G6 是什么
AntV G6 是一款开源的图可视化引擎,专注于图可视化及图分析。
欢迎关注和 Star 我们的 GitHub: https://github.com/antvis/G6
官网: https://g6.antv.vision/zh/
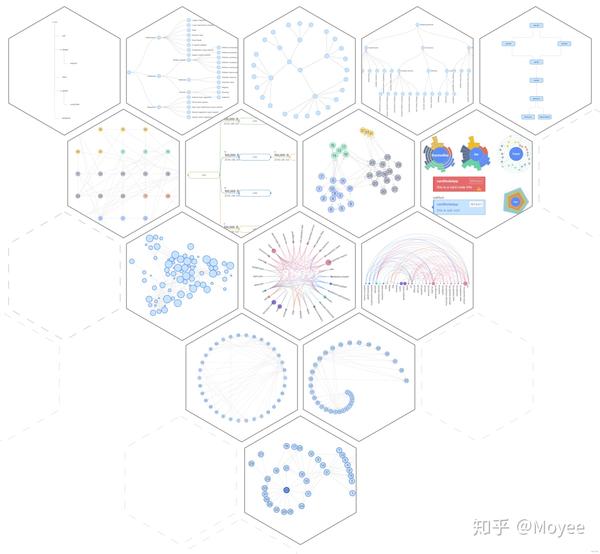
使用 G6,你可以发挥无限想象,创造出炫酷的图可视化。优秀案例:

陪伴 G6 成长的那些人和事
G6 目前已经成为阿里经济体的图可视化基础设施,这其中离不开业务线小伙伴们的支持与帮助。网商银行的 #镜曦,#千竹,结合自身业务规划了 GraphMaker,作为 G6 的交互式文档来使用,有效提升了开发效率。大数据部的 #山果 同学,基于图分析业务孵化出 Graphin 组件,成为 G6 React 生态的重要一环,帮助业务开箱即用。阿里云的 #佛肚 同学,基于 Graphin 完成了图可视分析业务的开发,深入参与并主导了 Graphin 的迭代开发。在 #佛肚 和 #镜曦 的邀请下,#耳铃、#六一、#阁乐 也相继参与到 G6 的共建中来,随着 #完白、#不过、#源子 的持续投入,融合阿里与蚂蚁两种设计体系,产出了针对 G6 的图可视化设计规范。布局计算的效率问题,成为 G6 一道绕不过的坎,正是 #沧东 提供的 GWebGPU 引擎,使得借助 GPU 来完成 G6 的布局计算成为可能。蚂蚁知识图谱的 #依枫、#轩与 同学,利用 AI 能力解决业务的布局推荐问题,沉淀为可视化预测引擎,帮助 G6 实现智能布局预测,成为 G6 迈入智能化的重要标志。
更多关于 G6 令人感动和欣慰的业务故事请参考《陪伴 G6 成长的那些人和事》。
2020,G6 有哪些成长
G6 4.0 版本,除了在功能上面继续增强、细节体验上持续打磨外,我们还为大家提供了图可视化设计体系、智能布局预测及海量数据的可视化分析方案。
图可视化设计体系
详见「 链接」
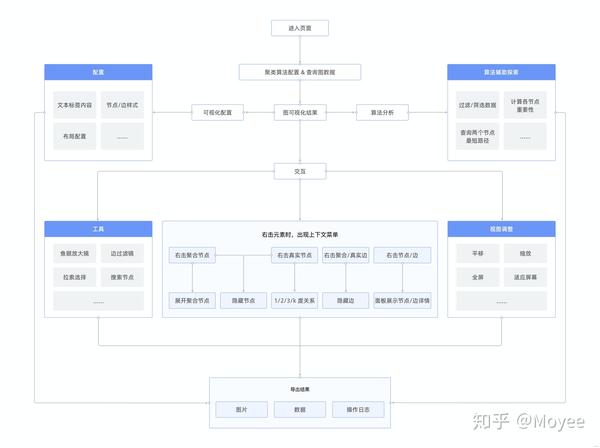
一个体验良好的图可视分析产品,必定是经过精细设计的。从产品的信息框架,到用户的使用流程,界面布局,再到图的视觉呈现,每一个细节都需要仔细考量和设计。基于大量不同场景的业务实践,AntV 设计小组精心沉淀总结出适用于图可视化领域的设计指引。该指引以经典的 ETCG 设计框架来组织内容,系统性介绍图可视化设计以及最佳实践和背后的思考。希望给广大的关系图设计师带来更深入的思考。
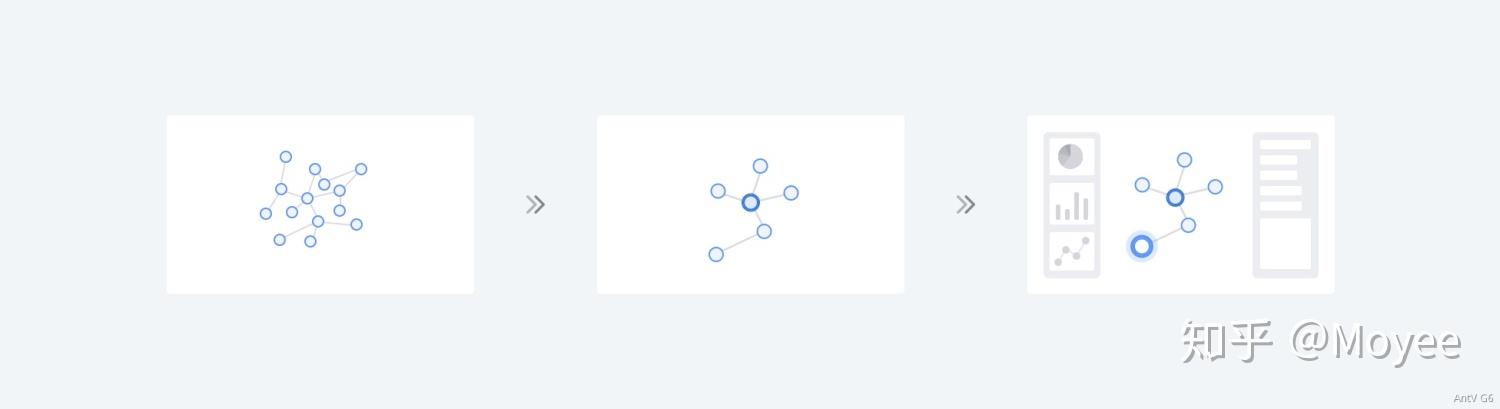
从图分析的角度来看一个图分析产品通常会历经如下几个阶段,以将数据源转化为对用户有价值的信息。

引用自《图分析与可视化》
按图产品探索分析场景的特性,我们将图分析产品的分析模式为有明确目的、无明确目的和特殊场景三种。不同的分析模式界面会有所不同,用户的使用流程也会有所差异。诚然,一个功能完备的图分析产品,3 种分析模式可能会同时具备,从而导致界面复杂度成倍的提升。

