
在线体验
如果你觉得项目不错,还望动动你的手指给点点star,让更多人看到优秀的项目!!!
为了便于大家在线体验,本系统提供了演示地址,可以通过下面的演示地址和账号进行登录体验系统功能。
演示地址: http://v2.picture.itchenliang.club/#/
演示账号:
账号: guest@163.com
密码: 000000代码仓库地址:
如果你觉得项目不错,还望动动你的手指给点点star,让更多人看到优秀的项目!!!
- Github: https://github.com/ischenliang/quickly-picture-bed
- Gitee: https://gitee.com/itchenliang/quickly-picture-bed
安装部署教程
本系统提供了多种安装部署的方式,可以根据需要选择一种方式安装。
方式一: docker-compose方式
为了便于部署,这里提供了docker-compose一键部署前端和服务端的方式。
初始化数据库: 考虑到大多数人已经安装了数据库,这里就没有将数据库的安装和配置集成到docker安装部署中
系统提供默认初始化数据库sql文件(server/sql/init.sql),然后在navicat或者其他工具中执行该sql文件,同时该sql文件中默认提供了一个管理员账号,方便用户初次使用时登录。管理员账号: admin@163.com 管理员密码: 000000数据库连接配置: 修改
server/.env文件中的数据库配置# mysql用户名,默认是root DB_USERNAME=root # mysql密码 DB_PASSWORD=xxxx # 数据库ip,不要使用localhost和127.0.0.1 DB_HOST=xxx.xxx.xxx.xxx # 数据库端口,默认3306 DB_PORT=3306 # 数据库 DB_DATABASE=picture-bed # 程序占用端口 APP_PORT=4000 # npm镜像源仓库,末尾不要加斜杆/,常见的是npm官方镜像源,淘宝镜像源 # unpkg: https://unpkg.com/@itchenliang/picture-rollup-mdnice-plugin@1.0.2/dist/index.umd.js # 淘宝: https://registry.npmmirror.com/@itchenliang/picture-rollup-oss-plugin/1.0.12/files/dist/index.js NPM_REGISTRY=https://registry.npmmirror.com执行构建部署命令: 在命令行终端执行docker-compose的一键部署命令
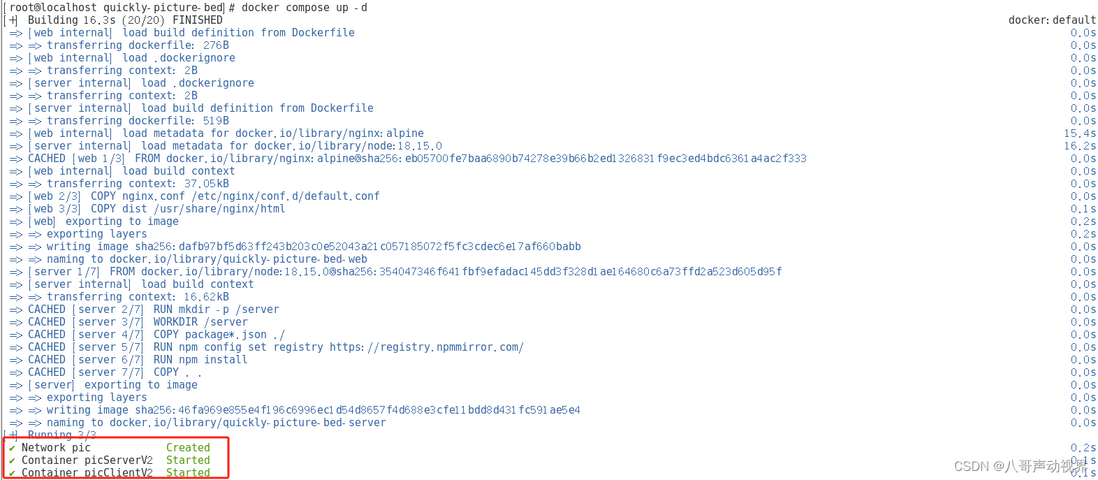
在操作该步骤前需要将项目拷贝到服务器上,然后打开命令行终端,进入到项目根目录下docker compose up -d部署完成后会出现如下图所示结果:

- 访问系统
然后就可以通过http://youip:port直接访问到系统了。
注意: - 本地存储桶里的图片位于
server部署目录下的public目录下,若需要重新部署时还请提前将其文件拷贝备份。 - 并且这里的后端接口是采用的
nginx的代理方式来配置,同时也使用了自定义网络的方式来实现直接通过容器名访问到部署的server应用。
方式二: docker打包部署方式
当然我们也可以在本地构建docker镜像来部署。
注意: 请务必确保严格按照下列的步骤执行,否则会出现问题,其原因在于client和server应用都依赖了pic-net自定义网络,并且client应用中的nginx.conf配置文件中也配置了接口代理,其代理方式是采用容器名来访问。
创建自定义网络: 为了能够便于快捷访问到接口地址,需要使用自定义网络的方式来访问server应用
docker network create pic-net部署server: 构建server镜像并创建picServerV2容器
# 进入到server目录 cd server # 构建镜像 docker build -t pic-server . # 启动并创建容器 docker run -d --name picServerV2 -p 4000:4000 --network pic-net pic-server部署成功后访问:
http://yourip:4000访问结果如下
部署client: 构建client镜像并创建picClientV2容器
- 1、确保client/public/global.config.js中的window.uploader_ip = ''为空
- 2、打包client单页面应用
cd client npm install npm run build- 3、执行构建并不输出
# 进入到client目录 cd client # 构建镜像 docker build -t pic-client . # 启动并创建容器 docker run -d --name picClientV2 -p 80:80 --network pic-net pic-client部署成功后可以通过
http://yourip:80访问,如果出现如下输出结果表示client部署成功
方式三: docker拉取远程镜像部署
为了便于部署,本系统将构建的
itchenliang/pic-server-v2和itchenliang/pic-client-v2镜像推送到了DockerHub,可以直接拉取远程镜像来部署。创建自定义网络: 为了能够便于快捷访问到接口地址,需要使用自定义网络的方式来访问server应用
docker network create pic-net部署server:
- 1、在服务器上新建
.env文件来配置数据库
# mysql用户名,默认是root DB_USERNAME=xxx # mysql密码 DB_PASSWORD=xxx # 数据库ip,不要使用localhost和127.0.0.1 DB_HOST=xxx.xxx.xxx.xxx # 数据库端口,默认3306 DB_PORT=3306 # 数据库 DB_DATABASE=xxx # 程序占用端口 APP_PORT=4000 # npm镜像源仓库,末尾不要加斜杆/,常见的是npm官方镜像源,淘宝镜像源 # unpkg: https://unpkg.com/@itchenliang/picture-rollup-mdnice-plugin@1.0.2/dist/index.umd.js # 淘宝: https://registry.npmmirror.com/@itchenliang/picture-rollup-oss-plugin/1.0.12/files/dist/index.js NPM_REGISTRY=https://registry.npmmirror.com- 2、执行构建命令
docker run -d --name picServerV2 -p 4000:4000 --env-file .env --network pic-net itchenliang/pic-server-v2确保上面命令中创建的容器名称为
picServerV2,因为client会通过该名称来访问后台接口。- 1、在服务器上新建
部署client: 执行如下构建命令
docker run -d --name picClientV2 -p 80:80 --network pic-net itchenliang/pic-client-v2
方式四: 从零开始安装
该方式主要针对于需要进行二次开发或者在本地简单测试功能的用户,以及一些没有使用docker的用户。
- 安装node:前往node官网下载node.exe并安装或者使用nrm进行安装,并且确保安装的node版本为:
18.16.0 - 安装git:前往Git官网下载git并安装,此步可忽略。
- 克隆代码:使用
git clone命令将代码克隆到本地,或者直接下载压缩包到本地并解压。 执行sql文件:系统提供默认初始化数据库sql文件,进入到
server/sql目录下找到init.sql,在navicat或者其他工具中执行该sql文件。该sql文件中默认提供了一个管理员账号,方便用户初次使用时登录。管理员账号: admin@163.com 管理员密码: 000000修改数据库连接:修改
server/.env文件,将数据库连接服务修改成自己的数据库ip、用户名、密码等。
如果是本地调试则只需要修改.env.dev文件。# mysql用户名,默认是root DB_USERNAME=xxx # mysql密码 DB_PASSWORD=xxx # 数据库ip,不要使用localhost和127.0.0.1 DB_HOST=xxx.xxx.xxx.xxx # 数据库端口,默认3306 DB_PORT=3306 # 数据库 DB_DATABASE=xxx # 程序占用端口 APP_PORT=4000 # npm镜像源仓库,末尾不要加斜杆/,常见的是npm官方镜像源,淘宝镜像源 # unpkg: https://unpkg.com/@itchenliang/picture-rollup-mdnice-plugin@1.0.2/dist/index.umd.js # 淘宝: https://registry.npmmirror.com/@itchenliang/picture-rollup-oss-plugin/1.0.12/files/dist/index.js NPM_REGISTRY=https://registry.npmmirror.com依赖安装:安装server和client依赖
# 前端依赖安装 cd client npm install # 服务端依赖安装 cd server npm install- 项目启动:分别启动client和server端
服务端启动
# 服务端启动 cd server npm run dev启动成功后会出现如下图所示结果:

前端启动: 在运行前端代码前还需要做一步操作,打开
client/public/global.config.js文件,修改window.uploader_ip,将下面的http://locahost:3002改成你本地启动的server的ip和端口(如果是部署上线时需进行此步,本地调试可跳过)。window.uploader_ip = 'http://localhost:3002'# 前端项目启动 cd client npm run dev启动成功后会出现如下图所示结果:

- 打包部署:打包部署
服务端打包部署:我们服务端采用的是nestjs + typescript开发的,需要打包成js文件
# 服务端构建 cd server npm run build # 将server/dist目录下的所有文件拷贝服务器上,然后执行启动命令 node main.js前端打包部署:我们前端采用的是vite + vue3 + typescript开发单页面应用,需要打包,并将打包后的dist结果目录下的所有文件拷贝到web服务器上。
# 前端构建 cd client npm run build
方式五: 宝塔面板部署
待完善....












