我永远相信只要永不放弃,我们还是有机会的。最后,我们还是坚信一点,这世界上只要有梦想,只要不断努力,只要不断学习,不管你长得如何,不管是这样,还是那样,男人的长相往往和他的的才华成反比。今天很残酷,明天更残酷,后天很美好,但绝对大部分是死在明天晚上,所以每个人不要放弃今天。 ------马云
本项目旨在使用Django、Vue和REST Framework等技术开发一个前后端分离的生鲜电商平台。
一、项目概览
在项目中需要使用和掌握的主要技术如下:
- Vue+Django+REST Framework前后端分离技术
- restful api开发
- Django REST Framework的功能实现和核心源码分析
- Sentry完成线上系统的错误日志的监控和告警
- 第三方登录和支付宝支付的集成
- 本地调试远程服务器代码技巧
项目的实现分为三部分:
- vue前端项目
- django rest framework系统实现前台功能
- xadmin后台管理系统
二、项目技术要点
项目的技术重点是Django REST Framework,这是一个专注于Restful API开发的框架,最终熟悉Restful API开发流程,主要技术要点为:
- 通用view实现rest api接口
- ApiView方式实现api
- GenericView方式实现api接口
- Viewset和router方式实现api接口和url配置
- django_filter、SearchFilter、OrderFilter、分页
