前言
本文基于Api12
其实前边三篇文章,我们已经把要实现的功能都进行实现了,无论是列表展示,还是数据编辑,样式修改,换肤等等,已经达到了可交付的状态,当然了,目前的这个小项目也已经上架到了鸿蒙系统的应用商店,名字是随心记,大家可以边做项目边进行体验,本篇文章,会把最后一点的搜索功能实现,另外再总结一下这个小项目用到的知识点。
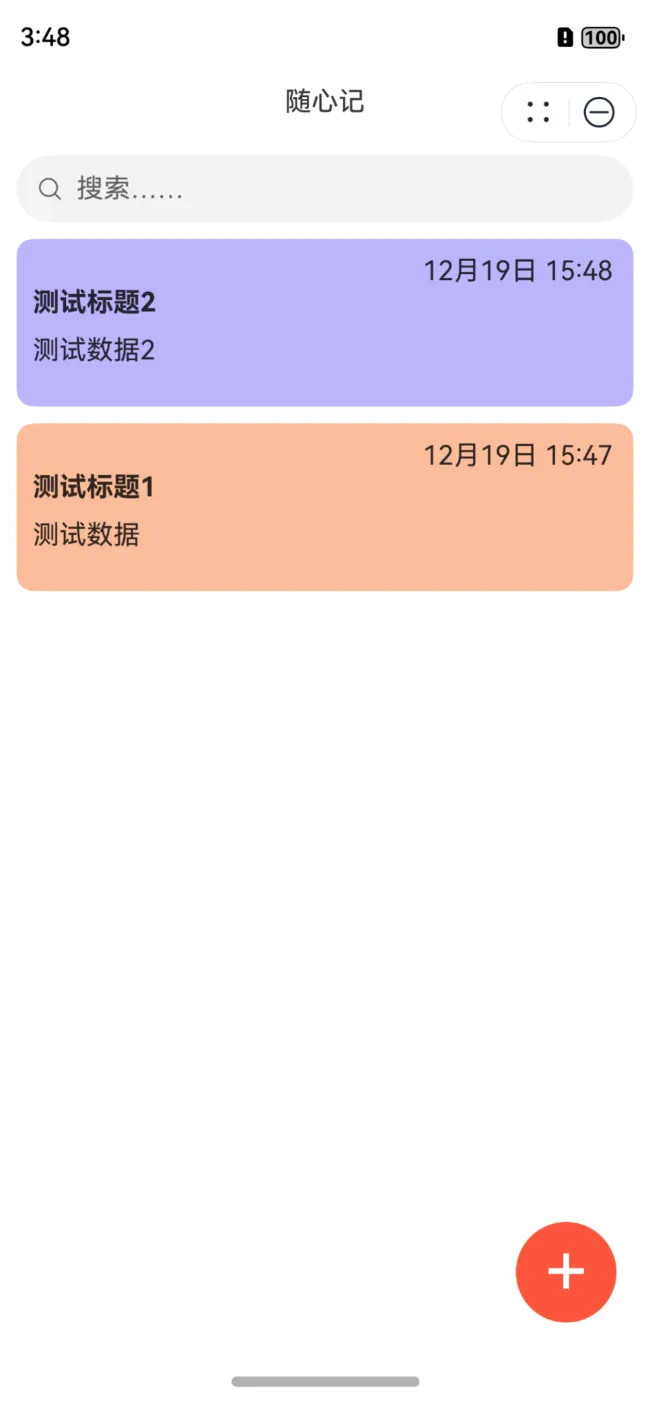
我们可以简单看下,目前已经完成的效果。
备忘录首页,条目颜色跟着皮肤联动。

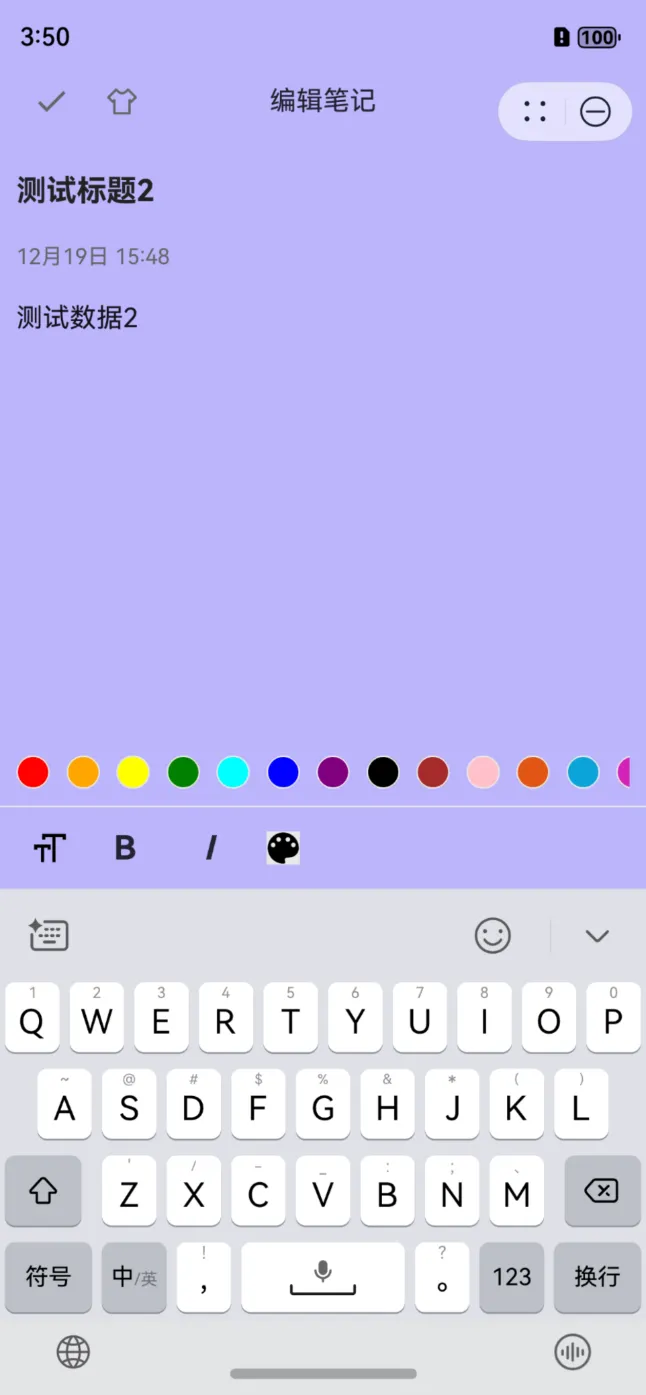
内容编辑页面,可以设置样式和换肤。

搜索功能实现
目前,搜索功能是和列表页绑定在一起的,一是共用组件,减少页面和代码,二是,本身功能并不复杂,合并在一个页面也更加直观表达。
点击搜索框,输入内容进行搜索后,过滤出和搜索内容匹配的数据进行展示,点击搜索框右边的叉号,就还原所有的数据。
针对之前的列表数据加载,我们只需要改造一番即可,增加关键搜索词,搜索时传递,其它调用时不传,并使用filter函数进行过滤和搜索匹配的数据。
doData(keyWord?: string) {
try {
this.doContentEmpty()
this.mListContentBean = []
DataPreferences.getInstance().getAllSync().allKeys?.forEach((key) => {
let content = DataPreferences.getInstance().getSync<string>(key)
let bean = JSON.parse(content) as ListContentBean
this.mListContentBean.push(bean)
if (DataPreferences.getInstance().getAllSync().allKeys?.length == this.mListContentBean.length) {
//排序
this.mListContentBean.sort((a, b) => b.timeValue! - a.timeValue!)