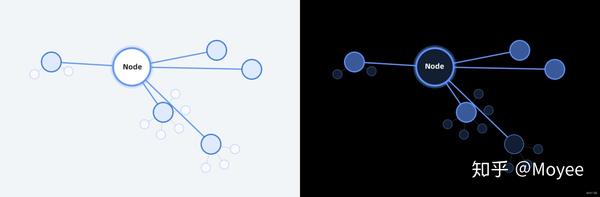
在视觉方面,我们提供了深、浅两套主题样式,以满足不同的应用场景。

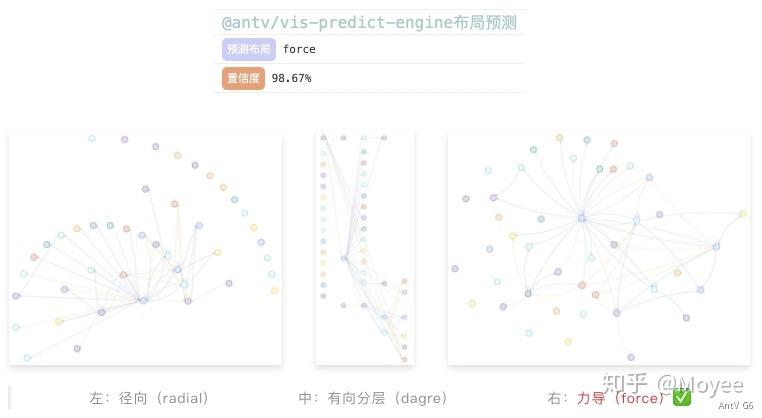
智能的布局预测
更多可视化预测引擎
@antv/vis-predict-engine的内容请参考「 G6 智能布局预测文档」。
图可视分析应用中,数据往往是动态查询而得的。对于开发同学而言,在一些没有明显特征的数据中,选择合适的布局是一个不小的挑战。一些应用将布局的配置和切换交给终端用户,让终端用户自己选择布局和调整布局参数。但这样的效率显然太低,没有先验知识的终端用户更难以选择出合理的布局方案。这时,智能布局便可大显身手。如下所示,在一份医疗健康图谱中,通过智能布局预测引擎得出 “Force” 的布局效果最佳,通过对比实验,也符合预期。

GPU 加速布局计算
「 Demo」
随着数据规模的增大,图的布局计算成了前端图可视化的一大瓶颈。在较大规模的数据下,若由前端计算布局,长时间的计算过程可能将造成页面阻塞或长时间白屏。G6 4.0 重磅推出支持在 GPU 中计算的图布局,较大规模数据的布局计算速率可提升数十倍甚至百倍。下表展示了目前 G6 中实现的两个支持 GPU 的布局:
- GForce:实现经典的力导向布局,支持设置节点质量、各聚类节点中心力等。「Demo」;
- Fruchterman:另一种基于力导向布局的演变,支持聚类中心力,相较于 GForce 布局结果更加紧凑。「Demo」。
从下表可以看出,在小规模图上,布局在 GPU 中计算没有优势,甚至可能不如 CPU 布局。但在中、大规模图上,其加速效果十分显著。

海量数据的可视分析
「 简化版静态 Demo」
当一次查询返回大量数据如十万、百万级时,开发者将会面临两个问题:如何渲染海量数据、如何从海量数据中获取洞察。
Canvas 渲染对图元数量有一定限制,G6 目前能渲染的最大图元数量约 6-7 万。若要求流畅交互,建议将图元数量控制在 3 万以下。对于海量的数据,AntV 图可视化提供了一套大图可视化方案,可通过渲染优化、接口层约定、数据聚合、节点分组等手段处理大规模图数据。
为了从海量的数据中获取有价值的洞察,首先需要做的就是减少视觉上的混乱,保证可视化信息的有效传达,避轻就重,突出重点,淡化无关紧要的元素;其次需要提供良好的布局(推荐使用上述 GPU 布局),让用户可以更轻松地看出数据之际的关系,最后配合我们提供的可视分析组件,进行更深入的探索和分析。

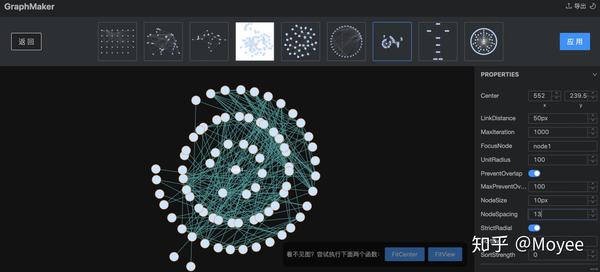
逐步完善的教程文档
「 链接」
随着 G6 功能的不断完善,G6 的文档数量也在不断增加。这对于不熟悉 G6 的用户而言,想要在茫茫地文档中找到需要的内容的确太过困难。为了能够让所有对 G6 感兴趣的用户快速熟悉 G6,交互式文档 GraphMaker 便应运而生。

简单易用的分析组件

图可视分析应用中,一次查询的数据量可能会很大,即使通过节点聚合、边聚合、节点分组后,依然有大量的图元素,渲染后可能是一个杂乱的“毛球”,使得图不可读、不可理解、不可交互,从而失去了可视化的初衷——直观高效地为用户传递信息。在这种情况下,可以借助如 Fisheye 和 边滤镜 这样的分析组件来过滤干扰的信息。
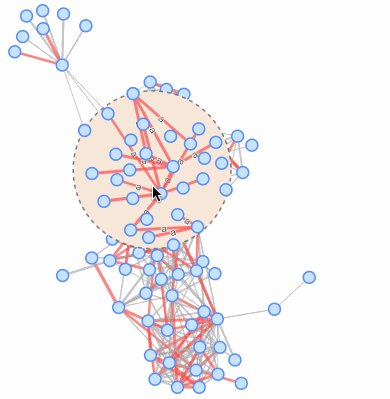
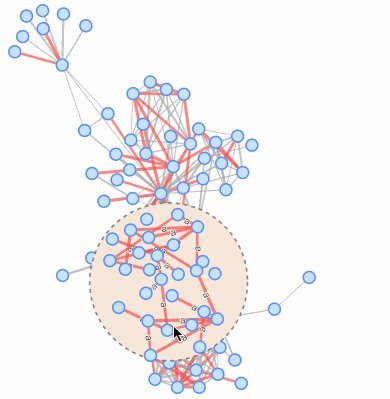
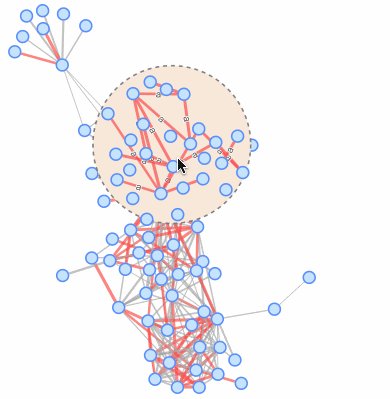
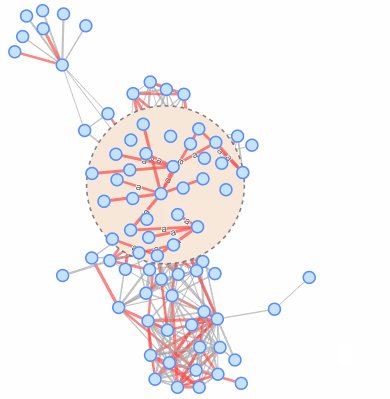
Fisheye
「 Demo」
Fisheye —— 为 Focus + Context 的探索场设计的插件,能够保证在放大关注区域的同时,上下文及上下文与关注中心的关系不丢失。现在,G6 让 Fisheye 更好用了!我们为 Fisheye 增加了更多配置,允许终端用户在使用 Fisheye 的过程中,动态改变 Fisheye 覆盖范围以及放大程度,真正做到让用户随心所欲地探索。

