1.props / emit
- 父组件向子组件传值
下面通过一个例子说明父组件如何向子组件传递数据:在子组件article.vue中如何获取父组件section.vue中的数据articles:['红楼梦', '西游记','三国演义']
// section父组件
<template>
<div class="section">
<com-article :articles="articleList"></com-article>
</div>
</template>
<script>
import comArticle from "./test/article.vue";
export default {
name: "HelloWorld",
components: { comArticle },
data() {
return {
articleList: ["红楼梦", "西游记", "三国演义"]
};
}
};
</script> // 子组件 article.vue
> 总结: prop 只可以从上一级组件传递到下一级组件(父子组件),即所谓的单向数据流。而且 prop 只读,不可被修改,所有修改都会失效并警告。
2. 子组件向父组件传值
emit绑定一个自定义事件, 当这个语句被执行时, 就会将参数arg传递给父组件,父组件通过v-on监听并接收参数。 通过一个例子,说明子组件如何向父组件传递数据。
在上个例子的基础上, 点击页面渲染出来的ariticle的item, 父组件中显示在数组中的下标
// 父组件中
{{currentIndex}}
// 在子组件中
<template>
<div>
<div v-for="(item, index) in articles" :key="index" @click="emitIndex(index)">{{item}}</div>
</div>
</template>
<script>
export default {
props: ["articles"],
methods: {
emitIndex(index) {
this.$emit("onEmitIndex", index);
}
}
};
</script>
```
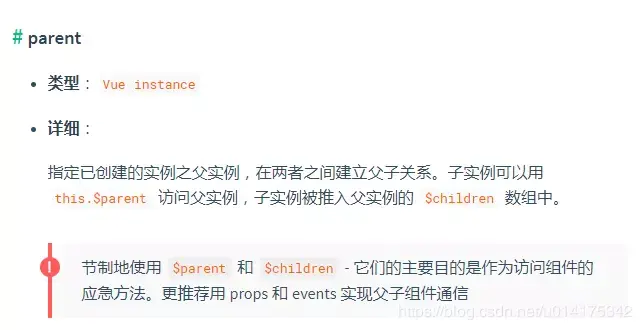
##### 二、 children/parent

上面这张图片是vue官方的解释,通过`parent/children`就可以访问组件的实例,拿到实例代表什么?代表可以访问此组件的所有方法和data。接下来就是怎么实现拿到指定组件的实例。
**使用方法**
```
// 父组件中
<template>
<div class="hello_world">
<div>{{msg}}</div>
<com-a></com-a>
<button @click="changeA">点击改变子组件值</button>
</div>
</template>
<script>
import ComA from "./test/comA.vue";
export default {
name: "HelloWorld",
components: { ComA },
data() {
return {
msg: "Welcome"
};
},
methods: {
changeA() {
// 获取到子组件A
this.$children[0].messageA = "this is new value";
}
}
};
</script> // 子组件中
获取父组件的值为: {{parentVal}}
要注意边界情况,如在#app上拿
> * 当前实例的直接子组件。需要注意 children 来进行数据绑定,考虑使用一个数组配合 v-for 来生成子组件,并且使用 Array 作为真正的来源。
> * 当前组件树的根 Vue 实例。如果当前实例没有父实例,此实例将会是其自己。
> * $children 是一个数组,是直接儿子的集合,关于具体是第几个儿子,那么儿子里面有个 \_uid 属性,可以知道他是第几个元素,是元素的唯一标识符,根据这个属性,我们可以进行其他的操作
##### 三、provide/ inject
概念:
`provide/ inject` 是`vue2.2.0`新增的`api`, 简单来说就是父组件中通过`provide`来提供变量, 然后再子组件中通过inject来注入变量。
注意: 这里不论子组件嵌套有多深, 只要调用了`inject` 那么就可以注入`provide`中的数据,而不局限于只能从当前父组件的`props`属性中回去数据
举例验证
接下来就用一个例子来验证上面的描述:
假设有三个组件: A.vue、B.vue、C.vue 其中 C是B的子组件,B是A的子组件
// A.vue
// B.vue
<template>
<div>
{{demo}}
<comC></comC>
</div>
</template>
<script>
import comC from "../components/test/comC.vue";
export default {
name: "B",
inject: ["for"],
data() {
return {
demo: this.for
};
},
components: {
comC
}
};
</script> // C.vue
#### 四、ref / refs
ref:如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例,可以通过实例直接调用组件的方法或访问数据, 我们看一个ref 来访问组件的例子:
// 子组件 A.vue export default { data() { return { name: "Vue.js" }; }, methods: { sayHello() { console.log("hello"); } } };
// 父组件 app.vue
<template>
<component-a ref="comA"></component-a>
</template>
<script>
export default {
mounted() {
const comA = this.$refs.comA;
console.log(comA.name); // Vue.js
comA.sayHello(); // hello
}
};
</script>
```
##### 五、event/Bus
eventBus 又称为事件总线,在vue中可以使用它来作为沟通桥梁的概念, 就像是所有组件共用相同的事件中心,可以向该中心注册发送事件或接收事件, 所以组件都可以通知其他组件。
eventBus也有不方便之处, 当项目较大,就容易造成难以维护的灾难
在Vue的项目中怎么使用eventBus来实现组件之间的数据通信呢?具体通过下面几个步骤
**1\. 初始化**
首先需要创建一个事件总线并将其导出, 以便其他模块可以使用或者监听它.
