点击进入子地图目前只实现了中国模块 数据来源,腾讯实时疫情,中国疫情网 原本只想做中国模块,后来想了想,做个世界的吧 使用axios和echarts,elementui的加载模块还有按钮,本地代理,脚手架版本4.1.1 本次不封装,刚写完还没有优化,函数名和数据名也是随便起的,大佬勿喷 npm安装即
github地址https://github.com/dmhsq/echartsMap-epidemic 体验地址 http://www.zczyp.top/ 可看完本文还有一个疫情大屏数据等着你哦 vue疫情大屏数据展示+数据导出+地图图片下载
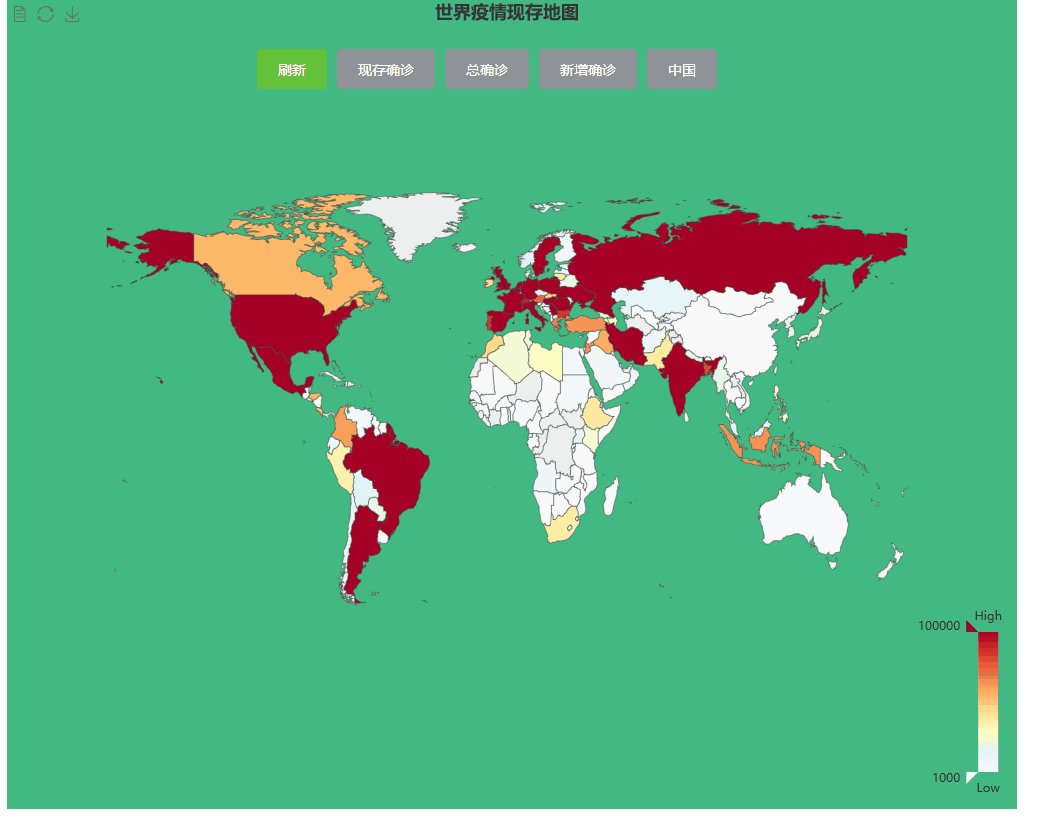
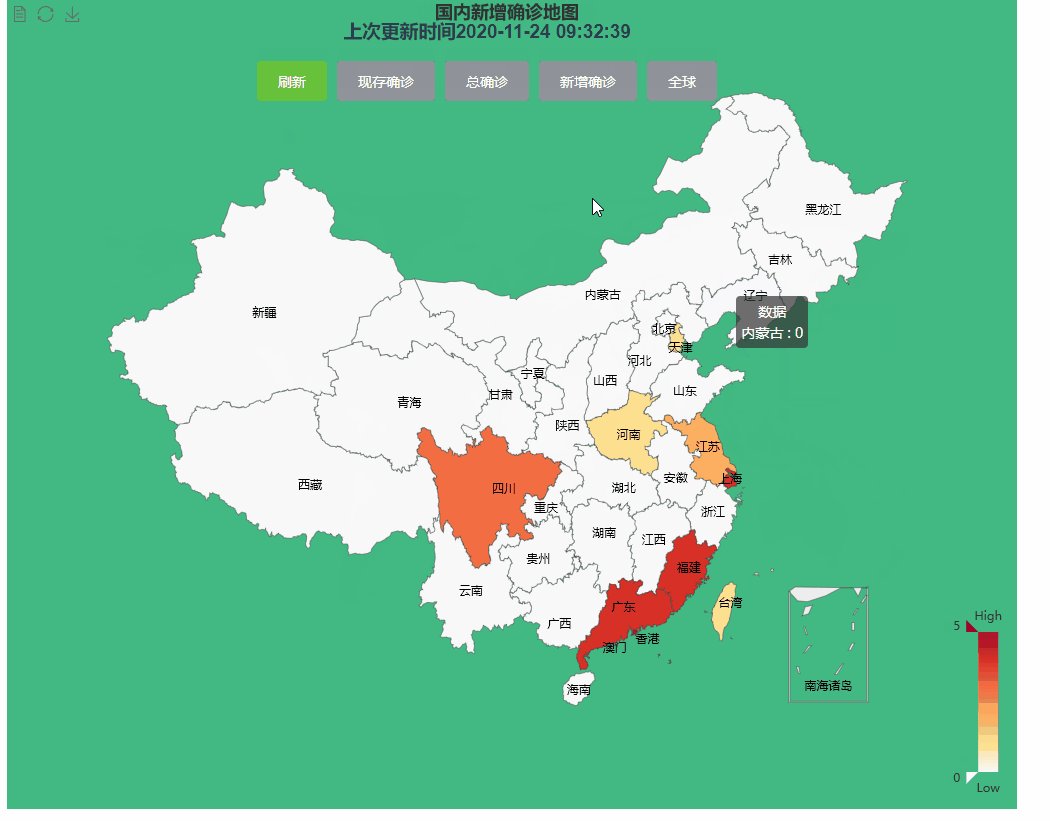
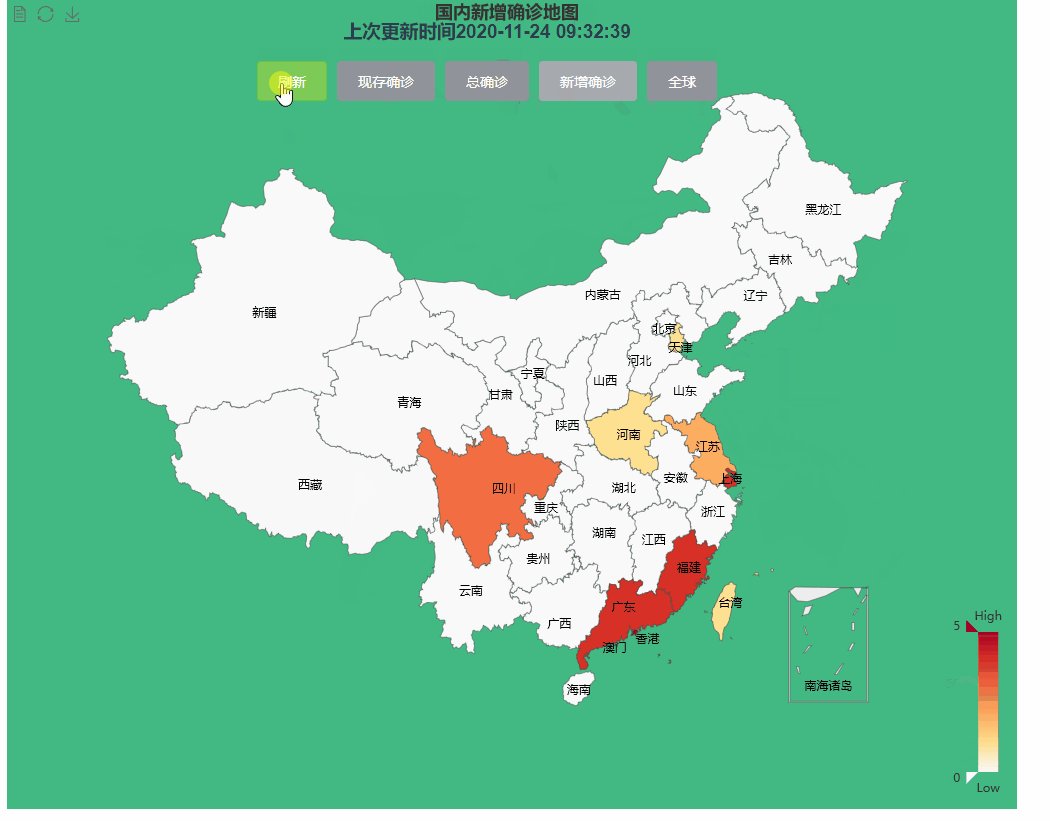
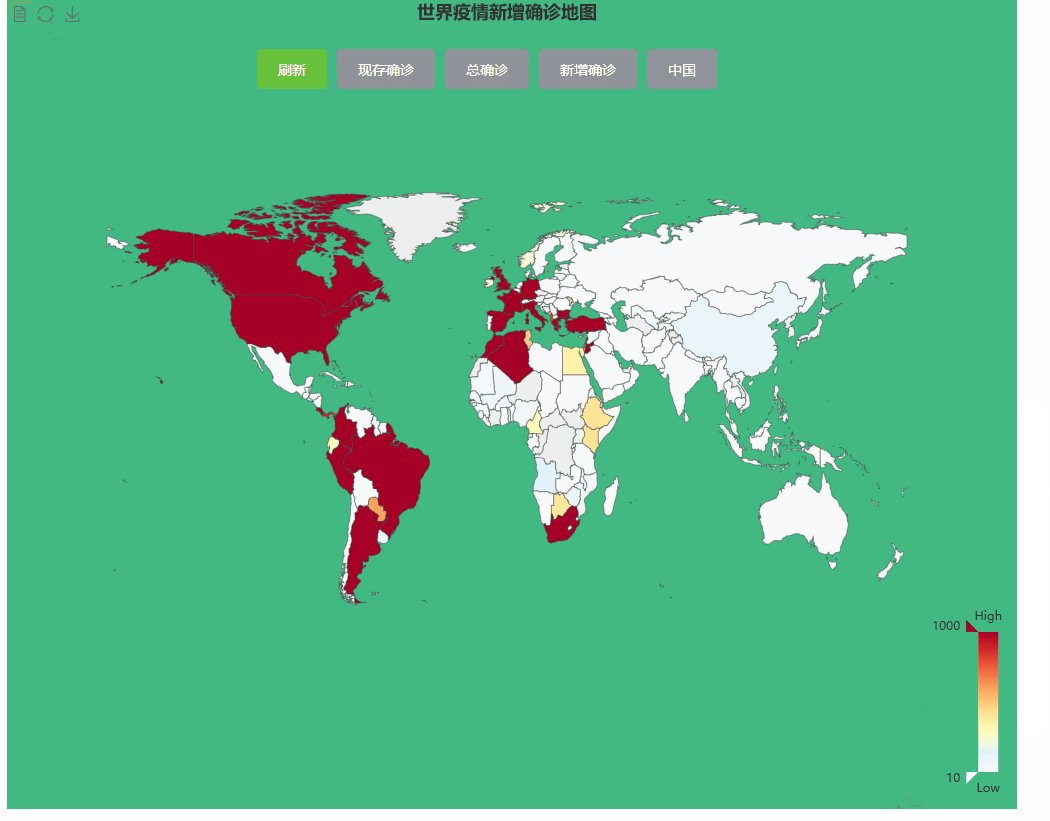
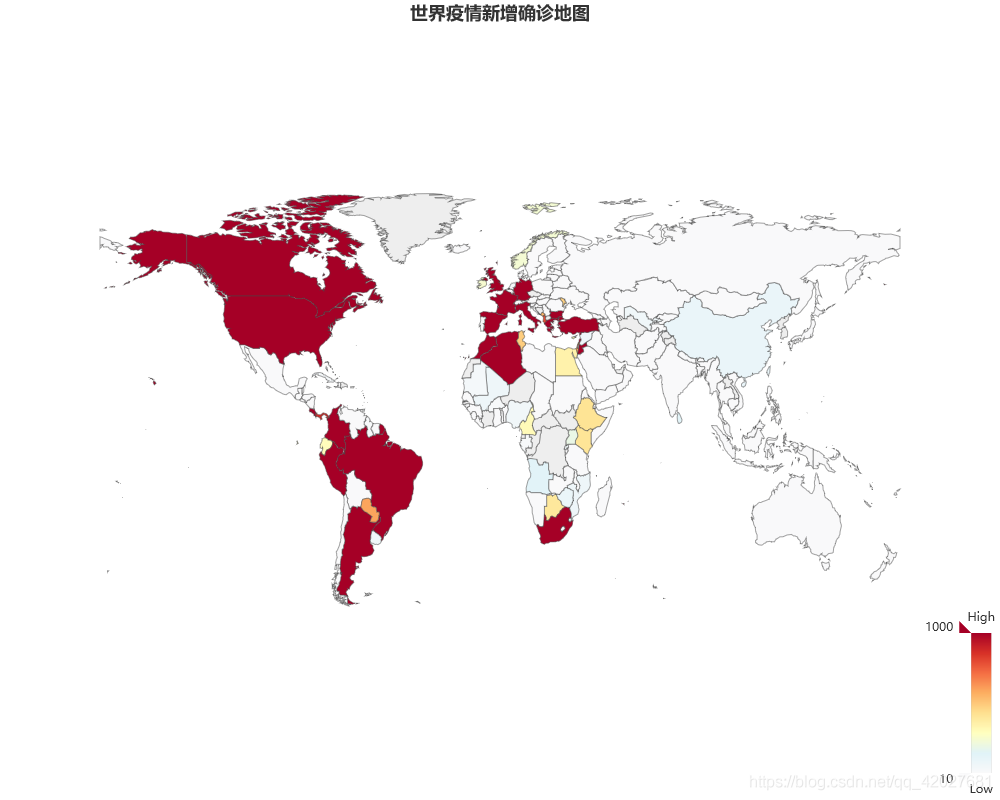
效果展示
 下载的照片如下
下载的照片如下
 )
)
寻找数据源
找了几家后发现中国疫情网的国内疫情数据更新的快,腾讯海外疫情也不错
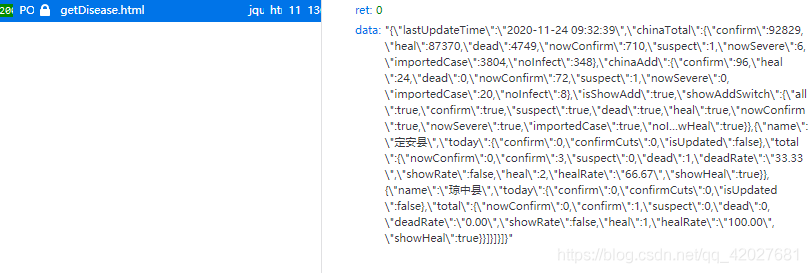
中国疫情网的数据:
这个是全国数据
 这个是按照日期
这个是按照日期

设置代理
用axios请求这些数据如果出现跨域问题,就设置本地代理,在根目录下创建vue.config.js文件
module.exports = {
devServer: {
proxy: {
"/api": {
target: "https://www.ncovchina.com/data",
changeOrigin: true,
pathRewrite: {
"^/api": ""
}
},
"/aki": {
target: "http://api.fanyi.baidu.com/api/trans/vip",
changeOrigin: true,
pathRewrite: {
"^/aki": ""
}
}
},
host: "0.0.0.0",
port: 8083,
clientLogLevel: "info"
}
};
api是中国疫情网数据 aki是百度翻译接口,但是本次不用,因为百度翻译标准版返回的不准,用的爱翻译的谷歌翻译
发送请求提取数据
提取数据
axios.post(/api/getDisease.html)
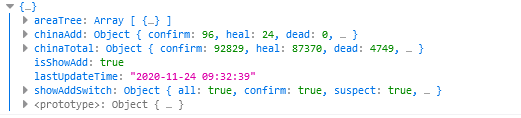
获得数据

国内疫情数据获取并提取
this.isLoading = true;
axios.post(`/api/getDisease.html`).then(res => {
let data = JSON.parse(res.data.data);
console.log(data);
let dss = data.areaTree[0].children;
this.datas = dss;
this.chinaTotal = data.chinaTotal.confirm;
this.chinaAdd = data.chinaAdd.confirm;
this.chinaNow = data.chinaTotal.nowConfirm;
this.lastTime = data.lastUpdateTime;
this.isLoading = false;
});分别提取了新增,总确诊,现存确诊 在绘制中国疫情地图时需要
axios .post( "https://api.inews.qq.com/newsqa/v1/automation/foreign/country/ranklist" ) 获取海外疫情这里获取了185个国家的数据 海外疫情数据获取并提取
this.isLoading = true;
axios
.post(
