淘系前端团队
2021年前端趋势预测
作者: 发布于:
知乎上,有人提问《2021前端会有什么新的变化?》
狼叔的回答二天超过6.1万+阅读量,目前444个赞同,2个专业徽章,整体上看,这篇回答大家还是相当认可的。

诚如很多大V所讲,确实是2020年,前端圈带来具有突破意义的内容或框架不多,很多人也不会再有2013年到2017间日日新的框架大战局面,也不会有Node全栈之争,也不会因为React-Native、Weex、Flutter这类跨端而欣喜若狂。
我能看到的是今天前端已趋于稳定,在深水区探索,比如蚂蚁金服的x6,在图形可视化方面做的就是非常好,比如淘宝的midway-faas,在Serverless领域确实有它独特的定位。比如语雀,钉钉文档,在线Excel等等,也都不是可以轻松可以搞定的。
我很开心的看到,混乱之后,大家都能在深水区里进行探索。2019年阿里经济体前端委员会四大技术方向:第一搭建服务,第二是 Serverless,第三是智能化,第四是 IDE。2020年阿里经济体前端委员的突破方向是互动技术、跨端技术、智能化。而中后台、数据可视化、Node.js(Serverless)、工程体系(安全生产)都变成了基础技术方向。这大概是能够代表前端技术走向的。
我个人也走过类似的路,2017年加入阿里,将PHP替换为Node.js,随后搞了开源项目egg-react-ssr,然后在2019年加入前端委员会,负责Serverless-side render方向。在2020年,转岗到淘系前端,负责前端智能化相关开发。我其实是非常看好Serverless的,Serverless这种稳步推进的必然是前端新基建,未来玩2到5年问题不大。对我而言,前端智能化的诱惑更大,能够站到产研链路是思考问题,这才是我梦寐以求的机会。
我之前的想法是搞一次Node Party讲讲这些2021年前端趋势预测。在线直播,不知道是否有人感兴趣。先把我的这些思考写出来,希望能够对大家判断2021年前端趋势有所帮助。
1/ http import会大行其道。
其实就是Deno创造的方式,Deno被评为2020最佳开源贡献也是实至名归的。
import cheerio from "https://dev.jspm.io/npm:cheerio/index.js";
把cjs转esm都交给CDN类的服务来做更合适。事实上,pika.dev/skypack.dev/http://jspm.io都已经做了这件事儿。
Node.js马上跟上,相关PR早已在路上,此项必火。
参见文章《2021再看Deno(关于CDN for JavaScript modules的思考)》 https://mp.weixin.qq.com/s/EzmNQ_oqxUuPQFfZYJWDzA
