作者声明:本博客中所写的文章,都是博主自学过程的笔记,参考了很多的学习资料,学习资料和笔记会注明出处,所有的内容都以交流学习为主。有不正确的地方,欢迎批评指正。
本节课学习视频来自于:https://www.bilibili.com/video/av21373626
AJAX学习
1 概念
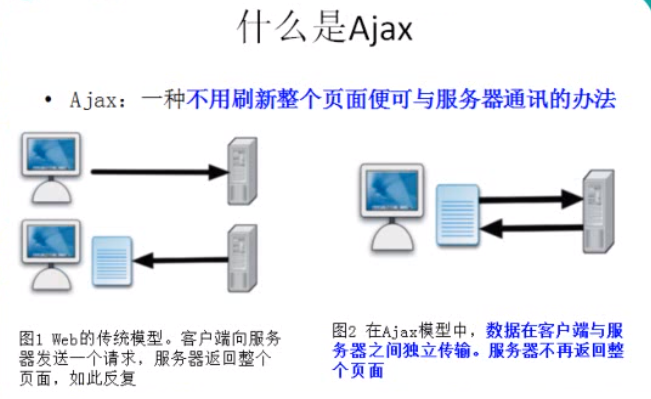
什么是Ajax?
Ajax(Asynchronous JavaScript and XML),允许浏览器与服务器通信而无须刷新当前页面的技术。




















出现服务器配置问题:https://www.cnblogs.com/greenteaone/p/7929571.html
https://blog.csdn.net/testcs_dn/article/details/36455669
示例代码:亲测有效
<script>
window.onload = function(){
//1.获取a节点,并为其添加onclick响应函数
document.getElementsByTagName("a")[0].onclick = function(){
//3.创建一个XMLHttpRequest 对象
var request = new XMLHttpRequest();
//4.准备发送请求数据:url
var url = this.href;
var method = "GET";
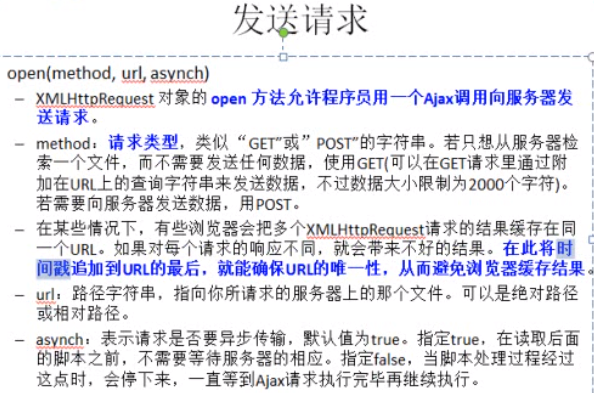
//5.调用 XMLHttpRequest 对象的open方法
request.open(method,url);
//6。调用XMLHttpRequest 对象的send方法
request.send(null);
//7.为 XMLHttpRequest 对象添加 onreadystatechange 响应函数
request.onreadystatechange = function(){
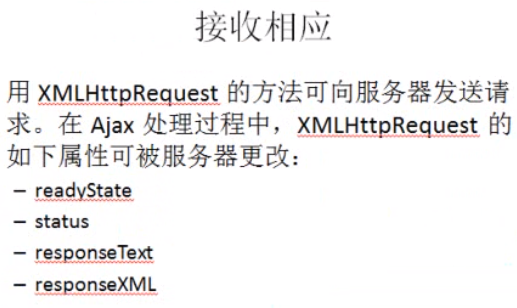
//8.判断响应是否完成: XMLHttpRequest 对象的readState 属性值为4的时候
if(request.readyState == 4){
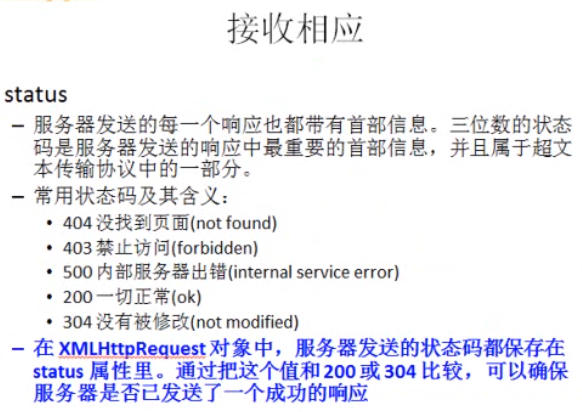
//9.再判断响应是否可用:XMLHttpRequest 对象 status 属性值为200
if(request.status == 200 || request.status == 304){
//10.打印响应结果 :responseText
alert(request.responseText);
}
}
}
//2.取消a节点的默认行为
return false;
}
}
</script>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function () {
var aNodes = document.getElementsByTagName("a");
for (var i=0;i < aNodes.length;i++){
aNodes[i].onclick = function(){
var request = new XMLHttpRequest();
var method = "GET";
var url = this.href;
request.open(method,url);
request.send(null);
request.onreadystatechange = function () {
if(request.readyState == 4){
if(request.status ==200 || request.status ==304){
document.getElementById("details").innerHTML = request.responseText;
}
}