边滤镜
「 Demo」
当图中存在大量的边时,边之间的相互遮挡与交错使得用户的观察异常艰难。为缓解这类问题,G6 提供了边滤镜插件。通过简单的配置,便可在局部从复杂交错的边中过滤出用户重点关注的边。

TimeBar
「 Demo」
图可视分析应用的主要目的是去辅助用户探索分析并发现潜在的图特征。为了让图特征有足够的说服力,可视化系统一般需要有回溯探索发现过程的能力。为了方便地验证特征的准确性,系统应当允许任何用户按照特定的流程去复现该特征。图特征的回溯,在图可视化范畴里属于图的时序分析。而时间轴(TimeBar)则是图时序分析应用中非常重要的组件。为方便开发者快速搭建图时序分析应用,G6 提供了 TimeBar 组件。
G6 共提供三种形式的 TimeBar 组件:
- 趋势图时间轴;
- 简易版时间轴;
- 刻度时间轴。
以上三种时间轴均支持范围/单一时间点播放、快进、回退、调节速度等功能。其中趋势图时间轴和简易版时间轴支持单一时间和时间范围切换相互切换。
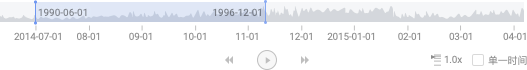
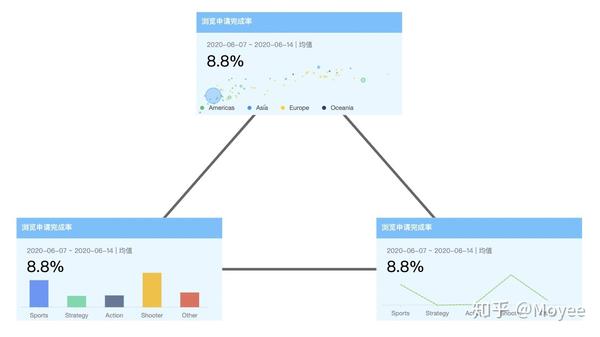
趋势图时间轴

趋势时间轴除了提供时间段选取、播放、快进、回退等时间轴基础功能外,其背景可配置为柱状图、折线图及面积图,以表达数据的变化趋势。
更复杂的场景下,还可以考虑在背景区域配置使用混合图表,敬请期待。

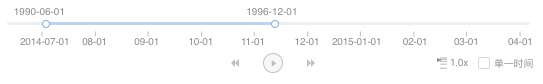
简易时间轴
在屏幕空间有限的情况下,可以选择简易版的时间轴组件。

刻度时间轴
刻度类型的时间轴专为展示离散型的时间。刻度时间轴上每个小方块代表一个刻度值。单击可以选择到具体刻度;在时间轴上拖动可以框选刻度范围。

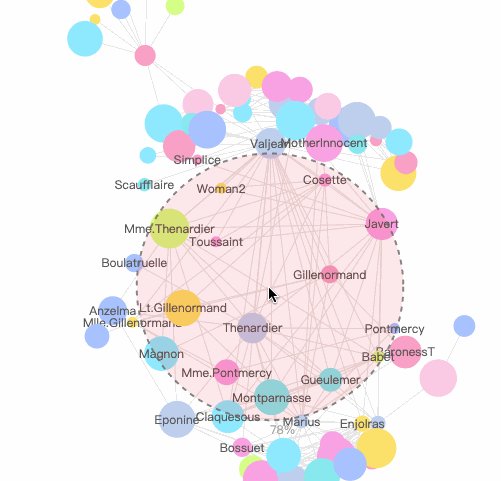
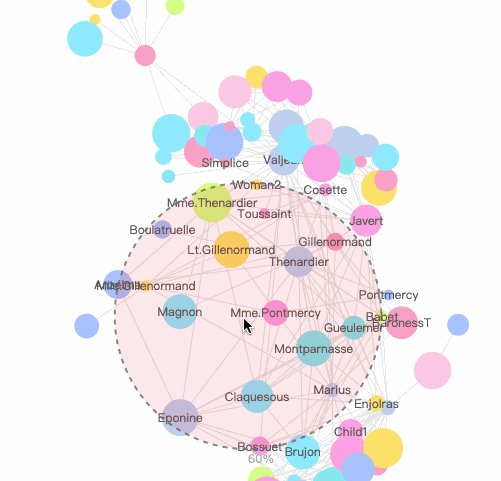
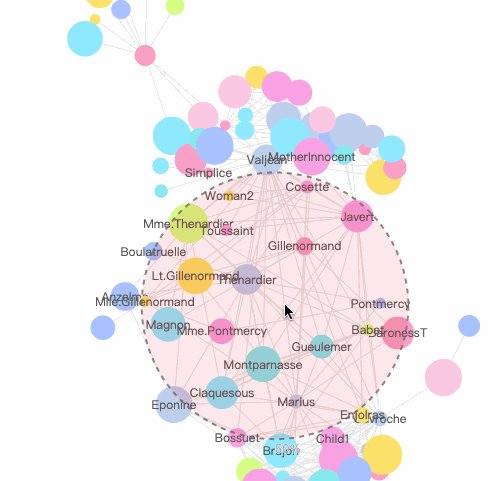
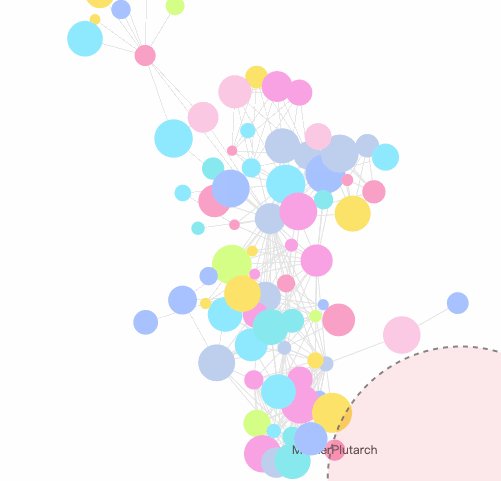
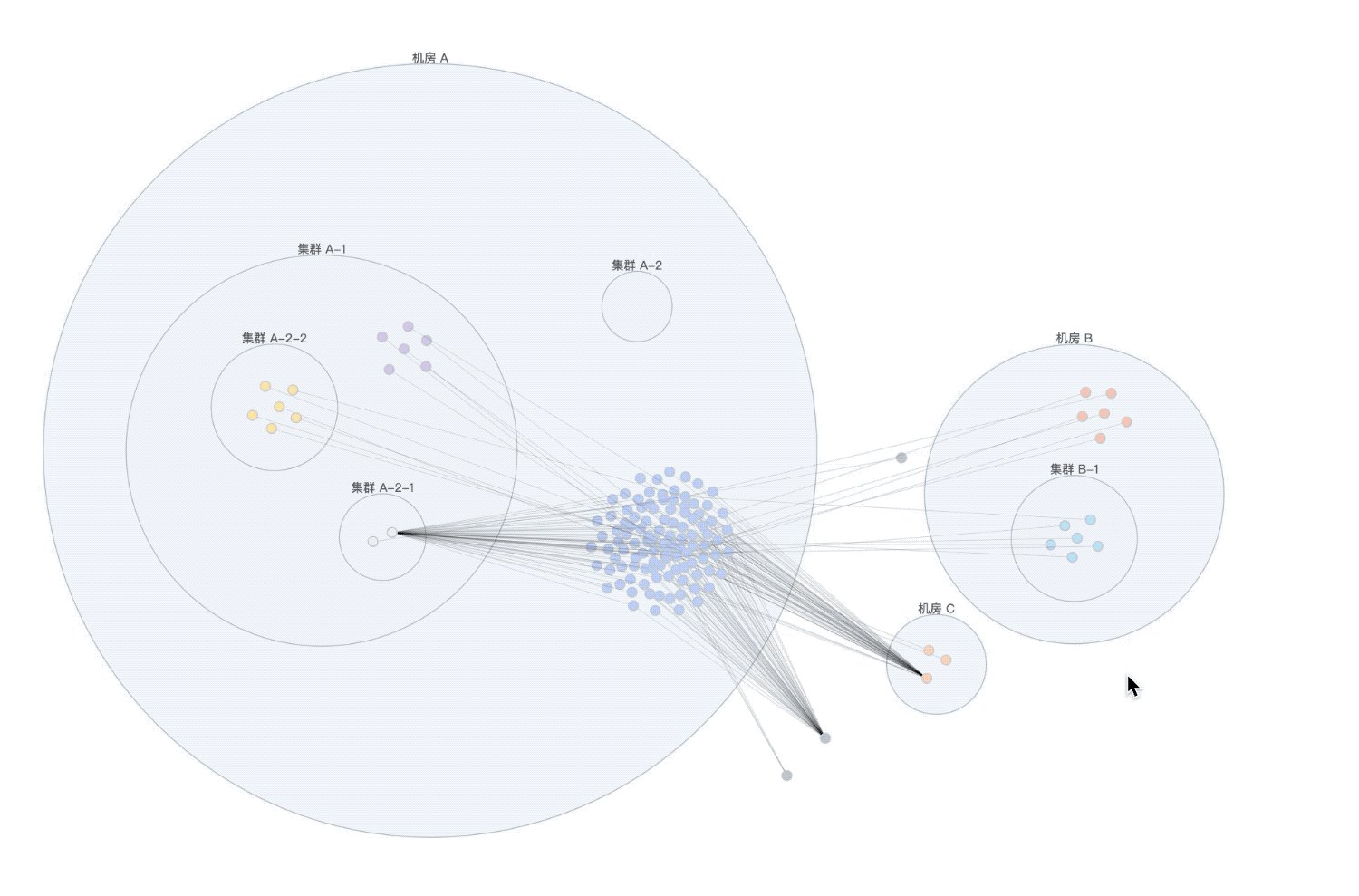
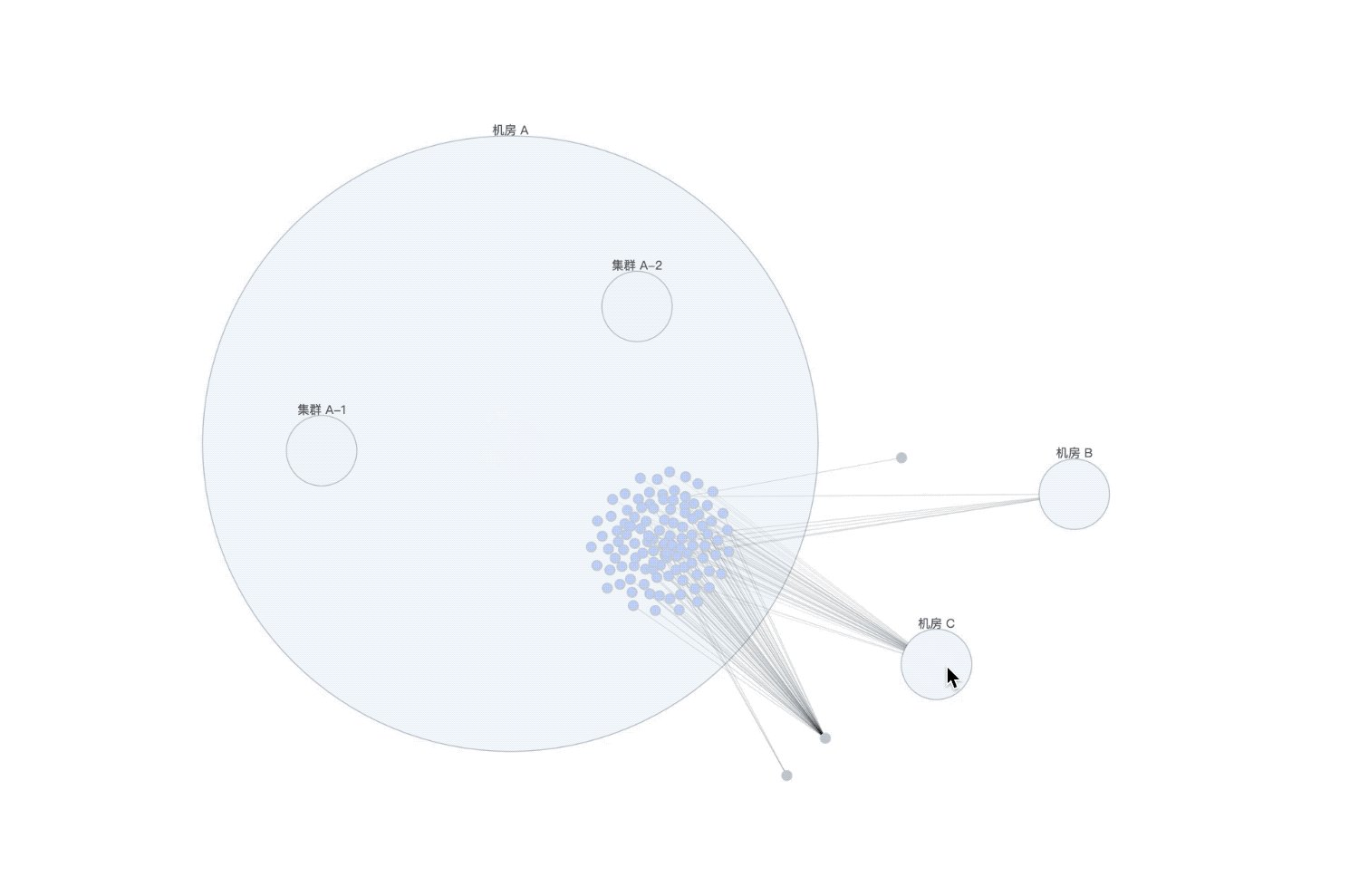
节点分组与轮廓包裹
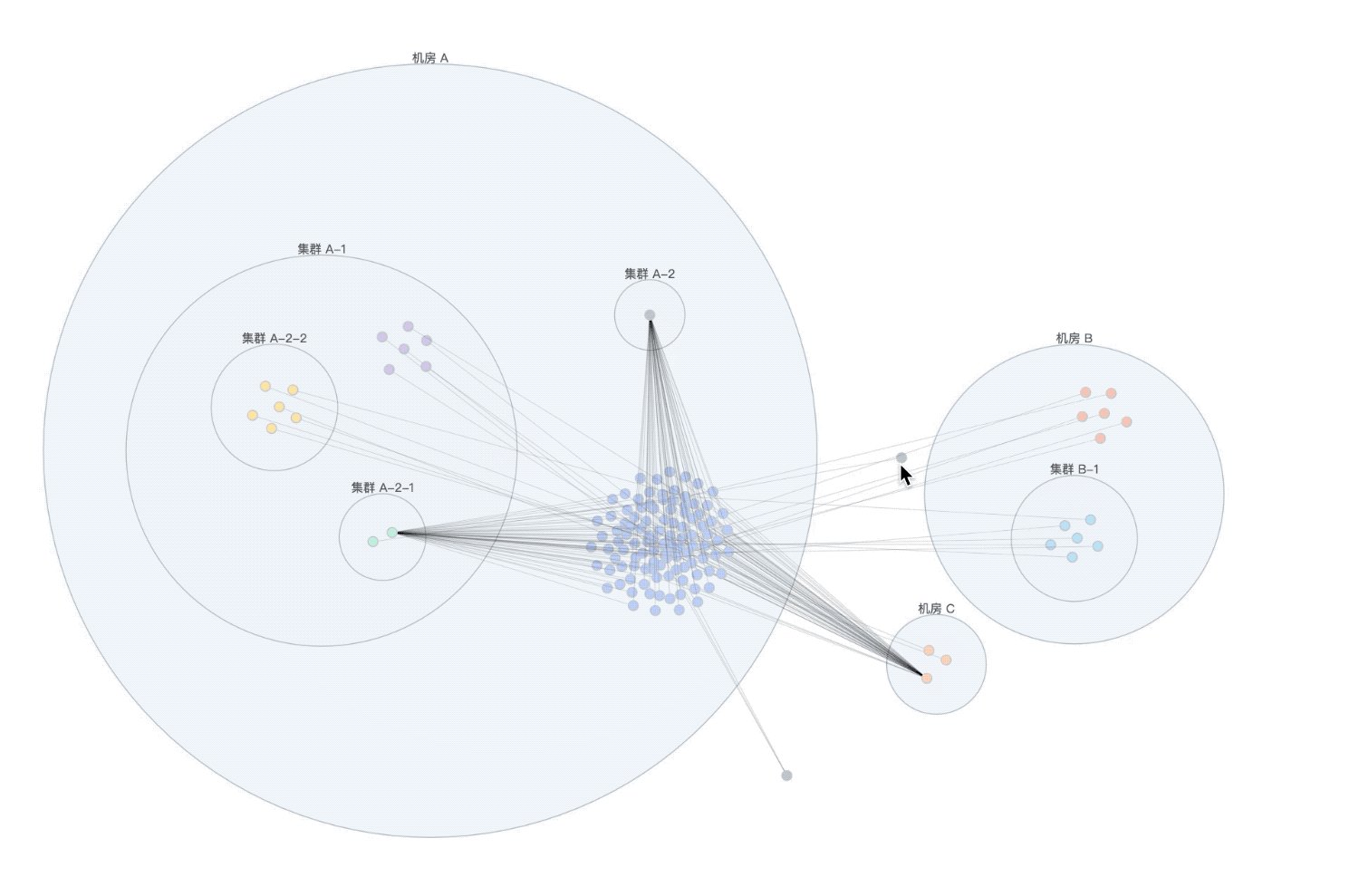
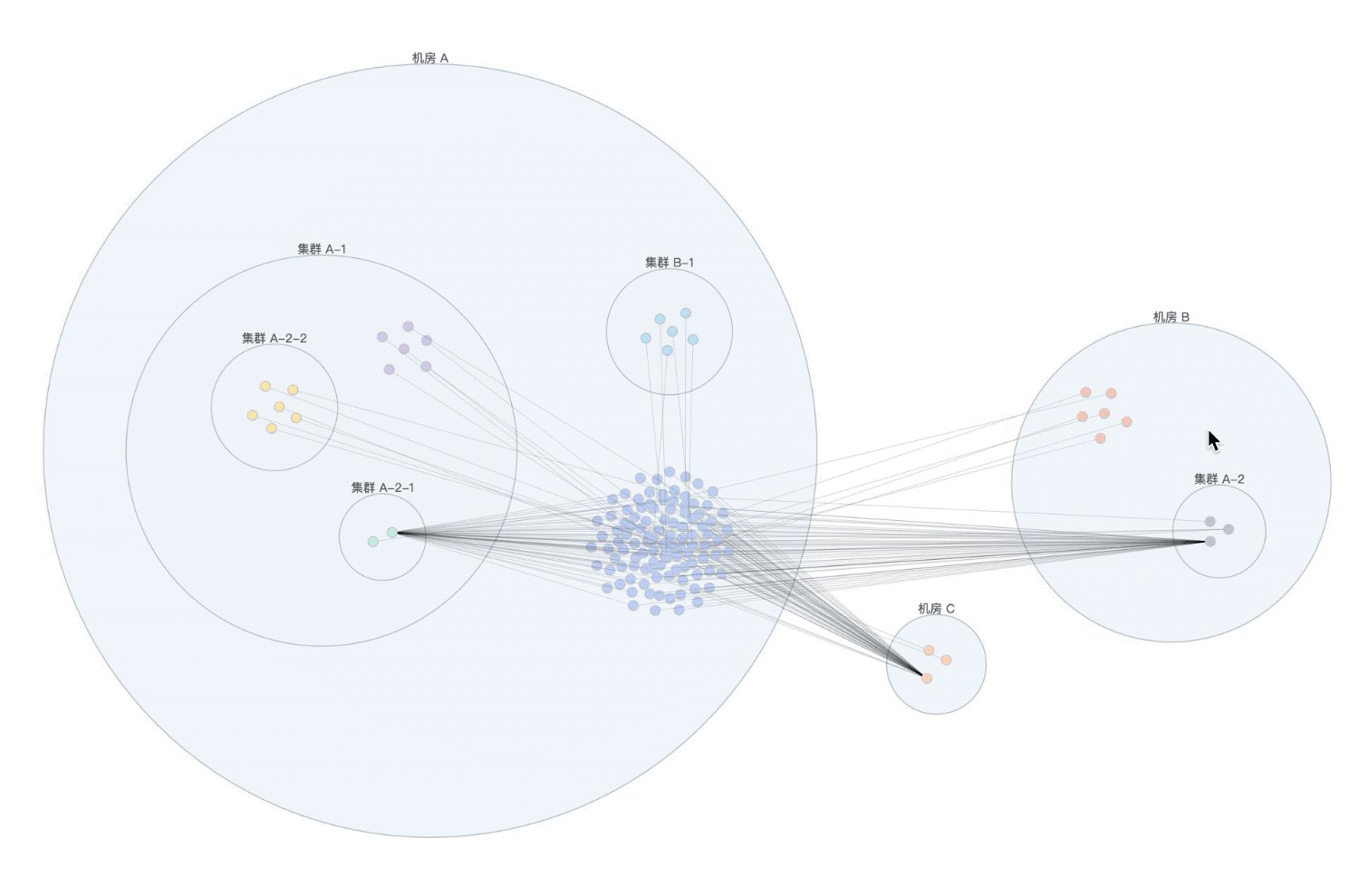
