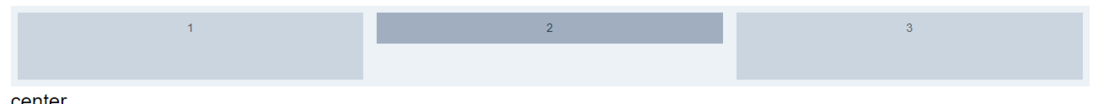
Aligin Self
auto
效果
代码
<div class="flex items-stretch bg-gray-200 h-24">
<div class="flex-1 text-gray-700 text-center bg-gray-400 px-4 py-2 m-2">
1
</div>
<div
class="self-auto flex-1 text-gray-800 text-center bg-gray-500 px-4 py-2 m-2"
>
2
</div>
<div class="flex-1 text-gray-700 text-center bg-gray-400 px-4 py-2 m-2">
3
</div>
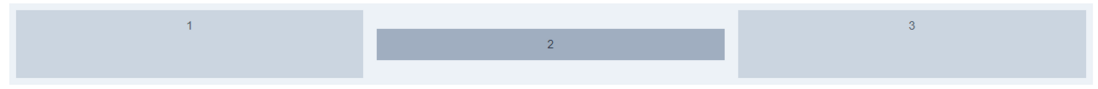
</div>start
效果
代码
<div class="flex items-stretch bg-gray-200 h-24">
<div class="flex-1 text-gray-700 text-center bg-gray-400 px-4 py-2 m-2">
1
</div>
<div
class="self-start flex-1 text-gray-800 text-center bg-gray-500 px-4 py-2 m-2"
>
2
</div>
<div class="flex-1 text-gray-700 text-center bg-gray-400 px-4 py-2 m-2">
3
</div>
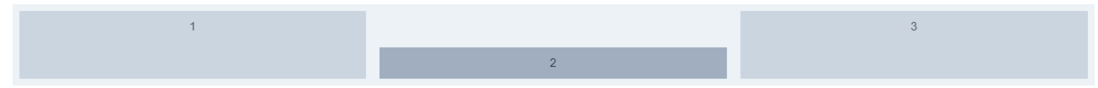
</div>center
效果
代码
<div class="flex items-stretch bg-gray-200 h-24">
<div class="flex-1 text-gray-700 text-center bg-gray-400 px-4 py-2 m-2">
1
</div>
<div
class="self-center flex-1 text-gray-800 text-center bg-gray-500 px-4 py-2 m-2"
>
2
</div>
<div class="flex-1 text-gray-700 text-center bg-gray-400 px-4 py-2 m-2">
3
</div>
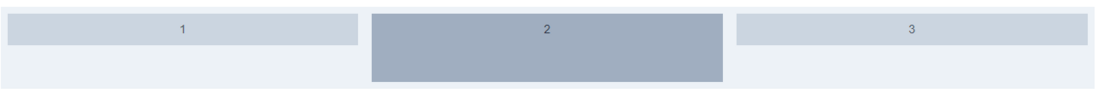
</div>end
效果
代码
<div class="flex items-stretch bg-gray-200 h-24">
<div class="flex-1 text-gray-700 text-center bg-gray-400 px-4 py-2 m-2">
1
</div>
<div
class="self-end flex-1 text-gray-800 text-center bg-gray-500 px-4 py-2 m-2"
>
2
</div>
<div class="flex-1 text-gray-700 text-center bg-gray-400 px-4 py-2 m-2">
3
</div>
</div>strench
效果
代码
<div class="flex items-start bg-gray-200 h-24">
<div class="flex-1 text-gray-700 text-center bg-gray-400 px-4 py-2 m-2">
1
</div>
<div
class="self-stretch flex-1 text-gray-800 text-center bg-gray-500 px-4 py-2 m-2"
>
2
</div>
<div class="flex-1 text-gray-700 text-center bg-gray-400 px-4 py-2 m-2">
3
</div>
</div>













