前言
日常测试过程中,常常需要多种工具来接力完成自己的接口测试任务。 比如说, 使用swagger查看接口文档, 使用mock编造接口数据对前端页面做测试 使用postman测试后端接口, 用Jmeter来做接口自动化测试/性能测试。 那有没有一款软件可以完美集成以上所有的功能? 笔者发现一款叫Apifox的软件,一款完成能完成以上几乎所有软件的功能。
官方给出Apifox(apifox.cn )的介绍是:接口管理,开发,测试全流程集成工具,软件的定位是Swagger+Mock+Jmeter+Postman。
它能通过一套系统,一份数据,一站式完成接口测试全流程,同时能对api文档进行维护,定时触发变更,对于测试接口变更,接口重构也同样十分方便。
下面给大家介绍一下这款软件的基本使用。
目录
- API文档导入
- 后端接口测试
- 前端数据构造
- 测试集接口自动化
- 总结
正文
1.Api文档导入
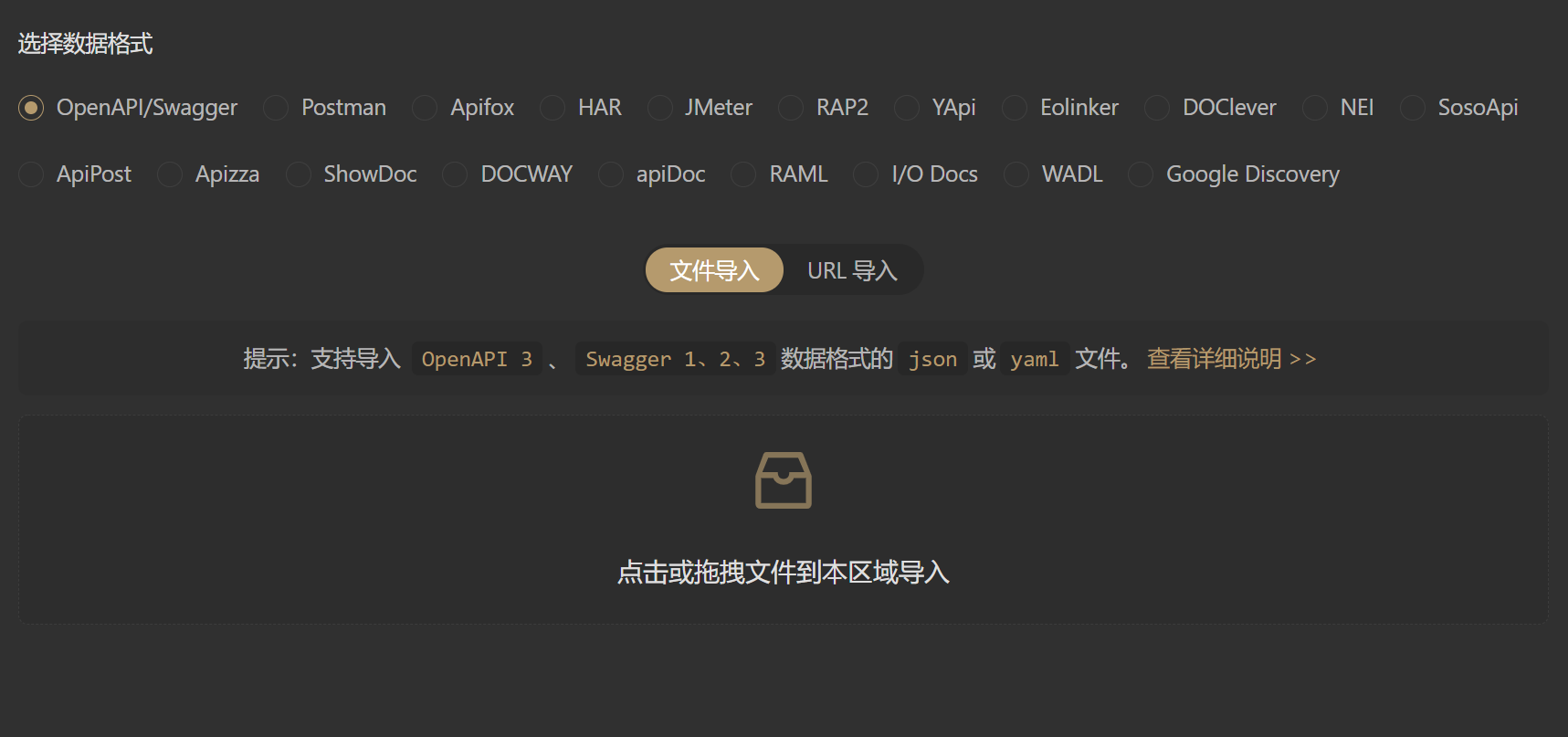
如果你的旧项目数据存储在其他软件上,那么迁移到apifox也很简单,apifox支持多种格式的接口文档的导入
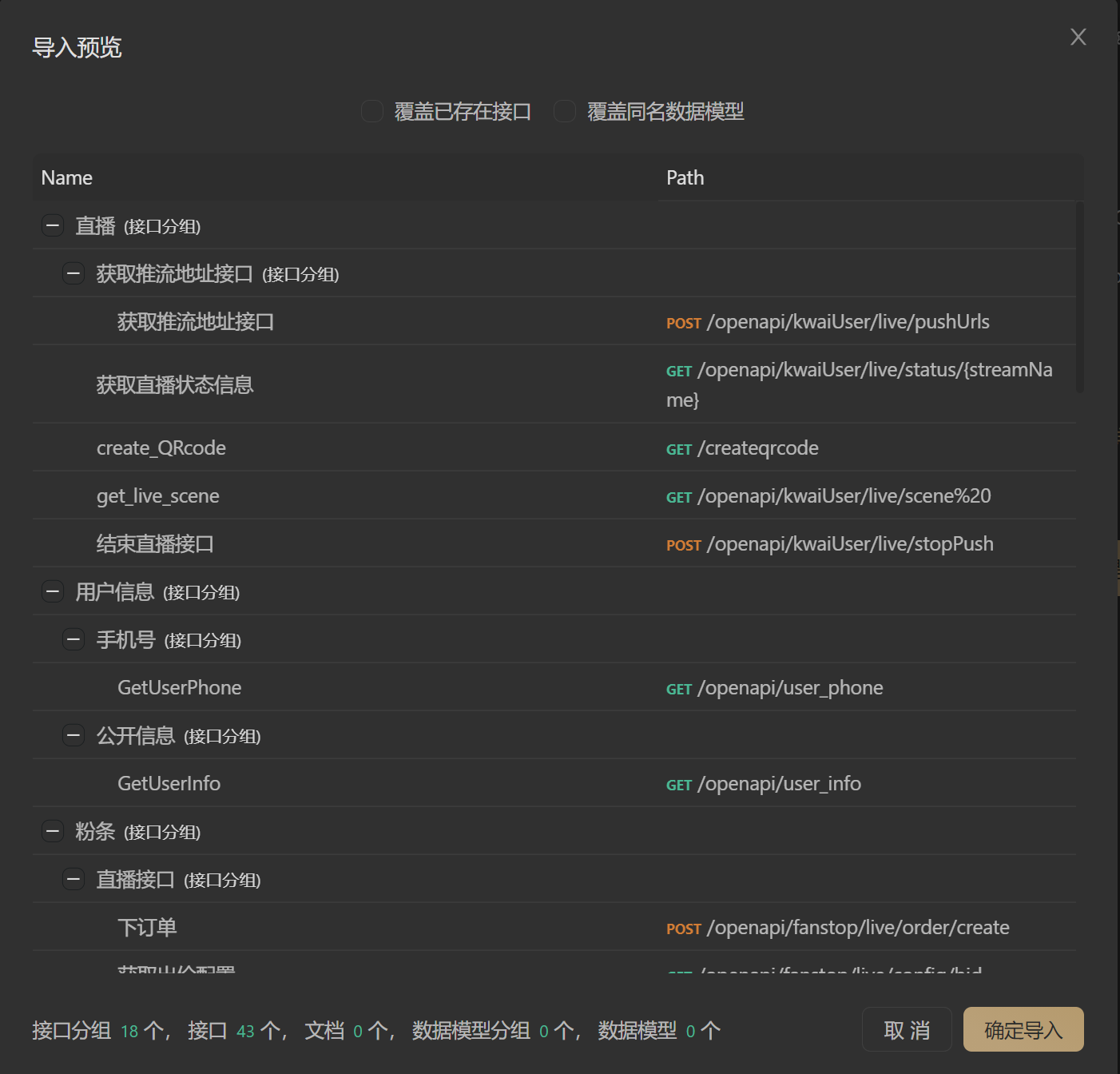
导入完毕之后,Apifox会将实体类数据自动生成一个数据结构,方便后面复用。

2.后端接口测试
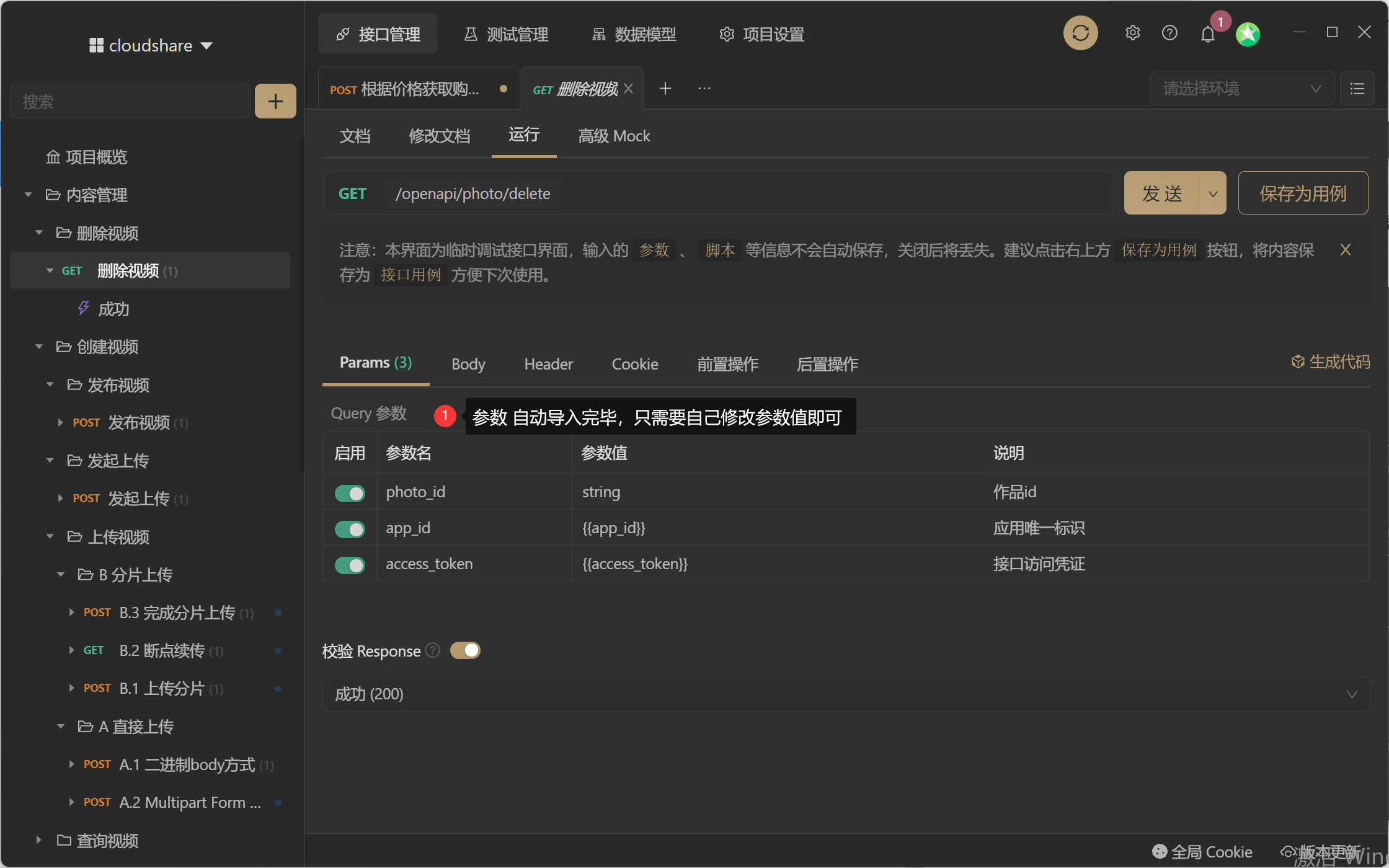
成功导入后的项目API文档如图所示,接口的请求方法,url和参数 会自动填写到界面中,测试人员只需要手动修改相应的参数即可对单个接口进行测试。 对于接口测试常规涉及到的需求 1)校验接口传参是否合理(少传,漏传,多传,边界值测试和空值测试等); 2)response返回值是否符合api文档约定,数据是否存在异常,是否有做容错机制 3)接口的安全性测试等 Apifox均可以完美胜任。

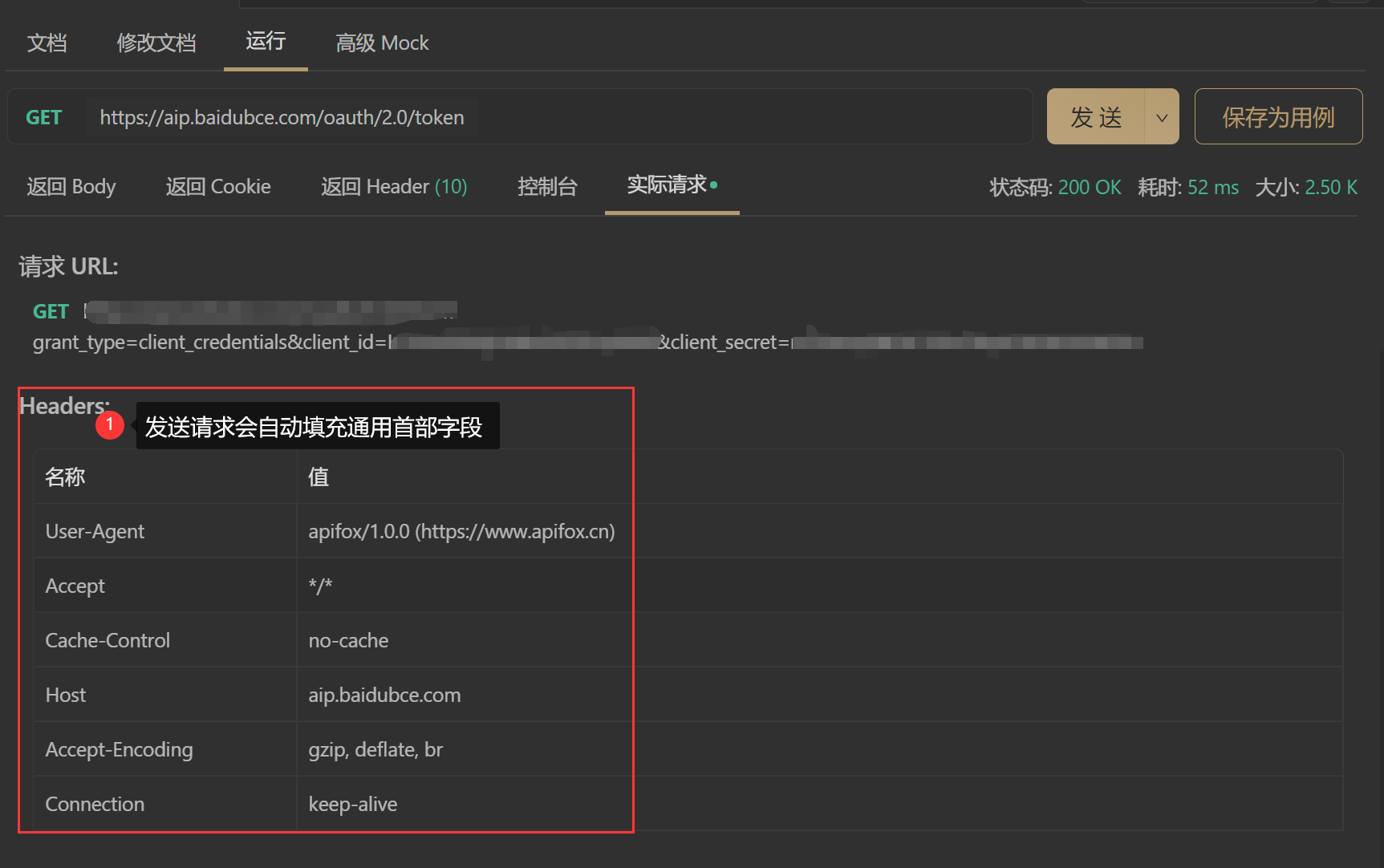
Apifox发送请求的时候,会填充通用的首部字段,这可以避免每次都要人工填写重复的东西。

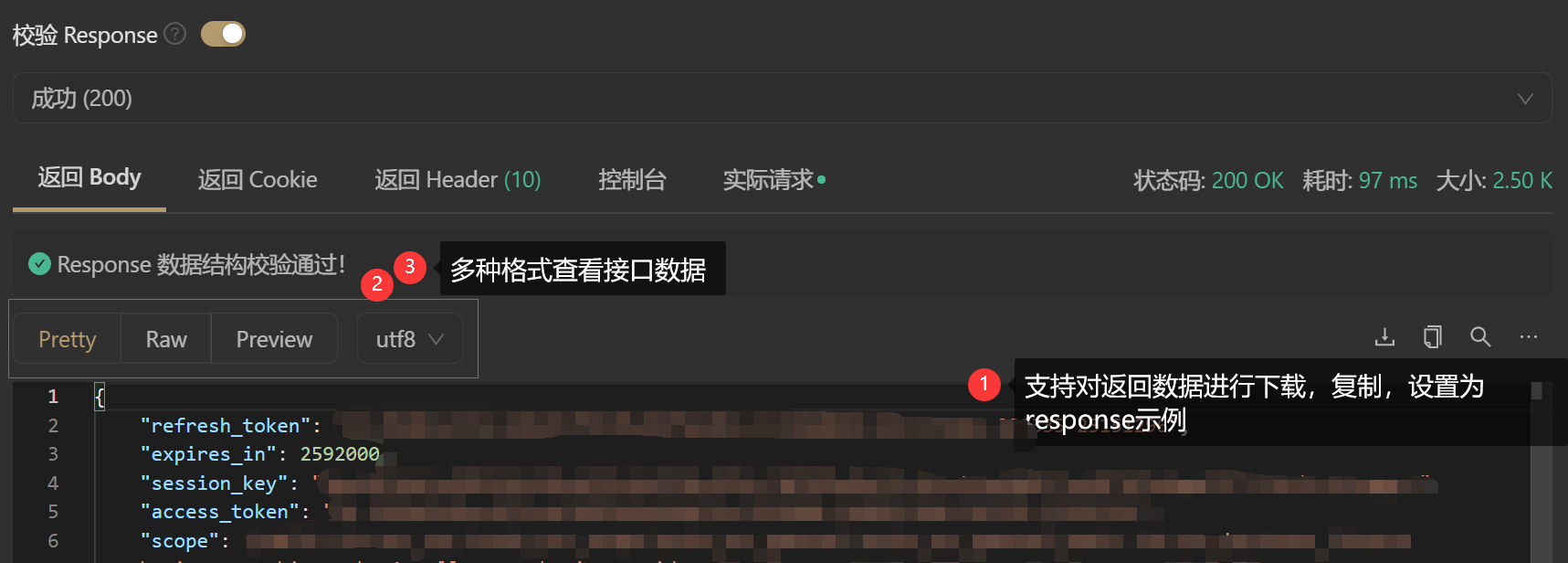
请求发送之后,可以直接在界面查看返回数据,并且支持多种操作。 如如果返回参数 过多想要校验其中某一个值,可以直接使用检索功能,也可以复制或者下载下来进行后续的处理。

3.mock数据
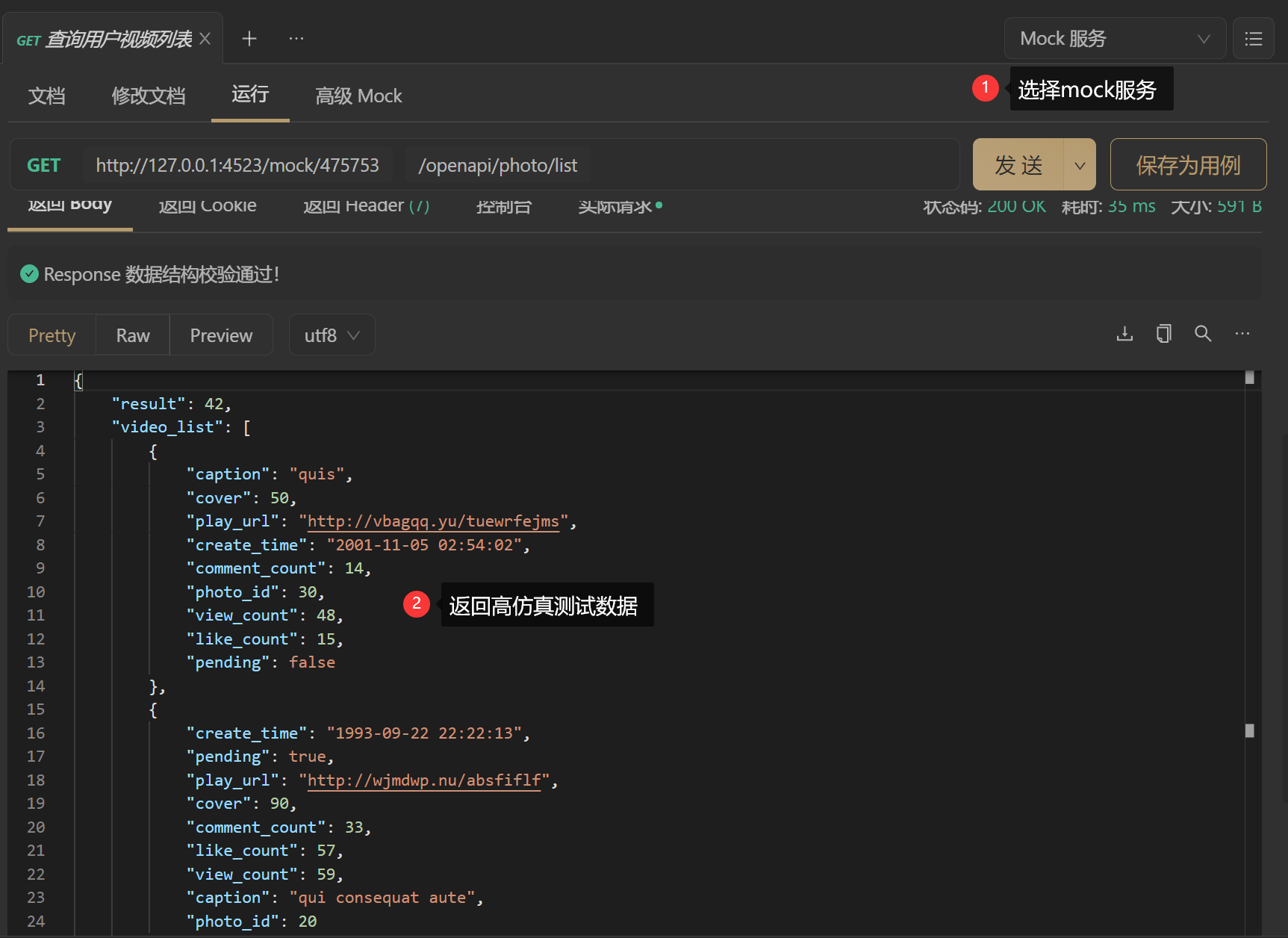
对后端接口进行测试的时候,Apifox是模拟前端软件的操作去对后端进行调用,除此之外,我们还需要检验前端对接口的调用和数据处理与呈现是否正常。 这个时候需要mock数据,如果数据人工难以构造或者构造起来费时费力,可以交给Apifox的mock功能。 1)通过构造异常返回,查看前端接口响应是否有做容错处理 2)前端对超长,超短,格式不兼容的数据,交互和UI是否显示正确,有无闪退,卡顿等问题。

返回的数据可复制到fiddler等接口拦截工具,篡改返回,查看前端交互和UI展示。
可惜的是Apifox目前还没有支持类似fiddler的代理功能,mock完数据之后还需要复制到fiddler那边去篡改返回数据。
不过据内部消息,Apifox团队已经在规划这个功能了,届时上线了,apifox将可全面替代Swagger+Postman+Fiddler+Jmeter,大家仅用一个软件就能完成接口测试任务,将大大提高工作效率。
希望Apifox团队能搞快点。
4.测试集接口自动化
相对于前端UI,接口变更比较少,版本迭代上线时回归测试非常适合自动化。 Apifox支持将多个测试用例合并成一个测试套件批量执行,且提供了多个环境配置,运行测试的时间间隔等多项设置,满足一些个性化的自动化接口测试

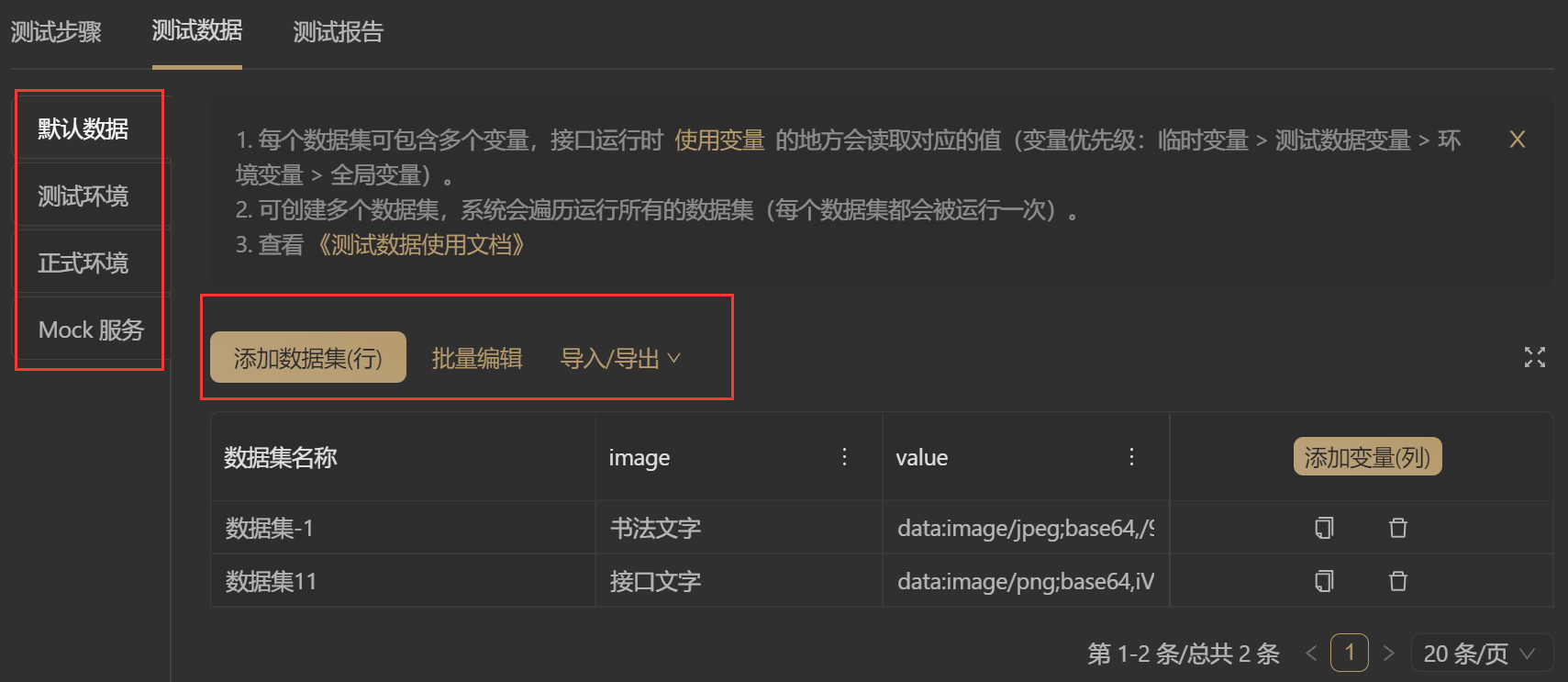
除此之外,Apifox还支持自定义添加测试数据,通过测试数据参数化来批量测试接口。
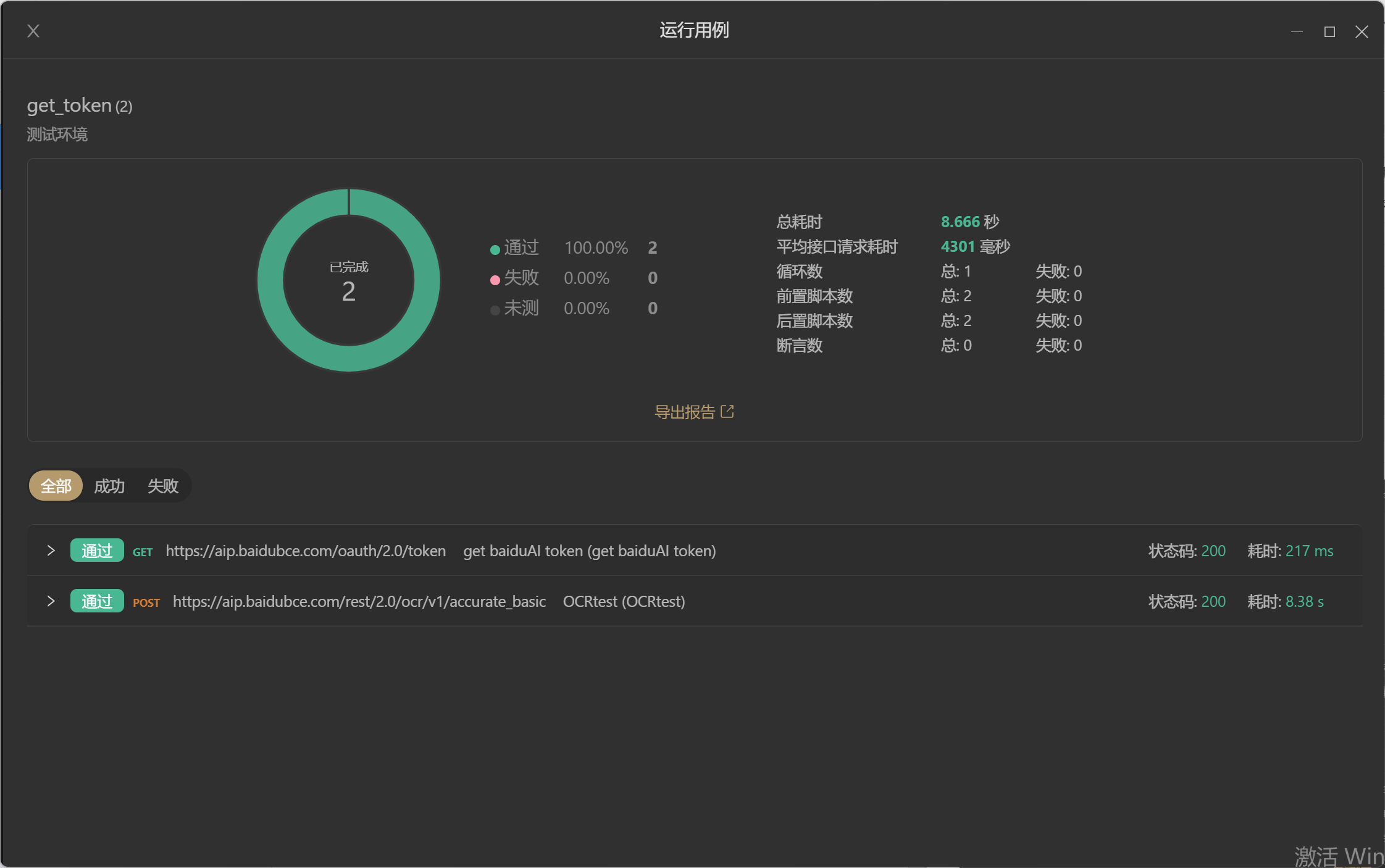
 测试完毕能直接生成测试报告及每个用例的执行情况,供用户查阅。
测试完毕能直接生成测试报告及每个用例的执行情况,供用户查阅。

总结
Apifox的优势在于它能自动对Api进行更新和维护,使得项目接口的新增和变更能同步到项目所有成员中,避免数据不同步和沟通不及时带来的麻烦;使得测试人员无须重建新项目或手动导入更新部分,减少了不必要的工作量。
同时它将多个软件集成为一体避免了数据在不同软件间多次导出导入的琐碎耗时以及可能存在的不兼容情况,大大提高了测试效率。
如果大家觉得这款软件对大家工作有帮助,可以到Apifox的官网下载试用,软件完全免费。
官网地址:apifox.cn
















