右宽度固定,左自适应同理就不陈列了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>css布局</title>
<style>
html * {
margin: 0;
padding: 0;
}
section {
margin-bottom: 20px;
margin-top: 20px;
}
.left {
background-color: aqua;
}
.right {
background-color: burlywood;
}
ul li {
list-style: none;
}
</style>
</head>
<body>
<p>
题目:假设高度不定,请写出二栏布局,其中左栏固定,右边自适应。
</p>
<!-- flex布局 -->
<section class="flex">
<style>
.flex article {
display: flex;
}
.flex-left {
width: 100px;
}
.flex-right {
flex: 1;
}
</style>
<article>
<div class="left flex-left"></div>
<div class="right flex-right">
我是用的flexbox
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</div>
</article>
</section>
<!-- table布局 -->
<section class="table">
<style>
.table article {
display: table;
width: 100%;
}
.table-left {
display: table-cell;
width: 100px;
}
.table-right {
display: table-cell;
}
</style>
<article>
<div class="left table-left"></div>
<div class="right table-right">
我是用的表格布局
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</div>
</article>
</section>
<!-- 网格布局 -->
<section class="grid">
<style>
.grid article {
display: grid;
width: 100%;
grid-template-columns: 100px auto;
}
</style>
<article>
<div class="left grid-left"></div>
<div class="right grid-right">
我是用的网格布局
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</div>
</article>
</section>
<!-- 浮动布局 -->
<section class="float">
<style>
.float {
overflow: hidden;
}
.float-left {
float: left;
width: 100px;
min-height: 100px;
}
.float-right {
overflow: hidden;
}
</style>
<article>
<div class="left float-left"></div>
<div class="right float-right">
我是用的浮动
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</div>
</article>
</section>
<!-- 绝对定位 -->
<section class="position">
<style>
.position article {
position: relative;
}
.position-left {
position: absolute;
left: 0;
width: 100px;
height: 100px;
}
.position-right {
position: absolute;
left: 100px;
right: 0;
}
</style>
<article>
<div class="left position-left"></div>
<div class="right position-right">
我是用的绝对定位
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</div>
</article>
</section>
</body>
</html>
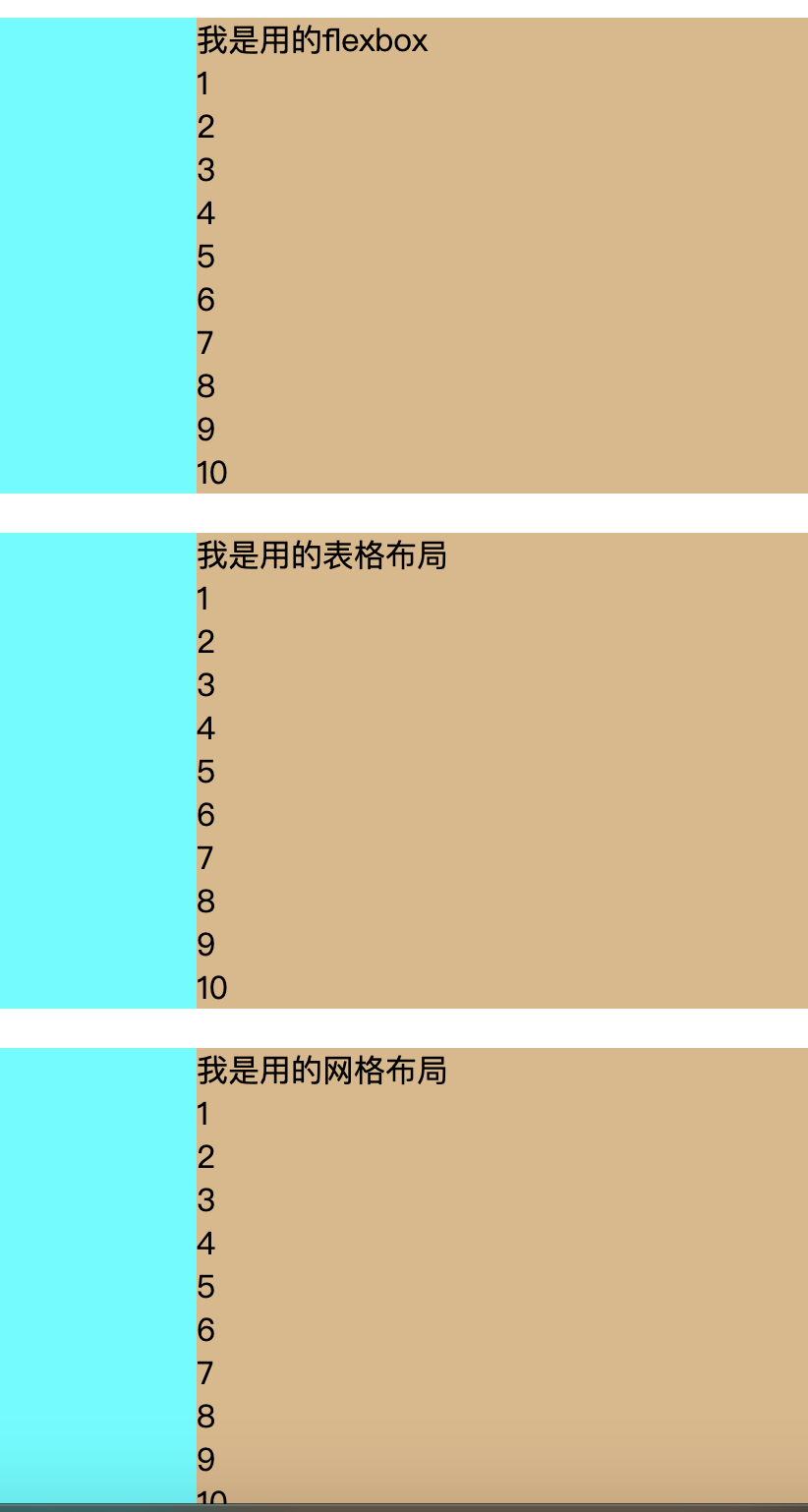
预览: