我们知道传统的盒子模型,如果增加内边距padding和边框border,那么会撑大整个盒子, 造成盒子的宽度不好计算,在实务中特别不方便。
box-sizing可以设置盒模型的方式,可以很好的设置固定宽高的盒模型。
盒子宽高计算
假如我们设置如下盒子:宽度和高度均为200px,那么这会这个盒子实际的宽高就都是200px。
但是当我们设置这个盒子的边框和内间距的时候,那么这个盒子实际的宽高就会发生变化,参考如下代码:
<style>
.box {
width: 200px;
height: 200px;
border: 1px solid steelblue;
padding: 10px;
}
</style>
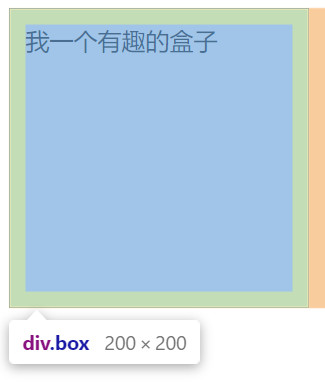
<div class="box">我一个有趣的盒子</div>实际的盒子的宽高是222px,参考如下图:

那么是什么原因呢?其实很简单,就是盒模型的实际宽度除了受 width 影响,也受边框border和内间距padding影响。
实际的计算公式:
实际宽高 = width + 内间距padding + 边框border上面因为左右都有内间距和边框,所以实际宽度为:
实际宽度 = 200 + 10 * 2 + 1 * 2 = 222px高度也是这个道理。
box-sizing设置
针对这种情况,css3推出了 box-sizing 这个属性,其语法如下:
box-sizing: content-box(default) | border-box;其中:
content-box 默认值。设置的宽高不包含边框和内间距,实际宽高会根据边框和内间距撑大。
border-box 设置盒子的宽高包含边框和内间距,实际宽高不受边框和内间距影响。示例1,接上面例子,设置div盒子的 box-sizing 为 border-box。
<style>
.box {
width: 200px;
height: 200px;
border: 1px solid steelblue;
padding: 10px;
/* 设置盒子的宽高包含边框和内间距 */
box-sizing: border-box;
}
</style>
<div class="box">我一个有趣的盒子</div>运行效果:

可以看到效果,这边盒子的实际宽高就都为200px了。
一般来讲在实务中,我们都是希望直接设置盒子的实际宽高,这种方式就特别方便了,不然以前老是改了边框或者内间距,就要重新计算设置width,老麻烦了。
这个属性确实方便很多,赞一下。










