Ant Design Editable Tree Table
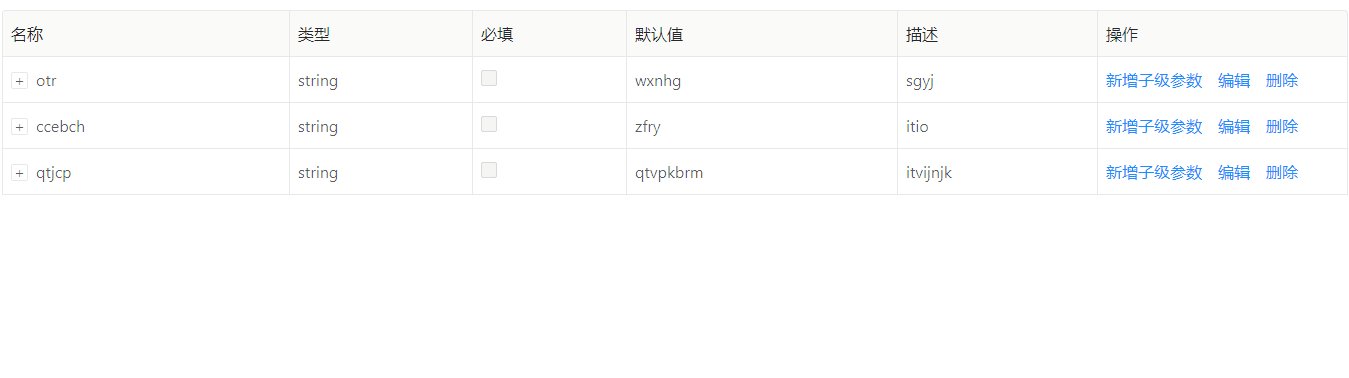
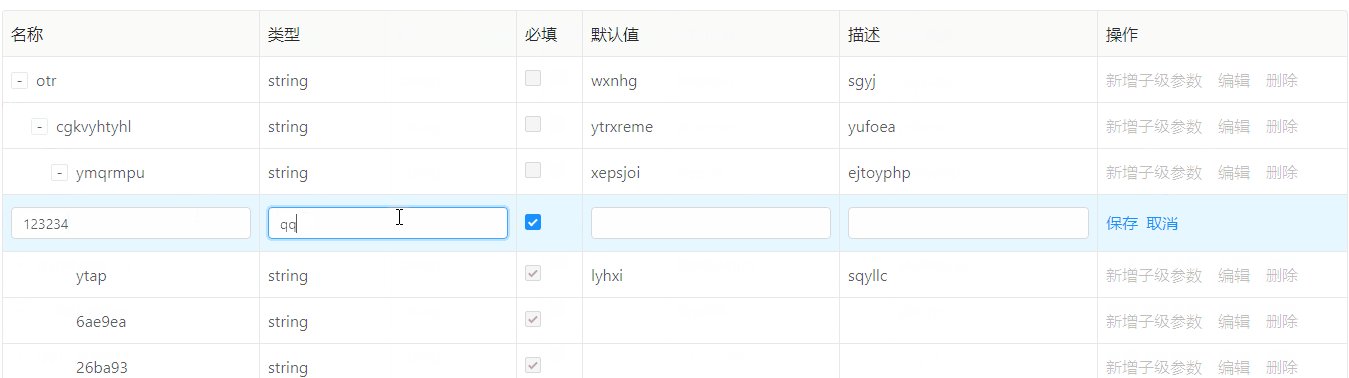
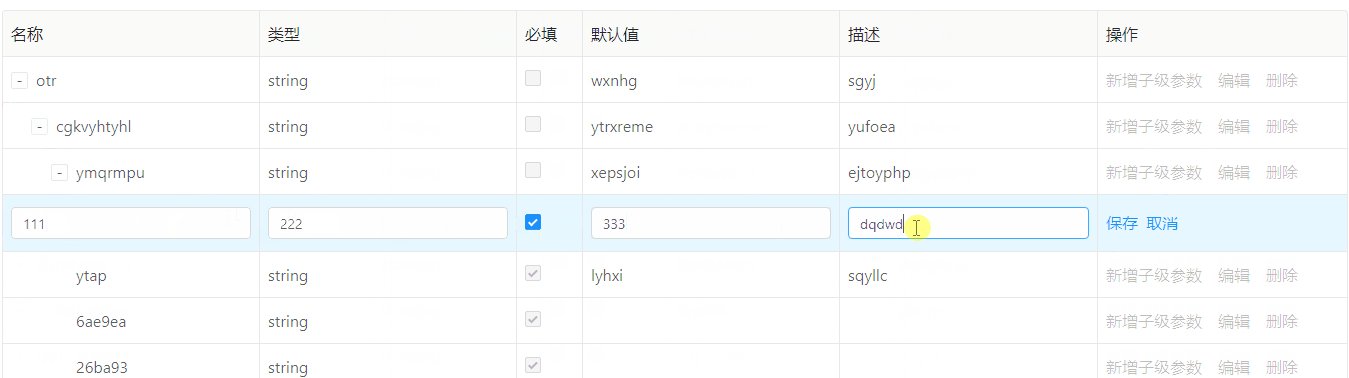
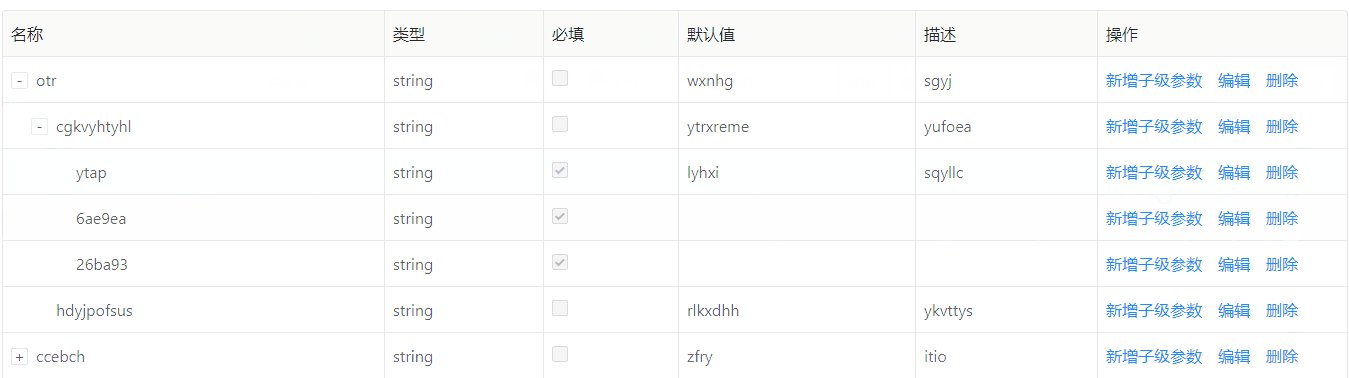
Ant Design of React - Editable Tree Table 可编辑的树形表格
Need in the work, but i did not find ready-made components easy to understand after Baidu and Google. 工作中需要,但百度谷歌后并没有发现现成的、可用的、易理解的组件。
So i try to do it. 所以我自己尝试写了下。
install
recommend using yarn 推荐使用 yarn
yarnbuild
npm run buildexample