if (keyWord != undefined) {
this.mListContentBean = this.mListContentBean.filter(item => item.title?.indexOf(keyWord) != -1);
}
}
})
} catch (e) {
}
}UI组件
Search({ placeholder: "搜索……" })
.margin({ left: 10, right: 10, top: 10 })
.onSubmit((value) => {
//搜索
this.doData(value)
})
.onChange((value: string, _?: PreviewText) => {
if (value == "") {
//清空
this.doData()
}
})备忘录项目知识点
这个备忘录小项目包含的知识点并不算很多,可以练习到的知识点有两个方面,第一个方面,就是UI组件相关的,比如列表组件List的使用,搜索组件Search的使用,以及富文本组件RichEditor的使用,除了,这几个典型的组件之外,基础组件也有很多。
第二个方面就是功能方面,我们可以练习到用户首选项DataPreferences数据的增删改查,输入框和软键盘之间的避让,以及页面数据的保存和页面数据的回显。
相关总结
开发元服务,有很多的限制性因素,比如包的大小限制,相关API限制,所以,我们在实际开发的时候,具体Api能否使用,还需要去官网查看一下,目前,针对当前这个小项目,总结了几个小问题,大家在开发的过程中可以作为参考。
如何实现底部按钮,在软键盘弹出后,显示在软键盘上面?
答:获取软键盘的高度,根据软键盘的弹出和隐藏,动态设置需要改变的组件即可。
元服务,使用用户首选项DataPreferences进行数据存储,如何按照列表形式存储?
答:只需要设置不同的key即可,获取的时候,可以遍历所有的key,以key再获取对应的数据。
RichEditor应该如何正确回显数据?
答:在RichEditor初始化完成之后 ,比如onReady方法中。