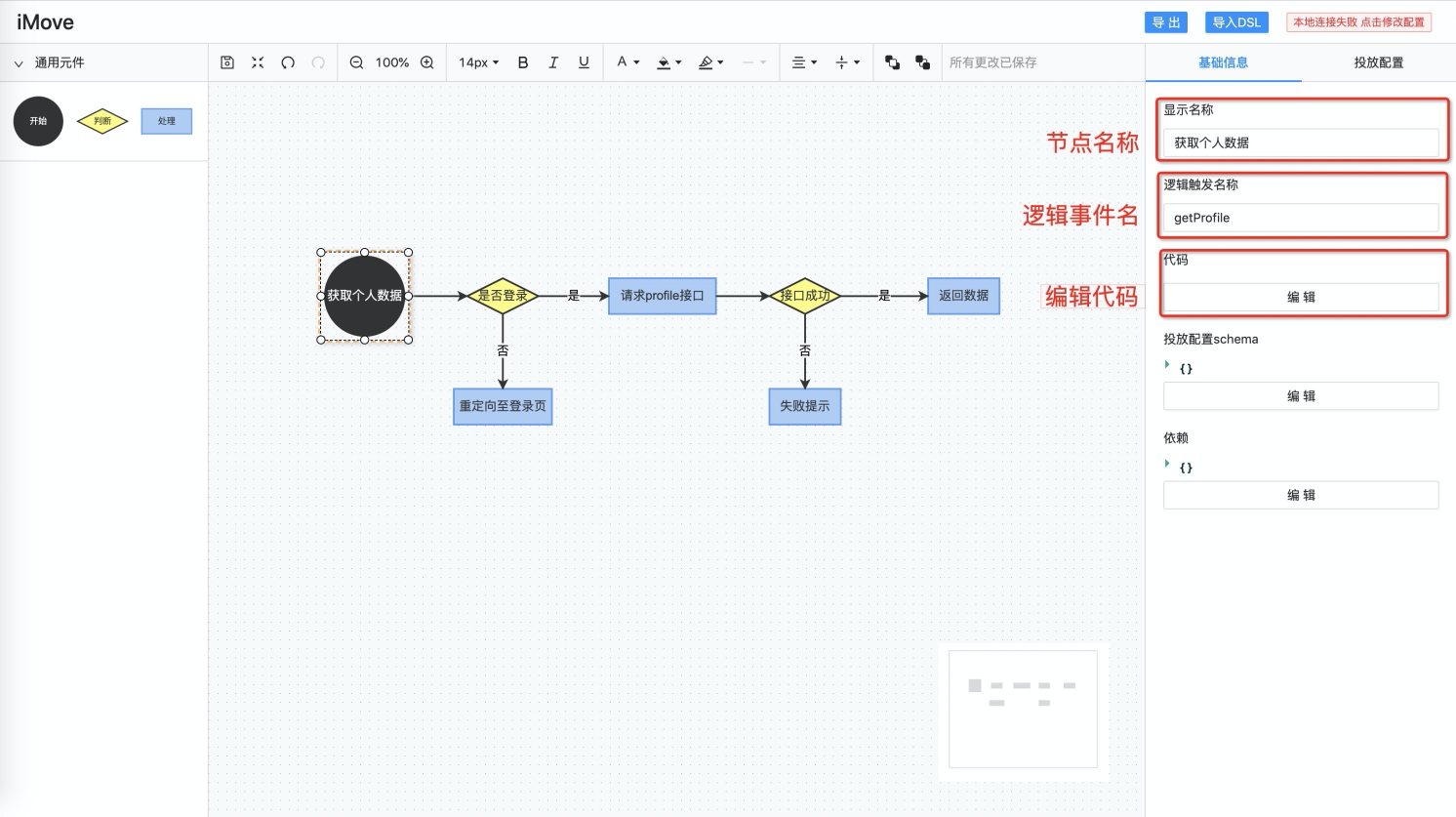
2/逻辑编排,更加面向开发者。
已收到很多imove类似项目。解决逻辑可变和不直观的问题。(招人做此项目)

以函数为粒度,继而通过运用配置类的操作,将逻辑可视化,配置化。用法极为简单。参见 https://github.com/imgcook/imove
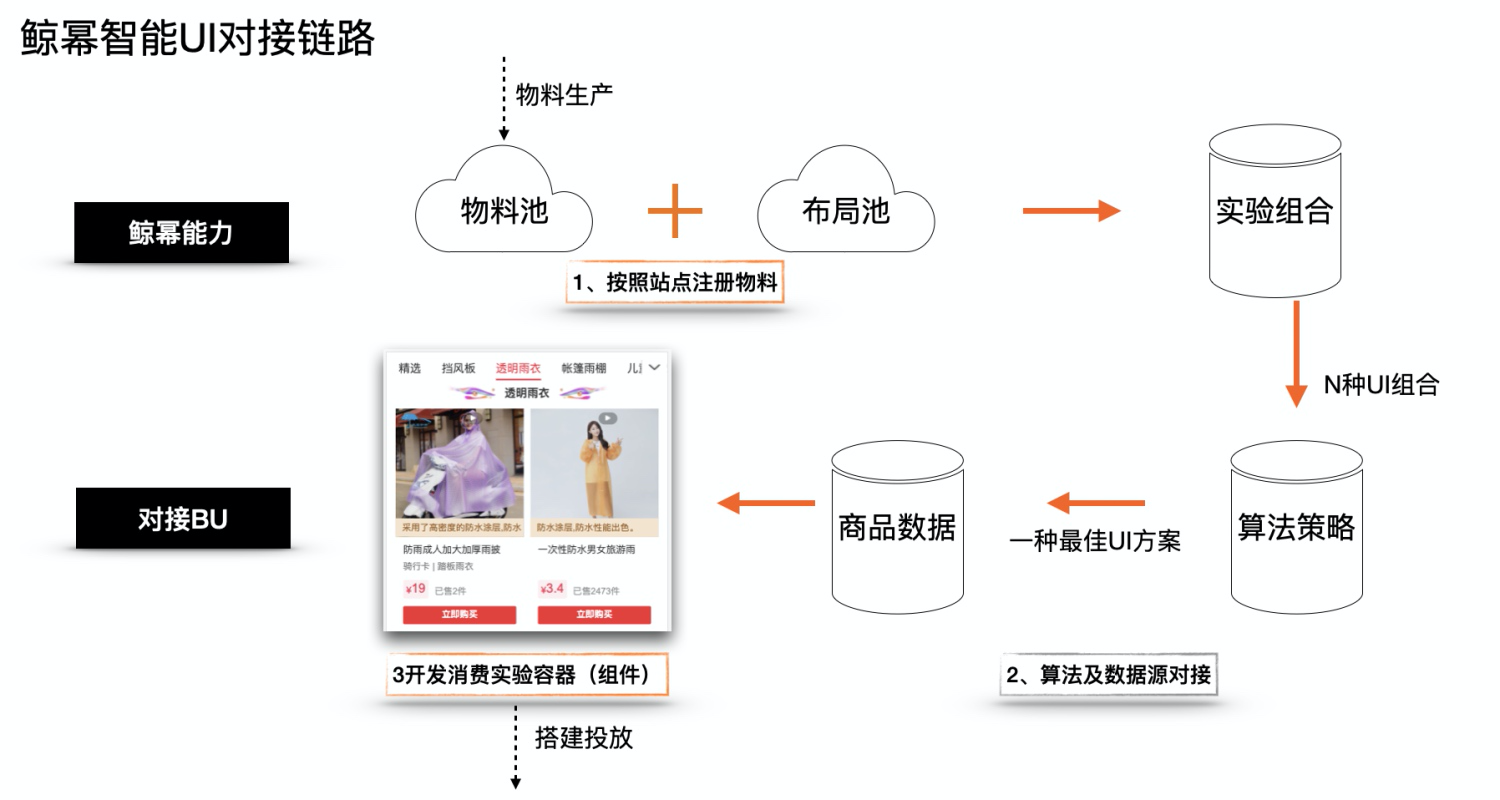
3/智能UI精细化
首先服务端搜索瓶颈已经到了天花板,端智能和端UI的探索,一定是增量上提升业务指标的。(招人做此项目)

参见文章《智能UI:面向未来的UI开发技术》 https://mp.weixin.qq.com/s/1RNEQb8N68Muu6YmFa-QrQ
参见文章《CBU智能UI落地最佳实践》 https://juejin.cn/post/6889305339172323336
4/智能化Prd 2 code(P2C)
站在产研链路审视研发效率问题。站在D2C(设计稿转代码)之上,引入PD产品经理标注方式提升出码,进一步做到无人工,真正智能化。(招人做此项目)
下面2020年D2前端大会上ppt分享的一页,PD标注业务含义讲的还是比较清楚的。