"https://api.inews.qq.com/newsqa/v1/automation/foreign/country/ranklist"
)
.then(res => {
let data = res.data.data;
let names = [];
data.forEach(item => {
names.push(item.name);
});
this.worldData = data;
this.test(names).then(res => {
console.log(res.data.dst);
let ss = res.data.dst;
console.log(ss);
let namess = ('"' + ss.replace(/, /g, '","') + '"').split(",");
this.worldNames = namess;
this.setEc(this.check);
this.isLoading = false;
});
});test函数封装了爱翻译的谷歌翻译,setEc是绘制地图函数
test(content) {
return axios.post(
"http://api.aifanyi.net/google.php",
`content=${content}&from=zh-CN&fromtxt=中文&to=英文&totxt=英语`
);
},为什么要这样提取数据,因为echarts地图数据是英文匹配,直接翻译即可 namess为提取翻译后的国家数组赋值给worldName worldData为海外疫情数据 names.push是提取国家名以便于翻译
踩坑
百度翻译,腾讯翻译,有道翻译会导致翻译不准数据减少,给185个国家名字,返回了174或者多点 Push会改变原格式,所有我们先push字符串再把字符串赋值给地图数据,见下面
处理数据并绘图
国内疫情地图数据处理绘制
let min = 0;
let max = 100;
let title = " 地图";//地图标题(总,现存,新增)
let data = [];//疫情数据
let names = [];//提取省级名字
let values = [];//提取城市疫情数据
this.check = check;//获取选择(总,现存,新增)
if (check === 0) {
title = "国内现存确诊地图";
this.datas.forEach((item, index) => {
names.push(item.name);
values.push(item.total.confirm - item.total.dead - item.total.heal);
data.push({ name: names[index], value: values[index] });
});
min = 0;
max = 100;
}
if (check === 1) {
title = "国内总确诊地图";
this.datas.forEach((item, index) => {
names.push(item.name);
values.push(item.total.confirm);
data.push({ name: names[index], value: values[index] });
});
min = 0;
max = 3000;
}
if (check === 2) {
title = "国内新增确诊地图";
this.datas.forEach((item, index) => {
names.push(item.name);
values.push(item.today.confirm);
data.push({ name: names[index], value: values[index] });
});
min = 0;
max = 5;
}
echarts.registerMap("china", china);
let myChart = echarts.init(this.$refs.chart);