}
return false;
}
}
}
</script>
</head>
<body>
<h1>People</h1>
<ul>
<li><a href=" files/andy.html">andy</a></li>
<li><a href=" files/jeremy.html">jeremy</a></li>
<li><a href=" files/richard.html">richard</a></li>
</ul>
<div id="details"></div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function () {
var aNodes = document.getElementsByTagName("a");
for (var i=0;i < aNodes.length;i++){
aNodes[i].onclick = function(){
var request = new XMLHttpRequest();
var method = "GET";
var url = this.href;
request.open(method,url);
request.send(null);
request.onreadystatechange = function () {
if(request.readyState == 4){
if(request.status ==200 || request.status ==304){
//1结果为xml格式,须要通过responseXML来获取
var result = request.responseXML;
//2 结果不能直接使用,必须先创建对应的接地节点,再把节点加到 #details
//目标格式是
//<h2><a href = "mailto:andy@clearleft.com">Andy Budd</a></h2>
// <a href = "http://andybudd.com">http://andybudd.com</a>
var name = result.getElementsByTagName("name")[0].firstChild.nodeValue;
var website = result.getElementsByTagName("website")[0].firstChild.nodeValue;
var email = result.getElementsByTagName("email")[0].firstChild.nodeValue;
//alert(name);
//alert(website);
//alert(email);
var aNode = document.createElement("a");
aNode.appendChild(document.createTextNode(name));
aNode.href = "mailto:" + email;
var h2node = document.createElement("h2");
h2node.appendChild(aNode);
var aNode2 = document.createElement("a");
aNode2.appendChild(document.createTextNode(website));
aNode2.href = website;
var detailsNode = document.getElementById("details");
detailsNode.innerHTML = "";
detailsNode.appendChild(h2node);
detailsNode.appendChild(aNode2);
}
}
}
return false;
}
}
}
</script>
</head>
<body>
<h1>People</h1>
<ul>
<li><a href=" files/andy.xml">andy</a></li>
