Jest测试框架、JSDoc学习
一、单元测试
1、什么是单元测试
单元测试就是为检测特定的目标是否符合标准而采用专用的工具或者方法进行验证,并最终得出特定的结果,这里所说的特定目标就是我们编写的代码。2、单元测试的好处
单元测试可以减少bug,提升代码可读性可维护性,为系统重构做铺垫,减少我们之后的工作量。二、Jest
1、什么是Jest
Jest是Facebook开发的集成了测试执行器、断言库、spy、mock、snapshot和测试覆盖率报告等功能的一个测试框架。2、Jest相较于其他测试框架的优势
Jest开箱即用,无需多余配置,API简单,上手成本低,安全性高。三、Jest学习
1、安装Jest
首先创建一个名为Jest-demo的工程,在终端输入npm install --save-dev jest并运行进行Jest框架的安装。
2、编写业务逻辑代码
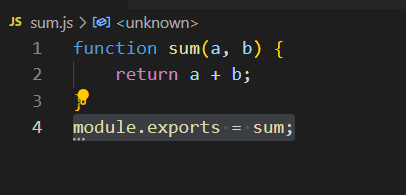
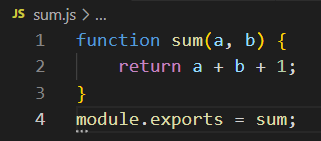
创建一个js文件,用来编写需要测试的功能代码,如下图,编写了一个加法的sum方法,再用module.exports将此方法变成全局的方法。
3、编写单元测试代码
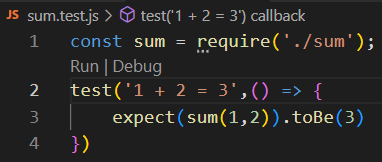
创建一个.test.js文件,用来测试上面的sum方法,通过require引入sum方法,进行测试。
4、运行单元测试
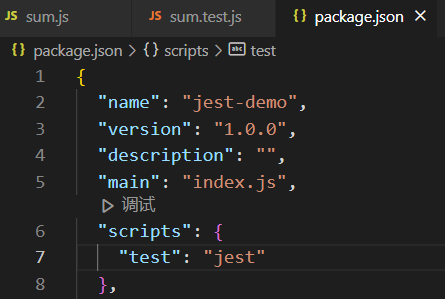
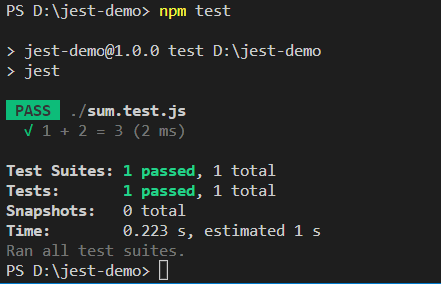
在package.json配置文件中增加test命令,之后在终端输入npm test就可以进行测试了。
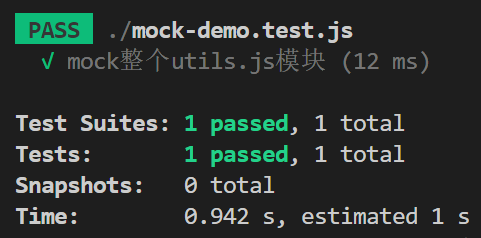
下面就是测试成功返回的结果:
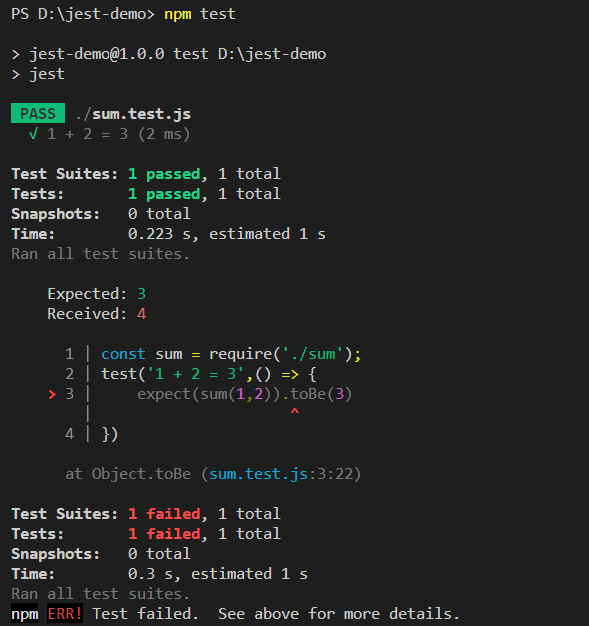
那如果我们把业务逻辑代码修改成错误的之后会返回什么样的结果呢?
