在使用vue-cli搭建好项目框架后,在目录结构的index.html文件中添加一段js代码:
fnResize();
window.onresize = function () {
fnResize();
}
function fnResize() {
var deviceWidth = document.documentElement.clientWidth || window.innerWidth;
if (deviceWidth >= 750) {
deviceWidth = 750;
}
if (deviceWidth <= 320) {
deviceWidth = 320;
}
document.documentElement.style.fontSize = (deviceWidth / 7.5) + 'px';
}vue cli3.0 rem 使用
首先安装amfe-flexible插件,在main.js里引入
1、npm i amfe-flexible
2、import 'amfe-flexible'
然后再,安装postcss-px2rem插件
npm i postcss-px2rem
在package.json中配置
"postcss": {
"plugins": {
"autoprefixer": {},
"postcss-px2rem": {
"remUnit": 37.5
}
}
}
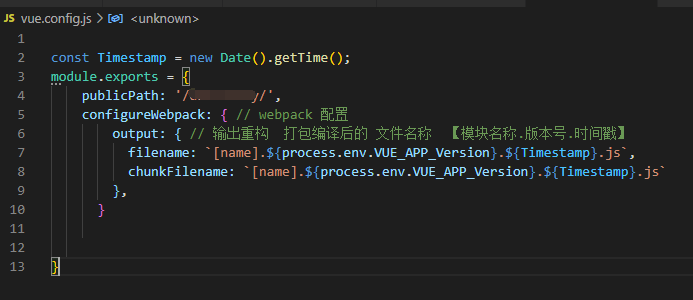
说明,我这里用的是vue-cli3.0脚手架。在.vue文件里。样式直接写px单位就可以了。在浏览器查看时会自动转换为rem单位。如果字体还想用px。那就这样将px大写。就不会编译为rem单位了。样式就可以实现px。