myChart.clear();
let option = {
title: {
text: title,
left: "center"
},
tooltip: {
trigger: "item",
showDelay: 0,
transitionDuration: 0.2
},//工具
visualMap: {
left: "right",
min: min,
max: max,
inRange: {
color: [
"#f9f9fa",
// "#bfbfc0",
// "#74add1",
// "#abd9e9",
// "#e0f3f8",
// "#ffffbf",
"#fee090",
"#fdae61",
"#f46d43",
"#d73027",
"#a50026"
]//颜色梯度
},
text: ["High", "Low"], // 文本,默认为数值文本 见地图
calculable: true
},
toolbox: {
show: true,
//orient: 'vertical',
left: "left",
top: "top",
feature: {
dataView: { readOnly: false },
restore: {},
saveAsImage: {}
}//工具功能
},
series: [
{
name: "数据",
type: "map",
roam: true,
map: "china",//地图
emphasis: {
label: {
show: true
}
},
itemStyle: {
normal: {
label: {
show: true//显示城市名
}
}
},
data: data
}
]
};
myChart.setOption(option);//绘图
this.isChina = true;//控制地图选择是否显示
myChart.on("click", function(params) {
console.log(params);
});解释
check控制选择地图类型(总,新增,现存)
min和max 还有color数组
 对应最大最小和颜色梯度
myChart.on("click", function(params) {
console.log(params);
});
点击地图触发事件
对应最大最小和颜色梯度
myChart.on("click", function(params) {
console.log(params);
});
点击地图触发事件
海外疫情地图数据处理绘制
let datas = [];
let title = "";
this.isChina = false;
this.check = check;
let min = 0;
let max = 100;
echarts.registerMap("world", world);
let values = [];
if (check === 0) {
this.worldData.forEach((item, index) => {
values.push(item.nowConfirm);
let sss = this.worldNames[index];
sss = sss.substring(1, sss.length - 1);
if (sss === "USA") {
sss = "United States";
}
datas.push({
name: sss,
value: values[index]
});
});
datas.push({ name: "China", value: this.chinaNow });
title = "世界疫情现存地图";
min = 1000;
max = 100000;
}
if (check === 1) {
this.worldData.forEach((item, index) => {
values.push(item.confirm);
