接在Qt简单登录后
https://www.helloworld.net/p/4enJFnZUQAC8G
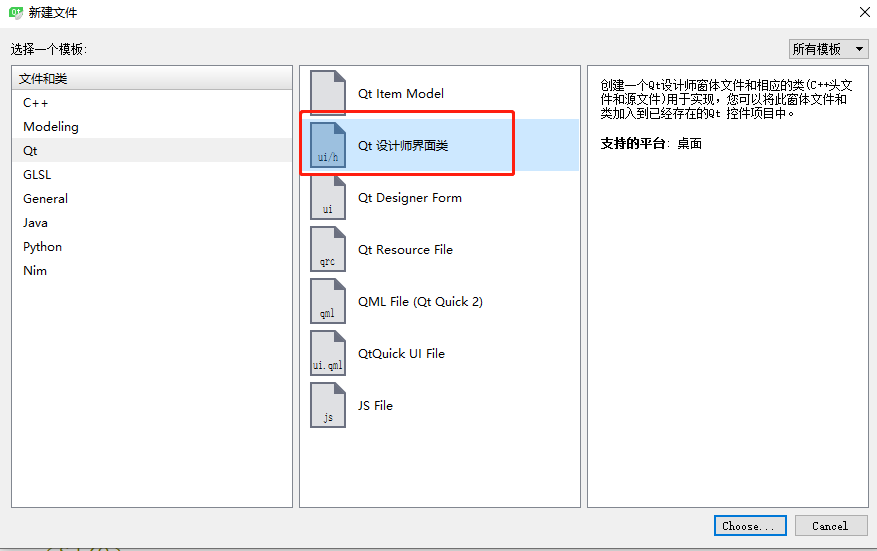
添加新文件

使用的组件table weight和 table view

头文件
#ifndef MANAGEMENT_H
#define MANAGEMENT_H
#include <QWidget>
#include <QMouseEvent>
namespace Ui {
class management;
}
class management : public QWidget
{
Q_OBJECT
public:
explicit management(QWidget *parent = 0);
~management();
protected:
void mouseReleaseEvent(QMouseEvent *event);
void mousePressEvent(QMouseEvent *event);
void mouseMoveEvent(QMouseEvent *event);
private:
Ui::management *ui;
QPoint mousePoint; // 记录鼠标坐标
bool mouse_press; // 记录是否聚焦
QAction * m_action; // 右键菜单
};
#endif // MANAGEMENT_H源文件
management::management(QWidget *parent) :
QWidget(parent),
ui(new Ui::management)
{
ui->setupUi(this);
// 设置窗口标题
this->setWindowTitle("控制窗口");
// 设置登录窗口无边框
this->setWindowFlags(Qt::FramelessWindowHint);
// 监听退出
connect(ui->exit,&QPushButton::clicked, this, &management::close);
// 设置标题
ui->tabWidget->setTabText(0, "全部人员列表");
ui->tabWidget->setTabText(1, "其他");
/* 创建数据模型 */
QStandardItemModel* model = new QStandardItemModel();
/* 设置表格标题行(输入数据为QStringList类型) */
QStringList sl;
QVector<QString> vs = {"ID", "User Name", "City", "Classify", "Score", "Sign"};
for(int i = 0;i <vs.size();++i){
sl.push_back(vs[i]);
}
model->setHorizontalHeaderLabels(sl);
/* 加载共10行数据,并每行有6列数据 */
for (int i = 0; i < 10; i++) {
/* 加载第一列(ID)数据 */
model->setItem(i, 0, new QStandardItem(QString("100%1").arg(i)));
/* 加载第二列(User Name)数据 */
model->setItem(i, 1, new QStandardItem(QString("User%1").arg(i)));
/* 加载第三列(City)数据 */
model->setItem(i, 2, new QStandardItem("Shanghai"));
/* 加载第四列(Classify)数据 */
model->setItem(i, 3, new QStandardItem("Engineer"));
/* 加载第五列(Score)数据 */
model->setItem(i, 4, new QStandardItem("80"));
/* 加载第六列(Sign)数据 */
model->setItem(i, 5, new QStandardItem("Hello world!"));
}
/* 自适应所有列,让它布满空间 */
ui->People->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);
/* 设置表格视图大小 */
ui->People->resize(850, 400);
/* 设置表格视图数据 */
ui->People->setModel(model);
//设置自动排序
ui->People->setSortingEnabled(true);
// 隐藏行号
QHeaderView* headerView = ui->People->verticalHeader();
headerView->setHidden(true);
// 右键设置
m_action = new QAction("设置");
}
management::~management()
{
delete ui;
}
void management::mouseMoveEvent(QMouseEvent *event)
{
if(mouse_press)
{
move(event->globalPos() - mousePoint);
}
}
void management::mousePressEvent(QMouseEvent *event)
{
// 如果点击鼠标左键
if(event->button() == Qt::LeftButton){
mouse_press = true;
// 鼠标点击的位置 - 窗口坐标
mousePoint = event->globalPos() - this->pos();
}
if(event->button() == Qt::RightButton)
{
// 添加按钮
this->addAction(m_action);
// 显示按钮
setContextMenuPolicy(Qt::ActionsContextMenu);
}
}
void management::mouseReleaseEvent(QMouseEvent *event)
{
mouse_press = false;
}最终效果















