羚珑平台的动图可视化设计之前只支持mp4的导出,但在业务方使用场景中大部分需要投放GIF。故本文主要介绍使用 gif.js 生成 GIF 时遇到的一些问题、GIF压缩以及GIF的文件格式和对应编码在gif.js是如何实现的。
GIF 文件结构介绍
位图图形文件格式,采用 8 位( 256 色)重现真彩色的图像。它实际上是一种压缩文档,采用 LZW 压缩算法进行编码,有效地减少了图像文件在网络上传输的时间。
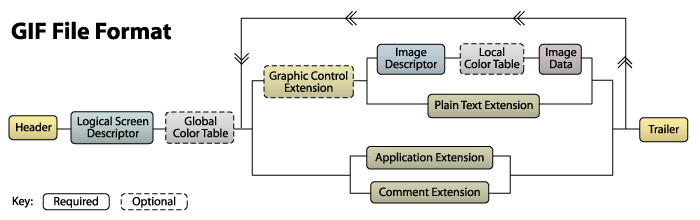
下图是 GIF 的文件结构示意图:

GIF 主要是由不同的数据块组成,包括:头部信息,逻辑屏幕描述符,全局颜色表,图形控件扩展,图像描述符,局部颜色表,图像数据,纯文本扩展,应用程序扩展,注释扩展和尾部。文件存储从左开始,中间分支处可以根据需要循环多次(表示 GIF 重复播放)。
接下来我们将根据下面简单的 GIF 文件及其 16 进制文件,逐一分析 GIF 格式各块的作用。

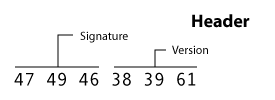
头部信息 ( Header )
GIF 文件的前 6 个字节表式 GIF 的文件头信息,这些字节应全部对应于 ASCII 字符代码。头部信息中前三个字节表示 GIF 文件署名,这些值应始终为 "GIF"( 即 47 = "G",49 = "I",46 = "F"),后三个字节表示版本号 "89a" (即 38 = "8", 39 = "9" ,61 = "a")。目前的版本号有 "87a" 和 "89a",前者已经几乎看不到了。

// GIF 头部信息 'GIF89a' 写入
GIFEncoder.prototype.writeHeader = function () {
this.out.writeUTFBytes('GIF89a')
}
ByteArray.prototype.writeUTFBytes = function (string) {
for (var l = string.length, i = 0; i < l; i++)
this.writeByte(string.charCodeAt(i))
}最后, GIF 生成虽然有现成的库,但是如果不了解其文件结构,查看源码的时候可能就跟我开始一样,一头雾水。感兴趣的朋友或者有 GIF 生成需求可以进行了解。如对本文有什么问题,欢迎指正,一起学习。