参见文章《前端智能化实践— P2C 从需求文档生成代码 | D2 分享视频+文章》 https://mp.weixin.qq.com/s/_A0LATzlYsMtJQfPBGcHhA
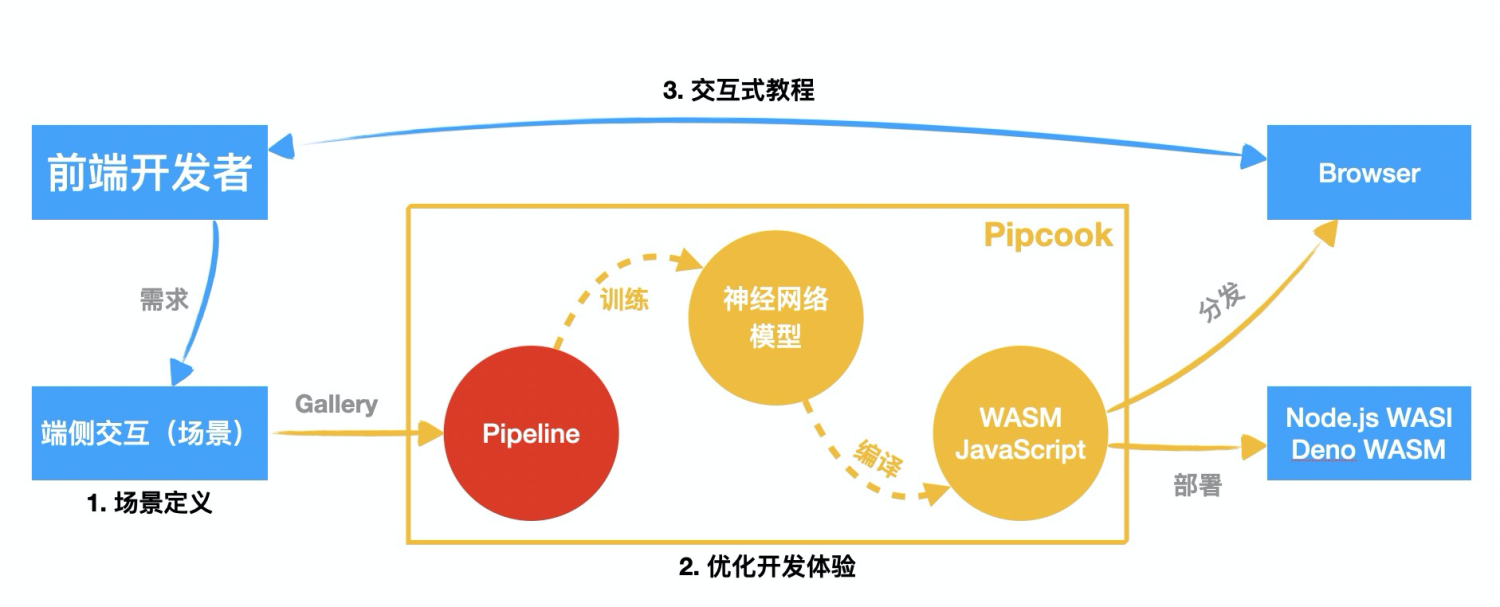
5/不会py,前端也能搞TensorFlow训练
https://github.com/alibaba/pipcook,基于pipline思路抽象的AI基础框架,让AI落地更简单

参见文章《前端机器学习的利器,更快的 Pipcook 1.2》https://mp.weixin.qq.com/s/Dp8gB-GVBdnGF9COx66OEw
6/一些我关注的开源项目
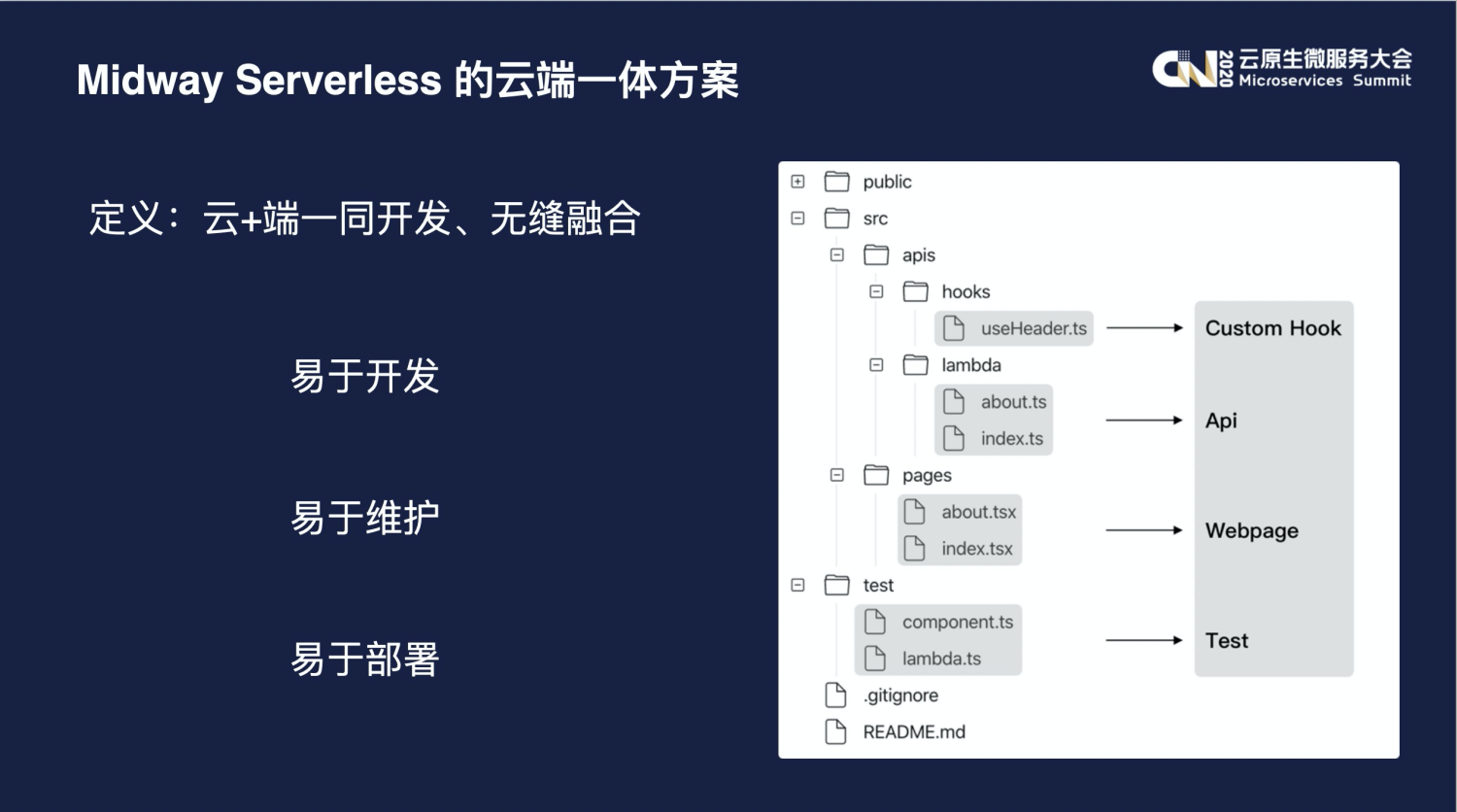
a)midway-hooks
最好用最潮的Serverless同构框架,没有之一。开源地址 https://github.com/midwayjs/hooks
已开源


b)imove
逻辑编排工具,开发是有快感的。基于阿里开源的x6和formrender,简单易用。已开源,https://github.com/imgcook/imove
前面讲过过,这里就不在赘述。
c)ykfe/ssr
