前言
本文将带大家学习使用前端开发神器-charles,从基本的下载安装到常见配置使用,为大家一一讲解。
一、花式夸奖Charles
- 截取 Http 和 Https 网络封包。
- 支持重发网络请求,方便后端调试。
- 支持修改网络请求参数。
- 支持网络请求的截获并动态修改。
- 支持模拟慢速网络。
好,骑上我心爱的小摩托,准备上路...
二、下载与安装
官网下载传送门
本文所使用的的版本为 mac V4.5.6版本,不同版本间的具体化差异,大家可留言交流。
Charles PoJie工具可通过关注公众号「胡哥有话说」,回复关键字
charles获得。
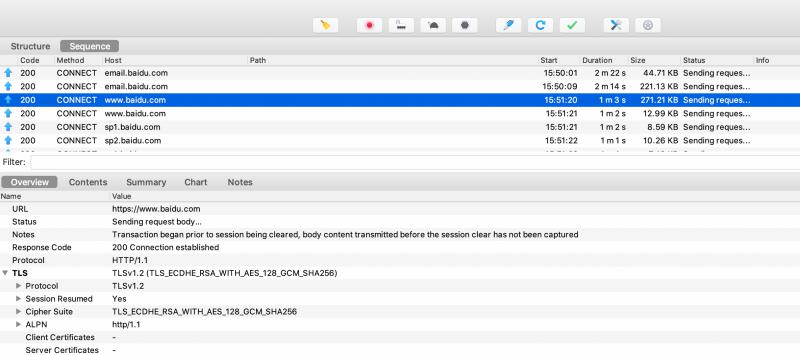
三、简单入门-抓包所有请求
- 打开
Charles,勾选Proxy下的macOS Proxy(如果是windows,此处为Windows Proxy) - 点击
Proxy->Start Recording,打开浏览器访问任意页面,可以在Charles中看到请求了。
很好,现在已经上路了,学习的路上永不堵车...
四、设置过滤请求
通过上面的操作,我们已经抓包了所有的请求,实际开发中可能是专门针对某些接口(如百度域名下的接口),我们可以专门配置过滤接口。
