extends EditText {
// 省略之前的代码...
/**
* 添加密码
*/
public void addPassword(String number) {
number = getText().toString().trim() + number;
if (number.length() > mPasswordNumber) {
return;
}
setText(number);
}
/**
* 删除最后一位密码
*/
public void deleteLastPassword() {
String currentText = getText().toString().trim();
if (TextUtils.isEmpty(currentText)) {
return;
}
currentText = currentText.substring(0, currentText.length() - 1);
setText(currentText);
}
}
2.4. 最后的测试
/**
* Created by Darren on 2016/12/14.
* Email: 240336124@qq.com
* Description: 自定义键盘和自定义密码输入框测试
*/
public class MainActivity extends Activity implements CustomerKeyboard.CustomerKeyboardClickListener,
PasswordEditText.PasswordFullListener{
private CustomerKeyboard mCustomerKeyboard;
private PasswordEditText mPasswordEditText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mPasswordEditText = (PasswordEditText) findViewById(R.id.password_et);
mCustomerKeyboard = (CustomerKeyboard) findViewById(R.id.custom_key_board);
// 设置监听
mCustomerKeyboard.setOnCustomerKeyboardClickListener(this);
mPasswordEditText.setOnPasswordFullListener(this);
}
/**
* 键盘数字点击监听回调方法
*/
@Override
public void click(String number) {
mPasswordEditText.addPassword(number);
}
/**
* 键盘删除点击监听回调方法
*/
@Override
public void delete() {
mPasswordEditText.deleteLastPassword();
}
/**
* 密码输入完毕回调方法
*/
@Override
public void passwordFull(String password) {
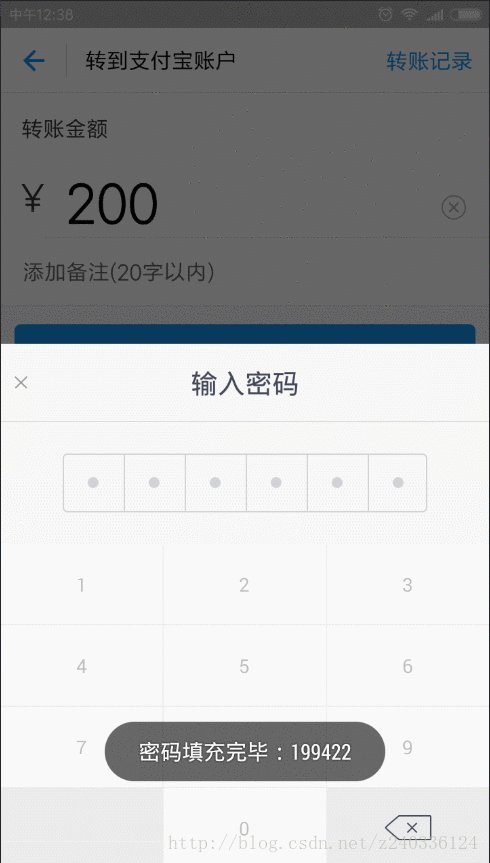
Toast.makeText(this, "密码填充完毕:" + password, Toast.LENGTH_SHORT).show();
}
} 
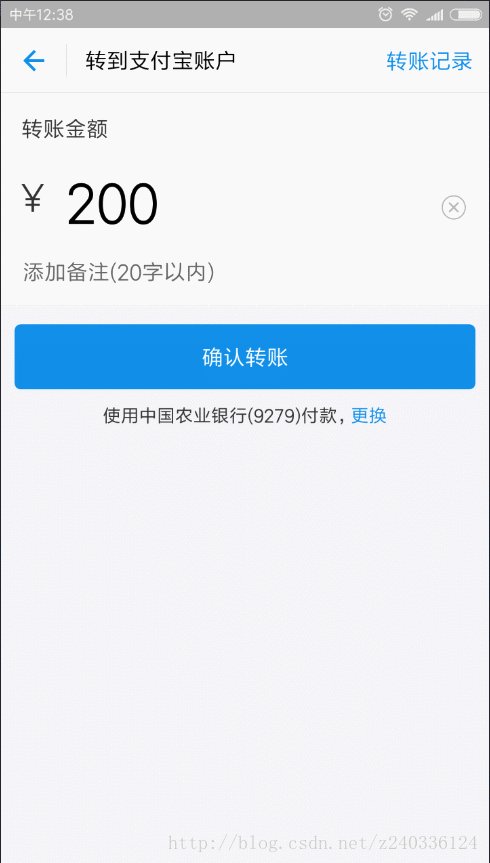
最后我们整合到Dialog中就好了,Dialog我们也需要利用Builder设计模式自己去封装通用的效果,因为系统的太过于麻烦,这里就不做介绍我们后面再说吧,具体请看视频讲解:https://pan.baidu.com/s/1bqgRu9p 密码:yr4d