
我们都知道,前端开发里面的CSS中常用的定位方式有
普通定位,相对定位,绝对定位、固定定位定位这四种。
但是很多零基础的前端小白都不知道这4种定位方式都有什么作用和区别,在使用的时候都很不灵活,要知道,想做好网页布局,这4个定位方式都是精髓呀,学好定位布局,前端开发轻轻松松!
那么今天我们就来讲解一下CSS中这4种定位的作用和区别!帮助大家搞清楚这4种布局的妙用!
一、普通定位(Static)
在我们的开发过程中,除非专门指定,否则所有框都在普通流中定位。普通流中元素框的位置由元素在(X)HTML中的位置决定。块级元素从上到下依次排列,框之间的垂直距离由框的垂直margin计算得到。行内元素在一行中水平布置。这个就不过多描述了。
二 . 相对定位(relative)
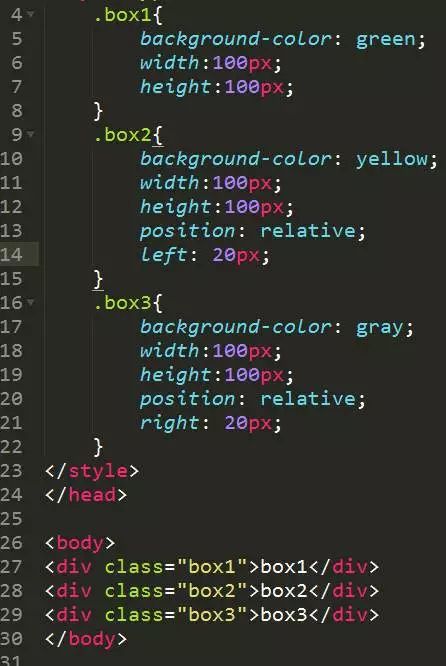
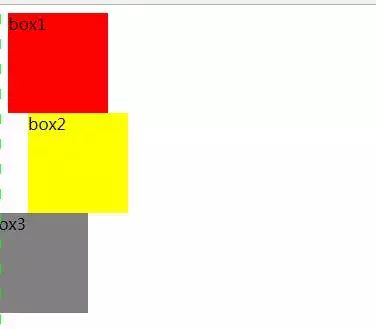
在我们前端开发中,relative相对定位一直被看作普通文档流定位模型的一部分,定位元素的位置相对于它在普通流中的位置进行移动。使用相对定位的元素不管它是否进行移动,元素仍要占据它原来的位置。移动元素会导致它覆盖其他的框。

结果

三 . 绝对定位(absolute)
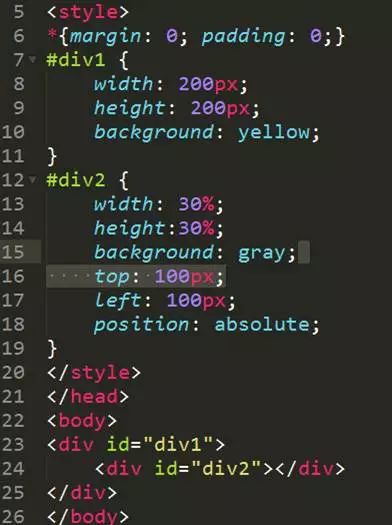
在前端开发中,相对于已定位的最近的父类元素,如果没有已定位的最近的父类元素,那么它的位置就相对于最初的包含块(如body)。绝对定位的框可以从它的包含块向上、右、下、左移动。

结果

四 .固定定位(fixed)
相对于浏览器窗口,其余的特点类似于绝对定位。fixed元素就是固定在浏览器某个位置的元素,绝对定位是固定在页面的,如果滚动滚动条的话绝对定位的元素也会滚上去,fixed元素不会。
最后
这几种定位方式各有千秋,很多小白就经常问老李了,我们写页面的时候,这4种布局方式应该用哪个呢?(这问题一听就很小白了)
最后给大家说一下吧,在我们现在专业的前端开发工作中,用的最多的不是绝对定位,也不是相对定位,而是绝对定位和相对定位的结合使用。(小白:WTF????合体???)
并不是合体出现什么新的定位方法啦。而是我们去前端开发中的一种布局书写规范:
父相子绝(即父元素使用相对定位,子元素使用绝对定位,一起结合实现布局。)
这种布局规范是现阶段前端开发公认的布局方法,也能避免很多错误的出现。如果你还不知道怎么使用“父相子绝”,那就快关注我吧!跟着老李从小白变成前端大神!