let sss = this.worldNames[index];
sss = sss.substring(1, sss.length - 1);
if (sss === "USA") {
sss = "United States";
}
datas.push({
name: sss,
value: values[index]
});
});
datas.push({ name: "China", value: this.chinaTotal });
title = "世界疫情总确诊地图";
min = 100000;
max = 1000000;
}
if (check === 2) {
this.worldData.forEach((item, index) => {
values.push(item.confirmAdd);
let sss = this.worldNames[index];
sss = sss.substring(1, sss.length - 1);
if (sss === "USA") {
sss = "United States";
}
datas.push({
name: sss,
value: values[index]
});
});
datas.push({ name: "China", value: this.chinaAdd });
title = "世界疫情新增确诊地图";
min = 10;
max = 1000;
}
let myChart = echarts.init(this.$refs.chart);
myChart.clear();
let option = {
title: {
text: title,
left: "center"
},
tooltip: {
trigger: "item",
showDelay: 0,
transitionDuration: 0.2
},
visualMap: {
left: "right",
min: min,
max: max,
inRange: {
color: [
"#f9f9fa",
// "#bfbfc0",
// "#74add1",
// "#abd9e9",
"#e0f3f8",
"#ffffbf",
"#fee090",
"#fdae61",
"#f46d43",
"#d73027",
"#a50026"
]
},
text: ["High", "Low"], // 文本,默认为数值文本见地图
calculable: true
},
toolbox: {
show: true,
//orient: 'vertical',
left: "left",
top: "top",
feature: {
dataView: { readOnly: false },
restore: {},
saveAsImage: {}
}
},
series: [
{
name: "数据",
type: "map",
roam: true,
map: "world",
emphasis: {
label: {
show: true
}
},
itemStyle: {
normal: {
label: {
show: false
}
}
},
data: datas
}
]
};
myChart.setOption(option);
let vm = this;
myChart.on("click", function(params) {
console.log(params);
if (params.name === "China") {
console.log(1111);
vm.setEcs(vm.check);
}
});解释参考国内的 说明 myChart.on("click", function(params) { console.log(params); if (params.name === "China") { console.log(1111); vm.setEcs(vm.check); } 进入中国地图
完整代码