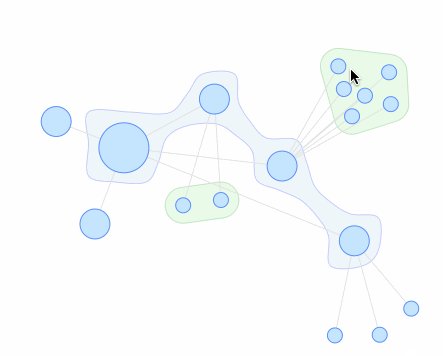
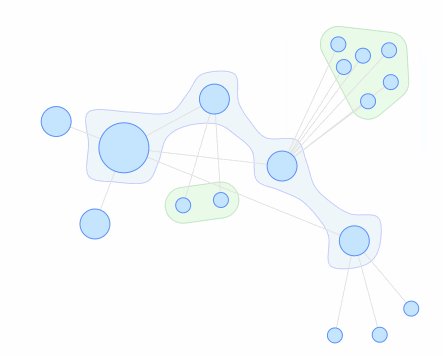
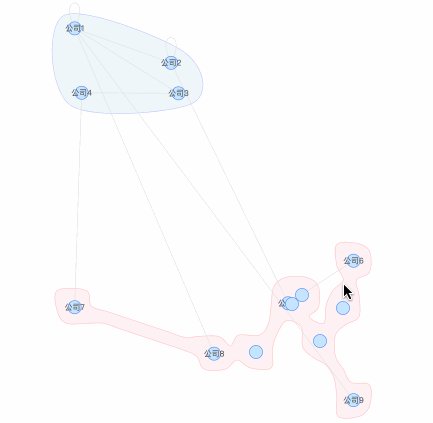
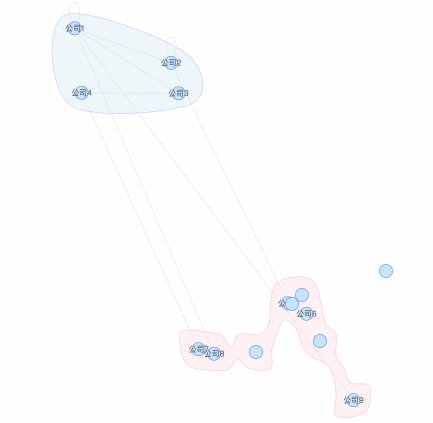
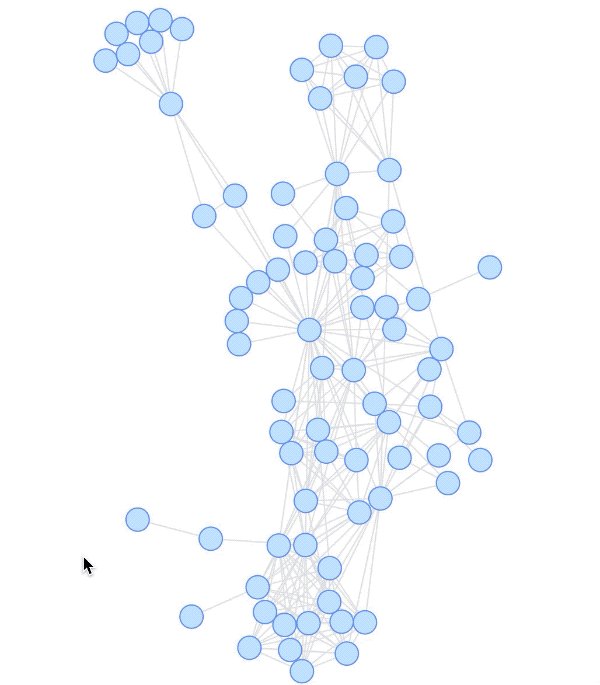
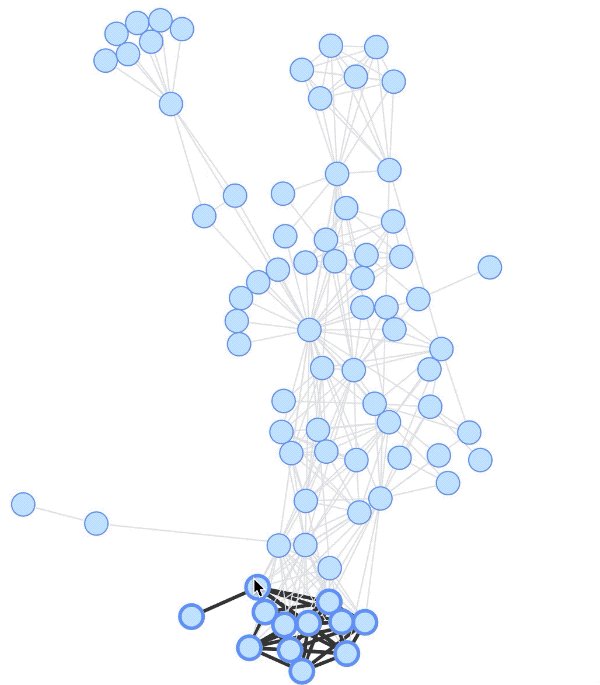
在图可视分析应用的探索分析过程中,对于发现的可疑的、值得重点关注的一组节点,常常将它们归到一组,以便后续继续分析。例如,资金交易网络中联系紧密的团伙很可能存在犯罪的嫌疑。G6 中的节点分组 Combo 可用于满足该类需求。Combo 将一组同类型的节点管理起来,让用户从更高维度来进行分析。并且在分析过程中,我们可以实时调整各个 Combo 中节点的归属,或创建和解散 Combo,辅助数据分析师对可疑节点组进行划分和归类。