下面是测试失败返回的结果:
如图,它会告诉我们期望接收到的值和实际接收到的值,这样就有助于我们去寻找错误。注:测试代码中的toBe就是Jest框架的一个匹配器,toBe就相当于" === ",Jest框架还有许多其他的匹配器,如:toEqual,toBeNull,toBeUndefined,toBeDefined,toBeTruthy,toBeFalsy,在匹配器前面加上not.就是取反,toBeGreaterThan,toBeLessThan,toBeGreaterThanOrEqual,toBeLessThanOrEqual,toBeCloseTo,toMatch,toContain,toThrow等。
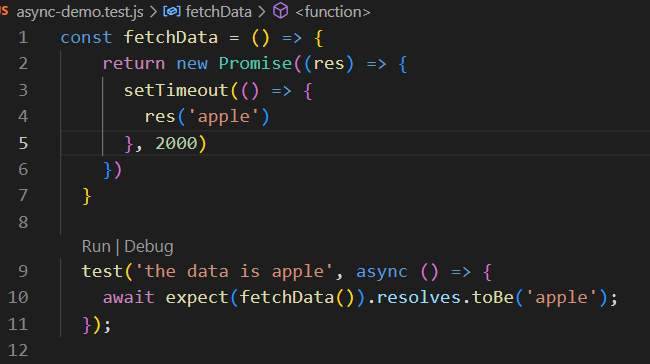
5、测试异步代码
异步操作成功需要在匹配器前面加上.resolves,如下图:

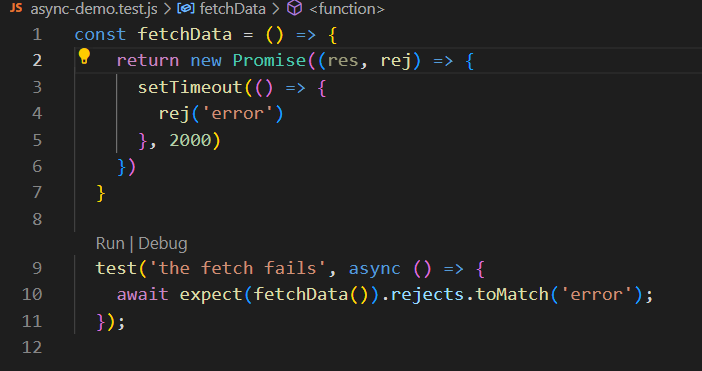