<template>
<div>
<div
style="background-color: #42b983;width: 1010px;height: 810px;"
v-loading="isLoading"
>
<div
style="float: left;position: relative;top:50px;left: 250px;z-index: 5"
v-if="!isChina"
>
<el-button type="success" @click="getworld">刷新</el-button>
<el-button type="info" @click="setEc(0)">现存确诊</el-button>
<el-button type="info" @click="setEc(1)">总确诊</el-button>
<el-button type="info" @click="setEc(2)">新增确诊</el-button>
<el-button type="info" @click="setEcs(check)">中国</el-button>
</div>
<div
style="float: left;position: relative;left: 250px;z-index: 5"
v-if="isChina"
>
<h3>上次更新时间{{ lastTime }}</h3>
<el-button type="success" @click="getSd">刷新</el-button>
<el-button type="info" @click="setEcs(0)">现存确诊</el-button>
<el-button type="info" @click="setEcs(1)">总确诊</el-button>
<el-button type="info" @click="setEcs(2)">新增确诊</el-button>
<el-button type="info" @click="setEc(check)">全球</el-button>
</div>
<div style="width: 1000px;height: 800px;" ref="chart"></div>
</div>
</div>
</template>
<script>
import md5 from "js-md5";
import echarts from "echarts";
import china from "echarts/map/json/china.json";
import world from "echarts/map/json/world.json";
// import lodash from 'lodash'
import axios from "axios";
export default {
name: "echartest",
data() {
return {
chinaTotal: 0,
chinaAdd: 0,
chinaNow: 0,
datas: [],
worldData: [],
lastTime: "",
check: 0,
isLoading: false,
isChina: false,
worldNames: [],
worldValue: []
};
},
mounted() {
this.isLoading = true;
this.getSd();
this.getworld();
},
methods: {
test(content) {
return axios.post(
"http://api.aifanyi.net/google.php",
`content=${content}&from=zh-CN&fromtxt=中文&to=英文&totxt=英语`
);
},
getworld() {
this.isLoading = true;
axios
.post(