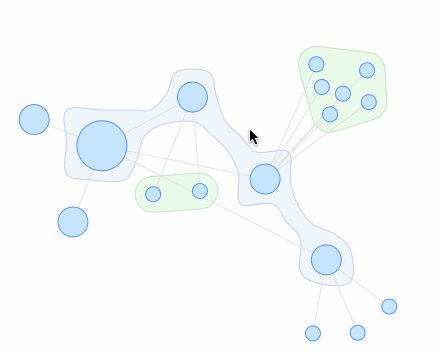
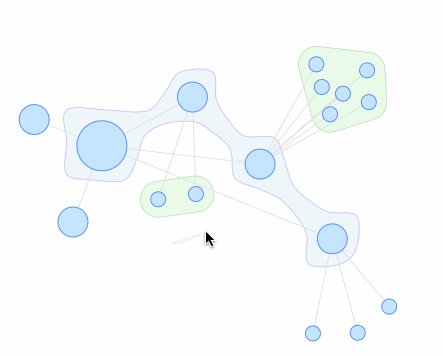
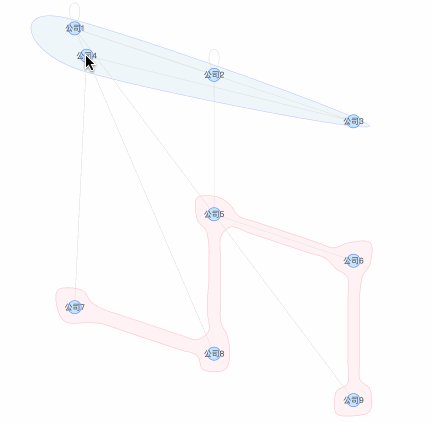
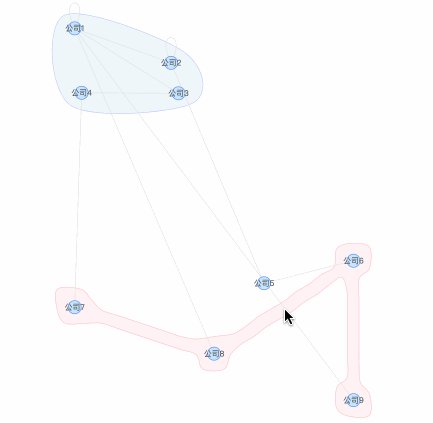
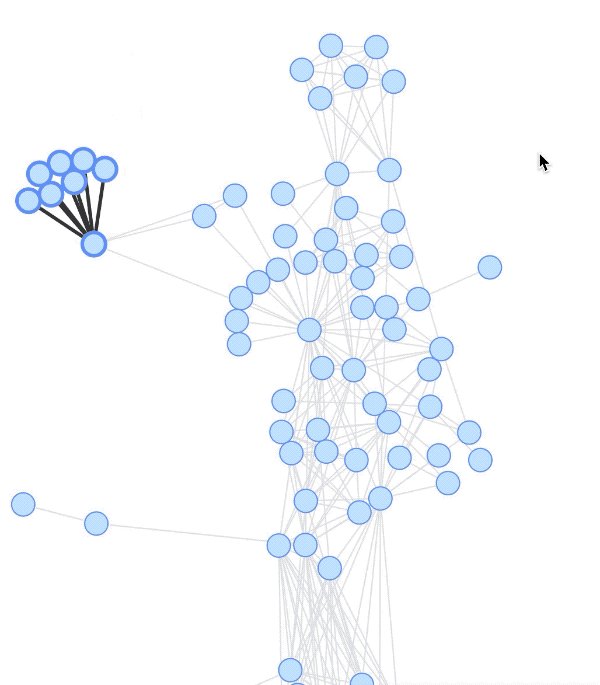
在图可视分析应用中,当用户需要标注团伙、社区时,可以使用 G6 提供的 Bubble Set 功能,进行节点集的快速标记。有时,同一团伙的节点可能在布局的作用下分布在屏幕上不同区域。Bubble Set 也可以自动“绕过”其他节点,精准标记。
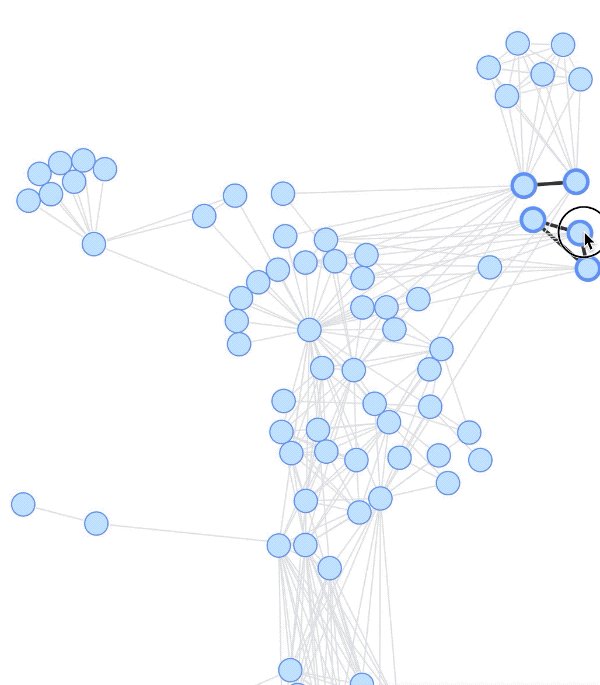
轮廓包裹在功能上和节点分组类似,主要区别在于轮廓包裹的定位是节点标记,不会改变节点的实际归属。且轮廓包裹没有多层嵌套的功能。