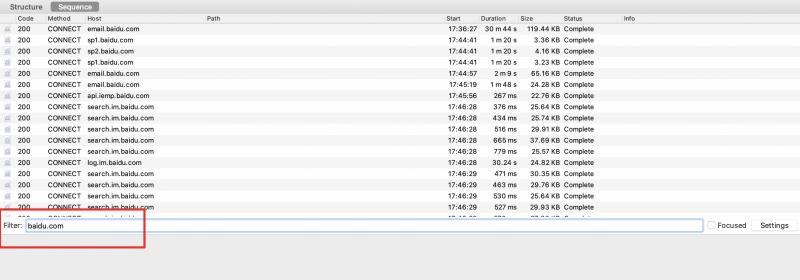
临时性过滤配置
在展示界面的
Filter中可进行条件过滤
同时可在右侧的
settings中配置使用正则来进行过滤永久性过滤配置
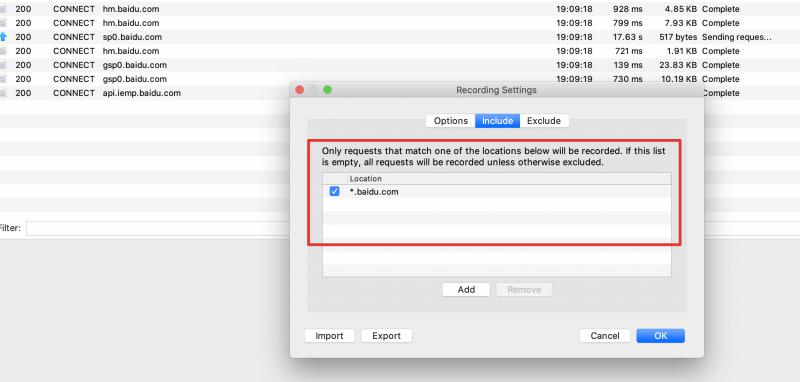
通过
Proxy->Recording Settings->include中配置过滤条件
Ok,我们又前进了一大步
五、代理转发请求
通过Charles的Map Remote和Map Local我们也可以配置代理转发请求。
Map Remote
Map Remote 远程映射,是将指定的网络请求重定向到另一个网址
业务场景:
某些服务端的文件请求时限制某些特定域名(*.baidu.com),我们使用localhost启动项目时,会导致没有权限访问。通过配置Map Remote远程映射解决问题。
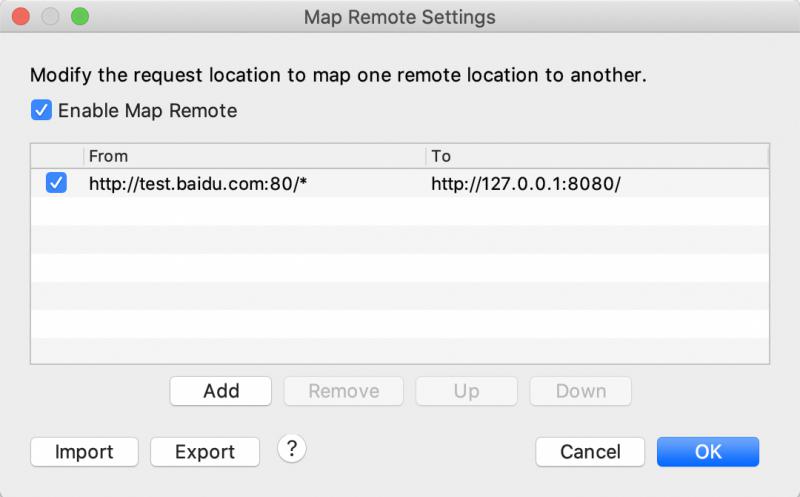
配置路径:
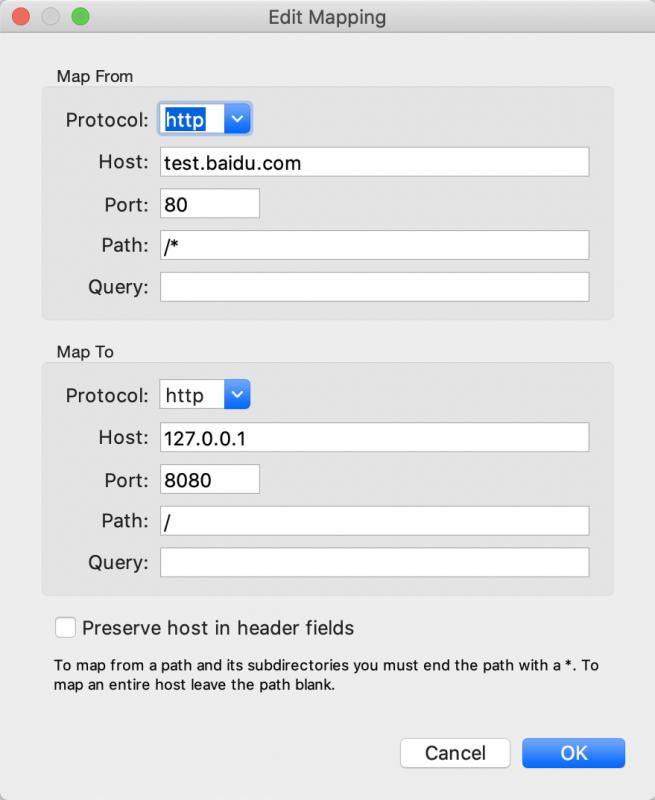
设置Tools->Map Remote


如图上的配置,本地启动的项目地址为:http://localhost:8080(或 http://127.0.0.1:8080),现在再访问,可以使用路径 http://test.baidu.com访问即可。