异步操作失败报错需要在匹配器前面加上.rejects,如下图:

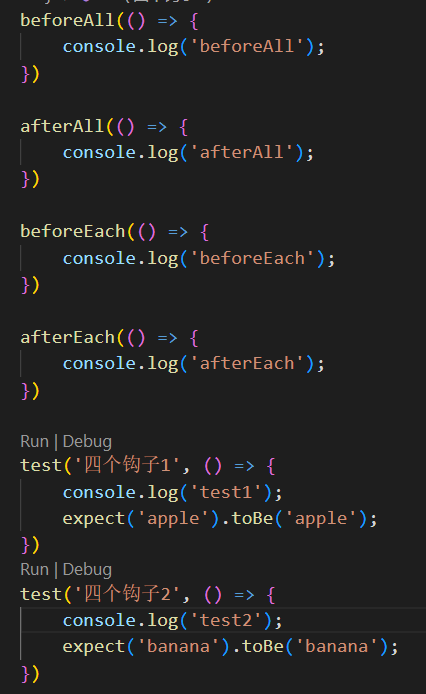
6、Jest的四个钩子
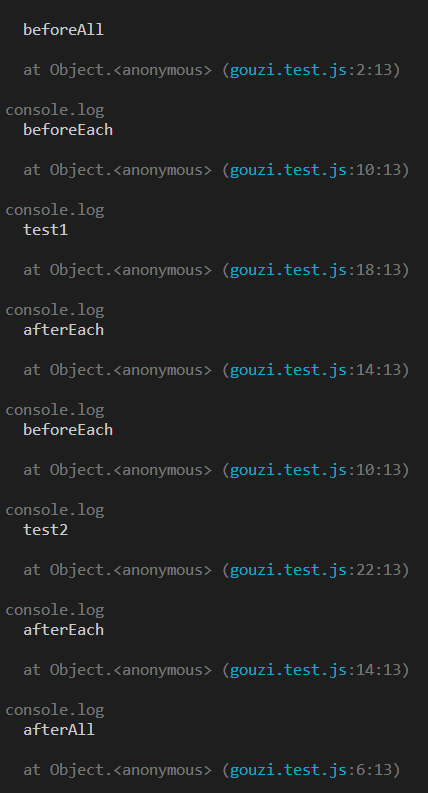
Jest提供了四个钩子,分别是beforeEach、afterEach、beforeAll、afterAll。当想要在每个test前后都做同一件事情时,就用beforeEach和afterEach;想要在全部的test前后做同一件事情时,则用beforeAll和afterEach.
运行结果如下图:
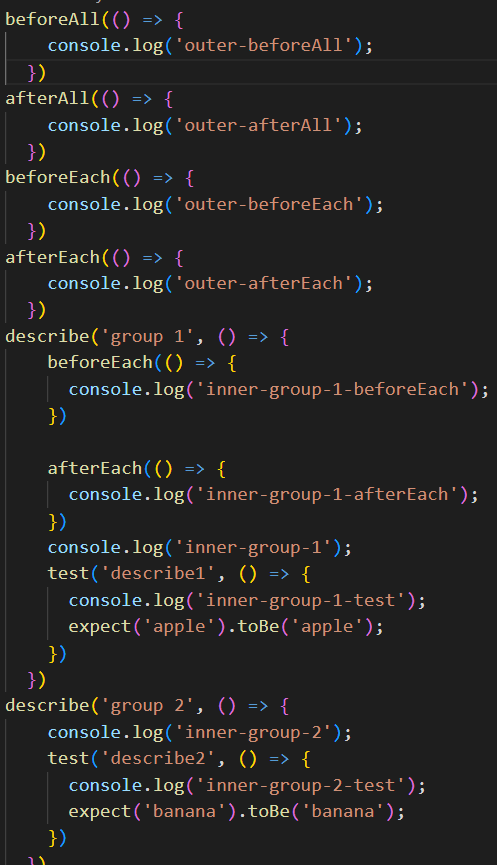
可以用describe关键字对test分组:
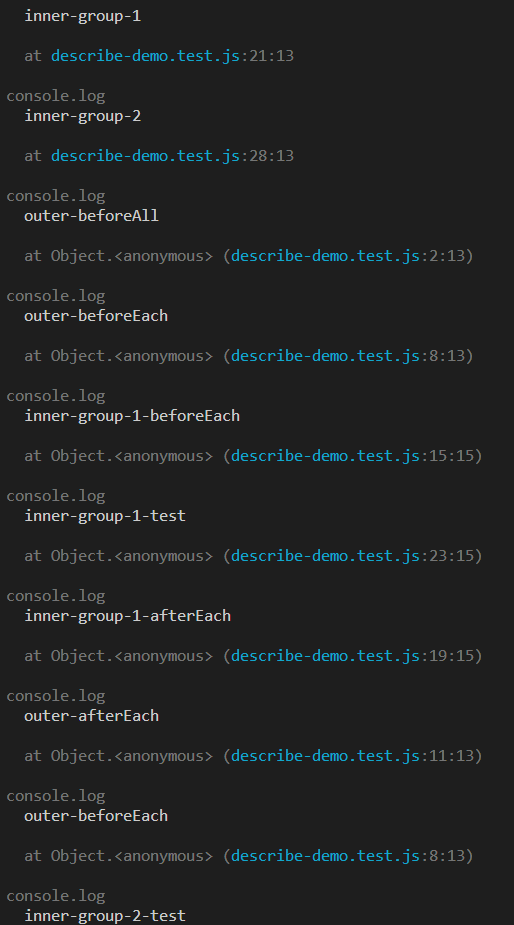
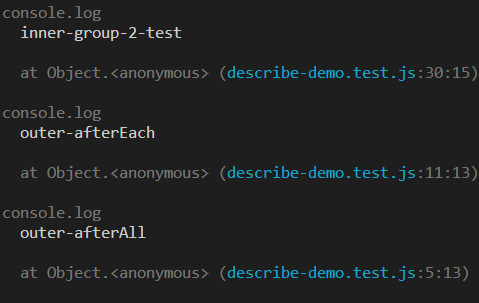