基于Serverless的端渲染方案。支持多个Faas环境。同时支持csr和ssr无缝降级的方案。基于之前成熟的egg-react-ssr,去掉Eggjs,改成midway-faas,天然一套支持跨运营商。ykfe/ssr基于Serverless的端渲染方案。

已开源,开源地址 https://github.com/ykfe/ssr
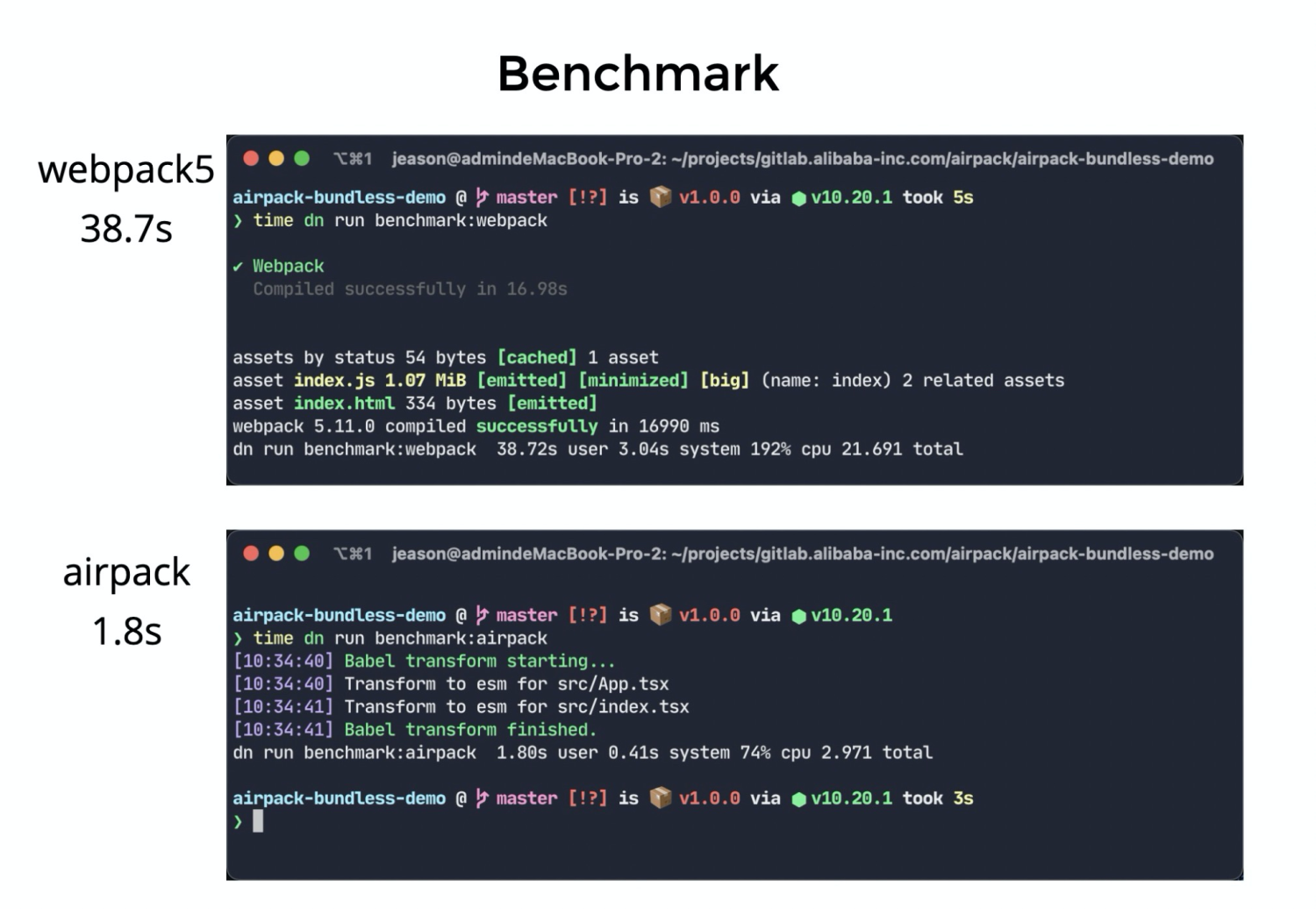
d) airpack
阿里内部的支持http import和cjs转esm的高效构建工具,据说已经在筹备开源工作了。看到一个性能压测,airpack大约是webpack5的20倍左右。

7/不确定的是react server component
我还没看明白,研究中
8/Winter和甄子聊的前端智能化
年度最佳关于前端智能化的视频。
【Web前端会客厅】和甄子老师一起聊淘宝前端智能化(上) https://www.bilibili.com/video/BV14k4y117Px
【Web前端会客厅】和甄子老师一起聊淘宝前端智能化(下) https://www.bilibili.com/video/BV1Mv411y7mU
9/总结