注意
Enable Map Remote一定要勾选,以及相应规则也要勾选,否则不会生效
Map Local
Map Local 本地映射,是指将指定的网络请求重定向到本地的文件
业务场景: 在本地化的开发中,接口数据Mock;或者是线上环境问题排查时,将请求重定向到本地文件以方便排查。
配置路径:
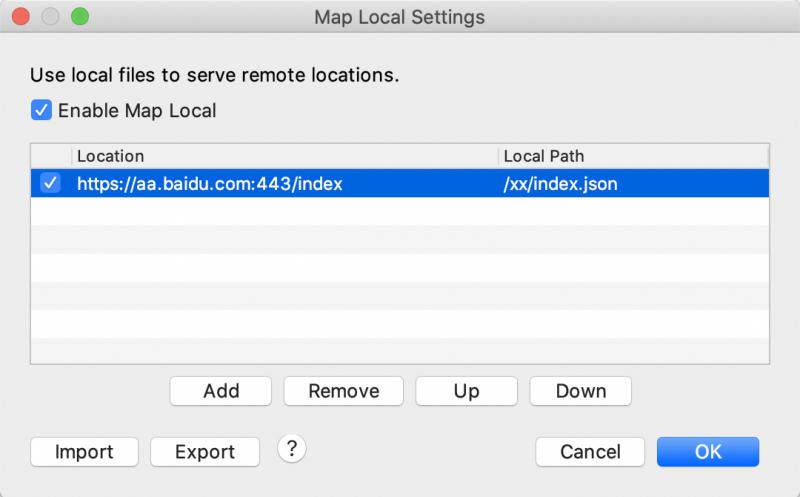
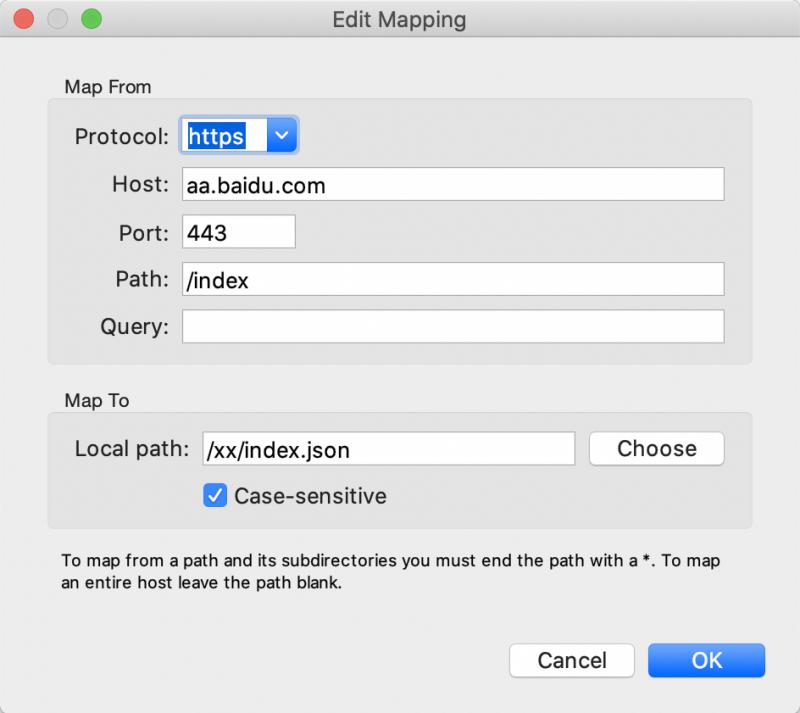
设置Tools->Map Local


通过如上图的配置,请求 aa.baidu.com:443/index时,会被映射到本地 /xx/index.json
注意
Enable Map Local一定要勾选,以及相关规则也要勾选,否则不会生效。
六、手机抓包
手机抓包请求也是我们日常开发中需要用到的,那如何利用Charles抓包手机请求呢。
设置
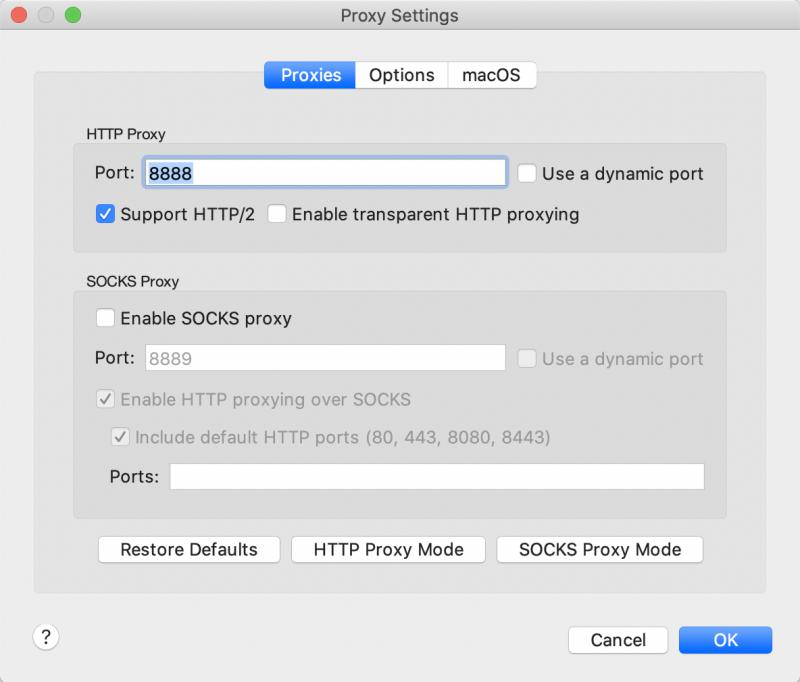
Charles的代理端口号 通过设置Proxy->Proxy Settings->Proxies->HTTP Proxy下的Port端口号
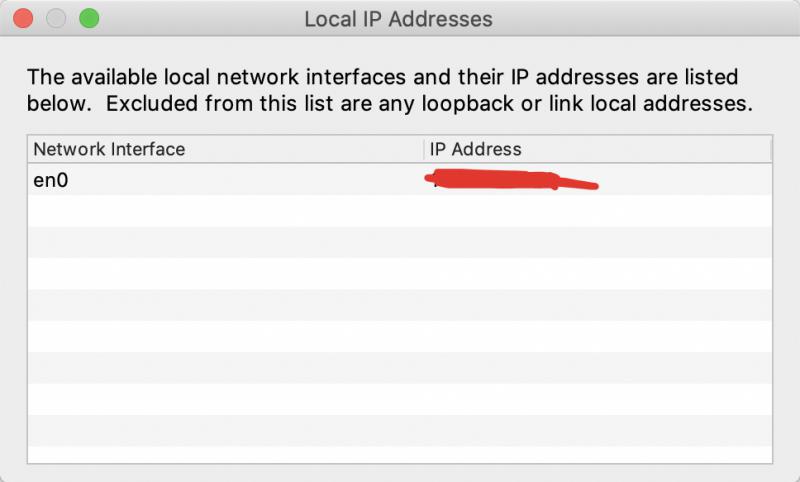