"https://api.inews.qq.com/newsqa/v1/automation/foreign/country/ranklist"
)
.then(res => {
let data = res.data.data;
let names = [];
data.forEach(item => {
names.push(item.name);
});
this.worldData = data;
this.test(names).then(res => {
console.log(res.data.dst);
let ss = res.data.dst;
console.log(ss);
let namess = ('"' + ss.replace(/, /g, '","') + '"').split(",");
this.worldNames = namess;
this.setEc(this.check);
this.isLoading = false;
});
});
},
getSd() {
this.isLoading = true;
axios.post(`/api/getDisease.html`).then(res => {
let data = JSON.parse(res.data.data);
console.log(data);
let dss = data.areaTree[0].children;
this.datas = dss;
this.chinaTotal = data.chinaTotal.confirm;
this.chinaAdd = data.chinaAdd.confirm;
this.chinaNow = data.chinaTotal.nowConfirm;
this.lastTime = data.lastUpdateTime;
this.isLoading = false;
});
},
setEcs(check) {
let min = 0;
let max = 100;
let title = " 地图";
let data = [];
let names = [];
let values = [];
this.check = check;
if (check === 0) {
title = "国内现存确诊地图";
this.datas.forEach((item, index) => {
names.push(item.name);
values.push(item.total.confirm - item.total.dead - item.total.heal);
data.push({ name: names[index], value: values[index] });
});
min = 0;
max = 100;
}
if (check === 1) {
title = "国内总确诊地图";
this.datas.forEach((item, index) => {
names.push(item.name);
values.push(item.total.confirm);
data.push({ name: names[index], value: values[index] });
});
min = 0;
max = 3000;
}
if (check === 2) {
title = "国内新增确诊地图";
this.datas.forEach((item, index) => {
names.push(item.name);
values.push(item.today.confirm);
data.push({ name: names[index], value: values[index] });
});
min = 0;
max = 5;
}
echarts.registerMap("china", china);
let myChart = echarts.init(this.$refs.chart);
myChart.clear();
let option = {