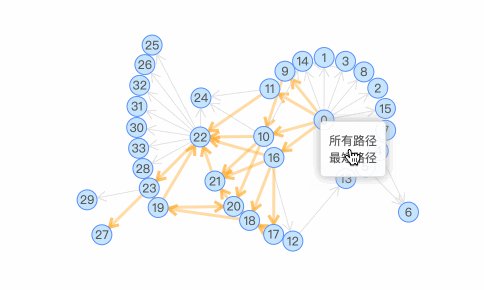
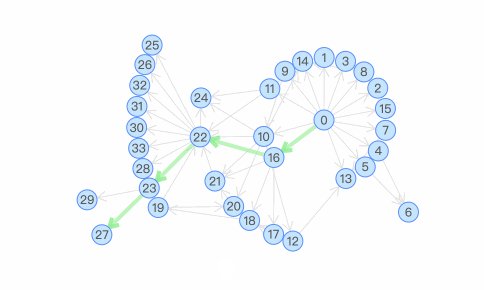
从零到一的图论算法
「 最短路径 Demo」「 LP 自动聚类 Demo」「 LOUVAIN 自动聚类 Demo」「 色板计算 Demo」
在图可视分析应用中,基础的操作包括可视化设置、布局切换、数据过滤。而真正能够为用户带来洞察的是各种分析算法。在实际业务场景中,算法为用户提供了强大的数据洞察 buff。
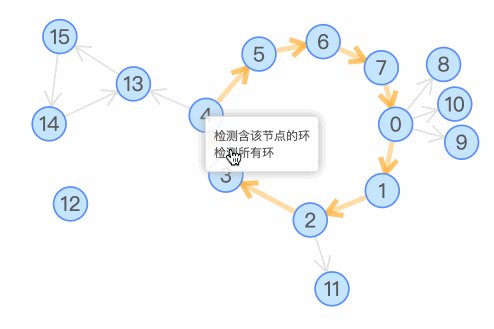
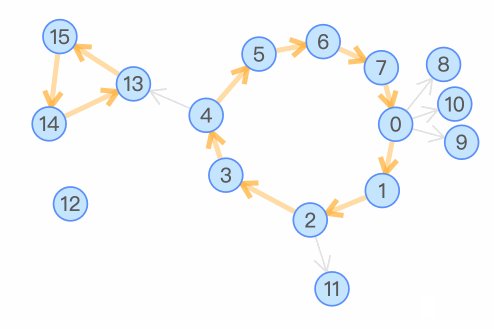
- 遍历算法:深度优先遍历计算出黑客节点到用户资产节点之间的全部攻击链路。
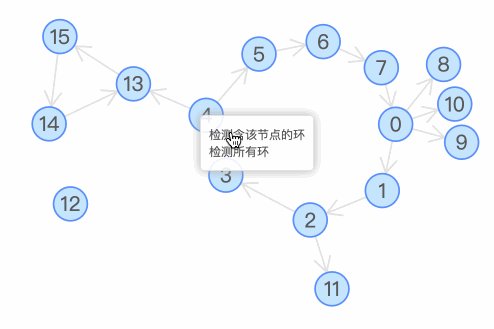
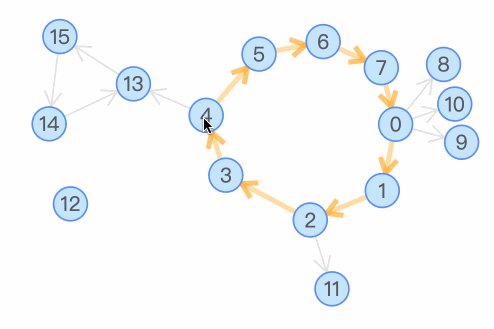
- 环路检测:辅助用户从大量的节点中发现环,这种结构在图分析场景中往往非常值得关注,它的存在可能意味着风险的存在;
- 最短路径:辅助用户找到两点之间的路径。如在供应链或转账链路中,探查风险节点或黑名单用户间的路径,可以深入分析,寻找风险源头,及时规避风险。
- 自动聚类/社区发现:在域名检测场景中,域名是节点,域名之间的关系为边,域名的相关性作为边的权重,通过 Louvain 算法做可以为 DGA 的家族分类。
- ……
在 G6 中,我们已经支持了深度优先 DFS、广度优先 BFS、环路检测、最短路径、获取节点的度数、最小生成树、自动聚类/社区发现等算法。以后的迭代中我们还将不断丰富 G6 中的图算法。


