1、git地址
https://github.com/ecomfe/vue-echarts
2、使用
(1)安装
npm install vue-echarts --save-dev
(2)引入
import ECharts from 'vue-echarts'
import 'echarts'
components: { 'v-chart': ECharts }//引入组件
注意:
官方说明中引入是这样的:
import ECharts from 'vue-echarts/components/ECharts.vue'
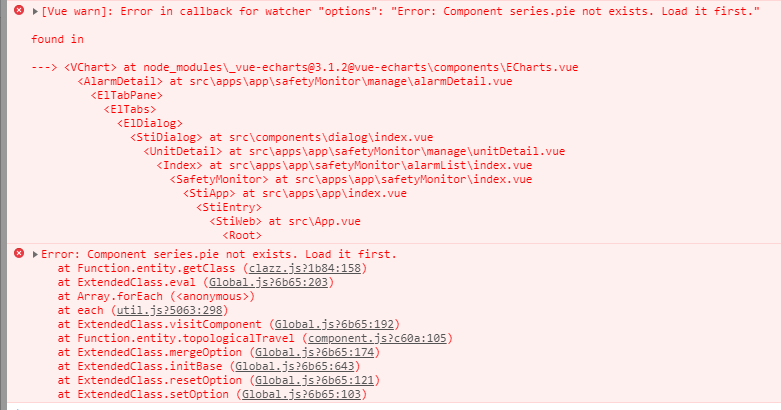
但是会报错:options": "Error: Component series.pie not exists. Load it first.

(3)代码
<template>
<v-chart :options="polar"/>
</template>
<style>
.echarts {
width: 100%;
height: 100%;
}
</style>
//data:
data: function () {
let data = []
for (let i = 0; i <= 360; i++) {
let t = i / 180 * Math.PI
let r = Math.sin(2 * t) * Math.cos(2 * t)
data.push([r, i])
}
return {
polar: {
title: {
text: '极坐标双数值轴'
},
legend: {
data: ['line']
},
polar: {
center: ['50%', '54%']
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
angleAxis: {
type: 'value',
startAngle: 0
},
radiusAxis: {
min: 0
},
series: [
{
coordinateSystem: 'polar',
name: 'line',
type: 'line',
showSymbol: false,
data: data
}
],
animationDuration: 2000
}
}
}
(4)一个比较有用的属性
auto-resize(默认值:false)这个 prop 用来指定 ECharts 实例在组件根元素尺寸变化时是否需要自动进行重绘。