查看本地IP地址 通过
Charles的Help->Local IP Address查看,本机IP为xx.xx.xx.xx
手机和电脑需要处于同于wifi网络内
手机wifi网络配置
以华为mate 30为例,选择对应的wifi,选择
显示高级选项,设置代理为手动。 设置服务器主机名为:xx.xx.xx.xx(刚才查看的电脑IP) 设置服务器端口为:8888(刚才设置的port) 点击保存后,手机的请求就可以在Charles中查看啦...
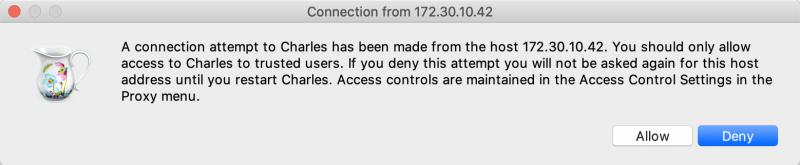
注意链接时,
Charles会弹出授权窗口,要选择Allow
七、限速设置
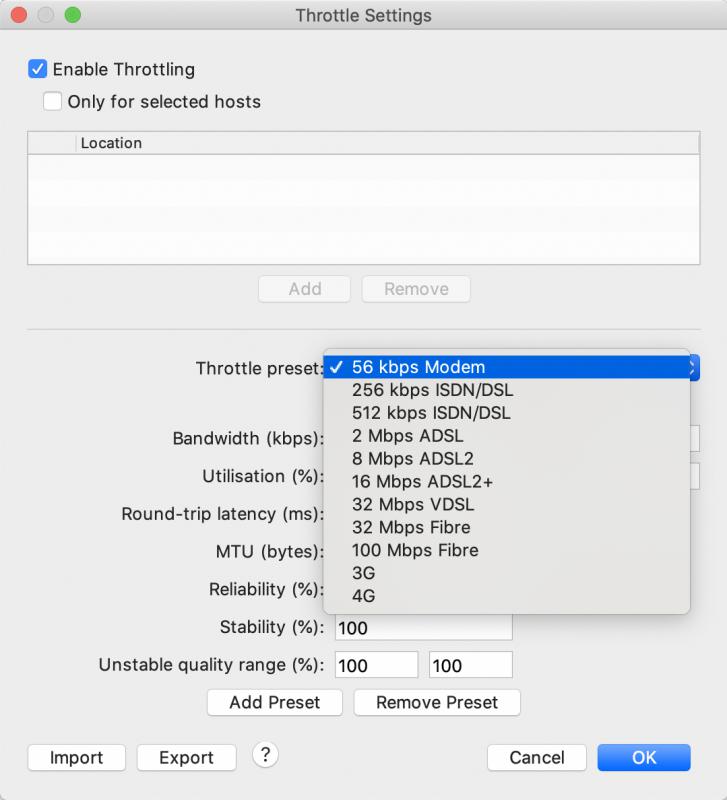
通过设置Proxy->Throttle Settings来进行速度限制

注意:一定要勾选
Enable Throttling选项
小结
以上是给大家分享的Charles的常见使用配置,如有相关问题可留言交流。
后记
以上就是胡哥今天给大家分享的内容,喜欢的小伙伴记得点赞、收藏呀,关注胡哥有话说,学习前端不迷路,欢迎多多留言交流...
胡哥有话说,专注于大前端技术领域,分享前端系统架构,框架实现原理,最新最高效的技术实践!