<li><a href=" files/jeremy.xml">jeremy</a></li>
<li><a href=" files/richard.xml">richard</a></li>
</ul>
<div id="details"></div>
</body>
</html>



<script>
window.onload = function () {
var aNodes = document.getElementsByTagName("a");
for (var i=0;i < aNodes.length;i++){
aNodes[i].onclick = function(){
var request = new XMLHttpRequest();
var method = "GET";
var url = this.href;
request.open(method,url);
request.send(null);
request.onreadystatechange = function () {
if(request.readyState == 4){
if(request.status ==200 || request.status ==304){
//1结果为xml格式,须要通过responseXML来获取
var result = request.responseText;
var object = eval("("+ result +")");
//2 结果不能直接使用,必须先创建对应的接地节点,再把节点加到 #details
//目标格式是
//<h2><a href = "mailto:andy@clearleft.com">Andy Budd</a></h2>
// <a href = "http://andybudd.com">http://andybudd.com</a>
var name = object.person.name;
var website = object.person.name;
var email = object.person.email;
var aNode = document.createElement("a");
aNode.appendChild(document.createTextNode(name));
aNode.href = "mailto:" + email;
var h2node = document.createElement("h2");
h2node.appendChild(aNode);
var aNode2 = document.createElement("a");
aNode2.appendChild(document.createTextNode(website));
aNode2.href = website;
var detailsNode = document.getElementById("details");
detailsNode.innerHTML = "";
detailsNode.appendChild(h2node);
detailsNode.appendChild(aNode2);
}
}
}
return false;
}
}
}
</script>




<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<script src = "scripts/jquery-3.3.1.js"></script>
<script>
$(function(){
$("a").click(function(){
//使用load 方法处理ajax
var url = this.href;
var args = {"time":new Date()};
$("#content").load(url,args);
return false;
});
})
</script>
<body>
</head>
<a href = "helloAjax.txt">HelloAjax</a>
<div id = "content"></div>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type = "text/javascript" src="../scripts/jquery-3.3.1.js"></script>
<script>
$(function(){
$("a").click(function(){
var url = this.href + " h2 a";//选择器 第一个空格 第二个空格代表的意义
//任何一个 html 节点都可以使用load 方法来加载ajax 结果将直接插入html节点中 var args = {"time":new Date()};
$("#details").load(url,args);
return false;
});
})
</script>
</head>
<body>
<h1>People</h1>
<ul>
<li><a href=" files/andy.html">andy</a></li>
<li><a href=" files/jeremy.html">jeremy</a></li>
<li><a href=" files/richard.html">richard</a></li>
</ul>
<div id="details"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type = "text/javascript" src="../scripts/jquery-3.3.1.js"></script>
<script>
$(function(){
$("a").click(function(){
var url = this.href ;
var args = {"time":new Date()};
//url:
//args:json格式
//function:回调函数 当响应函数结束的时候,回调函数被触发,响应结果在data中
$.get(url,args,function(data){
var name = $(data).find("name").text();
var email = $(data).find("email").text();
var website = $(data).find("website").text();
});
$("#details").empty()
.append("<h2><a href = "mailto:"+ email +"">"+ name +"</a></h2>")
.append("<a href = ""+ website +"">"+ website +"</a>");
return false;
});
})
</script>
</head>
<body>
<h1>People</h1>
<ul>
<li><a href=" files/andy.xml">andy</a></li>
<li><a href=" files/jeremy.xml">jeremy</a></li>
<li><a href=" files/richard.xml">richard</a></li>
</ul>
<div id="details"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
height: 100px;
width:500px;
}
</style>
<script type = "text/javascript" src="../scripts/jquery-3.3.1.js"></script>
<script>
$(function(){
$("a").click(function(){
var url = this.href ;
var args = {"time":new Date()};
//url:
//args:json格式
//function:回调函数 当响应函数结束的时候,回调函数被触发,响应结果在data中