持续优化的交互性能
「 Demo」
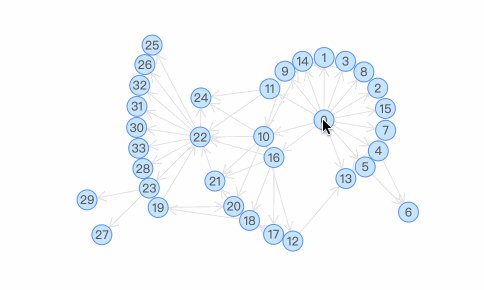
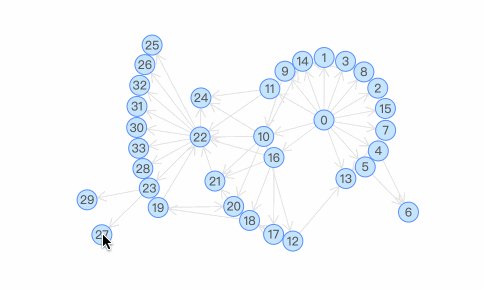
在底层渲染引擎的升级加持下,G6 的渲染性能有了很大的提升:
- 自动裁剪视口外部图形,提升全局渲染性能;
- 正常模式下图元拾取(例如 hover 某个节点并高亮、点选某个节点等)效率提升 2~3 倍;
- 支持 quickHit 模式,该模式下,文本不参与拾取,大规模图上使用该模式,拾取效率提升更加飞跃。
交互方面的性能提升,我们也做了很多优化:
- 画布缩放时可固定选中元素的文本大小、描边粗细、节点大小;
- 支持画布拖动过程中隐藏非关键图形;
- 缩放图的过程中也自动隐藏非关键图形。
潜心打磨的细节体验
「 统计图表节点 Demo」「 类 JSX 语法自定义节点 Demo」「 平行边与交互式创建边 Demo」「 多选中方式 Demo」「 内置箭头 Demo」
作为图可视化与渲染引擎,其功能完备度和开发体验对开发者而言至关重要。节点的类型是否足够丰富、节点的定义是否易于上手、多边是否能够很优雅地展示、是否可以很容易选择一批节点等。幸运的是,所有这些 G6 都已经内置支持了。
相比于其他图可视化类库,G6 的节点非常丰富。除圆形、矩形等基础内置节点外,G6 还支持自定义节点。为了更好地服务用户,G6 决定支持 G2 的所有统计图表,用户从此可以把节点定义得与众不同。

作为图重要组成部分之一,节点一直是 G6 中最重要的元素。从 G6 1.0 到 G6 3.x,自定义节点均需要基于底层 Canvas 的 API 进行定义,这要求开发者具有一定的 Canvas 技术基础。为了彻底降低自定义节点的难度,G6 带来了使用类 JSX 的语法定义节点的机制。用户可以通过使用类似于写 HTML 标签的方式自定义节点,只要会写 HTML 就能够自定义节点。基本语法如下:
<[group|shape] [key]="value" style={{ [key]: value }}>
<[more tag] /> ...
<text>value</text>
</[group|shape]>
如果你被两点间多边的展示所困扰,请尝试 G6.Util.processParallelEdges,一键生成优雅的平行边控制点。支持通过点击两个端点、从一个端点拖拽到另一个端点两种交互方式,也支持配合键盘辅助键触发该交互。


G6 致力于为开发者带来友好的开发体验,为终端用户带去最便捷的交互体验。就算是简单的选中操作,G6 也潜心打磨出三种模式:点选「Demo」、框选「Demo」、拉索选「Demo」。

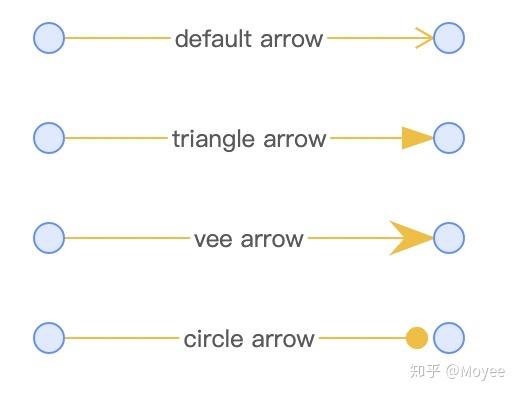
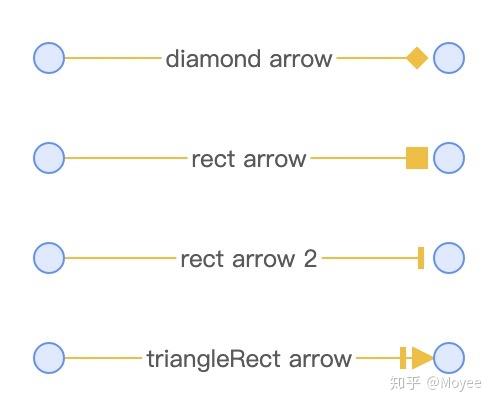
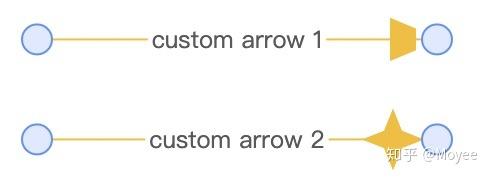
关于箭头,你想要的,我们都给你写好了。



结语
G6 4.0 的发布,意味着我们坚定地选择了图可视分析这条道路,我们会重点关注大图的可视化方案、图智能及图时序分析方面。G6 4.0 吸引了一群真正热爱,并相信图可视分析领域广阔前景的同学,我们迫切地希望更多志同道合的同学能够参与进来,因为相信,所以看见。
致谢
感谢一直支持、使用和关注 G6 的所有伙伴。同时感谢 G6 的所有开发者与共建者(排名不分先后):
- 设计师:#完白、#耳铃、#不过、#六一、#源子、#阁乐;
- 内部共建与开发:#镜曦、#千竹、#佛肚、#轩与、#依枫、#牵尘、#康奎、#山果、# 羽然、#十吾、#聚则;
- 外部共建:所有给 G6 提过 PR 和 Issues 的同学。近半年 GitHub 社区贡献者:ttys026,Volankey,zuiidea,xrkffgg,rainrcn,r3tard3dd,phoenix110,liuwei1025,liuhuidi,konstantinjdobler,jiaoguanwen,crystalwm,claudewowo,ZXHHHH123,Yohox,NirvanaChow。
AntV G6 是一款开源的图可视化引擎,专注于图可视化及图分析领域
欢迎关注和 star 我们的 GitHub: https://github.com/antvis/G6
官网: https://g6.antv.vision/zh/