2020年各大厂应该都在困惑,老项目为提升业务指标发愁,新项目在为研发提效发愁。很多既得利益者,吃着所剩不多的红利,一方面担心被替换,舍不得放弃,一方面又不敢做改变。我的观点是服务端算法(包框搜索推荐)今天已经触及了天花板,再提升一个点都会比之前更难。传统前端基建也面临一样的问题,比如node,搭建,ui框架,对于下一代升级想法,大概也是缺少想法和目标的。
创新是需要勇气的,眼界不够的人不能做到,能力不足的人不能做到。前端和AI结合的跨技术融合项目是存在非常大的机遇和挑战的。甄子以一人之力,扛起前端智能化大旗是非常不容易的。目前imgcook在设计稿转代码领域已经取得阶段性结果,但我们还有如下探索。
智能UI,目前已经能够看到增量的点。头条也做了类似的事儿。
P2C,围绕业务标注,实现产研提效,已验证。
Pipcook会进一步简化ai开发,只要有数据就能训练模型,真的是有手就行。
Design+,设计资产管理。
像airpack、http import、imove、midway-hooks、ykfe/ssr这些其实都会成为前端新基建
总结一下,前端智能化是2021年最有前途的方向。
很多人都以为前端智能化对ai和算法要求极高,其实这个看法是片面的。在前端智能化团队里有3种事儿可以做:1)业务,2)工程,3)算法。其中工程和业务是不需要算法的,对于新人也是会给缓冲期的,可以先做擅长的事儿,同时跟着团队向ai算法方面学习。
我经历过的阶段