- 通用mixins
- 权限和认证
- Authentication用户认证设置
- 动态设置permission、Authentication
- Validators实现字段验证
- 序列化和表单验证
- Serializer
- ModelSerializer
- 动态设置serializer
- 支付、登录和注册
- json web token实现登录
- 手机注册
- 支付宝支付
- 第三方登录
- 进阶开发
- djang rest framework部分核心源码解读
- 文档自动化管理
- django rest framework的缓存
- Throttling对用户和ip进行限速
Vue的主要技术点包括API接口、Vue组件和Vue的项目组织结构分析,还涉及到以下知识点:
- Vue技术选型分析
- API后端接口数据填充到Vue组件模板
- Vue代码结构分析
对于Django,会提供进阶知识点,包括如下:
- Django migrations原理
- Django信号量
- Django从请求到响应的完整过程
- 独立使用Django的Model
除了这些技术点外,还会涉及到API开发过程中很多常见的问题,如:
- 本地系统不能重现线上系统的bug
- API接口出错不能及时发现或难找到错误栈
- API文档管理问题
- 大量的url配置造成url配置越来越多难以维护
- 接口不及时去更新文档对方不知道如何去测试接口,但写文档会花费大量的时间去维护
- 为了防止爬虫,可能需要针对api的访问频率进行限制,比如一分钟、一小时或者一天用户的访问频率限制问题
- 某些页面将数据放入缓存,加速某些api的访问速度
会针对这些问题给出以下解决方案:
- 通过介绍pycharm的远程服务器代码调试技巧让大家不仅可以调试支付、第三方登录还可以调试远程服务器的代码来重现服务器上的bug;
- 通过docker搭建sentry来体验错误日志监控系统,让我们不仅可以得到线上的错误栈还能及时在发生系统错误时收到邮件通知;
- django rest framework的文档自动化管理以及url的注册管理功能会让我们省去写文档的时间;