> // event-bus.js
> import Vue from 'vue'
> export const EventBus = new Vue()
**2\. 发送事件**
假设你有两个组件: additionNum 和 showNum, 这两个组件可以是兄弟组件也可以是父子组件;这里我们以兄弟组件为例:
```
<template>
<div>
<show-num-com></show-num-com>
<addition-num-com></addition-num-com>
</div>
</template>
<script>
import showNumCom from "./showNum.vue";
import additionNumCom from "./additionNum.vue";
export default {
components: { showNumCom, additionNumCom }
};
</script> // addtionNum.vue 中发送事件
**3\. 接收事件**
// showNum.vue 中接收事件
这样就实现了在组件addtionNum.vue中点击相加按钮, 在showNum.vue中利用传递来的 num 展示求和的结果.
**4\. 移除事件监听者**
如果想移除事件的监听, 可以像下面这样操作
> import { eventBus } from'event-bus.js'
> EventBus.$off('addition', {})
##### 六、Vuex
**1\. Vuex介绍**
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.
Vuex 解决了多个视图依赖于同一状态和来自不同视图的行为需要变更同一状态的问题,将开发者的精力聚焦于数据的更新而不是数据在组件之间的传递上
**2\. Vuex各个模块**
* state:用于数据的存储,是store中的唯一数据源
* getters:如vue中的计算属性一样,基于state数据的二次包装,常用于数据的筛选和多个数据的相关性计算
* mutations:类似函数,改变state数据的唯一途径,且不能用于处理异步事件
* actions:类似于mutation,用于提交mutation来改变状态,而不直接变更状态,可以包含任意异步操作
* modules:类似于命名空间,用于项目中将各个模块的状态分开定义和操作,便于维护
**3\. Vuex实例应用**
// 父组件
// 子组件childA
<template>
<div id="childA">
<h1>我是A组件</h1>
<button @click="transform">点我让B组件接收到数据</button>
<p>因为你点了B,所以我的信息发生了变化:{{BMessage}}</p>
</div>
</template>
<script>
export default {
data() {
return {
AMessage: "Hello,B组件,我是A组件"
};
},
computed: {
BMessage() {
// 这里存储从store里获取的B组件的数据
return this.$store.state.BMsg;
}
},
methods: {
transform() {
// 触发receiveAMsg,将A组件的数据存放到store里去
this.$store.commit("receiveAMsg", {
AMsg: this.AMessage
});
}
}
};
</script> // 子组件 childB
我是B组件
因为你点了A,所以我的信息发生了变化:{{AMessage}}
vuex的store,js
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const state = { // 初始化A和B组件的数据,等待获取 AMsg: '', BMsg: '' }
const mutations = { receiveAMsg(state, payload) { // 将A组件的数据存放于state state.AMsg = payload.AMsg }, receiveBMsg(state, payload) { // 将B组件的数据存放于state state.BMsg = payload.BMsg } }
export default new Vuex.Store({ state, mutations })
##### 七、localStorage / sessionStorage
这种通信比较简单,缺点是数据和状态比较混乱,不太容易维护。
通过`window.localStorage.getItem(key)`获取数据
通过`window.localStorage.setItem(key,value)`存储数据
注意用`JSON.parse() / JSON.stringify()` 做数据格式转换
`localStorage / sessionStorage`可以结合`vuex`, 实现数据的持久保存,同时使用`vuex`解决数据和状态混乱问题.
###### 八 attrs与listeners
现在我们来讨论一种情况, 我们一开始给出的组件关系图中A组件与D组件是隔代关系, 那它们之前进行通信有哪些方式呢?
使用props绑定来进行一级一级的信息传递, 如果D组件中状态改变需要传递数据给A, 使用事件系统一级级往上传递
使用`eventBus`,这种情况下还是比较适合使用, 但是碰到多人合作开发时, 代码维护性较低, 可读性也低
使用Vuex来进行数据管理, 但是如果仅仅是传递数据, 而不做中间处理,使用Vuex处理感觉有点大材小用了.
在vue2.4中,为了解决该需求,引入了`attrs与listeners`, 新增了inheritAttrs 选项。 在版本2.4以前,默认情况下,父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class 和 style 除外),将会“回退”且作为普通的HTML特性应用在子组件的根元素上。接下来看一个跨级通信的例子:
// app.vue // index.vue
name: {{ name}}
childCom1的$attrs: {{ $attrs }}
age: {{ age}}
childCom2: {{ $attrs }}
总结
常见使用场景可以分为三类:
父子组件通信: props;parent / children; provide / inject ; ref ;attrs / listeners
兄弟组件通信: eventBus ; vuex
跨级通信: eventBus;Vuex;provide / inject 、attrs / listeners
本文转自 https://www.jianshu.com/p/8140170f9615,如有侵权,请联系删除。