熟悉imgcook,这是d2c领域。覆盖了 2020 年双 11 会场 90%+ 的模块开发,出码可用率达到 79.26%,且需求吞吐量提升 1.5~2 倍,给前端研发带来实质性的提效。因为我是双十一PM,这个我是相当知道。
接手P2C,建立pd标注体系。这个过程是很困难的,但也是很有成长的。其实,更多的我是一个产品的角色。站在D2C的肩膀上,站在用户视角(PD),保证项目方向不歪。对于pd能做什么,该怎么做,如何快速落地业务,我是有很多思考和成长的。
搞定API,以前都是先选数据源然后确定字段,这是很麻烦的,PD是无法接受的,如果api有100个,每个api有10个字段,pd就疯了。我们的做法是先选字段,然后再确定具体接口,这种逆向思维,在这种项目里是非常适用的。
继续深化C端解决方案,站在淘系业务和技术都很成熟的前提下,提升业务数据,又能兼顾技术创新,大概不会有比这还胆大包天且令人激动的目标了。
这个团队是一个复合型团队。除了有卓风,妙净等老阿里前端大佬外,还有算法、设计、AI底层、UI等各个方面专家。

这是一个很潮、包容、技术范的前端团队,如果你也感兴趣,欢迎加入。
本文转自 https://fed.taobao.org/blog/taofed/do71ct/tfeye7/?spm=taofed.blogs.blog-list.1.75645ac8iJHoDb,如有侵权,请联系删除。