- django rest framework的文档管理功能不仅可以让我们省去写文档的时间还能直接在文档里面测试接口、自动生成的js接口代码、shell测试代码和python测试代码;
- django rest framework提供的throttle来对api进行访问频率限制;
- 引入第三方框架来设置某些api的缓存。
本项目的技术前提是Python基础、Django基础、Vue基础和简单MySQL知识,如果未掌握基础的这些小伙伴需要提前预习哦。
三、项目预览
这里先给出一些项目的效果图,让大家先睹为快。
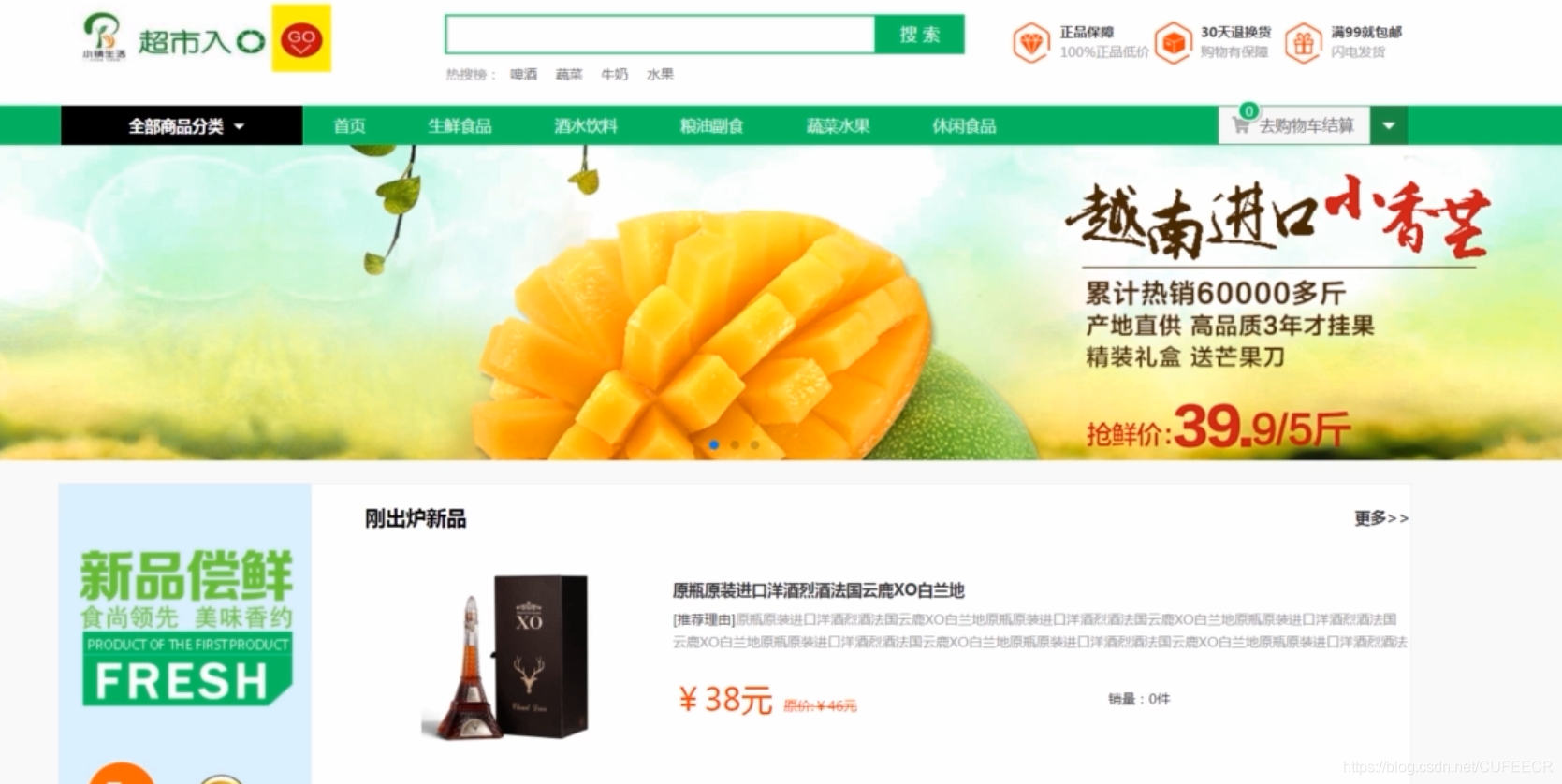
首页效果:
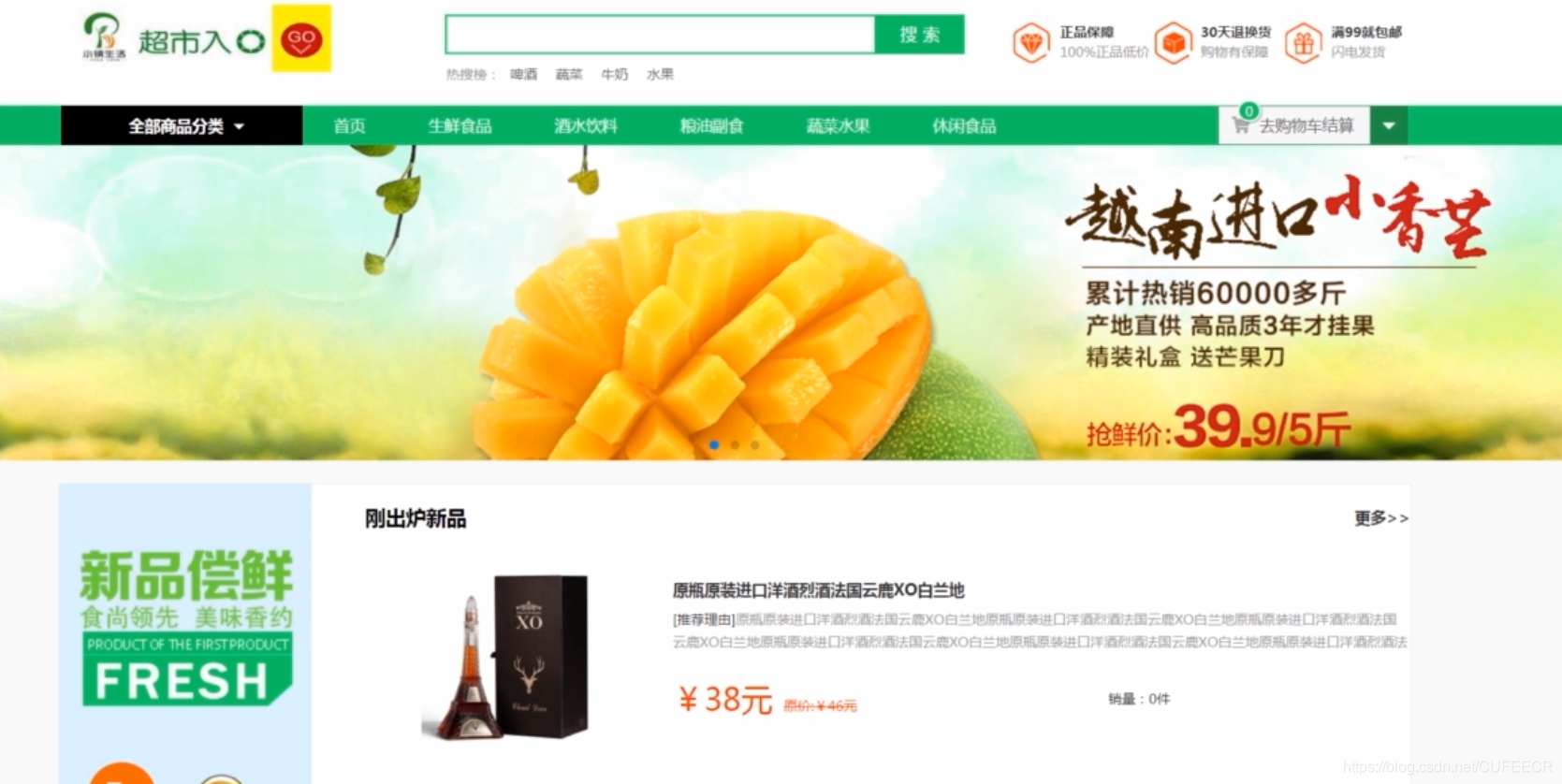
