测试demo 源代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<meta name="renderer" content="webkit"/>
<title></title>
<style>
html,
body{
height:100%;
padding:0;
margin:0;
}
.div1{
background:red;
width:500px;
height:80%;
min-height:300px;
overflow:visible;
}
.div2{
background:blue;
width:300px;
height:100%;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
</html>
关键代码:

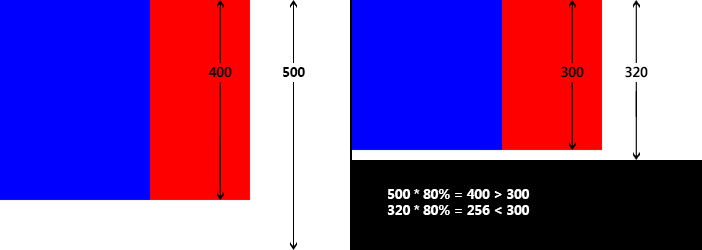
demo 中,div1 包含 div2,div1 的样式中同时定义了 height 和 min-height。效果如下图:

- 浏览器高度为 500 时,500 * 80% = 400 > min-height : 300,div1 高 = 400
- 浏览器高度为 320 时,320 * 80% = 256 < min-height : 300,div1 高 = 300
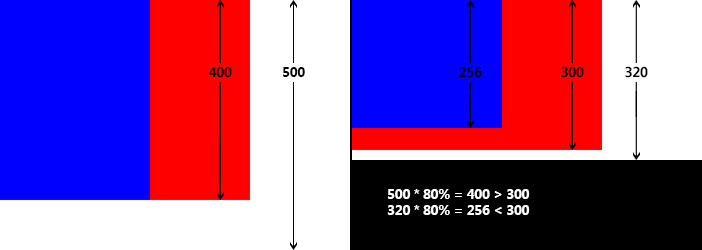
代码中有一段用绿色边框标记的代码:overflow : visible,你可以尝试将其修改"auto"或"hidden",之后在 IE8 中查看 demo,效果会发生变化:

- 浏览器高度为 500 时,500 * 80% = 400 > min-height : 300,div1 高 = 400
- 浏览器高度为 320 时,320 * 80% = 256 < min-height : 300,div1 高 = 300,div1 高 = 300,但是 div2 高 = 256 = 320 * 80%。div2 在计算高度时使用了 div1 的height,而不是 min-height。
造成这种现象的原因应该是 ie8 的自身 bug。
【解决方法】
第一种:在这种应用场景中,避免将 div1 的 overflow 设为 visible 以外的值。
第二种:避免 div2 的高度通过 div1 的高度计算(比如: position:absolute;top:0;left:0 来达到类似 height:100% 的效果)
ps:
1 经过测试,max-height也会发生同样的现象,当 height 超过 max-height 时,div2 的高度会根据 height 计算而非 max-height。暂未找到合适的解决方法,好在这种使用场景似乎并不常见。
2 同时定义 width 和 min-width/ max-width 显示正常。