$.getJSON(url,args,function(data){
var name = data.person.name;
var email = data.person.email;
var website = data.person.website;
$("#details").empty()
.append("<h2><a href = 'mailto:"+ email +"'>"+ name +"</a></h2>")
.append("<a href = ' "+ website +" '>"+ website +"</a>");
});
return false;
});
})
</script>
</head>
<body>
<h1>People</h1>
<ul>
<li><a href=" files/andy.json">andy</a></li>
<li><a href=" files/jeremy.json">jeremy</a></li>
<li><a href=" files/richard.json">richard</a></li>
</ul>
<div id="details"></div>
</body>
</html>
总结一下:
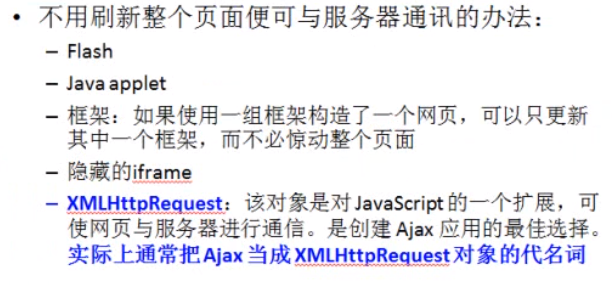
1.什么是Ajax?不用刷新页面,但可以和服务器进行通信的方式,使用Ajax的主要方式是XMLHttpRequest 对象。
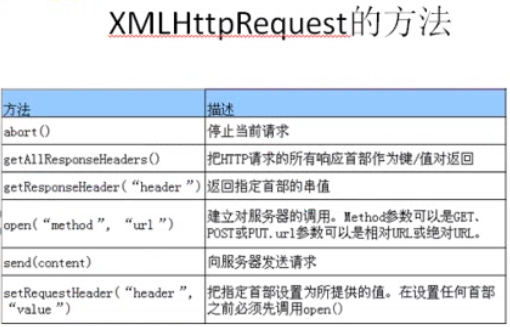
2.使用 XMLHttpRequest 对象实现 Ajax(了解)
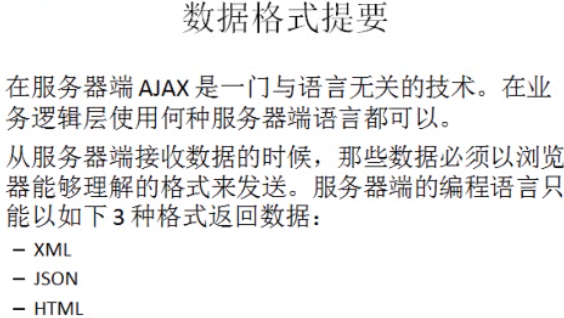
3.Ajax传输数据的三种方式
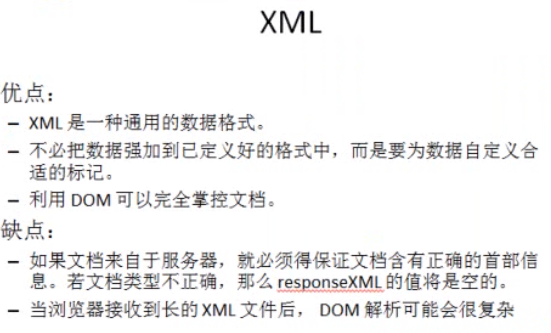
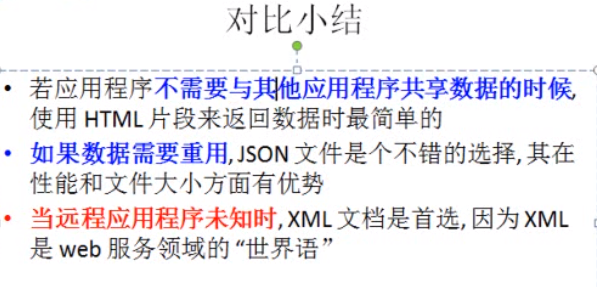
1)xml:笨重 解析困难 但是xml是通用的数据交换格式
2)html:不需要解析,可以直接接受到文档中。 若仅仅更新一部分区域,可以考虑使用html,但是传输的数据有限不是很方便。且html代码须要拼接完成。
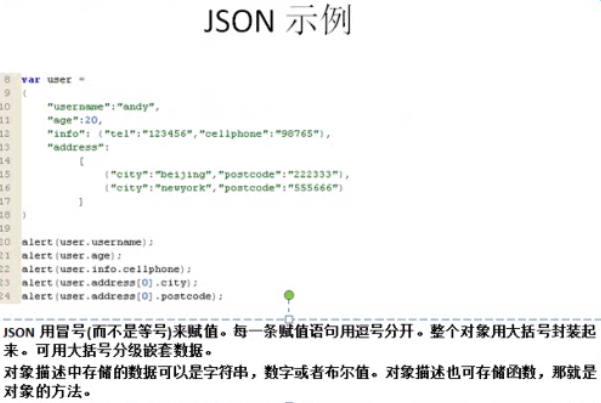
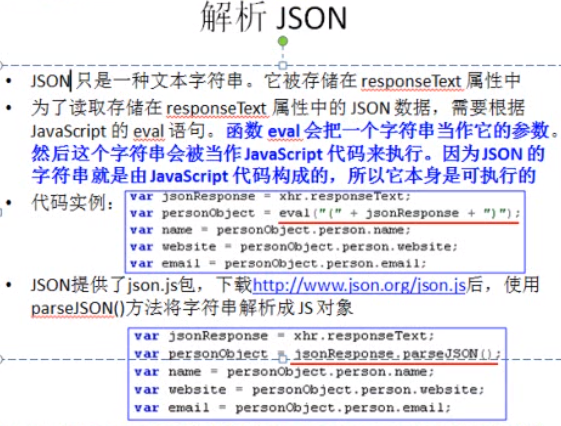
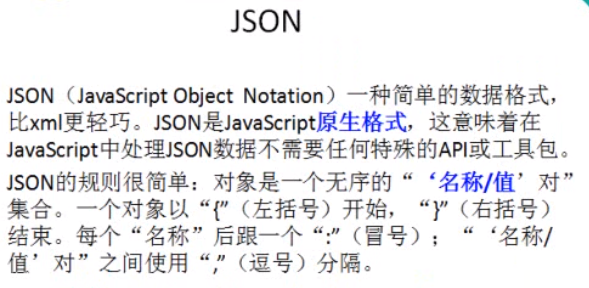
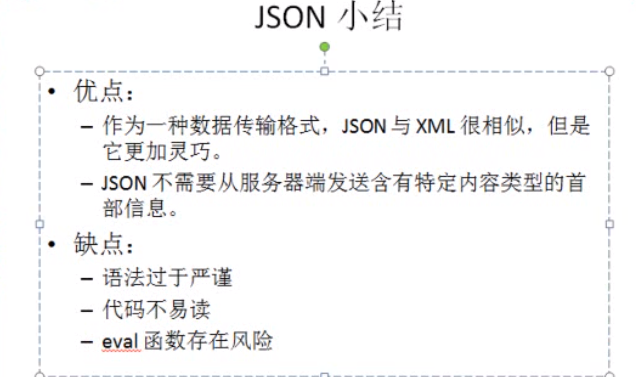
3)json:小巧,有面向对象的忒正,且有很多第三方的jar包可以把Java对象或者集合转化为json字符串。
4.使用 jQuery 完成 ajax 操作
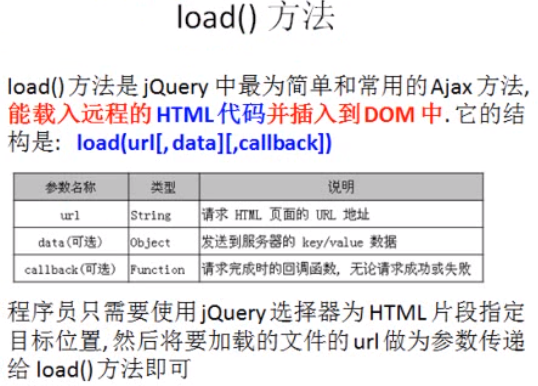
1)load方法:可以用于html文档的元素节点,把结果直接加为对应节点的子元素,通常而言,load方法加载后的数据是一个html片段。
var $obj = ...
var url = ...
var args =( key , value )
$obj.load(url,args);
2)$.get ,$.post ,$.getJSON :更加灵活, 除去使用load方法的情况,大部分时候使用这三个方法。
基本的使用:
//url:ajax 请求的目标url
//args:传递的参数:JSON类型
//data:ajax 响应后的数据 可能是xml html json
$.get( url , args , function(data){
} );
请求json数据
$.get( url , args , function( data ){
},"JSON")
$.post( url , args , function( data ){
},"JSON")
$.getJSON( url , args , function( data ){
})
未完待续