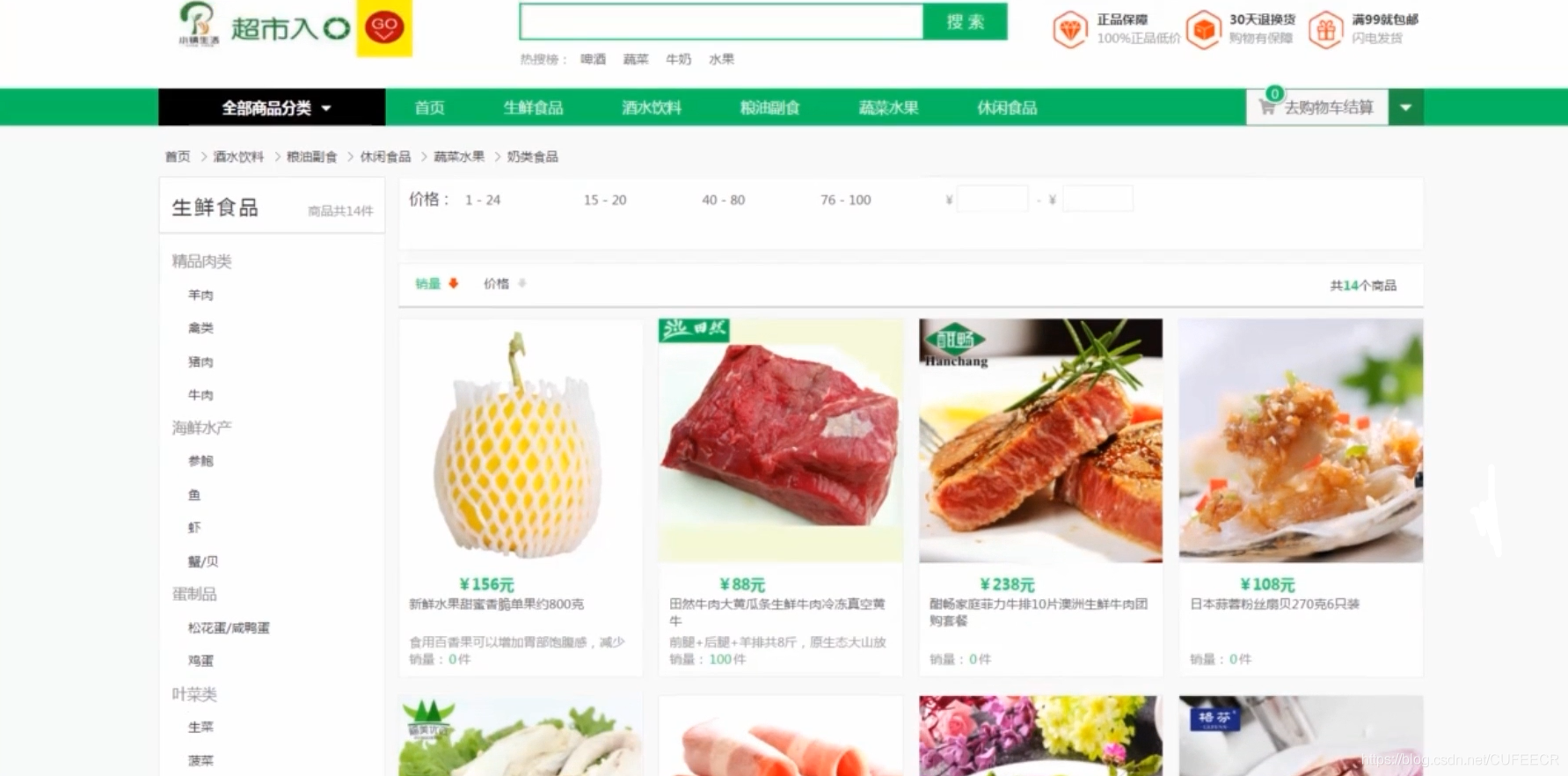
 商品信息:
商品信息:
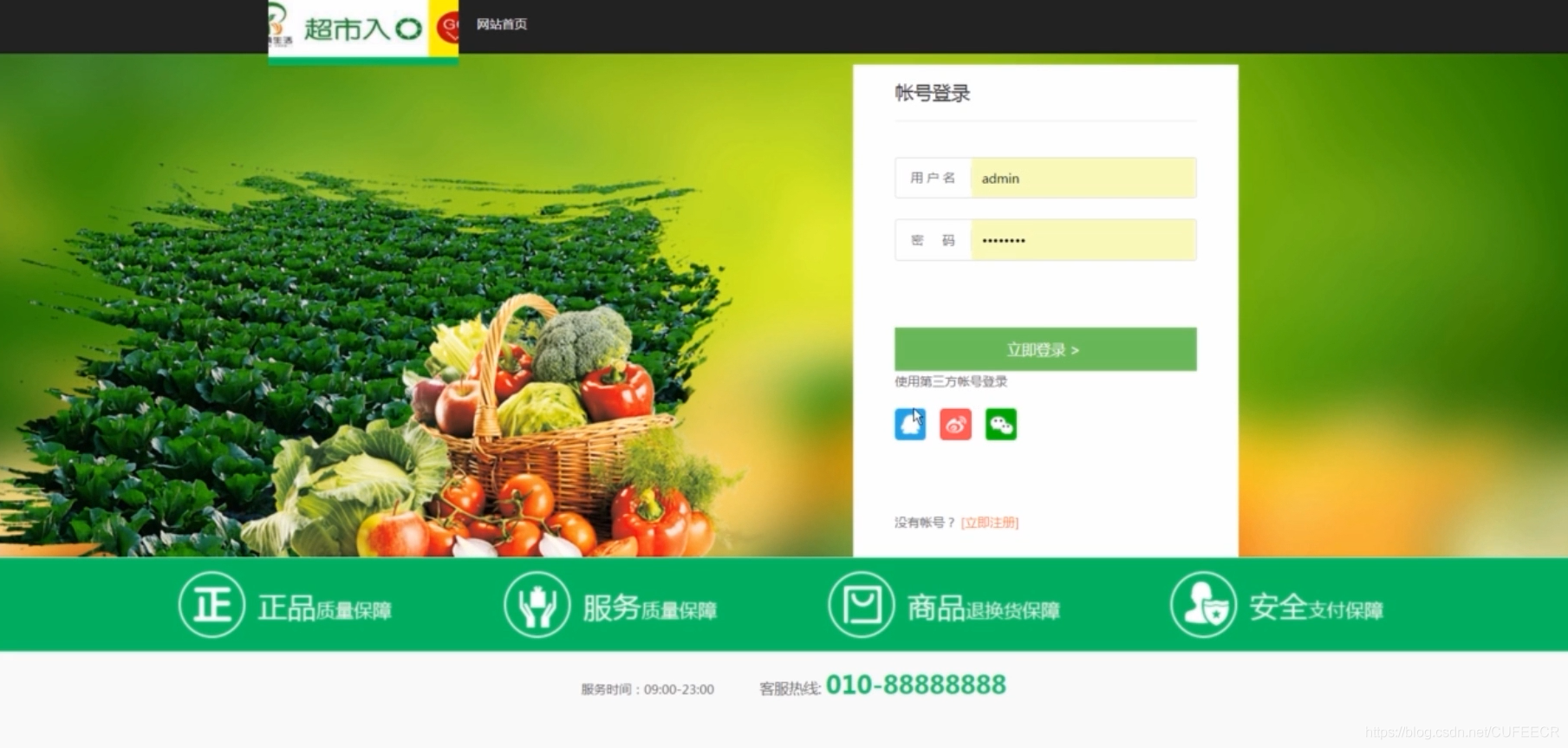
 登录页:
登录页:
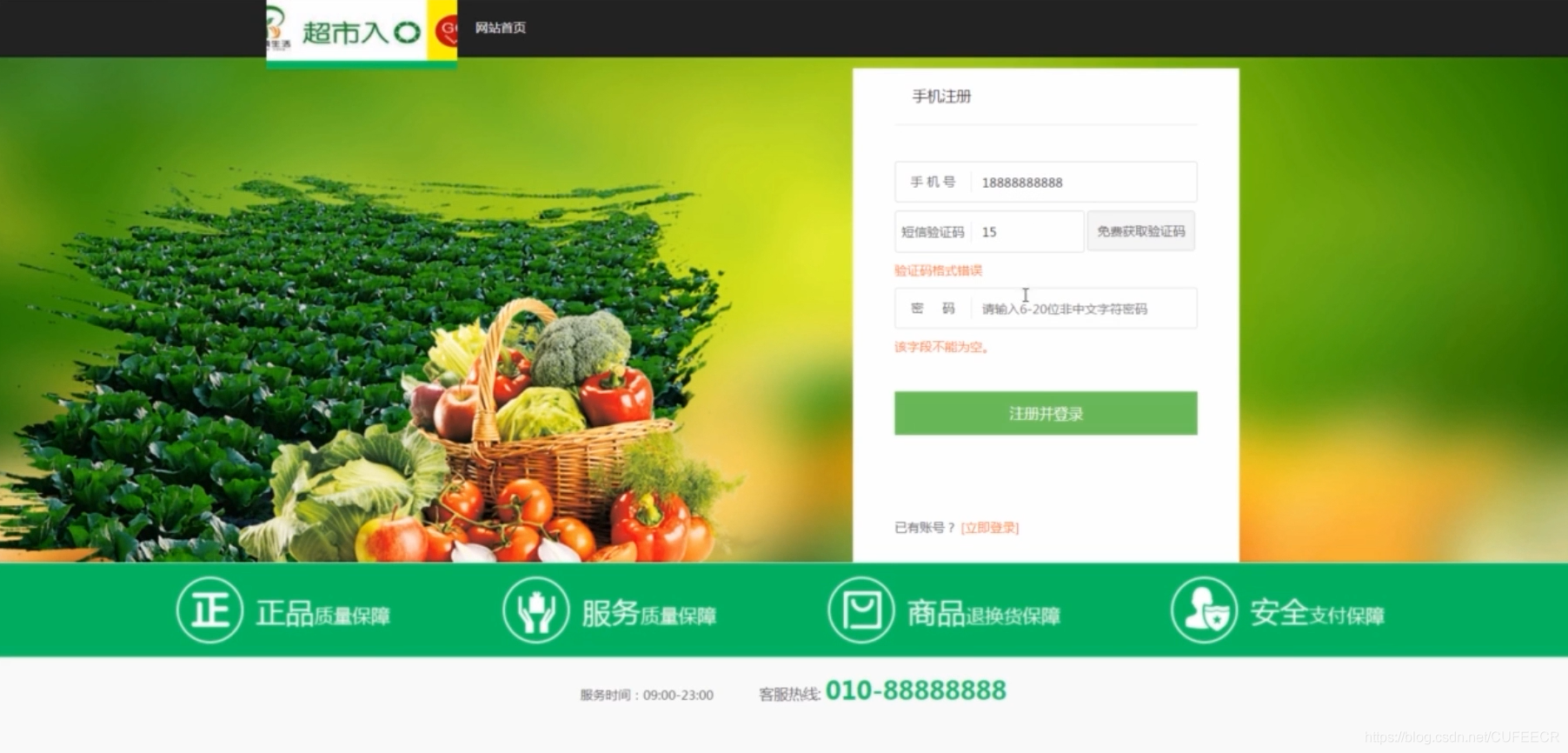
 注册页:
注册页:
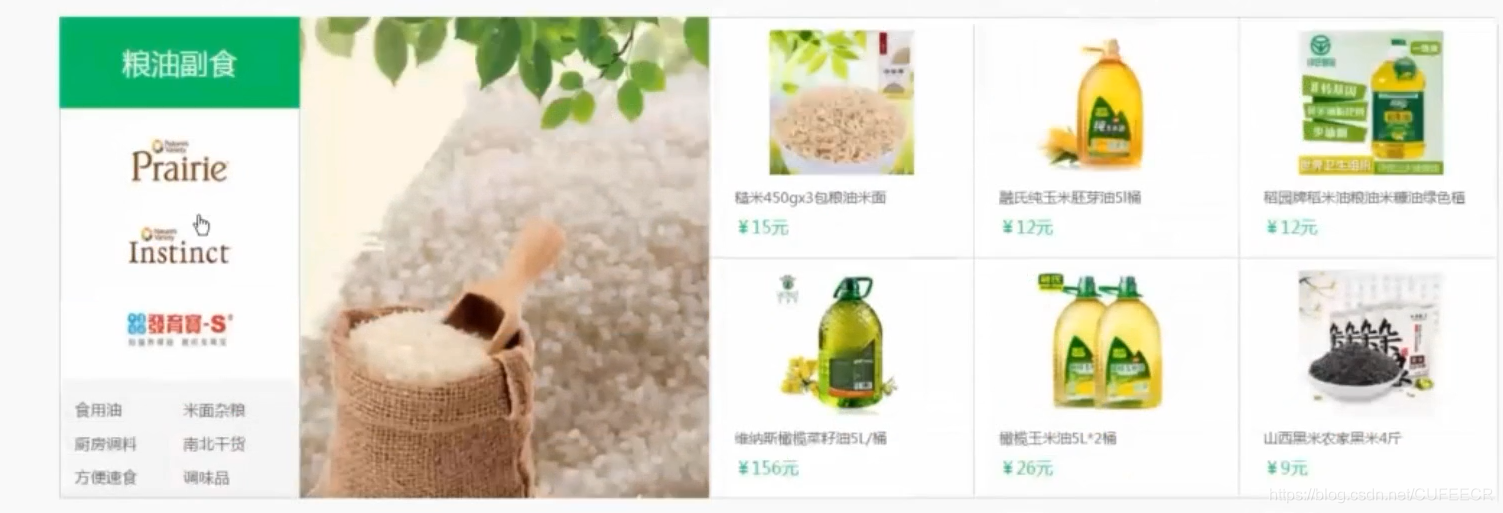
 导航栏:
导航栏:
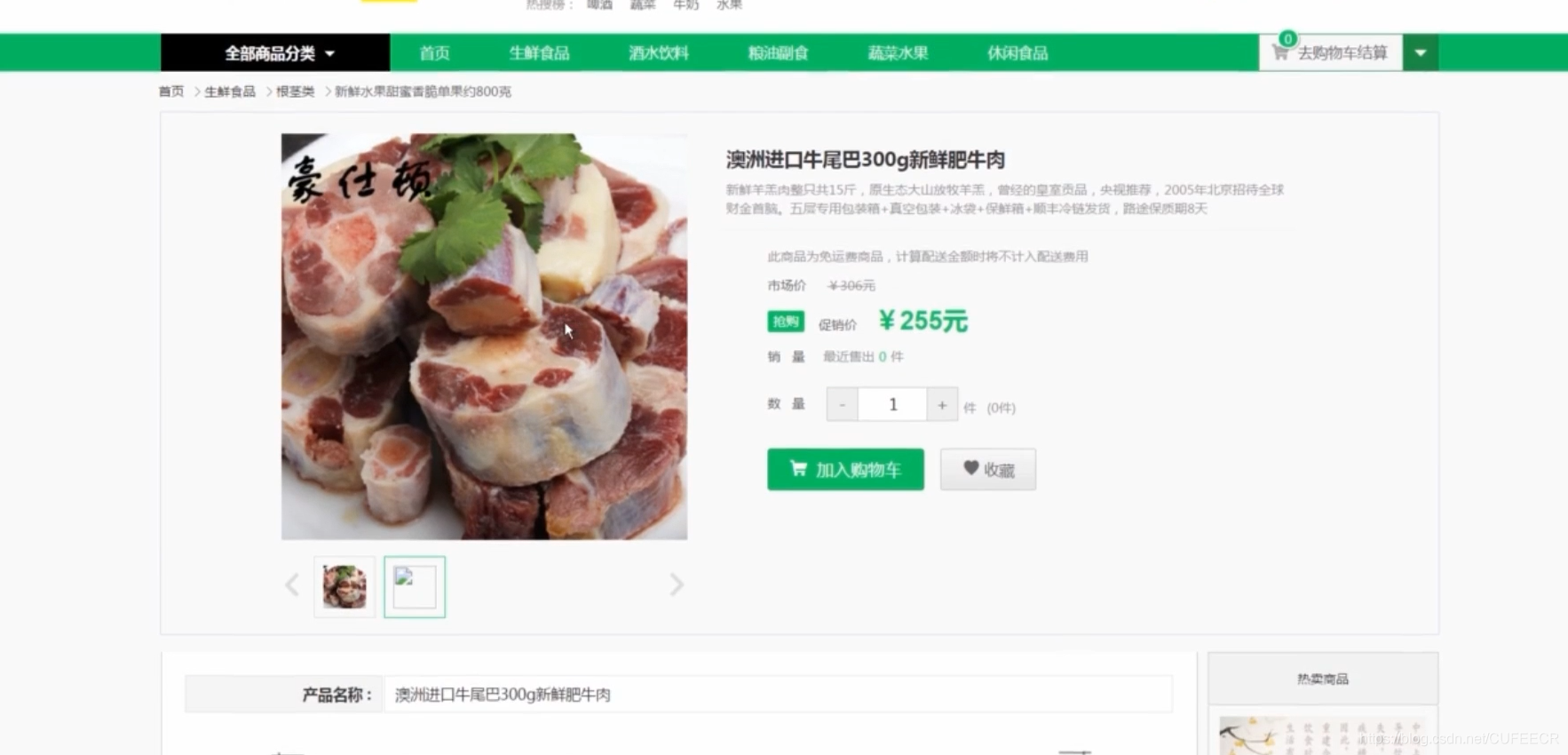
 商品详情页:
商品详情页:
 结算页面:
结算页面:
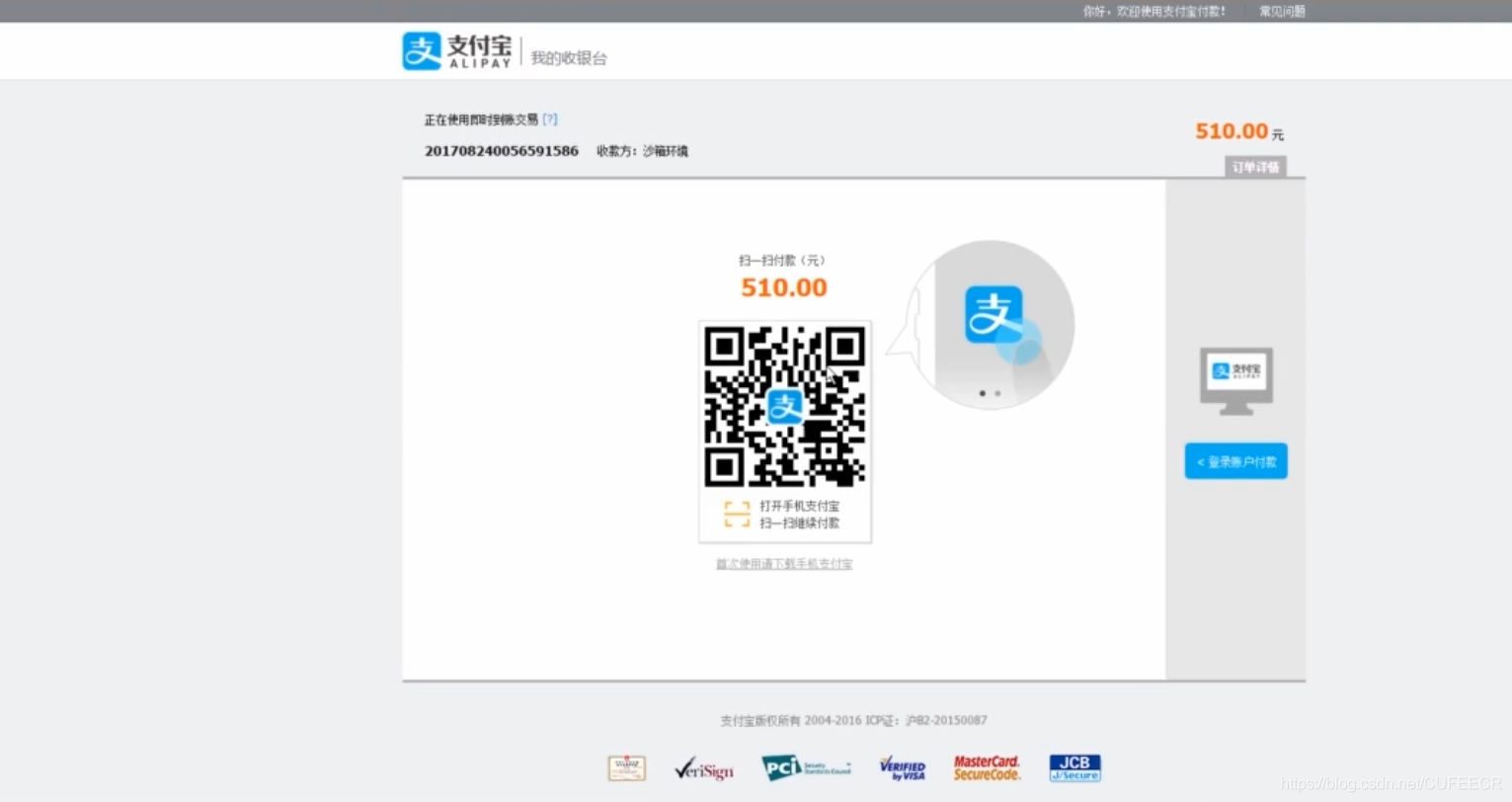
 支付页面:
支付页面:
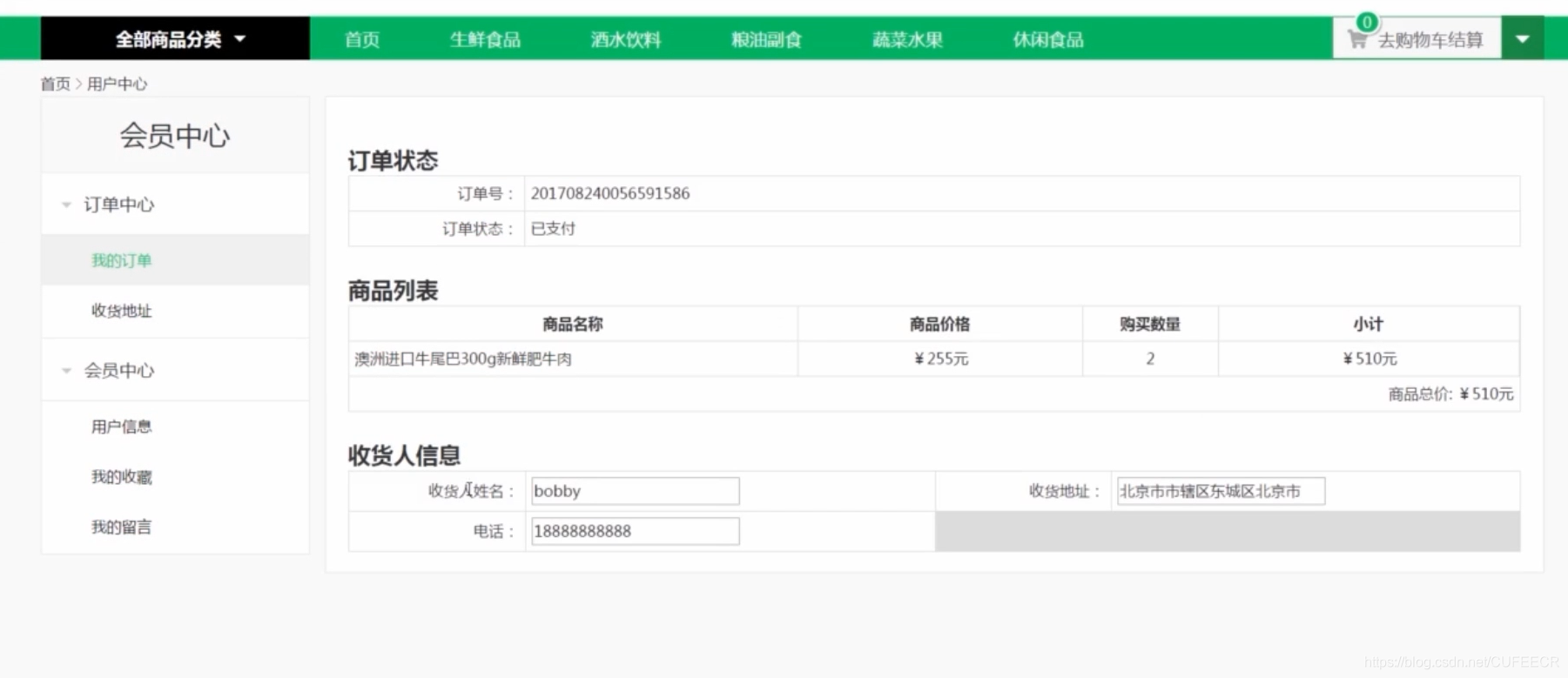
 订单详情页面:
订单详情页面:
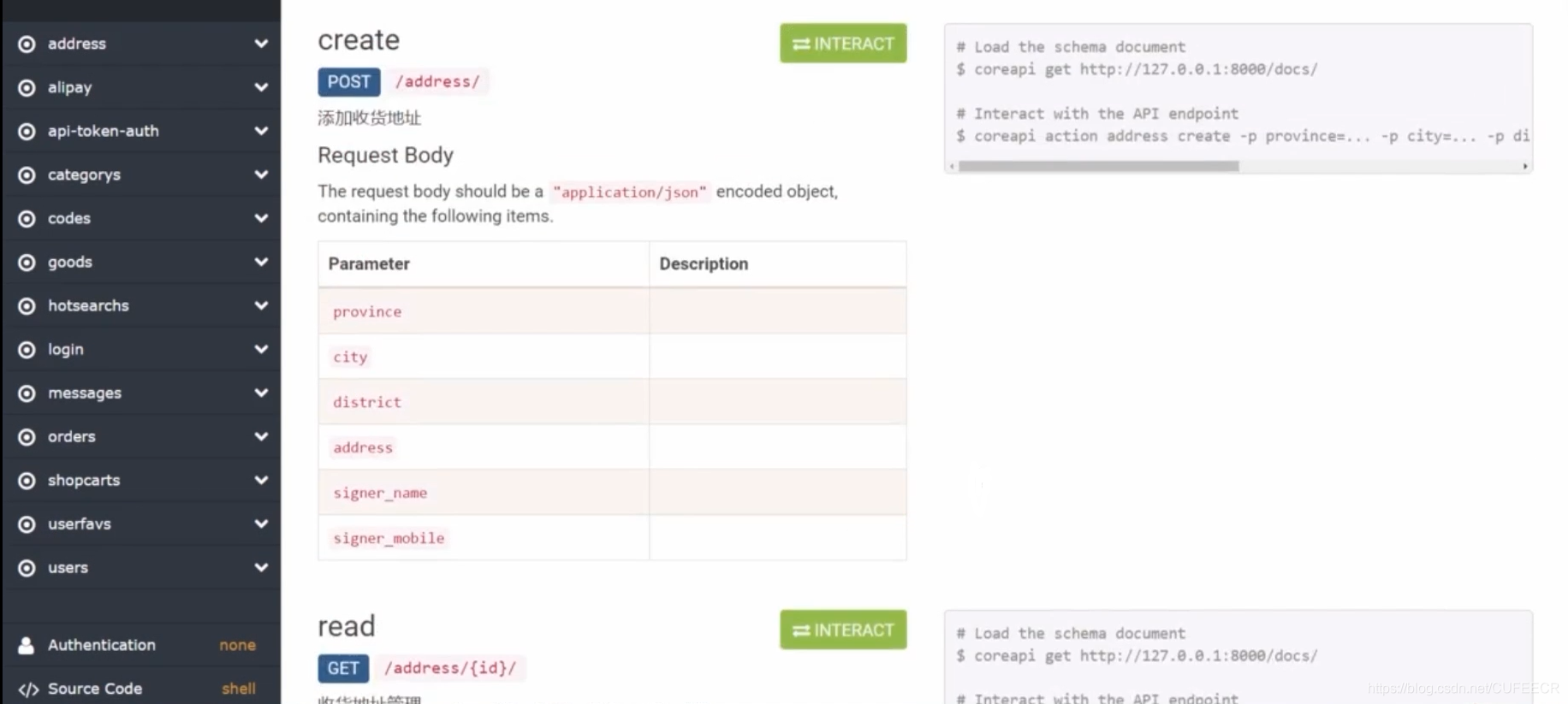
 接口文档页面:
接口文档页面:

来吧,伙伴们,让我们一起徜徉在项目开发的浩瀚海洋中吧。
本文原文首发来自博客专栏Python Web开发实战,由本人转发至https://www.helloworld.net/p/jVRIJQu6bF5Z,其他平台均属侵权,可点击https://blog.csdn.net/CUFEECR/article/details/107322547查看原文,也可点击https://blog.csdn.net/CUFEECR浏览更多优质原创内容。