在讲解之前,我们需要明白之间的差别server side storage,并client side storage当涉及到网站和应用程序。服务器端意味着我们使用数据库将数据存储在服务器上,客户端包含JavaScript API,这些API可让您在客户端(在浏览器中)存储数据。
什么是本地存储?
简而言之,local storage可以将其与数据库进行比较,只是可以在浏览器中找到,而不能在服务器上找到。它基本上是一个巨大的Javascript对象,我们可以在其中以key-value成对的形式存储数据。我们不仅可以存储数据,还可以将其删除或检索(localStorage在此处无法找到完整的浏览器列表)。您存储在localStorage永不离开您的计算机中的数据(不会与服务器发送回去,不像cookies会在以后的文章中讨论那样,不会被发送回服务器),并且根据浏览器的不同,最多可以存储5MB的数据。
从技术上讲,
接口的localStorage只读属性
window可让您访问原始Storage对象Document's; 存储的数据跨浏览器会话保存。
为什么使用它?
本地存储使我们可以在浏览器中缓存(存储)一些应用程序数据,以备后用。因此,如果我们想加快应用程序的速度,这将非常有用(由于数据完全存储在客户端上,因此它不会在每个请求或响应上在客户端和服务器之间传输)。例如,通过这种方式,我们可以允许用户继续游戏,他们根据他们以前对我们网站的访问而停止了游戏或向他们提供相关内容。
我在建立静态网站时主要使用它。由于我不需要任何后端语言或逻辑就可以在浏览器中存储数据,因此我的网页可以独立于任何Web服务器运行。
有两种类型的存储,local和session,但是到目前为止,您应该记住的唯一区别是local storage没有到期日期(这意味着数据将一直保留在其中,直到我们手动将其删除为止),而session一旦我们关闭了存储,就会将其清除。浏览器(会话)。
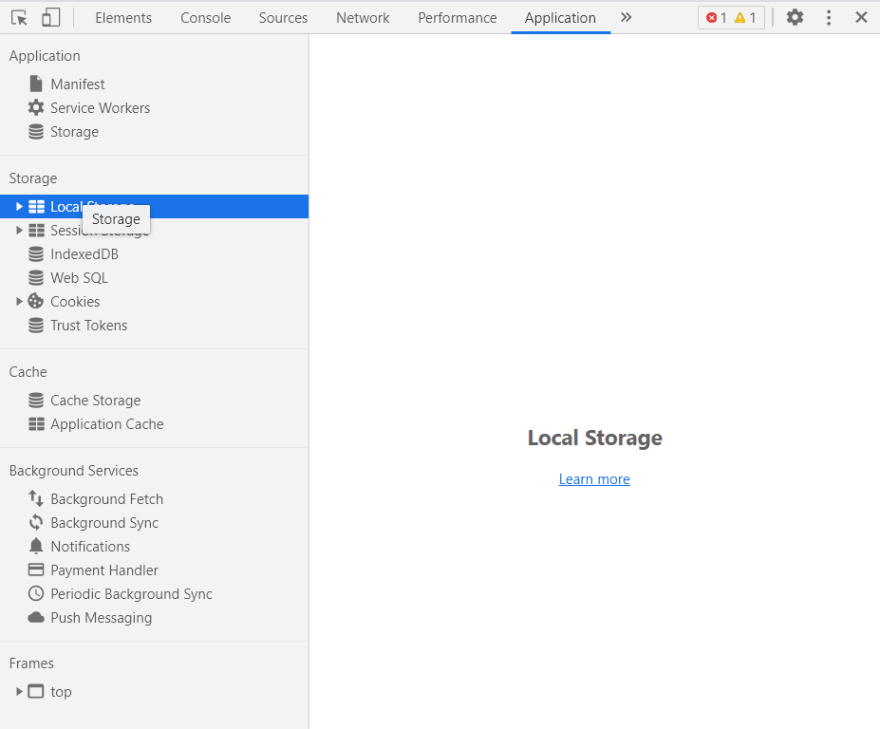
我将在Chrome本文中使用浏览器,但通常,访问任何浏览器的localStorage都非常相似。我们打开控制台(F12),导航至Application选项卡,然后在左侧菜单中Local storage的Storage选项卡下方看到。像这样的东西:
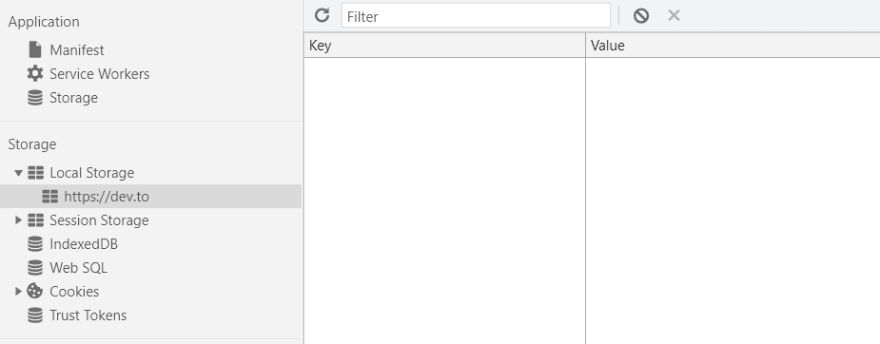
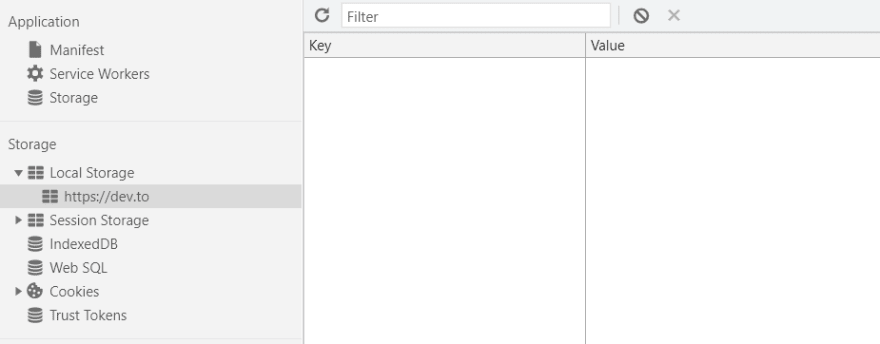
如果扩展Local storage下拉菜单,将进入以下视图:
我们有两列,Key和Value,通常它们都充满了数据,在截屏之前我刚刚删除了这些数据。
我们可以storage使用一些特定的方法来访问该对象并填充两列的方法。请记住,local storage是read-only,表示我们可以从中添加,读取和删除数据,但不能对其进行修改(至多,我们可以使用相同的键和我们要存储的新值)。对于访问,我们应该使用以下语法:
window.localStorage
//or
localStorage 如果我们想添加一些东西,我们可以这样做:
localStorage.setItem("key", "value"); 要访问一个值,我们这样编写:
localStorage.getItem("key"); 最后,我们可以删除一个特定值:
localStorage.removeItem("key"); 或者我们可以清除整个本地存储:
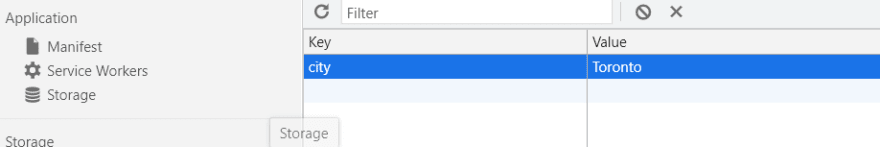
localStorage.clear(); 现在,让我们尝试实际编写一些代码。为了简单起见,我将使用控制台。让我们添加一个项目:
window.localStorage.setItem("city", "Toronto"); 要记住的重要一件事是,localStoragecan只能存储字符串。要存储对象,我们必须首先使用JSON将它们转换为字符串。stringify()方法。在使用JSON.parse()从localStorage检索字符串之后,我们将字符串转换回对象。
让我们使用不同类型的数据作为键和值来添加更多值:
localStorage.setItem(0, "number"); const person = {name: "Alan", age: 32};
JSON.stringify(person); // returns "{"name":"Alan","age":32}"
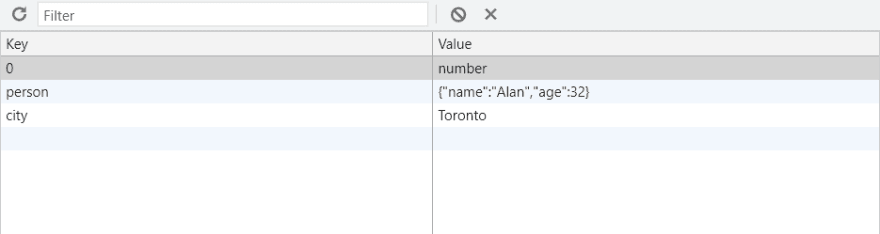
localStorage.setItem("person","{"name":"Alan","age":32}"); 现在本地存储将如下所示:
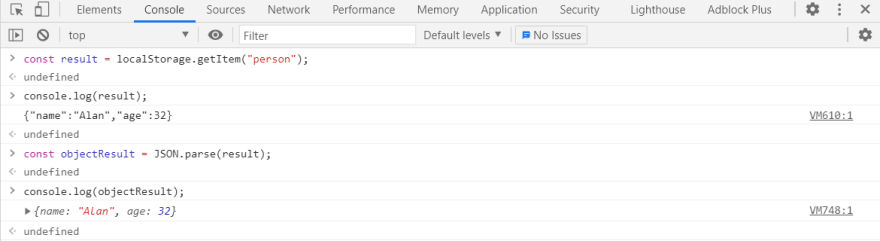
只要数据不超过,我们就可以根据需要添加任意数量的键值对5MB。现在,让我们检索person键的值,将其转换为对象并将其打印到控制台:
const result = localStorage.getItem("person");
console.log(result); // returns {"name":"Alan","age":32}
const objectResult = JSON.parse(result);
console.log(objectResult);// returns {name: "Alan", age: 32} 最后,让我们只删除一个项目,然后清除整个项目localStorage:
localStorage.removeItem("0"); localStorage.clear(); 关于本地存储的注意事项
- 它是特定于标签的,这意味着我们打开的每个浏览器标签将在中具有不同的数据
localStorage(如果标签具有相同的来源(共享相同的域),则不适用) - 某些浏览器,当用于中时,
incognito mode不允许在localStorage - 它是同步的,这意味着每个操作将一个接一个地执行(这可能适用于小型项目,但会影响更复杂项目的运行时间)
- 它只能存储数据字符串数据(这对于小型项目来说很好,但是
serialize对于复杂项目中的数据可能会很麻烦)
要记住的重要事项在任何情况下都不应使用本地存储来存储敏感信息(例如密码或个人详细信息),因为可以从页面上的任何位置访问其中的数据(它没有真正的保护,并且很容易被交叉访问)。网站脚本)。