在react-native中我们可以通过setNativeProps直接改动组件并触发局部刷新,不用使用props或state.
对此,官方的说明以及使用场景:
什么时候使用 setNativeProps 呢?在(不得不)频繁刷新而又遇到了性能瓶颈的时候。
直接操作组件并不是应该经常使用的工具。一般来说只是用来创建连续的动画,同时避免渲染组件结构和同步太多视图变化所带来的大量开销。setNativeProps是一个“简单粗暴”的方法,它直接在底层(DOM、UIView 等)而不是 React 组件中记录 state,这样会使代码逻辑难以理清。所以在使用这个方法之前,请尽量先尝试用setState和shouldComponentUpdate方法来解决问题。
源码中对Image中的组件属性描述:
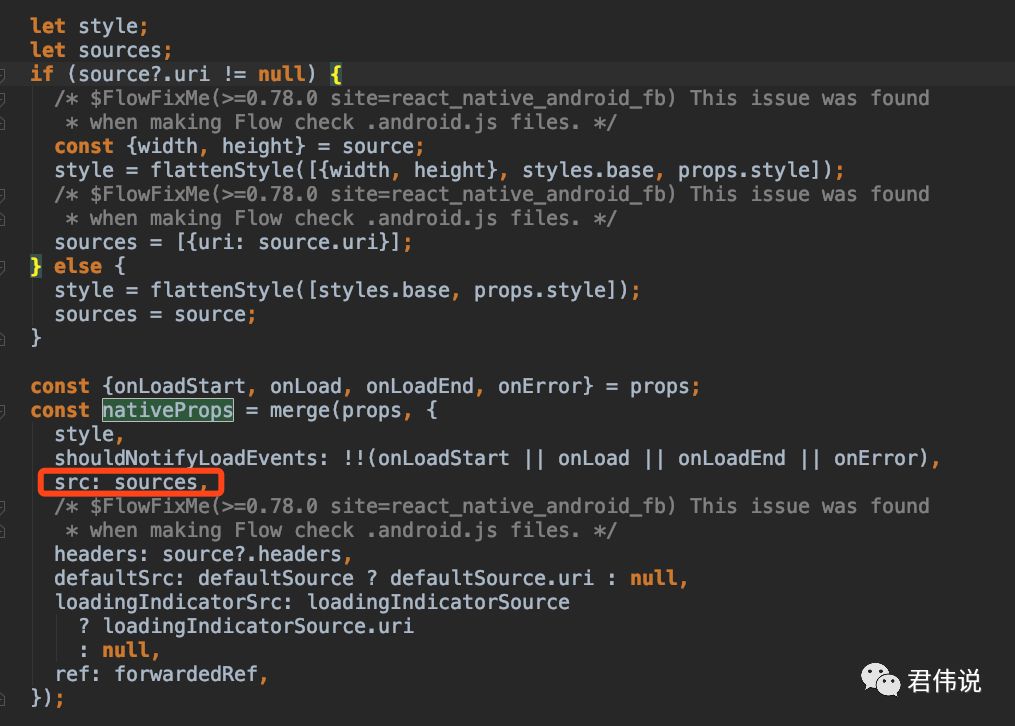
node_modules/react-native/Libraries/Image/Image.android.js

node_modules/react-native/Libraries/Image/Image.ios.jsnode_modules/react-native/Libraries/Image/Image.ios.js
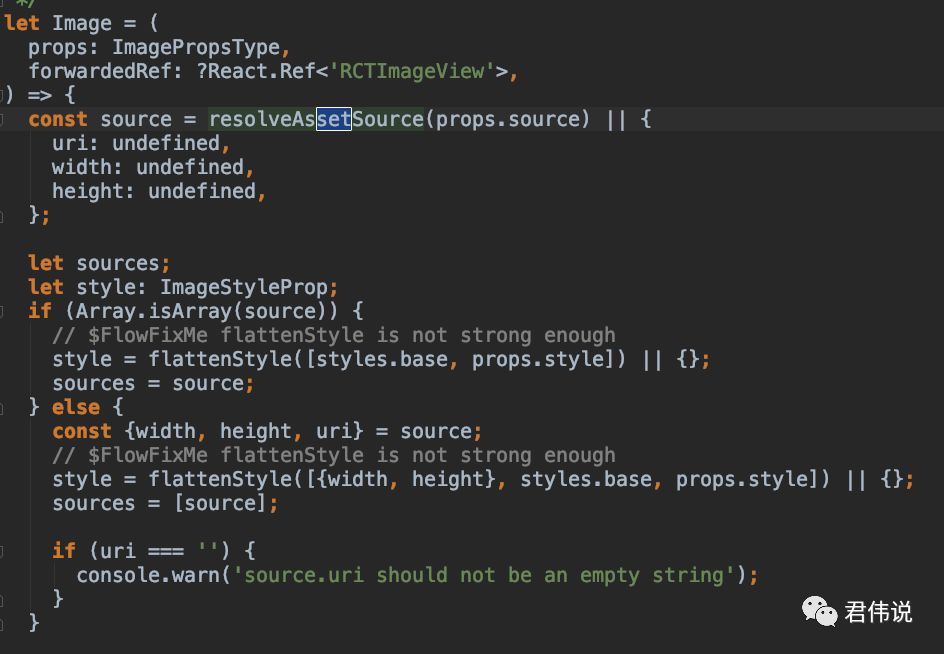
node_modules/react-native/Libraries/Image/Image.ios.js

通过以上内容,我们可以看到,在通过image使用setNativeProps直接修改图片源的时候,在设置的时候还是不一样的,Android端是src, IOS端是source,需要注意这一点,
使用方法如下:
1.导入resolveAssetSource
import resolveAssetSource from 'resolveAssetSource'
2.图片组件
<Image
3.需要修改图片的地方
let sourceAttr = Platform.OS === 'ios' ? 'source' : 'src';
ok,大功告成。
: react-native开发之旅,痛并快乐着。😀
本文分享自微信公众号 - 君伟说(wayne90214)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。