title: {
text: title,
left: "center"
},
tooltip: {
trigger: "item",
showDelay: 0,
transitionDuration: 0.2
},
visualMap: {
left: "right",
min: min,
max: max,
inRange: {
color: [
"#f9f9fa",
// "#bfbfc0",
// "#74add1",
// "#abd9e9",
// "#e0f3f8",
// "#ffffbf",
"#fee090",
"#fdae61",
"#f46d43",
"#d73027",
"#a50026"
]
},
text: ["High", "Low"], // 文本,默认为数值文本
calculable: true
},
toolbox: {
show: true,
//orient: 'vertical',
left: "left",
top: "top",
feature: {
dataView: { readOnly: false },
restore: {},
saveAsImage: {}
}
},
series: [
{
name: "数据",
type: "map",
roam: true,
map: "china",
emphasis: {
label: {
show: true
}
},
itemStyle: {
normal: {
label: {
show: true
}
}
},
// 文本位置修正
data: data
}
]
};
myChart.setOption(option);
this.isChina = true;
myChart.on("click", function(params) {
console.log(params);
});
},
setEc(check) {
let datas = [];
let title = "";
this.isChina = false;
this.check = check;
let min = 0;
let max = 100;
echarts.registerMap("world", world);
let values = [];
if (check === 0) {
this.worldData.forEach((item, index) => {
values.push(item.nowConfirm);
let sss = this.worldNames[index];
sss = sss.substring(1, sss.length - 1);
if (sss === "USA") {
sss = "United States";
}
datas.push({
name: sss,
value: values[index]
});
});
datas.push({ name: "China", value: this.chinaNow });
title = "世界疫情现存地图";
min = 1000;
max = 100000;
}
if (check === 1) {
this.worldData.forEach((item, index) => {
values.push(item.confirm);
let sss = this.worldNames[index];
sss = sss.substring(1, sss.length - 1);
if (sss === "USA") {
sss = "United States";
}
datas.push({
name: sss,
value: values[index]
});
});
datas.push({ name: "China", value: this.chinaTotal });
title = "世界疫情总确诊地图";
min = 100000;
max = 1000000;
}
if (check === 2) {