注:1、放在describe内部的钩子仅对当前分组生效;2、当有多个describe时,会先执行所有的describe,再执行所有的test。
运行结果如下图:

7、jest.fn()
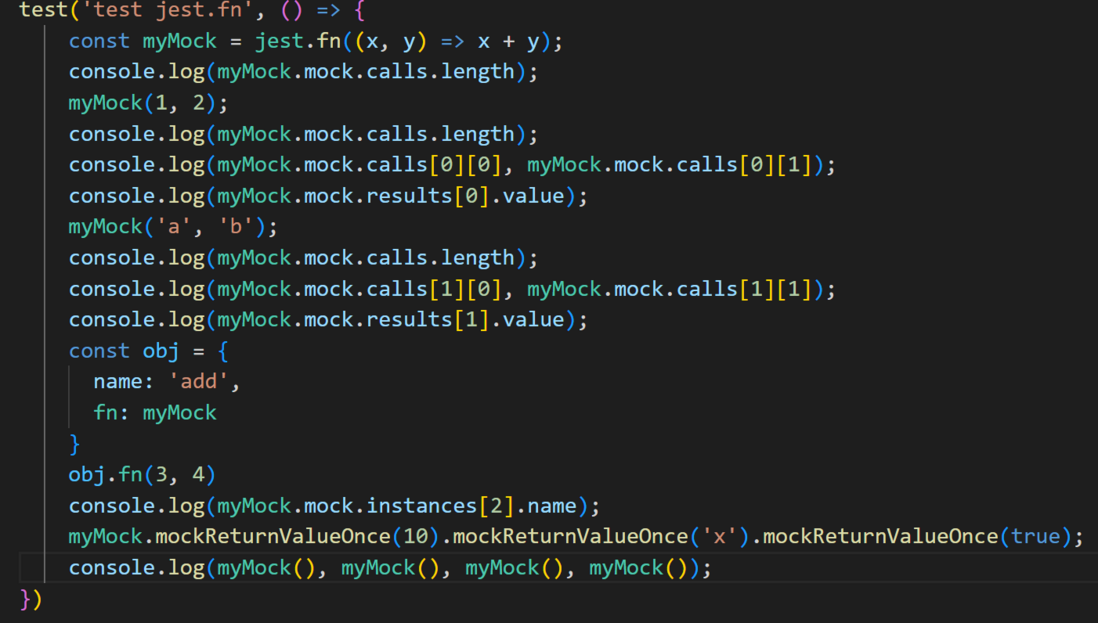
jest.fn() 用于创建一个函数,我们可以设置该函数的返回值、监听该函数的调用、改变函数的内部实现等等,我们通过 jest.fn() 创建的函数有一个特殊的 .mock 属性,该属性保存了每一次调用情况,如下图:
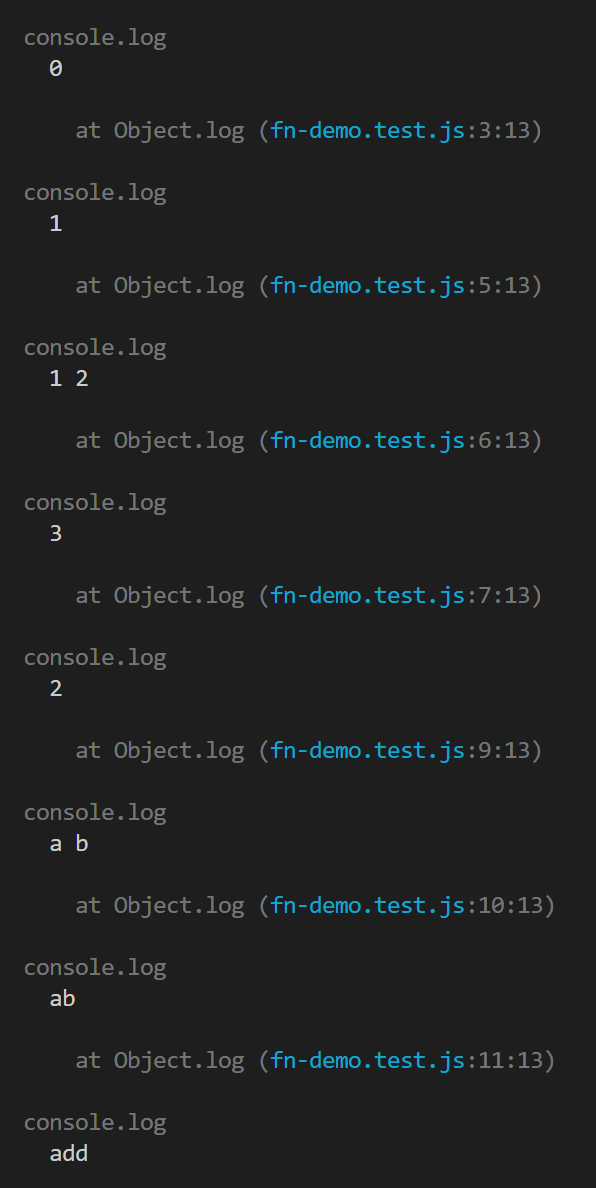
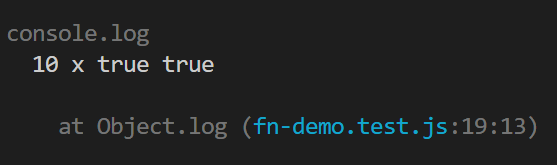
执行结果如下图:

7、jest.mock()
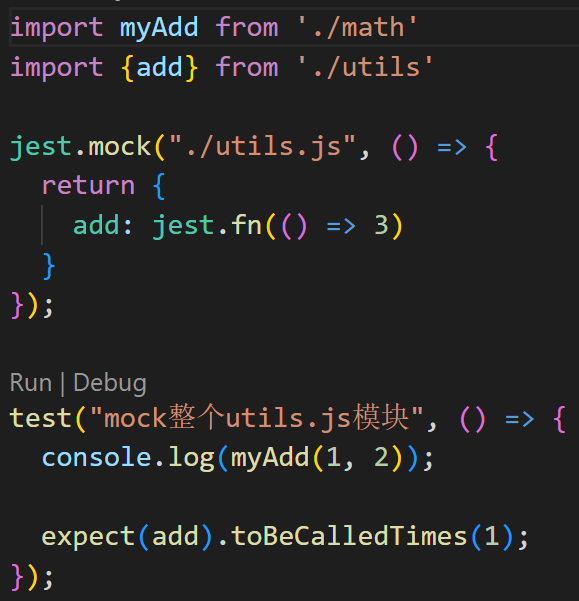
jest.mock用于模拟整个外部模块,可以使用它来监视对类构造函数及其所有方法的调用。
测试通过结果如下图:
8、jest.mock()
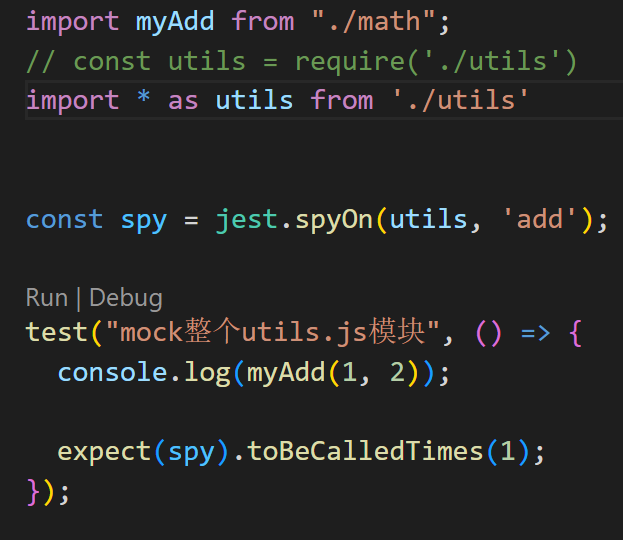
Jest.spyOn()方法同样创建一个mock函数,但是该mock函数不仅能够捕获函数的调用情况,还可以正常的执行被spy的函数。实际上,jest.spyOn()是jest.fn()的语法糖,它创建了一个和被spy的函数具有相同内部代码的mock函数。
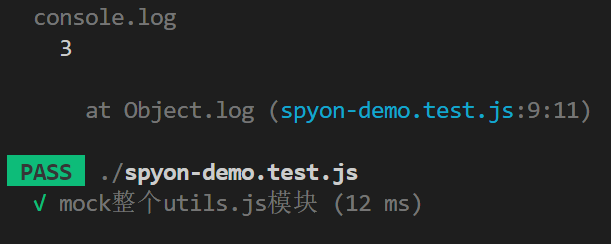
测试通过结果如下图:
三、JSDoc学习
1、什么是JSDoc
JSDoc 是一个用于 JavaScript 的 API 文档生成器,类似于 Javadoc 或 phpDocumentor。可以将文档注释直接添加到源代码中,就在代码本身旁边。 JSDoc 工具将扫描源代码并生成 HTML 文档。注:JSDoc能够识别的注释必须要以/**开头。
2、JSDoc安装和配置
