需求
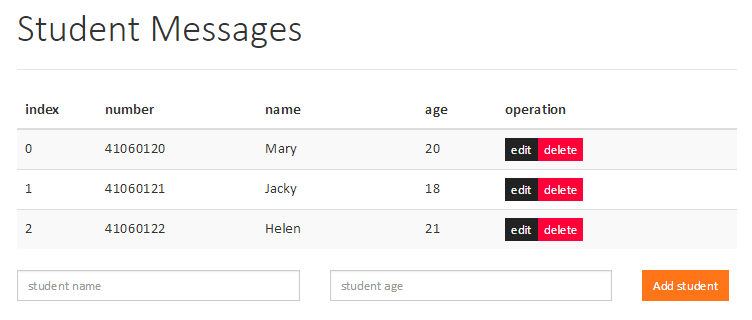
利用React实现一个简易的信息管理系统。
写的不太好,欢迎熟悉React的大神来找茬。真心感激!
分析
编写React就是不断构建组件的过程,首先要根据需求进行UI的划分:
-StudentBox
-StudentList
-Student
-StudentForm
编码
服务端
没有用到服务器,采用了数据模拟的方式
var id = 41060122; //添加信息时自增长ID
var data = [
{
id: 41060120,
name: 'Mary',
age: 20
},
{
id: 41060121,
name: 'Jacky',
age: 18
},
{
id: 41060122,
name: 'Helen',
age: 21
}
];
页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>React</title>
<link rel="stylesheet" href="css/bootstrap.css"/>
<link rel="stylesheet" href="css/style.css"/>
</head>
<body>
<script src="js/lib/react.js"></script>
<script src="js/lib/JSXTransformer.js"></script>
<script src="js/lib/underscore.js"></script>
<script src="js/table.js" type="text/jsx;harmony=true"></script>
</body>
</html>
组件
StudentBox
var StudentBox = React.createClass({
getInitialState: function () {
return {data: data};
},
//删除
handleDelete: function (index) {
this.state.data.splice(index, 1);
this.forceUpdate();
},
//更新
handleUpdate: function (student) {
this.state.data.forEach(function (item) {
if (item.id === student.id) {
_.extend(item, student);
}
});
this.forceUpdate();
},
//新增
handleSave: function (student) {
this.state.data.push(_.extend(student, {id: ++id}));
this.forceUpdate();
},
render: function () {
return (
<div className="container">
<div className="page-header">
<h1>Student Messages</h1>
</div>
<StudentList data={this.state.data} delete={this.handleDelete} update={this.handleUpdate}/>
<StudentForm save={this.handleSave}/>
</div>
)
}
});
StudentList
var StudentList = React.createClass({
render: function () {
var handleDelete = this.props.delete;
var handleUpdate = this.props.update;
return (
<table className="table table-striped table-hover">
<thead>
<tr>
<th>index</th>
<th>number</th>
<th>name</th>
<th>age</th>
<th>operation</th>
</tr>
</thead>
<tbody id="tbody">
{this.props.data.map(function (student, index) {
return <Student index={index} data={student} delete={handleDelete} update={handleUpdate}/>
})}
</tbody>
</table>
)
}
});
Student
var Student = React.createClass({
getInitialState: function () {
return {isEdit: false};
},
handleEdit: function () {
this.setState({isEdit: !this.state.isEdit});
},
handleDelete: function (index) {
this.props.delete(index);
},
handleUpdate: function (id) {
var name = React.findDOMNode(this.refs.name).value.trim();
var age = React.findDOMNode(this.refs.age).value.trim();
if (!name || !age) {
return;
}
this.props.update({
id: id,
name: name,
age: age
});
this.handleEdit();
},
render: function () {
var index = this.props.index;
var student = this.props.data;
var operations = this.state.isEdit ?
<div>
<button className="btn btn-primary btn-xs" onClick={this.handleUpdate.bind(this,student.id)}>save
</button>
<button className="btn btn-info btn-xs" onClick={this.handleEdit}>cancel
</button>
</div> :
<div>
<button className="btn btn-default btn-xs" onClick={this.handleEdit.bind(this,index)}>edit</button>
<button className="btn btn-danger btn-xs" onClick={this.handleDelete.bind(this,index)}>delete
</button>
</div>;
var name = this.state.isEdit ?
<input type="text" className="form-control input-sm" defaultValue={student.name}
ref="name"/> : student.name;
var age = this.state.isEdit ?
<input type="text" className="form-control input-sm" defaultValue={student.age} ref="age"/> : student.age;
return (
<tr>
<td>{index}</td>
<td>{student.id}</td>
<td>{name}</td>
<td>{age}</td>
<td>{operations}</td>
</tr>
)
}
});
StudentForm
var StudentForm = React.createClass({
handleSubmit: function (e) {
e.preventDefault();
var name = React.findDOMNode(this.refs.name).value.trim();
var age = React.findDOMNode(this.refs.age).value.trim();
if (!name || !age) {
return;
}
this.props.save({
name: name,
age: age
});
},
render: function () {
return (
<form onSubmit={this.handleSubmit}>
<div className="row">
<div className="col-xs-5">
<input type="text" ref="name" className="form-control input-sm" placeholder="student name"/>
</div>
<div className="col-xs-5">
<input type="text" ref="age" className="form-control input-sm" placeholder="student age"/>
</div>
<div className="col-xs-2">
<button type="submit" className="btn btn-warning btn-sm">Add student</button>
</div>
</div>
</form>
)
}
});
渲染
React.render(
<StudentBox />,
document.body
);