this.worldData.forEach((item, index) => {
values.push(item.confirmAdd);
let sss = this.worldNames[index];
sss = sss.substring(1, sss.length - 1);
if (sss === "USA") {
sss = "United States";
}
datas.push({
name: sss,
value: values[index]
});
});
datas.push({ name: "China", value: this.chinaAdd });
title = "世界疫情新增确诊地图";
min = 10;
max = 1000;
}
let myChart = echarts.init(this.$refs.chart);
myChart.clear();
let option = {
title: {
text: title,
left: "center"
},
tooltip: {
trigger: "item",
showDelay: 0,
transitionDuration: 0.2
},
visualMap: {
left: "right",
min: min,
max: max,
inRange: {
color: [
"#f9f9fa",
// "#bfbfc0",
// "#74add1",
// "#abd9e9",
"#e0f3f8",
"#ffffbf",
"#fee090",
"#fdae61",
"#f46d43",
"#d73027",
"#a50026"
]
},
text: ["High", "Low"], // 文本,默认为数值文本
calculable: true
},
toolbox: {
show: true,
//orient: 'vertical',
left: "left",
top: "top",
feature: {
dataView: { readOnly: false },
restore: {},
saveAsImage: {}
}
},
series: [
{
name: "数据",
type: "map",
roam: true,
map: "world",
emphasis: {
label: {
show: true
}
},
itemStyle: {
normal: {
label: {
show: false
}
}
},
// 文本位置修正
data: datas
}
]
};
myChart.setOption(option);
let vm = this;
myChart.on("click", function(params) {
console.log(params);
if (params.name === "China") {
console.log(1111);
vm.setEcs(vm.check);
}
});
},
}
};
</script>
<style scoped></style>
代码优化
可以优化重复的比如check选择那一块,绘制也可以优化,优化的地方还有很多,这里只讲实现
大家好,我是代码哈士奇,是一名软件学院网络工程的学生,因为我是“狗”,狗走千里吃肉。想把大学期间学的东西和大家分享,和大家一起进步。但由于水平有限,博客中难免会有一些错误出现,有纰漏之处恳请各位大佬不吝赐教!暂时只在csdn这一个平台进行更新,博客主页:https://blog.csdn.net/qq_42027681。
未经本人允许,禁止转载

后续会推出
前端:vue入门 vue开发小程序 等 后端: java入门 springboot入门等 服务器:mysql入门 服务器简单指令 云服务器运行项目 一些插件的使用等
大学之道亦在自身,努力学习,热血青春 如果对编程感兴趣可以加入我们的qq群一起交流:974178910
有问题可以下方留言,看到了会回复哦
