首先创建一个jsdoc-demo工程文件夹,然后在终端输入 npm init -y 生成package.json文件,之后输入 npm i -D jsdoc 安装JSDoc工具,安装完成后,在根目录下创建jsdoc的配置文件对jsdoc进行配置,最后在package.json中添加jsdoc的执行脚本。3、JSDoc使用
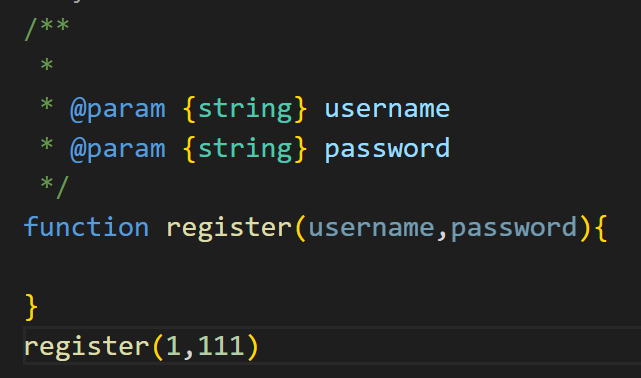
创建一个函数,在函数上边用/**可以创建函数相关注释。
在终端输入npm run doc可以生成注释的HTML文档,HTML文档保存在jsdoc配置文件中设定的文件夹下。
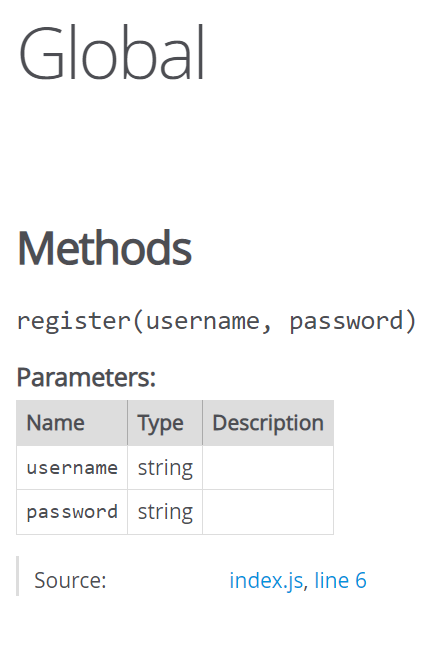
HTML文档如下图:
注:类似@param这样@开头的就是jsdoc的标签,还有更多的jsdoc标签,如:@constructor,@typedef,@property,@return等,可以使用jsdoc标签来为注释添加更多信息。







